React事件函数简介
2015-12-17 22:42
651 查看
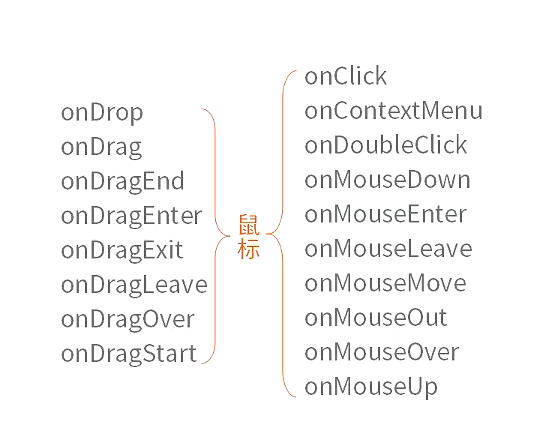
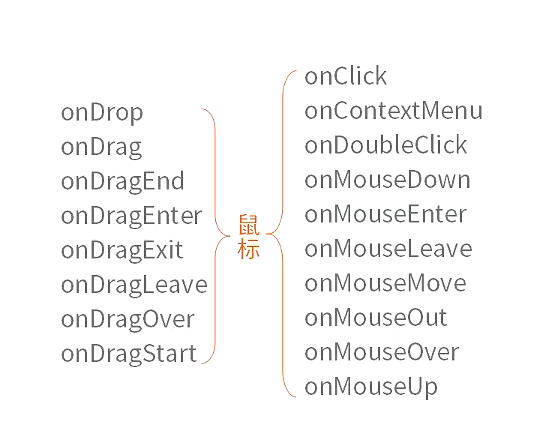
一、事件汇总


二、例子


二、例子
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>React涓殑浜嬩欢</title>
</head>
<body>
<script src="./react-0.13.2/react-0.13.2/build/react.js"></script>
<script src="./react-0.13.2/react-0.13.2/build/JSXTransformer.js"></script>
<script type="text/jsx">
var HelloWorld = React.createClass({
handleChange: function (event) {
console.log(event.target.value);
},
render: function () {
return <div>
<input onChange={this.handleChange}></input>
</div>;
},
});
React.render(<HelloWorld></HelloWorld>, document.body);
</script>
</body>
</html>
相关文章推荐
- React编写文本评论框
- React属性和状态对比
- React addons载入方式变化
- React架构、设计思想
- React状态的含义和用法
- React属性的3种设置方式
- 前端开发入门:框架篇-ReactJS入门学习
- React Native Android 开发中遇到的坑
- React Native Android 使用友盟SDK功能
- react-native执行 npm install cl.exe找不到 的问题
- React Native 中组件的生命周期
- zoj Reactor Cooling
- React Native Android Navigator的使用
- React Native for Android 热部署图片自定义方案
- sgu194 Reactor Cooling【无源汇有上下界可行流】
- React组件生命周期-正确执行运行阶段的函数
- React组件生命周期-正确执行初始化阶段的函数
- React组件生命周期-初始化阶段的函数执行顺序
- 如何评价ionic和react native?
- React-非dom属性-key
