React组件-mixin
2015-12-18 23:03
633 查看
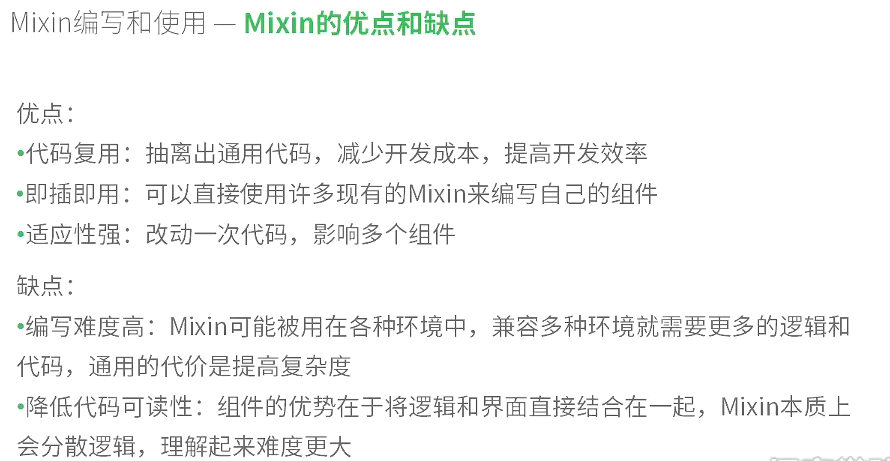
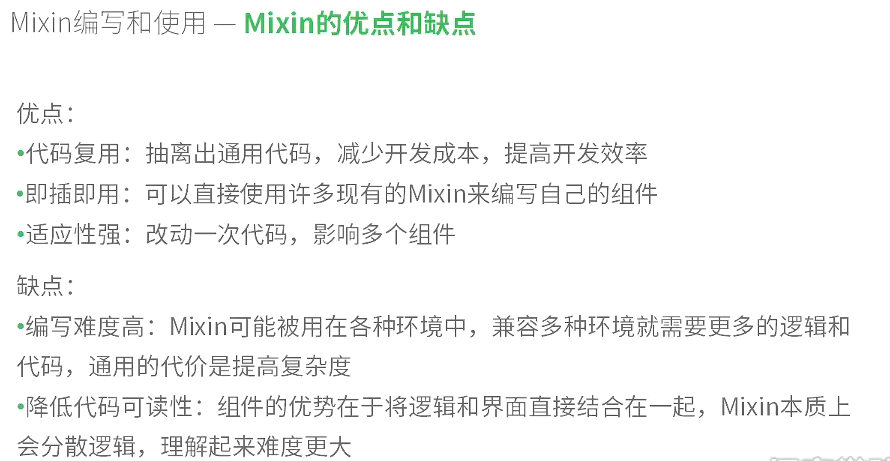
一、组件

二、代码

二、代码
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>Mixin</title>
</head>
<body>
<script src="./react-0.13.2/react-0.13.2/build/react-with-addons.js"></script>
<script src="./react-0.13.2/react-0.13.2/build/JSXTransformer.js"></script>
<script type="text/jsx">
// var BindingExample = React.createClass({
// getInitialState: function() {
// return {
// text: ''
// }
// },
// handleChange: function(event) {
// this.setState({text: event.target.value})
// },
// render: function() {
// return <div>
// <input type="text" placeholder="请输入内容" onChange={this.handleChange} />
// <p>{this.state.text}</p>
// </div>
// }
// })
var BindingMixin = {
handleChange: function(key) {
var that = this
var newState = {}
return function(event) {
newState[key] = event.target.value
that.setState(newState)
}
}
}
var BindingExample = React.createClass({
mixins: [React.addons.LinkedStateMixin],
getInitialState: function() {
return {
text: '',
comment: '',
}
},
render: function() {
return <div>
<input type="text" placeholder="请输入内容" valueLink={this.linkState('text')} />
<textarea valueLink={this.linkState('comment')}></textarea>
<p>{this.state.text}</p>
<p>{this.state.comment}</p>
</div>
}
})
React.render(<BindingExample></BindingExample>, document.body);
</script>
</body>
</html>
相关文章推荐
- React-组件嵌套-子组件通过委托向父组件传值
- react-native 布局
- 如何创建一个Android原生的react-native组件(一)
- ReactiveCocoa源码拆分解析(一)
- React事件属性
- React事件函数简介
- React编写文本评论框
- React属性和状态对比
- React addons载入方式变化
- React架构、设计思想
- React状态的含义和用法
- React属性的3种设置方式
- 前端开发入门:框架篇-ReactJS入门学习
- React Native Android 开发中遇到的坑
- React Native Android 使用友盟SDK功能
- react-native执行 npm install cl.exe找不到 的问题
- React Native 中组件的生命周期
- zoj Reactor Cooling
- React Native Android Navigator的使用
- React Native for Android 热部署图片自定义方案
