【jQuery】检测浏览器是否属于W3C盒子模型
2015-12-22 10:49
686 查看
浏览器的盒子模型分为两类,一类为标准的w3c盒子模型,另一类为IE盒子模型,两者区别为在Width和Height这两个属性值中是否包含padding和border的值,w3c盒子模型不包含,IE盒子模型则包含,而在jQuery 中,可以通过
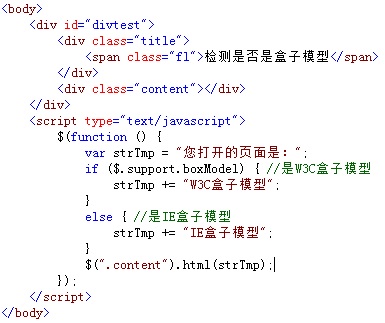
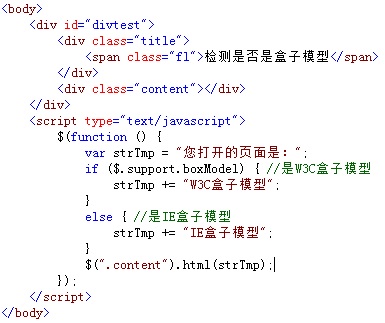
例如,根据页面的特征,并通过

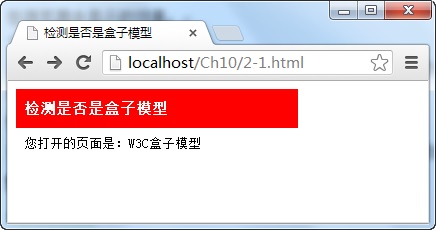
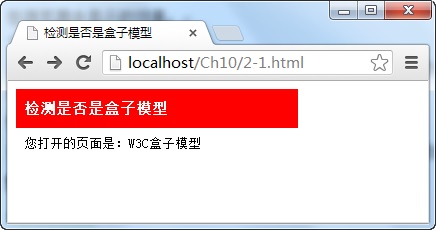
在浏览器中显示的效果:

从图中可以看出,由于打开的页面属于标准的w3c盒子模型,因此,在调用
$.support.boxModel对象返回的值,检测浏览器是否属于标准的w3c盒子模型。
例如,根据页面的特征,并通过
$.support.boxModel属性的返回值,显示当前浏览器是否属于标准的w3c盒子模型,如下图所示:

在浏览器中显示的效果:

从图中可以看出,由于打开的页面属于标准的w3c盒子模型,因此,在调用
$.support.boxModel属性时,返回true值。
相关文章推荐
- 【jQuery】获取浏览器的名称与版本信息
- jQuery最简单的checkbox全选和取消全选
- jquery序列表单和对象
- JQuery 添加和删除class
- JQuery实现AJAX实例
- 教你怎么写jQuery的插件
- Jquery基础知识
- jQuery选择器总结
- jQuery操作DOM对象
- jquery插件jquery.confirm弹出确认消息
- jQuery学习笔记(一)--基础的DOM和CSS操作
- JQuery 操作 iframe
- 【jQuery】工具提示插件——tooltip
- 【jQuery】微调按钮插件——spinner
- 【jQuery】菜单工具插件——menu
- 【jQuery】对话框插件——dialog
- 【jQuery】选项卡插件——tabs
- 【jQuery】面板折叠插件——accordion
- jQuery链式操作如何返回上一级DOM
- Jquery仿新浪微博图片文字列表淡进淡出上下滚动效果
