Atom编辑器折腾记_(14)JQ代码片段补全(插件:Jquery-snippets)
2015-08-22 04:16
686 查看
题外话
一款好的代码片段插件可以提高我们写代码的效率.这是一个不争的事实;今天,我要推荐的这一款,就是可以快速写JQ的插件
Jquery-snippets
插件作者: james2doyle直入主题,最简易的安装方式,进入设置中心搜索Jquery-snippets ->install即可
似乎不能即时生效,我重启了下atom程序就生效了..
snippet事件
注: 像slideDown,click这些也涵盖了….但是作者木有列出来$
$ajaxSend
$ajaxSetup
$ajaxStart
$ajaxStop
$ajaxSuccess
$boxModel
$browser-version
$browser
$each
$extend
$get
$getScript
$holdReady
$inArray
$isEmptyObject
$isNumeric
$isPlainObject
$isWindow
$map
$merge
$noop
$now
$parseJSON
$parseXML
$post
$sub
$trim
$type
$unique
$when
add
addback
addClass
after
ajax
ajaxComplete
ajaxError
andSelf
animate-(with-callback)
animate
append
appendTo
attr-multiple
attr
before
bind
blur
change
children
clearqueue
click
clone
closest
contains
contents
css-multiple
css
data
dblclick
delay
delegate
dequeue
die
document-ready-1
document-ready-2
document-ready
each
end
eq
error
fadeIn
fadeOut
fadeTo
fadeToggle
filter-function
filter
find
finish
first
focus
focusin
focusout
get
getJSON
has
hasClass
height
hide
hover
html
index
innerHeight
innerWidth
insertAfter
insertBefore
is
keydown
keypress
keyup
last
live
load
loadAHAH
map
mousedown
mouseenter
mouseleave
mousemove
mouseout
mouseover
mouseup
next
nextAll
nextUntil
not
off
offset (function)
offset
offsetParent
on
one
outerHeight
outerWidth
parent
parents
parentsUntil
prepend
prependTo
prev
prevAll
prevUntil
promise
prop
prop(map)
reject
remove
removeAttr
removeClass
removeData
removeprop
replaceAll
replaceWith
reset
resize
resolve
resolveWith
scroll
scrollLeft
scrollTop
select
serialize
serializeArray
show
siblings
size
slice
slideDown
slideToggle
slideUp
stop
submit
text
then
this
toArray
toggle-showHide
toggleClass
toggleEvent
trigger
triggerHandler
unbind
undelegate
unwrap
val
width
wrap
wrapAll
wrapInner
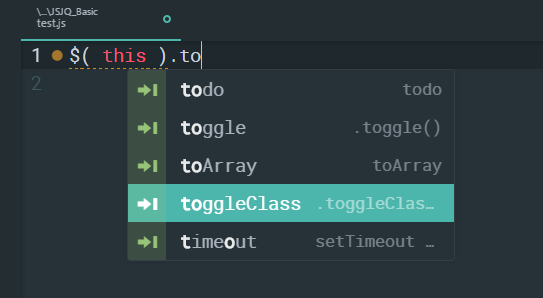
简易演示
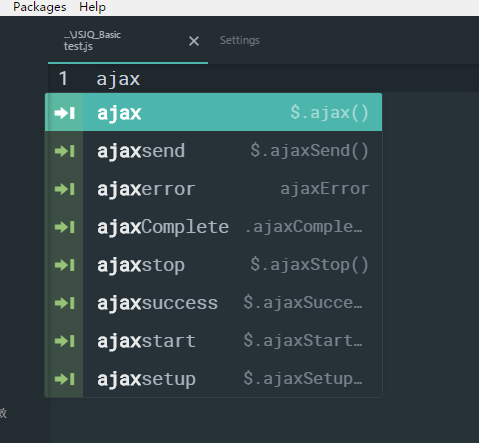
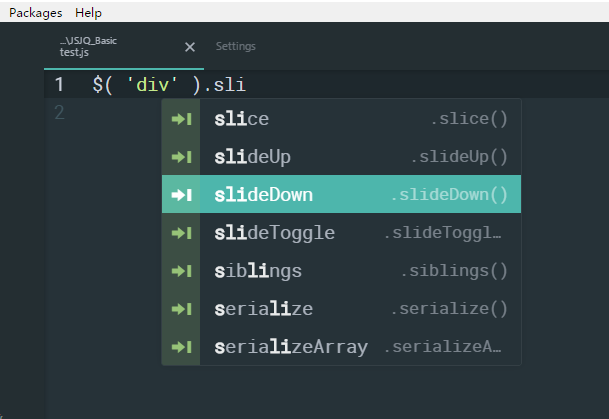
输入snippet简写,tab键或者Enter触发补全….我就演示几个,其他小伙伴自己折腾代码片段内含简单的占位解释字符,简直就是模版!!,连手册都省了[对于用习惯的人来说]
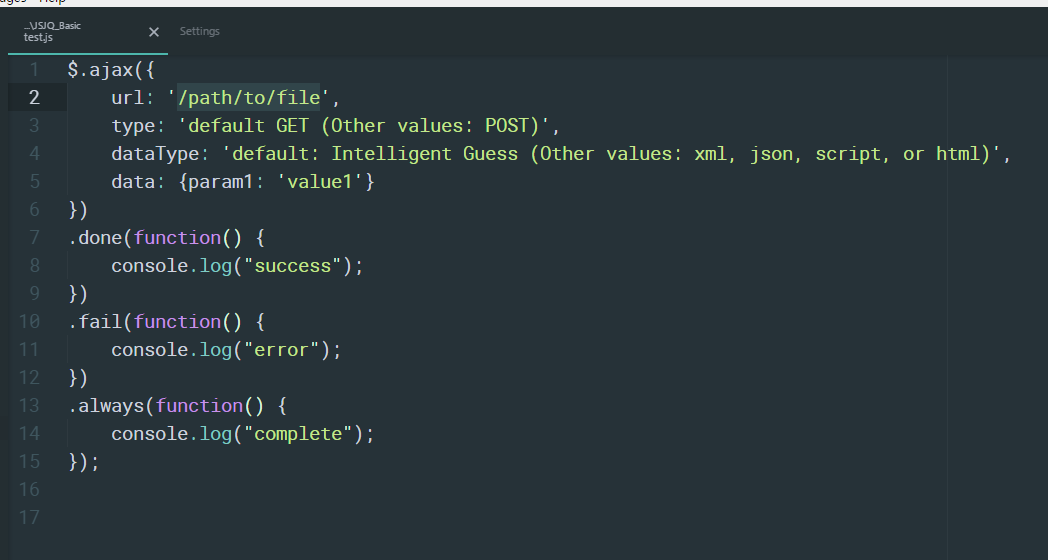
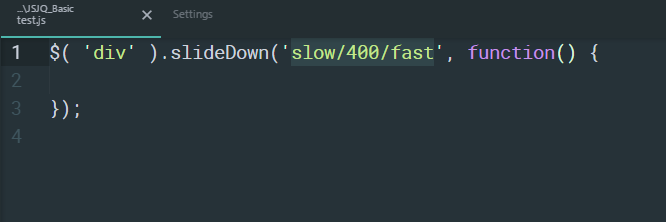
默认编辑位置会出现在第一个参数的单引号内部,省去了选中删除的功夫,很实在!!!
基本涵盖了JQ的所有方法和事件;
ajax : ajax请求


slideDown : 下拉动画效果


toggleClass : 切换生效增加类


结语
这插件对于经常和JQ打交道的小伙伴来说,可以列为必备插件了…………相关文章推荐
- JQuery1——基础($对象,选择器,对象转换)
- JavaScript演示排序算法
- jQuery Ajax 跨域调用
- 移动端的长按事件
- jquery教程靠边站,一分钱不花让你免费学会jquery
- JQuery+Strusts1.x无刷新登录
- java自动生成验证码插件-kaptcha
- jQuery菜单插件用法实例
- JQuery 初体验(建议学习jquery)
- Jquery实现的table最后一行添加样式的代码
- jQuery实现向下滑出的平滑下拉菜单效果
- jQuery 练习[一] 学习jquery的准备工作
- jquery获得页面元素的坐标值实现思路及代码
- 使用Browserify配合jQuery进行编程的超级指南
- jquery如何实现在加载完iframe的内容后再进行操作
- jquery $.ajax()取xml数据的小问题解决方法
- jQuery '行 4954 错误: 不支持该属性或方法' 的问题解决方法
- Jquery 表单取值赋值的一些基本操作
- jQuery实现复选框批量选择与反选的方法
