React可控组件与不可控组件
2015-12-19 00:00
281 查看
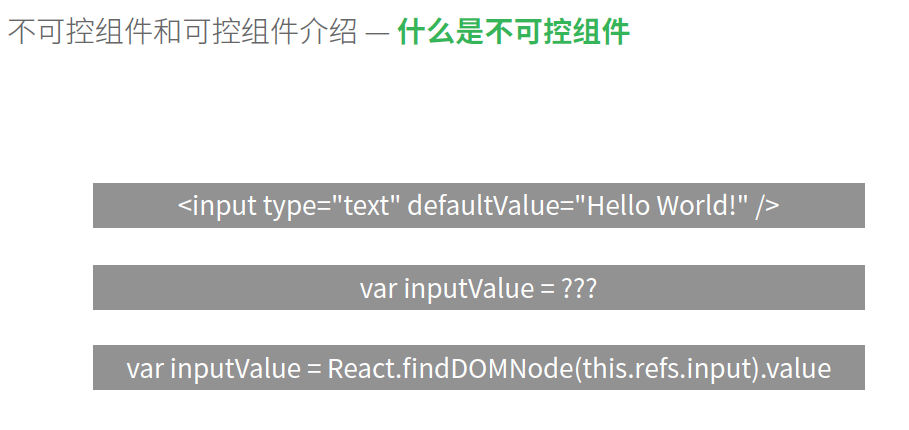
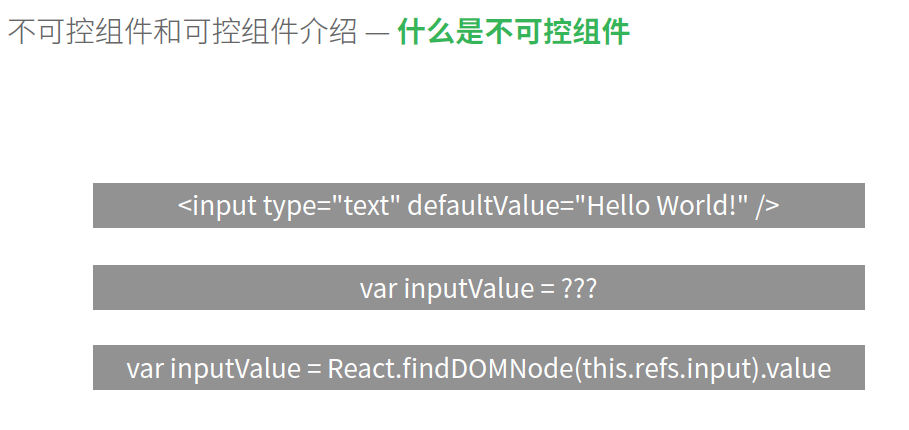
一、不可控组件
1.简介

2.代码
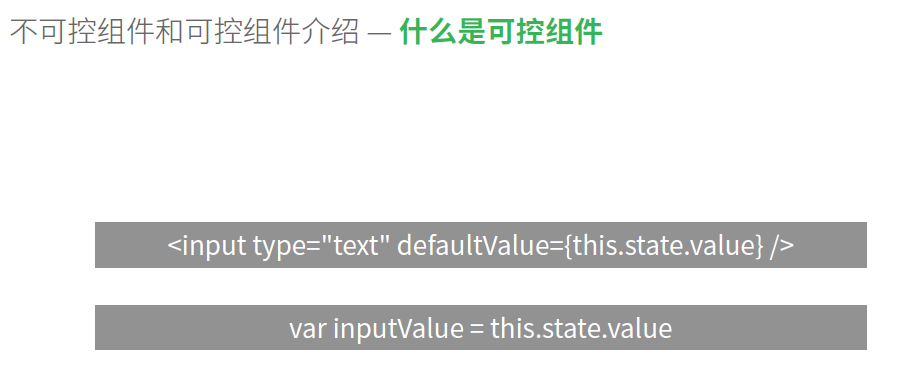
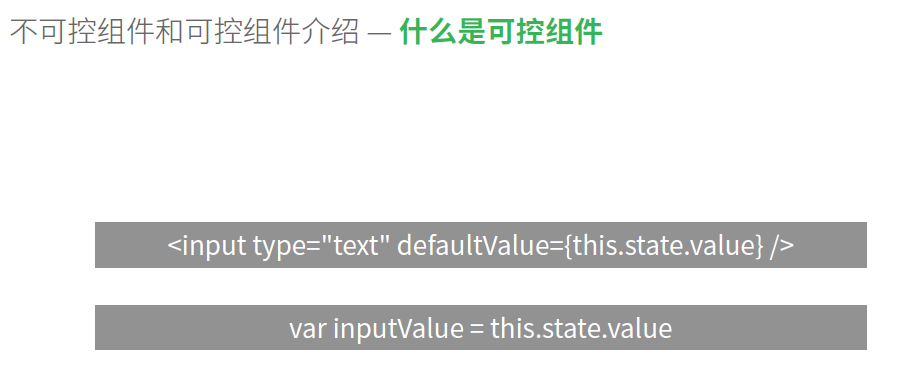
二、可控组件
1.简介

2.代码
1.简介

2.代码
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>琛ㄥ崟璇﹁В</title>
</head>
<body>
<script src="./react-0.13.2/react-0.13.2/build/react.js"></script>
<script src="./react-0.13.2/react-0.13.2/build/JSXTransformer.js"></script>
<script type="text/jsx">
// var MyForm = React.createClass({
// render: function () {
// return <input
// type="text" defaultValue="Hello World!" />;
// }
// });
var MyForm = React.createClass({
submitHandler: function (event) {
event.preventDefault();
var helloTo = React.findDOMNode(this.refs.helloTo).value;
alert(helloTo);
},
render: function () {
return <form onSubmit={this.submitHandler}>
<input
ref="helloTo"
type="text"
defaultValue="Hello World!" />
<br />
<button type="submit">Speak</button>
</form>;
}
});
React.render(<MyForm></MyForm>, document.body);
</script>
</body>
</html>二、可控组件
1.简介

2.代码
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>表单详解</title>
</head>
<body>
<script src="./react-0.13.2/react-0.13.2/build/react-with-addons.js"></script>
<script src="./react-0.13.2/react-0.13.2/build/JSXTransformer.js"></script>
<script type="text/jsx">
var MyForm = React.createClass({
getInitialState: function () {
return {
helloTo: "Hello World!"
};
},
handleChange: function (event) {
this.setState({
helloTo: event.target.value
});
},
submitHandler: function (event) {
event.preventDefault();
alert(this.state.helloTo);
},
render: function () {
return <form onSubmit={this.submitHandler}>
<input type="text" value={this.state.helloTo} onChange={this.handleChange} />
<br />
<button type="submit">Speak</button>
</form>;
}
});
React.render(<MyForm></MyForm>, document.body);
</script>
</body>
</html>
相关文章推荐
- React组件-mixin
- React-组件嵌套-子组件通过委托向父组件传值
- react-native 布局
- 如何创建一个Android原生的react-native组件(一)
- ReactiveCocoa源码拆分解析(一)
- React事件属性
- React事件函数简介
- React编写文本评论框
- React属性和状态对比
- React addons载入方式变化
- React架构、设计思想
- React状态的含义和用法
- React属性的3种设置方式
- 前端开发入门:框架篇-ReactJS入门学习
- React Native Android 开发中遇到的坑
- React Native Android 使用友盟SDK功能
- react-native执行 npm install cl.exe找不到 的问题
- React Native 中组件的生命周期
- zoj Reactor Cooling
- React Native Android Navigator的使用
