Chrome调试折腾记_(1)调试控制中心快捷键详解!!!
2015-08-30 03:56
447 查看
题记
大多浏览器的调试功能的启用快捷键都一致…按下F12;还是熟悉的味道;
或者直接
Ctrl> + Shift + J: 直接进入console面板

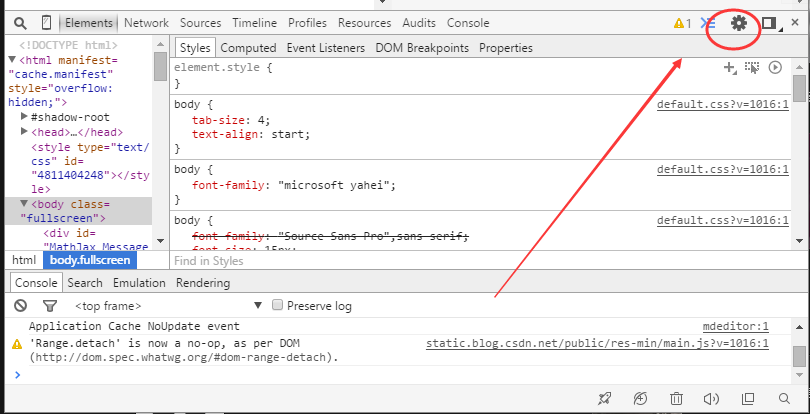
点击第一张截图圈圈那个进入,看到Shortcuts这个就是了….快捷键大全
快捷键大全
快捷键有这么以下几大类..且看我一一道来~~~注:All pane是全局快捷键Console()
Ctrl + L : 清除控制台消息Tab : 自动完成通用常缀
→: 接受建议
Ctrl + U: 清除console的提示!!(实操查看源代码!!)
↓ / ↑ :选中下一行/上一行
Enter: 执行代码或者命令
Debugger(调试面板)
F8 or Ctrl + \: 暂停/继续F10 or Ctrl + ': 单步执行
F11 or Ctrl +;: 单步进入
Shift + F11 or Ctrl + Shift+;: 单步退出
Ctrl +./Ctrl+, : 上一帧/下一帧(译为框架怪怪的)
Ctrl +Shift+E: 被选中代码在控制台中打印出console信息(非常实用)
Ctrl + Shift + A: 添加到debugger的watch里面,可以关注你选中内容的变化
Ctrl + B: 打断点/取消断点(很实用)
Text Editor(文本编辑器)
Ctrl + Shift+P : 跳转到某个成员(不知鸟用)Ctrl + Space: 自动完成
Ctrl + G : 跳转到某行
Ctrl + Shift + E
Alt + -: 跳转到之前的编辑位置
Alt + +: 跳转到下一个编辑的位置
Ctrl + /: 快捷键注释
Alt + ↑: 调整CSS度量单位,每次增加一个单元
Alt + ↓: 调整CSS度量单位,每次减少一个单元
Alt + PageUp: 调整CSS度量单位,每次**增加**10个单元
Alt + PageDown: 调整CSS度量单位,每次**减少**10个单元
Ctrl + D: 选择选中内容的下一个匹配内容
Ctrl + U: 软撤销
Ctrl + M: 进入匹配的括号
Alt + W: 关闭编辑便签
Alt + O: 切换相同名字的或者不同后缀的文件
All Panels(所有面板)
Ctrl + [ / Ctrl + ]:切换面板(向左向右)Ctrl + Shift + [ / Ctrl + Shift+] : 返回之前之后的面板状态
Ctrl + Tilde[~]:显示Console
Esc: 小菜单弹出隐藏
Ctrl + Shift + M: 进入仿真设备模式(移动平板屏幕)
Ctrl + Shift + D: 切换调试面板在底部还是侧边栏展示
Ctrl + F: 搜索内容
Ctrl + Shift + F: 在所有代码中搜索(跨域),很实用
Ctrl + Shift + C: 选择页面节点并且查看代码,最常用!!
Ctrl + P: 快速切换源码文件,很常用!
Style Pane(风格面板)
Tab / Shift + Tab: 下一个/上一个属性↑: 增加CSS度量单位->1单元
↓:减少CSS度量单位->1单元
PageUporShift + ↑:增加CSS度量单位->10单元
PageDownorShift + ↓:减少CSS度量单位->10单元
Shift + PageUp:增加CSS度量单位->100单元
Shift + PageDown:减少CSS度量单位->100单元
Alt + ↑:增加CSS度量单位->0.1单元
Alt + ↓:减少CSS度量单位->0.1单元
Timeline Panel(时间轴面板)
Ctrl + E:开始Ctrl + S:保存时间轴数据
Ctrl + O:加载时间轴数据
总结
Chrome 的debugger和style pane的快捷键和Firefox下的firebug大同小异; 就是chrome的丰富些;写完这篇文章…没必要所有都去记忆,常用的就那么八九个;其他的鼠标点点就好了…当然,能记下来最好,
毕竟快捷键还是比鼠标高效的~~~ 翻译不容易,且记且珍惜!!
好无语..CSDN竟然不支持KBD标签!!!!…我辛辛苦苦的全部套上kbd….一点效果都没!!!!
相关文章推荐
- Linux 自检和 SystemTap
- 把Chrome OS安装在VMWare下及Chrome OS的关键特性和一些截图
- Python 七步捉虫法
- 路由器的配置与调试
- 对于技术人员的出现了运行时间错误,是否要进行调试的解决方法
- Chrome的hack写法以及CSS的支持程度图示
- Chrome Visual Studio 2005下的编译过程
- 在firefox和Chrome下关闭浏览器窗口无效的解决方法
- 可以用来调试JavaScript错误的解决方案
- 如何调试异步加载页面里包含的js文件
- chrome下jq width()方法取值为0的解决方法
- chrome不支持form.submit的解决方案
- chrome扩展学习 右键菜单实现代码
- 调试一段PHP程序时遇到的三个问题
- JavaScript高级程序设计 错误处理与调试学习笔记
- chrome浏览器不支持onmouseleave事件的解决技巧
- Javascript调试脚本的经验之谈第1/2页
- 在IE,Firefox,Safari,Chrome,Opera浏览器上调试javascript
- Android App调试内存泄露之Cursor篇
- Lua的编译、执行和调试技术介绍
