android studio 配置react环境
2015-12-21 11:11
507 查看
1.安装windows下的nodejs先,网址 http://nodejs.org
2.配置nodejs的环境变量

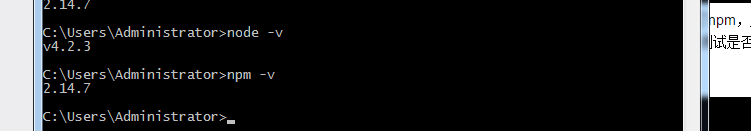
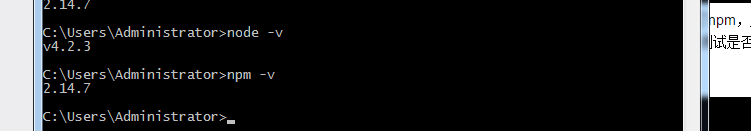
3.看版本,确认安装

注意:这里需要注意一点,如果npm 之前由于使用set prefix出错,导致 输入npm 之后,光标一直在闪,但是没有任何反应的情况。那么可以去到 c盘 C:\Users\Administrator 目录下(我这里是admin用户),修改 .npmrc 文件,或者将其删除,则一切正常。
4.配置nodejs的全局缓存
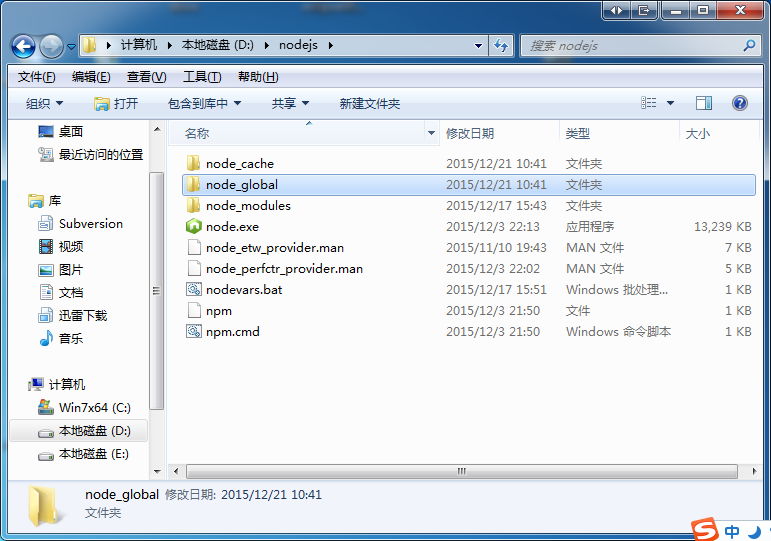
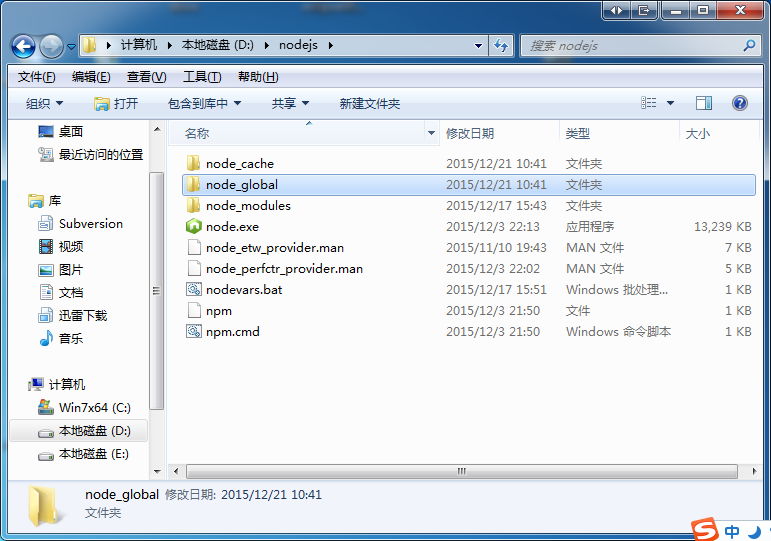
在NodeJs下建立"node_global"及"node_cache"两个文件夹

npm config set prefix "d:\nodejs\node_global"
npm config set cache "d:\nodejs\node_cache"
注意安装目录 cache目录需要和新建目录对应
5.测试安装npm模块
选择express这个比较常用的模块,同样在cmd命令行里面,输入“npm install express -g”(“-g”这个参数意思是装到global目录下,也就是上面说设置的“D:\nodejs\node_global”里面。)。待cmd里面的安装过程滚动完成后,会提示“express”装在了哪、版本还有它的目录结构是怎样。

6.设置NODE_PATH
进入环境变量对话框,在系统变量下新建"NODE_PATH",输入”D:\nodejs\node_global\node_modules“。(ps:这一步相当关键。)
由于改变了module的默认地址,所以上面的用户变量都要跟着改变一下(用户变量"PATH"修改为“D:\nodejs\node_global\”),要不使用module的时候会导致输入命令出现“xxx不是内部或外部命令,也不是可运行的程序或批处理文件”这个错误。
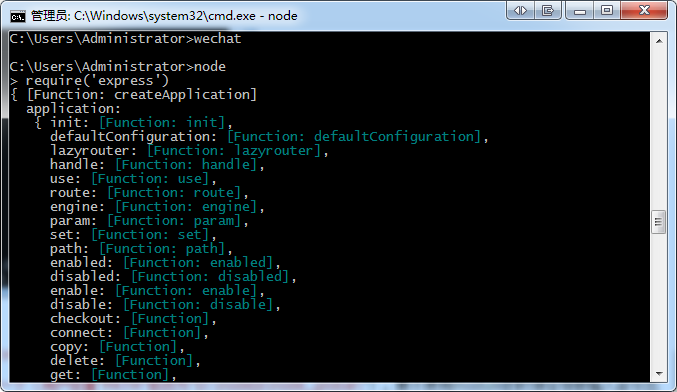
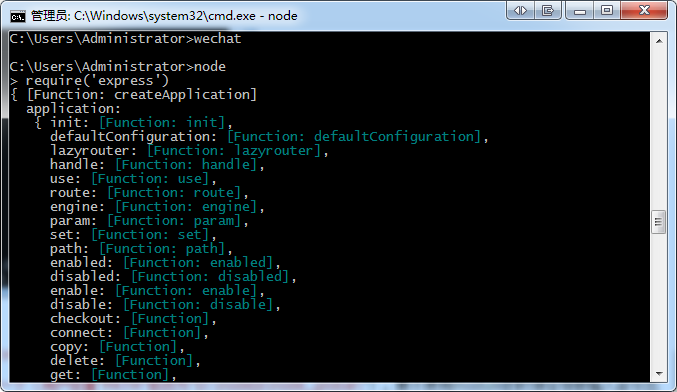
在node模式下导入express模块,如有以下的显示,则安装ok

成功获取到express模块,安装成功
http://www.jianshu.com/p/fa0c19a31656 错误来源查找
2.配置nodejs的环境变量

3.看版本,确认安装

注意:这里需要注意一点,如果npm 之前由于使用set prefix出错,导致 输入npm 之后,光标一直在闪,但是没有任何反应的情况。那么可以去到 c盘 C:\Users\Administrator 目录下(我这里是admin用户),修改 .npmrc 文件,或者将其删除,则一切正常。
4.配置nodejs的全局缓存
在NodeJs下建立"node_global"及"node_cache"两个文件夹

npm config set prefix "d:\nodejs\node_global"
npm config set cache "d:\nodejs\node_cache"
注意安装目录 cache目录需要和新建目录对应
5.测试安装npm模块
选择express这个比较常用的模块,同样在cmd命令行里面,输入“npm install express -g”(“-g”这个参数意思是装到global目录下,也就是上面说设置的“D:\nodejs\node_global”里面。)。待cmd里面的安装过程滚动完成后,会提示“express”装在了哪、版本还有它的目录结构是怎样。

6.设置NODE_PATH
进入环境变量对话框,在系统变量下新建"NODE_PATH",输入”D:\nodejs\node_global\node_modules“。(ps:这一步相当关键。)
由于改变了module的默认地址,所以上面的用户变量都要跟着改变一下(用户变量"PATH"修改为“D:\nodejs\node_global\”),要不使用module的时候会导致输入命令出现“xxx不是内部或外部命令,也不是可运行的程序或批处理文件”这个错误。
在node模式下导入express模块,如有以下的显示,则安装ok

成功获取到express模块,安装成功
http://www.jianshu.com/p/fa0c19a31656 错误来源查找
相关文章推荐
- ReactJs的一些记录
- Windows环境搭建React Native Android的开发环境
- React-Flux 介绍及实例演示
- React-用ImmutableJS提高性能
- React Jest测试
- React如何性能调优
- React 性能调优原理
- React使用rAF动画介绍
- React用JS 模拟动画介绍
- 如何在React中使用CSS3动画
- java识别验证码-用tess4j实现超简单调用tessreact-orc来破解验证码
- React表单组件自定义-可控及不可控组件
- 大神眼中的React Native--备用
- React事件处理函数的bind复用和name复用
- React表单元素的使用
- ReactJS学习笔记(三)
- 用ReactJS和Python的Flask框架编写留言板的代码示例
- 用ReactJS和Python的Flask框架编写留言板的代码示例
- React可控组件与不可控组件
- React组件-mixin
