Firebug折腾记_(3)JS调试小技巧
2015-08-21 17:12
543 查看
简介
FireBug备受推崇的一个原因就是对于JS调试;界面功能
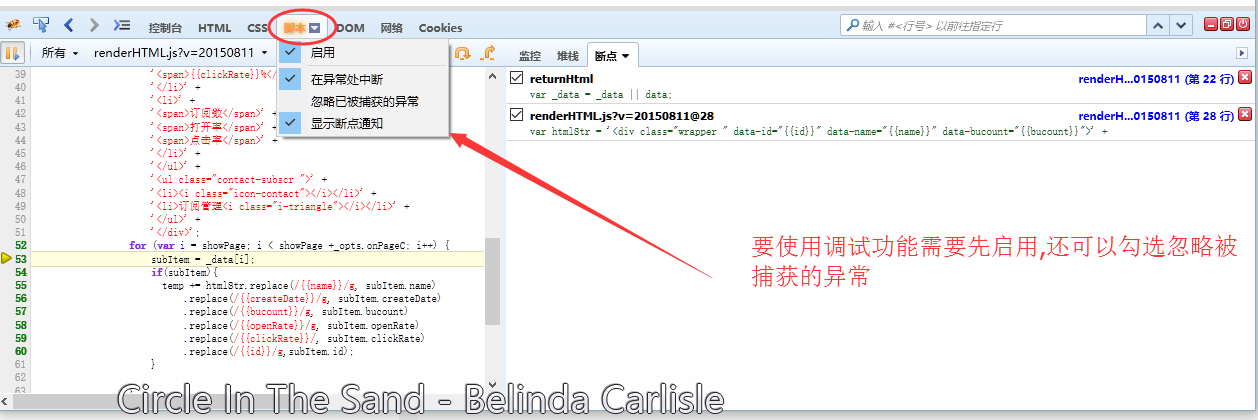
启用JS调试功能
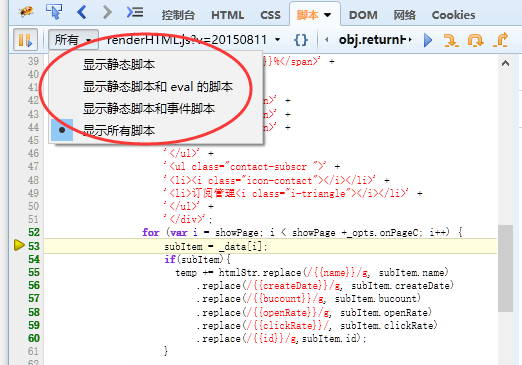
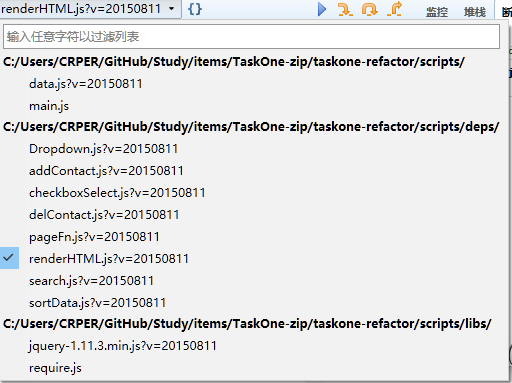
选择哪些脚本可以展示

所有旁边那个下拉菜单可以更细化的选择哪个JS文件,支持筛选

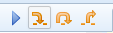
调试进入按钮(四个按钮依次解释)
断续(F8): 结束当前断点跳转到下一个断点
单步进入(F11): 就是一步一步的执行,可以明显的看到数据的变化
单步跳过(F10): 就是跳过这一步进入到下一步看代码变化
单步退出(Shift+F11): 结束单步

功能右边有三个功能,监控/堆栈/断点
监控 : 这个功能可以明显看到我们调试过程中数据变化,非常实用
堆栈:这个功能用的比较少,对于我个人而已
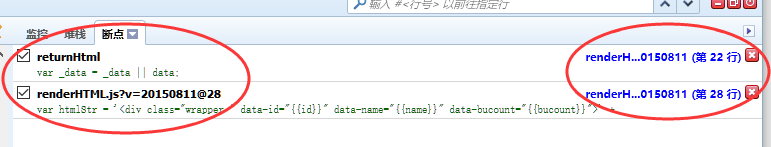
断点:可以明显看到你打了哪些断点,全部汇总于此,而且关闭,是否启用,跳转到断点代码行等功能,也很实用

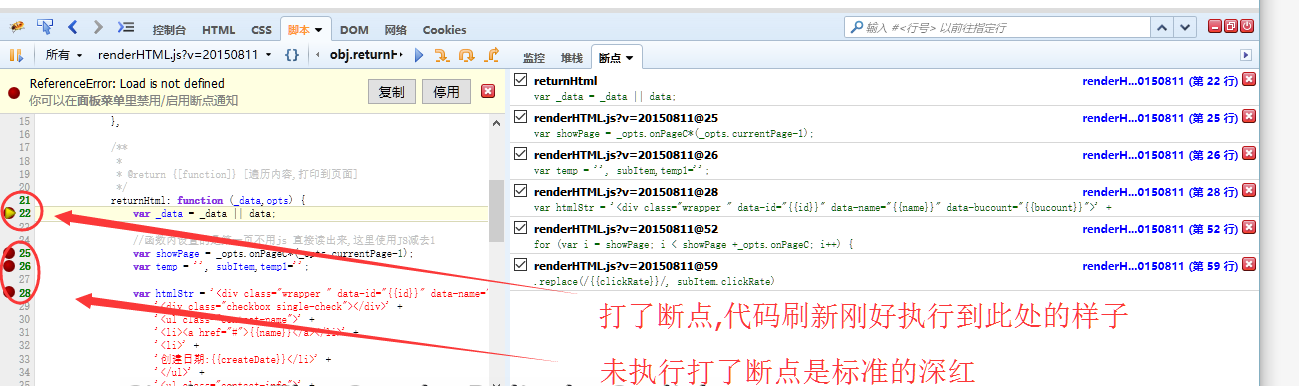
打断点
打断点只要在侧边栏的行号那里鼠标单击某个行号就可以打上了..单次打上,再次取消
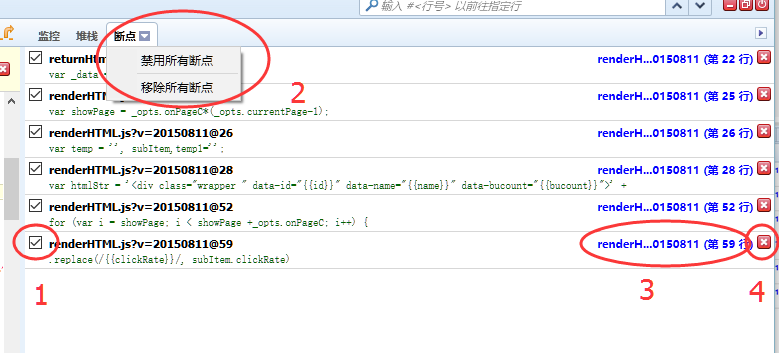
右边的断点页面有四大功能模块

1. 复选框可以取消断点,但是不是删除,相当于禁用效果
2. 批量的处理所有断点
3. 点击那里可以跳转到代码页面并且高亮此行代码
4. 删除断点
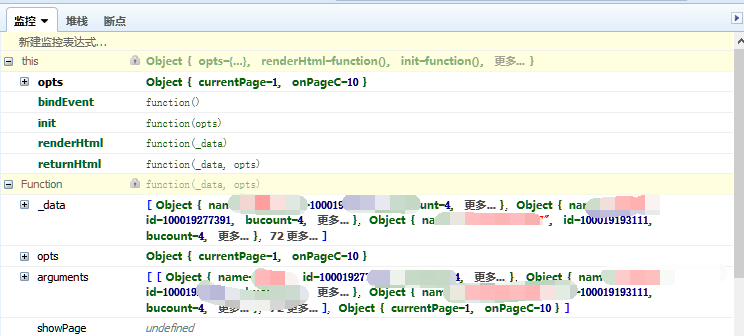
监控功能

这个功能很实在,可以一目了然的看到函数及对象的变化和指向;
比如this指向谁…对象包含了哪些,参数有哪些等等…
console常用命令
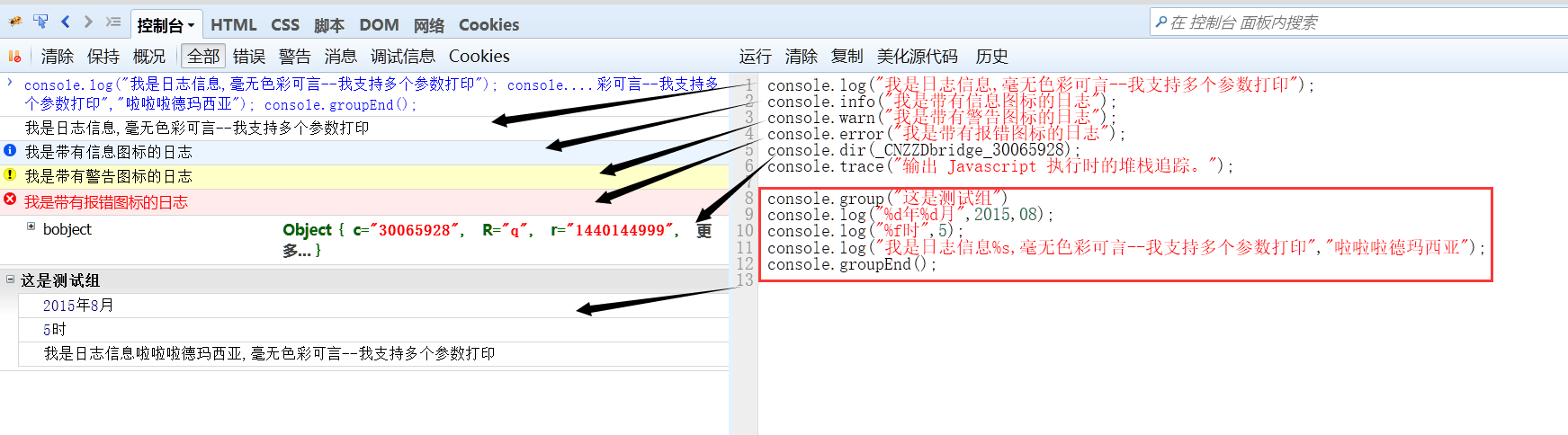
就我个人而言,就经常用这么几个…其他倒是很少用console.log(“我是日志信息,毫无色彩可言–我支持多个参数打印”);
console.info(“我是带有信息图标的日志”);
console.warn(“我是带有警告图标的日志”);
console.error(“我是带有报错图标的日志”);
console.dir(test); –可以遍历一个对象的全部属性”,console
console.trace();–输出 Javascript 执行时的堆栈追踪。
console.group(“这是测试组”)
console.log(“%d年%d月”,2015,08);
console.log(“%f时”,5);
console.log(“我是日志信息%s,毫无色彩可言–我支持多个参数打印”,”啦啦啦德玛西亚”);
console.groupEnd();

还有一个清空命令,console.clear()或者直接在控制台输入clear()[内置命令]
相关文章推荐
- Linux 自检和 SystemTap
- Python 七步捉虫法
- 路由器的配置与调试
- 对于技术人员的出现了运行时间错误,是否要进行调试的解决方法
- firebug的一个有趣现象介绍
- 可以用来调试JavaScript错误的解决方案
- 如何调试异步加载页面里包含的js文件
- Jquery使用Firefox FireBug插件调试Ajax步骤讲解
- 调试一段PHP程序时遇到的三个问题
- JavaScript高级程序设计 错误处理与调试学习笔记
- Javascript调试脚本的经验之谈第1/2页
- 在IE,Firefox,Safari,Chrome,Opera浏览器上调试javascript
- Android App调试内存泄露之Cursor篇
- Javascript 调试利器 Firebug使用详解六
- FireBug 调试JS入门教程 如何调试JS
- Lua的编译、执行和调试技术介绍
- 教你如何使用firebug调试功能了解javascript闭包和this
- 10个调试和排错的小建议
- 调试PHP程序的多种方法介绍
- PHP调试函数和日志记录函数分享
