Atom编辑器折腾记_(15)JS代码片段补全(插件:javascript-snippets)
2015-08-22 04:52
871 查看
题外话
这款插件就比较重量级了….用熟悉了写原生JS的效率要提升很多……而且,不仅支持JS还包含了nodejs snippetjavascript-snippets
插件作者: zenorochaGithub地址 : https://github.com/zenorocha/atom-javascript-snippets
内置了丰富的JS snippet . 而且也很好理解和记忆…耍多了会上手的
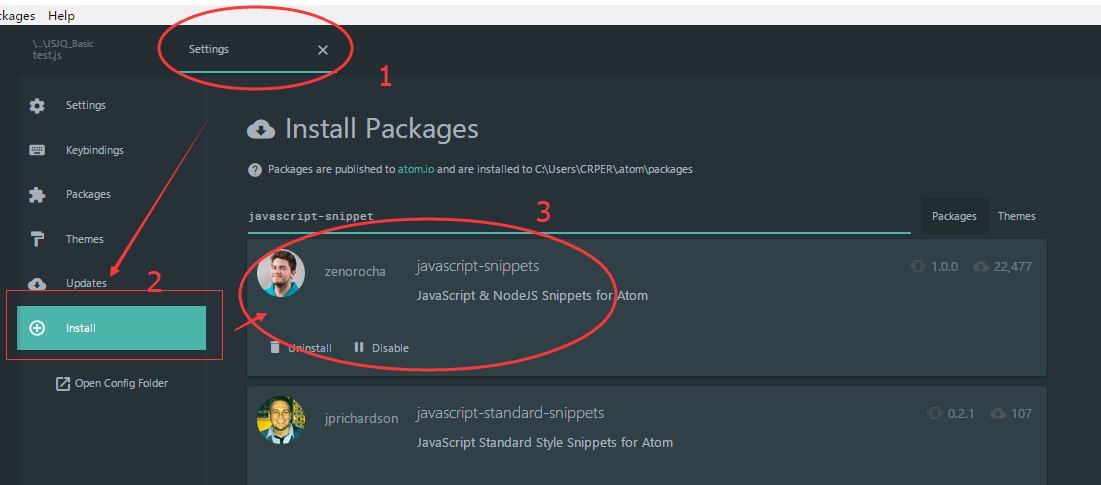
安装
在设置中心搜索安装
代码片段(Tab或者Enter补全)
Console命令
[cd] console.dir — 这条命令可以遍历一个对象内容
console.dir(${1:obj});[ce] console.error — 打印出信息带有错误图标
console.error(${1:obj});[cl] console.log — 打印出信息
console.log(${1:obj});[cw] console.warn — 打印带有警告图标的信息
console.warn(${1:obj});DOM — 文档对象模型
[ae] addEventListener — 事件监听
${1:document}.addEventListener('${2:event}', function(e) {
${0:// body...}
});[ac] appendChild — 增加子元素
${1:document}.appendChild(${2:elem});[rc] removeChild — 删除子元素
${1:document}.removeChild(${2:elem});[cel] createElement — 创建元素
${1:document}.createElement(${2:elem});[cdf] createDocumentFragment — 创建文档碎片节点
${1:document}.createDocumentFragment(${2:elem});[ca] classList.add — 冷门属性,为了解决className不能解决出现..没用过
${1:document}.classList.add('${2:class}');[ct] classList.toggle — 同上
${1:document}.classList.toggle('${2:class}');[cr] classList.remove — 同上
${1:document}.classList.remove('${2:class}');[gi] getElementById — 获取元素ID
${1:document}.getElementById('${2:id}');[gc] getElementsByClassName — 获取元素类名[返回值为数组]
${1:document}.getElementsByClassName('${2:class}');[gt] getElementsByTagName — 获取标签集合[返回值是一个nodeList,非数组]
${1:document}.getElementsByTagName('${2:tag}');[ga] getAttribute — 获取属性值
${1:document}.getAttribute('${2:attr}');[sa] setAttribute — 设置属性值
${1:document}.setAttribute('${2:attr}', ${3:value});[ra] removeAttribute — 移除属性值
${1:document}.removeAttribute('${2:attr}');[ih] innerHTML — 代码块插入html结构
${1:document}.innerHTML = '${2:elem}';[tc] textContent — 纯文本,裸奔的innerHTML
${1:document}.textContent = '${2:content}';[qs] querySelector — HTML5新属性,获取选择器,类似JQ的$(‘div#name’)
${1:document}.querySelector('${2:selector}');[qsa] querySelectorAll — 同上,都支持多个选择器,但这个返回一个nodeList
${1:document}.querySelectorAll('${2:selector}');Loop
[fe] forEach — 遍历数组或者对象用的方法
${1:myArray}.forEach(function(${2:elem}) {
${0:// body...}
});[fi] for in — 遍历对象用的方法
for (${1:prop} in ${2:obj}) {
if (${2:obj}.hasOwnProperty(${1:prop})) {
${0:// body...}
}
}Function
[fn] function — 函数声明
function ${1:methodName} (${2:arguments}) {
${0:// body...}
}[afn] anonymous function —- 匿名函数
function(${1:arguments}) {
${0:// body...}
}[pr] prototype — 原型
${1:ClassName}.prototype.${2:methodName} = function(${3:arguments}) {
${0:// body...}
}[iife] immediately-invoked function expression — 函数表达式
(function(window, document, undefined) {
${0:// body...}
})(window, document);[call] function call — 回调函数
${1:methodName}.call(${2:context}, ${3:arguments})[apply] function apply — 回调函数
${1:methodName}.apply(${2:context}, [${3:arguments}])[ofn] function as a property of an object — 函数声明
${1:functionName}: function(${2:arguments}) {
${3:// body...}
}Timer
[si] setInterval — 根据设置时间不断调用的方法
setInterval(function() {
${0:// body...}
}, ${1:delay});[st] setTimeout — 同上,区别在于一般不会重复执行
setTimeout(function() {
${0:// body...}
}, ${1:delay});NodeJS
[ase] assert.equal
assert.equal(${1:actual}, ${2:expected});[asd] assert.deepEqual
assert.deepEqual(${1:actual}, ${2:expected});[asn] assert.notEqual
assert.notEqual(${1:actual}, ${2:expected});[me] module.exports
module.exports = ${1:name};[pe] process.exit
process.exit(${1:code});[re] require — 请求模块
require('${1:module}');BDD
[desc] describe
describe('${1:description}', function() {
${0:// body...}
});[ita] it asynchronous
it('${1:description}', function(done) {
${0:// body...}
});[its] it synchronous
it('${1:description}', function() {
${0:// body...}
});[itp] it pending
it('${1:description}');Misc
[us] use strict — JS语法使用严格模式
'use strict';
[al] alert — 弹窗
alert('${1:msg}');[pm] prompt — 提示弹窗
prompt('${1:msg}');结束语
这些用熟悉了…. 写代码的速度不说提升百分百…但是增加20%还是有的;而且还有一个好处,不会出现代码漏打字符,打错字符的情况..毕竟模版写死了;
除非参数传错了…..
我也在学习的路上,,,,慢慢的充实自己……………………………
相关文章推荐
- 查看github pages文档的方式
- 使用BAE的基于Web.py的简单博客程序
- java自动生成验证码插件-kaptcha
- 一步一步跟我学易语言之第二个易程序菜单设计
- jQuery菜单插件用法实例
- 使用ruby部署工具mina快速部署nodejs应用教程
- 加载flash9.ocx出现错误的解决方法
- jquery实现的代替传统checkbox样式插件
- 10款新鲜出炉的 jQuery 插件(Ajax 插件,有幻灯片、图片画廊、菜单等)
- Google官方支持的NodeJS访问API,提供后台登录授权
- nodejs教程之环境安装及运行
- nodejs中的fiber(纤程)库详解
- 基于NodeJS的前后端分离的思考与实践(五)多终端适配
- 基于NodeJS的前后端分离的思考与实践(二)模版探索
- 我的NodeJs学习小结(一)
- nodejs中实现sleep功能实例
- 推荐40个非常优秀的jQuery插件和教程【系列三】
- Nodejs异步回调的优雅处理方法
- Windows系统下使用Sublime搭建nodejs环境
