手把手带你从0开始搭建个人网站,小白可懂的保姆级教程
前言
本教程能让小白5分钟学会!让你也能够轻松搭建属于你的个人网站。
准备工作
- 云服务器
- 网页源码
- Xshell远程连接工具
服务器说明:
购买服务器可以选用国内知名品牌,例如:腾讯云、阿里云、华为云、百度智能云…

当然你也可以选用其它品牌的服务器,根据个人喜好。
以腾讯为例:
小白建议在活动价格购买1核2G的标准型服务器

如果没赶上活动可以购买官网配置好的服务器,根据个人需求自定义选择地区、系统、购买时长、公网宽带…

例如本人:
当然我用的是其它品牌的云服务器。
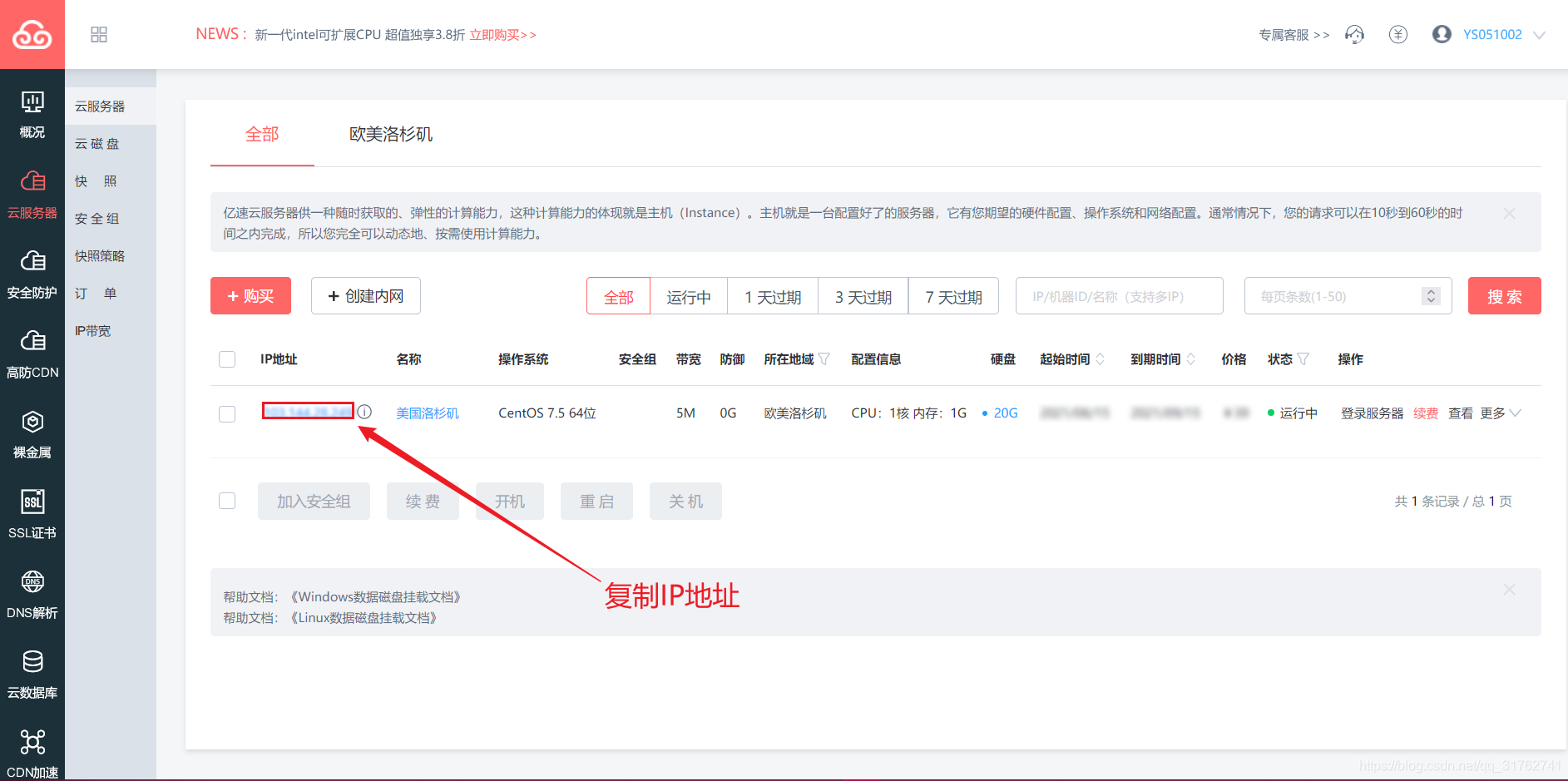
购买之后查看你的服务器(
阿里云、腾讯云和这差不多)

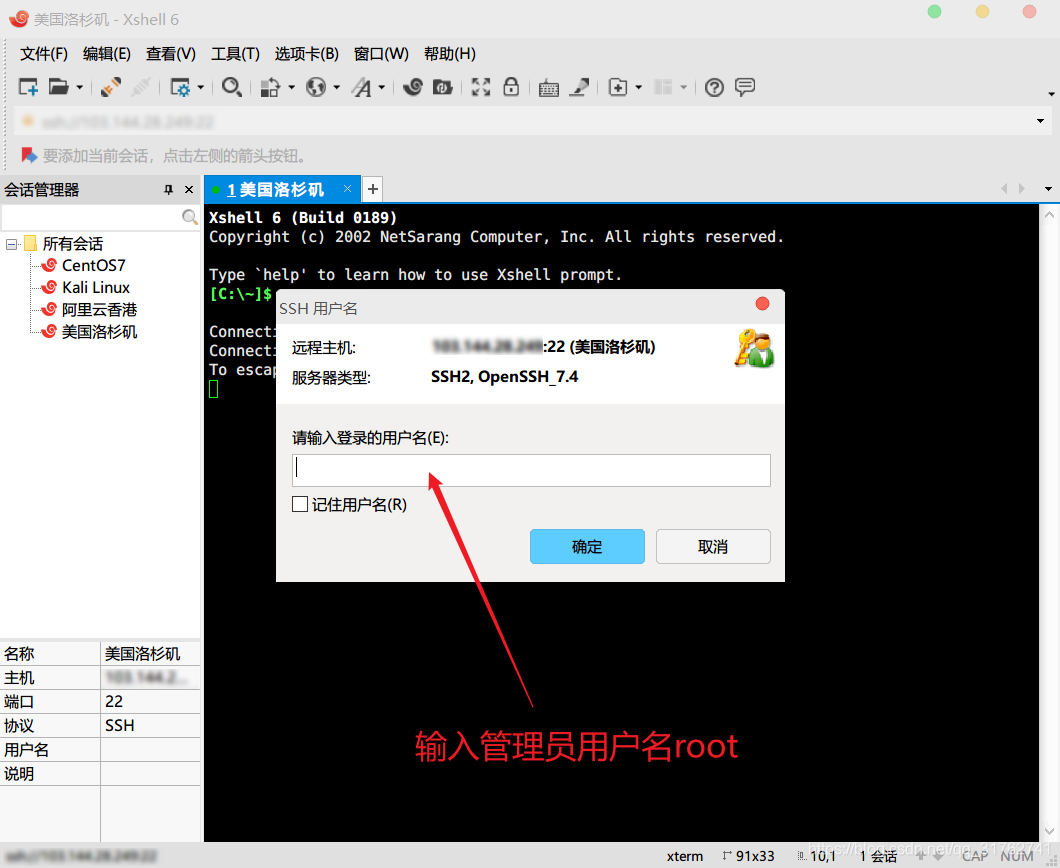
使用Xshell工具连接服务器
Xshell工具可自行百度下载

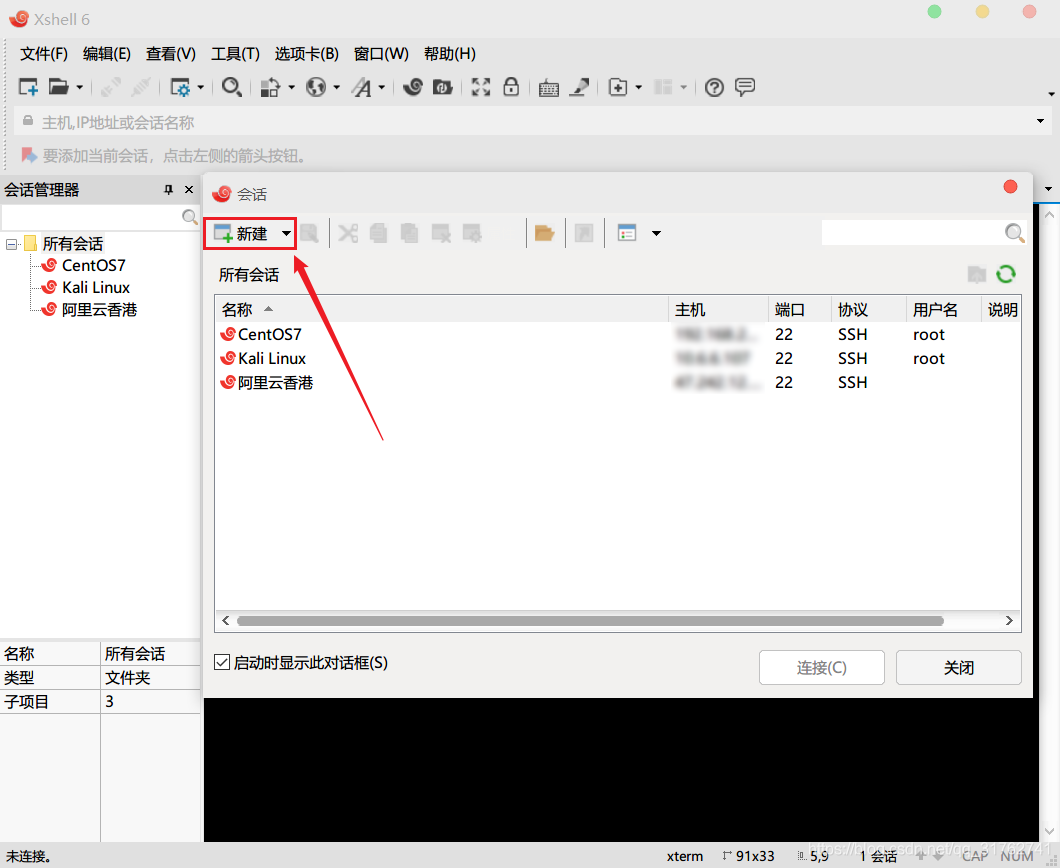
打开之后点击新建

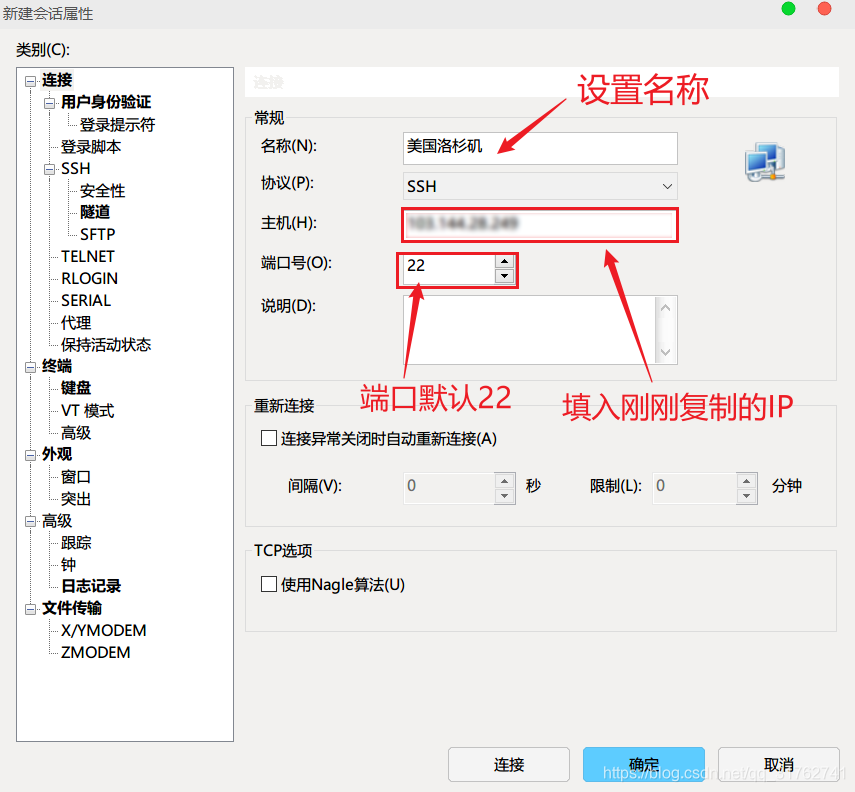
设置属性

输入用户名
root

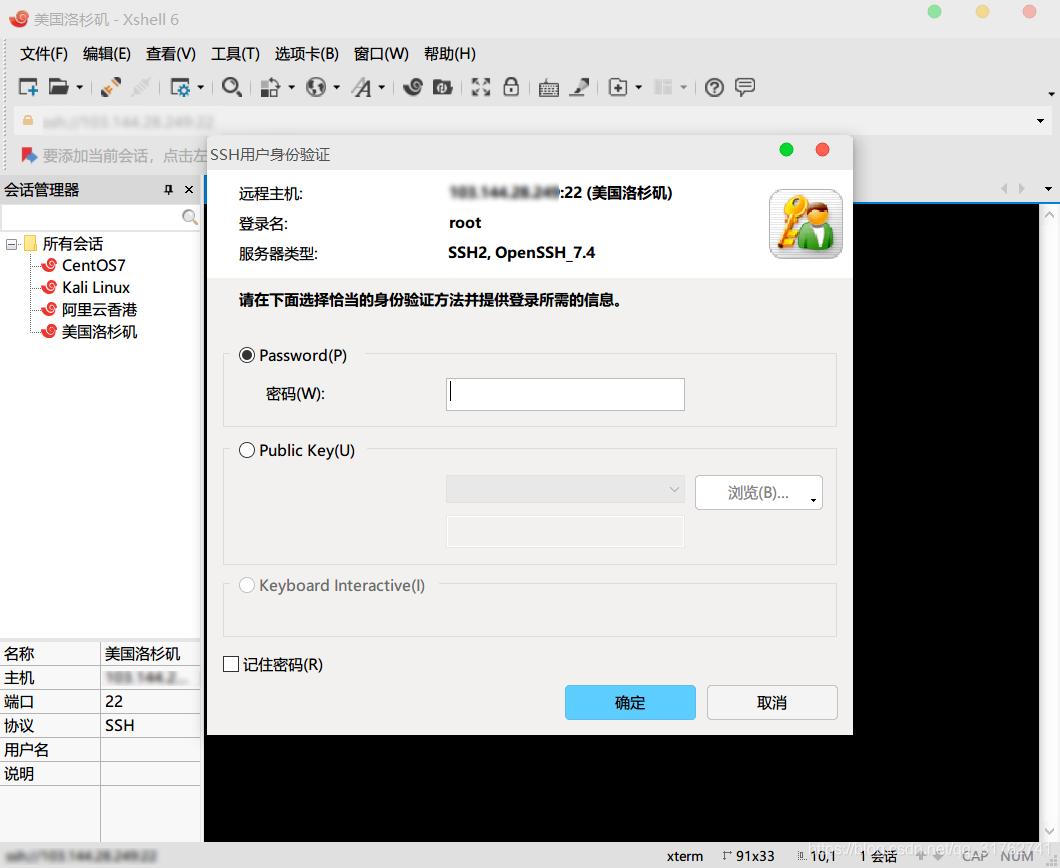
输入密码
########################################
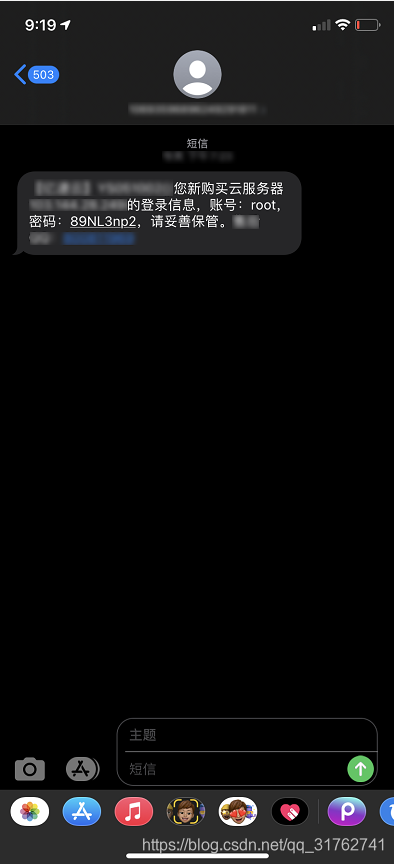
注意:
一般购买完ECS云服务器后,手机短信会受到阿里云系统发送的实例创建成功短信,短信内容包括登录用户名等信息。

Linux账号名
rootWindows server账号名administrator
密码无法查看,如果不记得密码了,就在控制台重置密码,重置完密码后,重启主机生效。
########################################

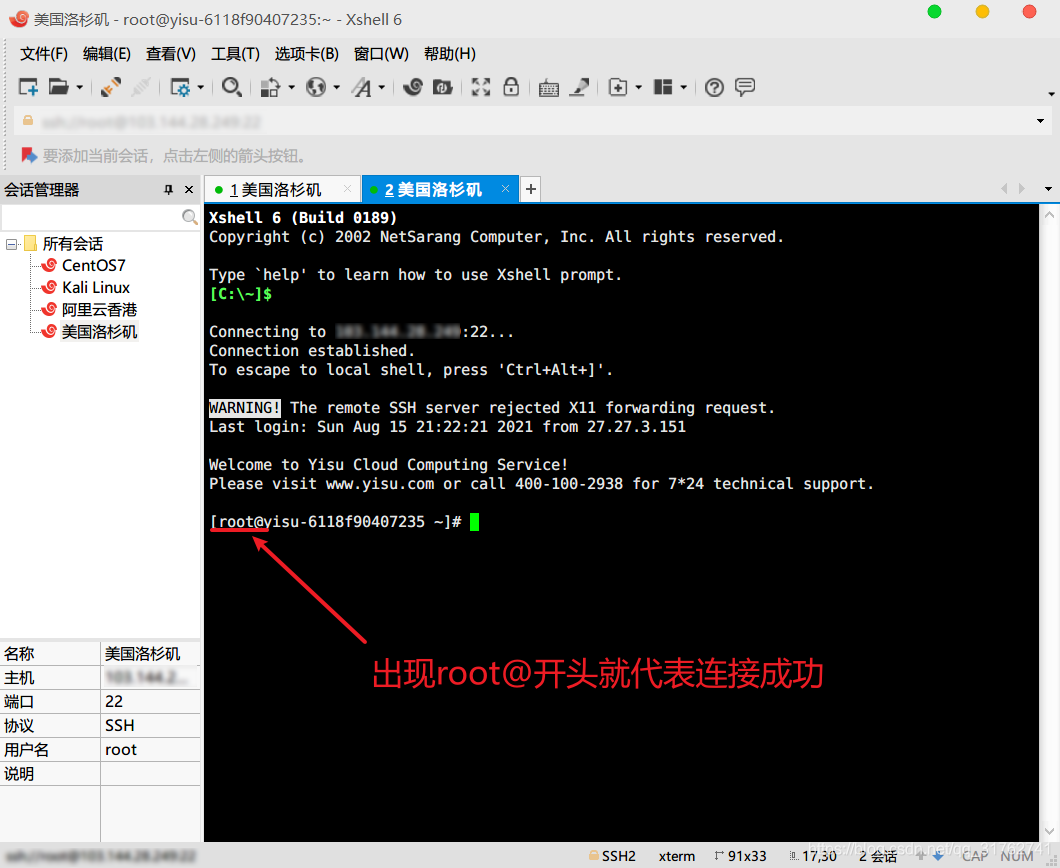
成功连接

连接成功后的你可以改一下密码
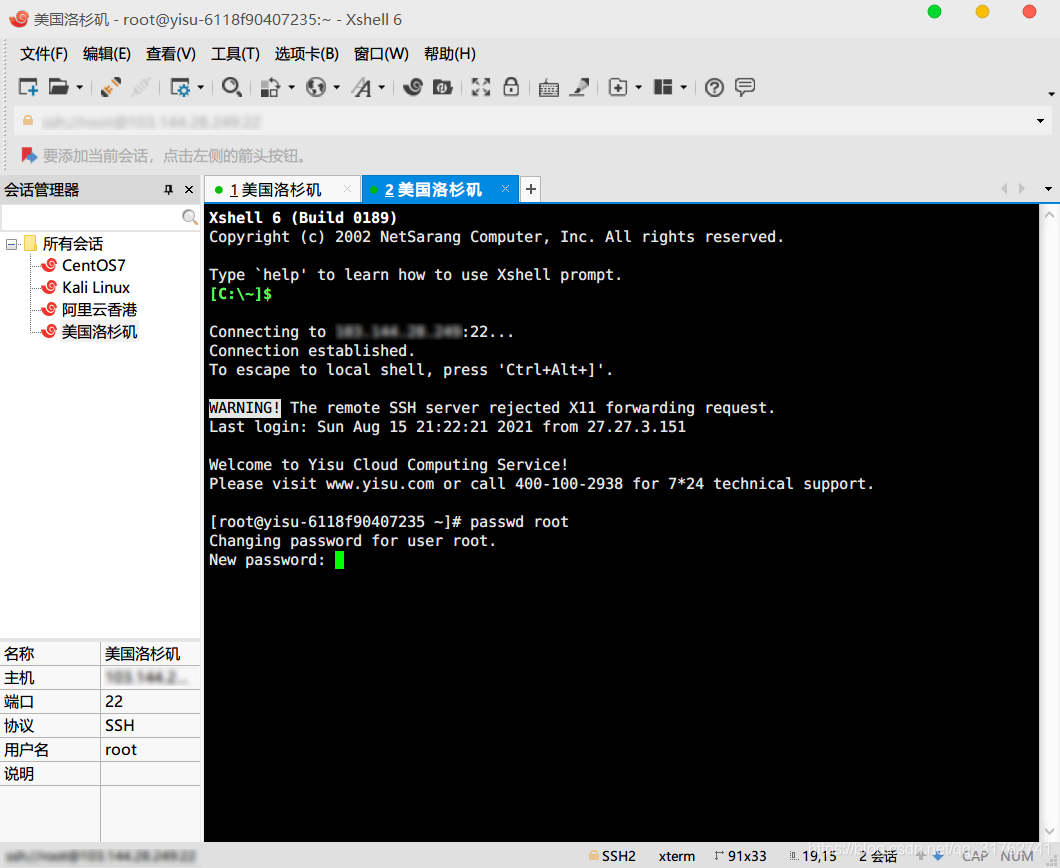
输入以下命令然后回车
passwd root
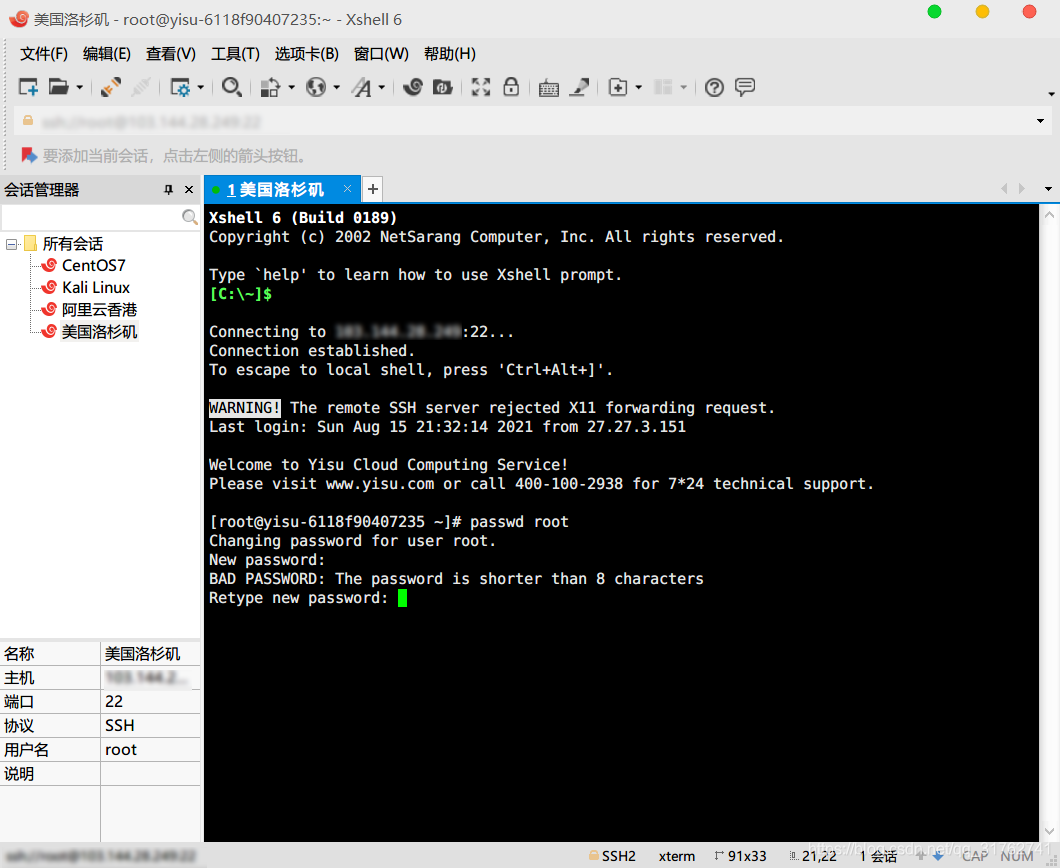
输入新密码

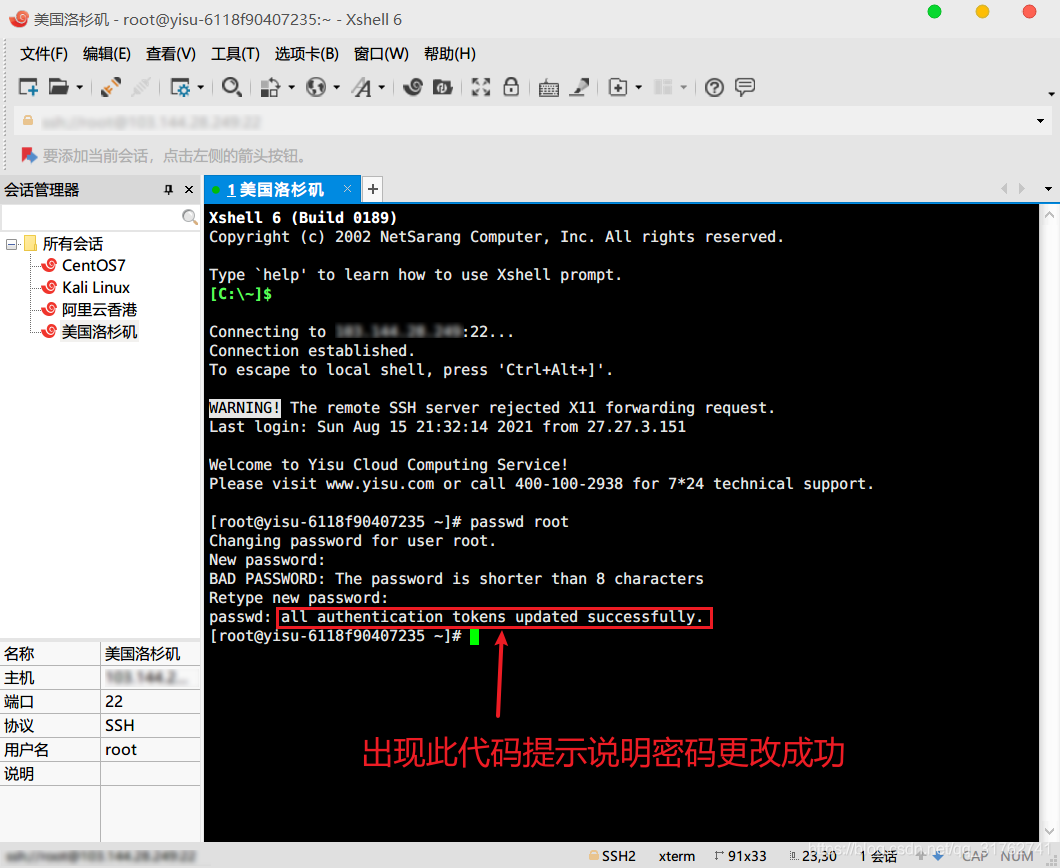
再次输入新密码

密码更改成功

安装web服务器软件
我们还要安装web服务器软件,提供网站访问能力,目前主流wbe服务器软件:
Apache、
Nginx、
IIS、
Tomcat…

不过个人认为最主流的还是Nginx,所以接下来以Nginx服务器为示例教学。
首先我们要在Linux上安装Nginx服务器
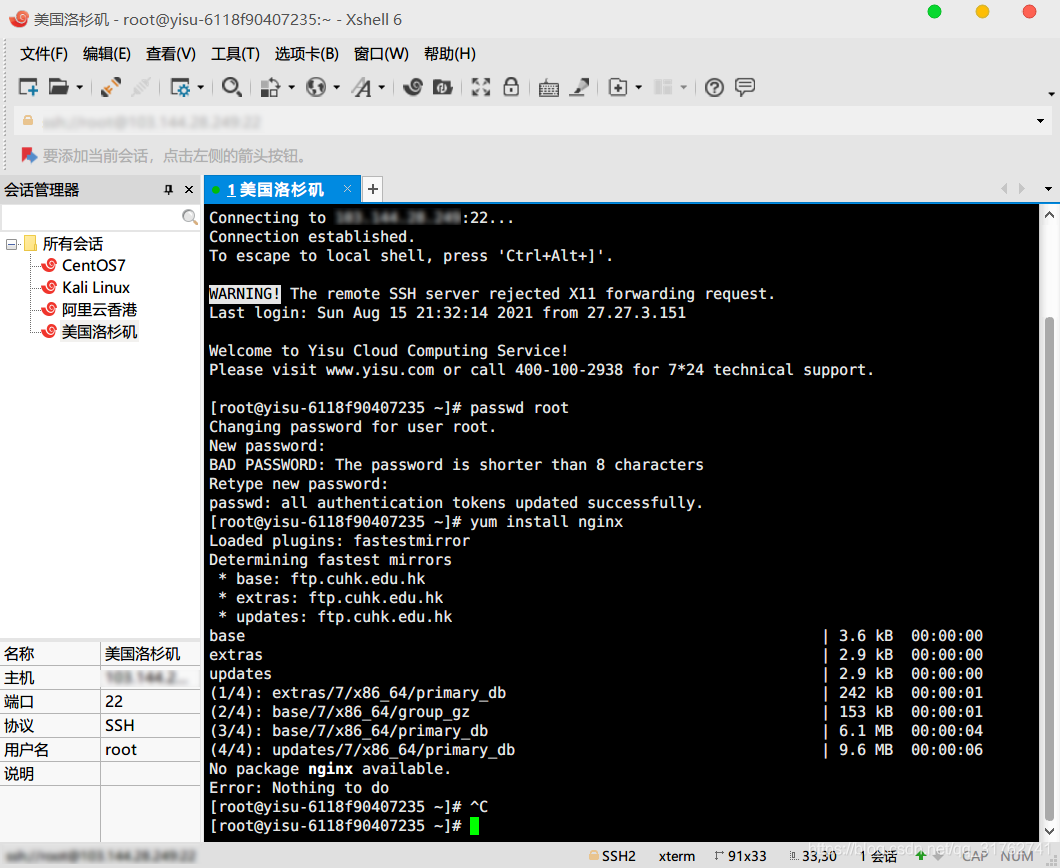
Centos系列输入以下命令
yum -y install nginx
Ubantu系列输入以下命令
apt -y install nginx
我们使用yum install nginx来安装就好了,除非你用的是Ubantu系列的Linux就用第二条。
在安装Nginx的时候可能会遇到报错问题:
No package nginx available. Error: Nothing to do

出现这个的原因是因为本地yum源中没有我们想要的nginx,那么我们就需要创建一个/etc/yum.repos.d/nginx.repo的文件,新增一个yum源。
解决方案:
安装阿里的yum源
####centos 6版本 curl -O /etc/yum.repos.d/CentOS-Base.repo http://mirrors.aliyun.com/repo/Centos-6.repo ####centos 7版本 curl -O /etc/yum.repos.d/CentOS-Base.repo http://mirrors.aliyun.com/repo/Centos-7.repo ####centos 8版本 curl -O /etc/yum.repos.d/CentOS-Base.repo http://mirrors.aliyun.com/repo/Centos-8.repo
依次执行命令
提示:第一条命令是针对Centos7系统的,如果你非7系统使用考上面你对应版本的命令
#下载阿里yum源 curl -o /etc/yum.repos.d/CentOS-Base.repo http://mirrors.aliyun.com/repo/Centos-7.repo #清除缓存 yum clean all #生成缓存 yum makecache #安装epel源 yum -y install epel-release
然后重新执行安装Nginx的命令:
yum -y install nginx
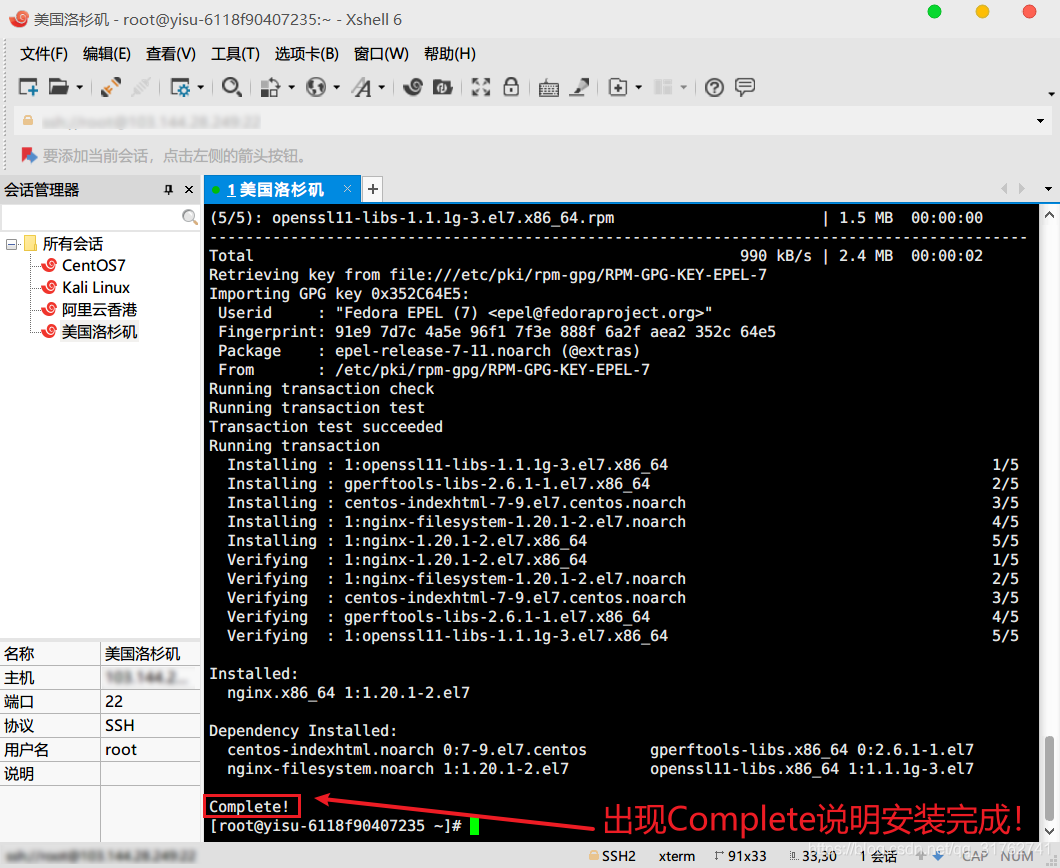
安装完成

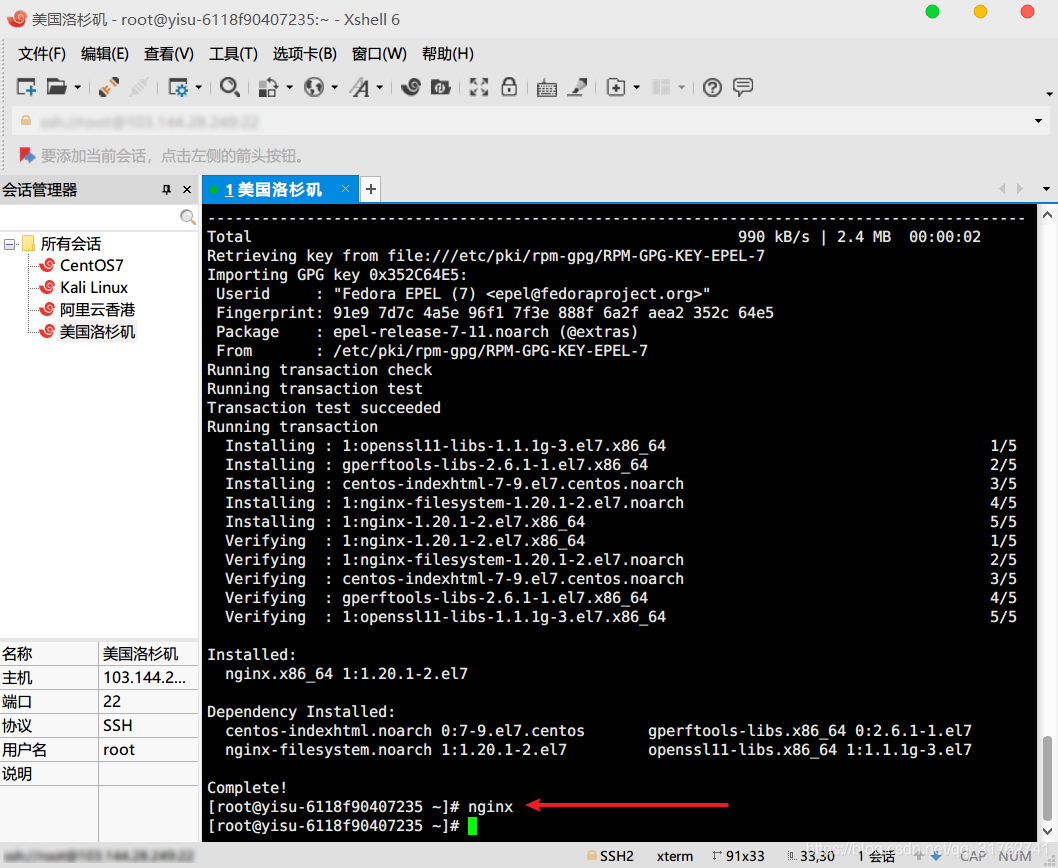
运行Nginx
输入以下命令运行Nginx
nginx

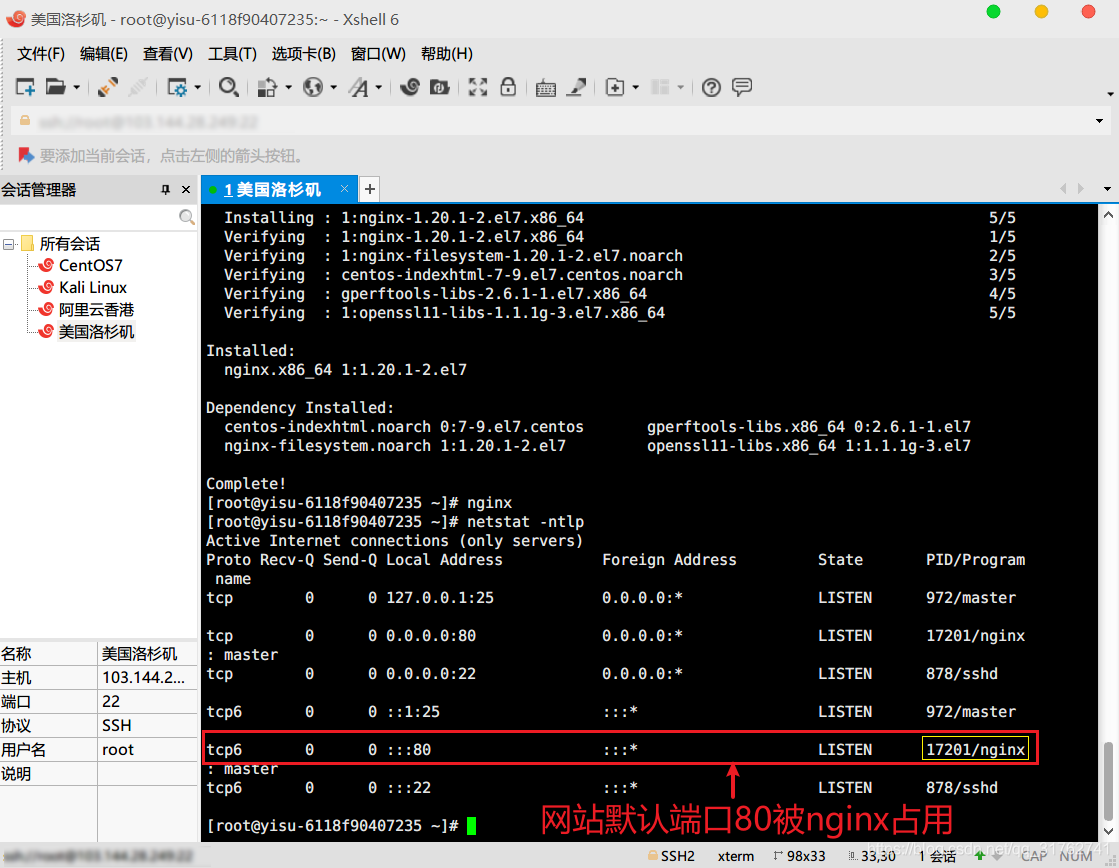
查看端口占用
输入以下命令查看端口占用
netstat -ntlp

然后直接访问服务器地址,也就是前面说到的服务器IP地址

在浏览器地址栏输入你的服务器IP地址

出现页面说明nginx启动成功

如果你的nginx启动之后页面跟我的页面不一样也不要担心,因为这个页面其实是nginx的欢迎页面(每个版本的nginx各不相同),这并不代表nginx没有正常启动。
更改Nginx默认页面
1
nginx默认的文件路径是/urs/share/nginx/html/
如果想换成自己的静态页面只需作如下更改:
将/usr/share/nginx/html目录下的index.html文件换成自己的index.html即可。
这里演示一波~
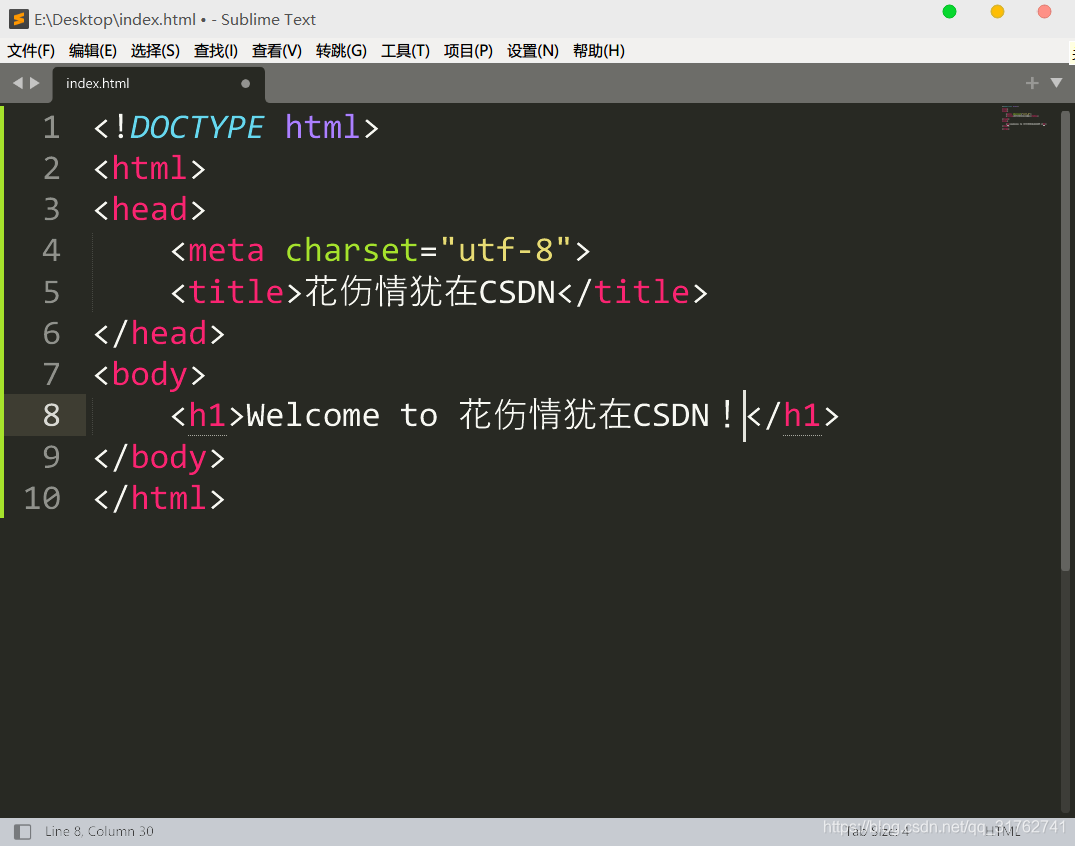
编写html文件,文件名为index.html

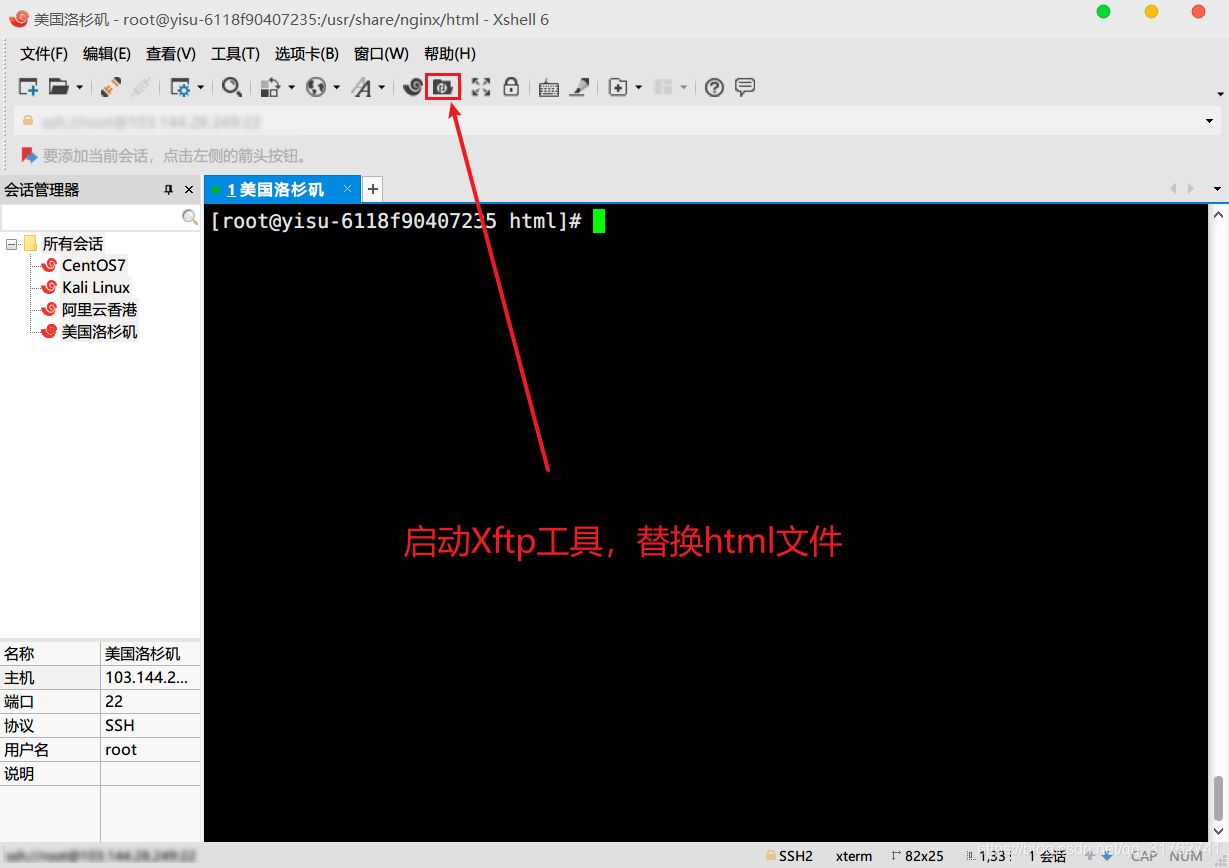
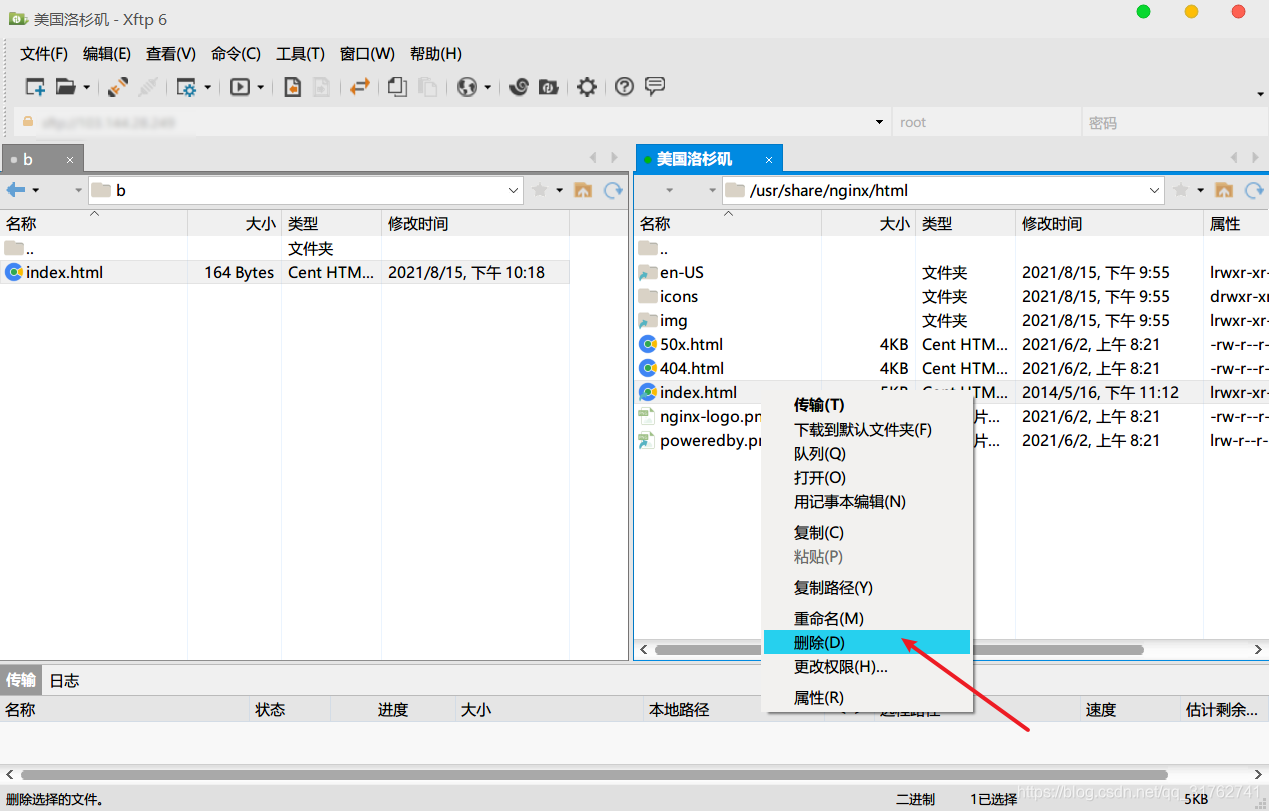
打开Xftp工具

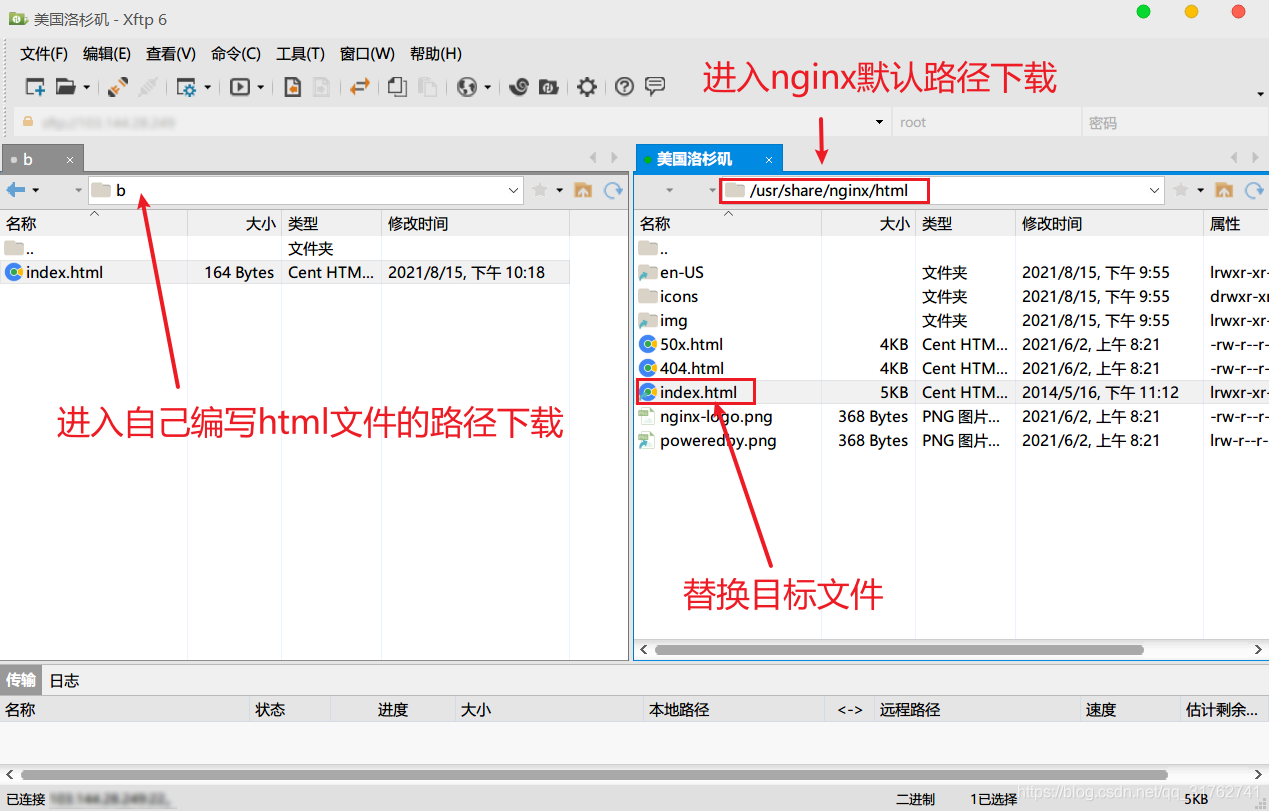
进入好对应目录

删除默认的html文件

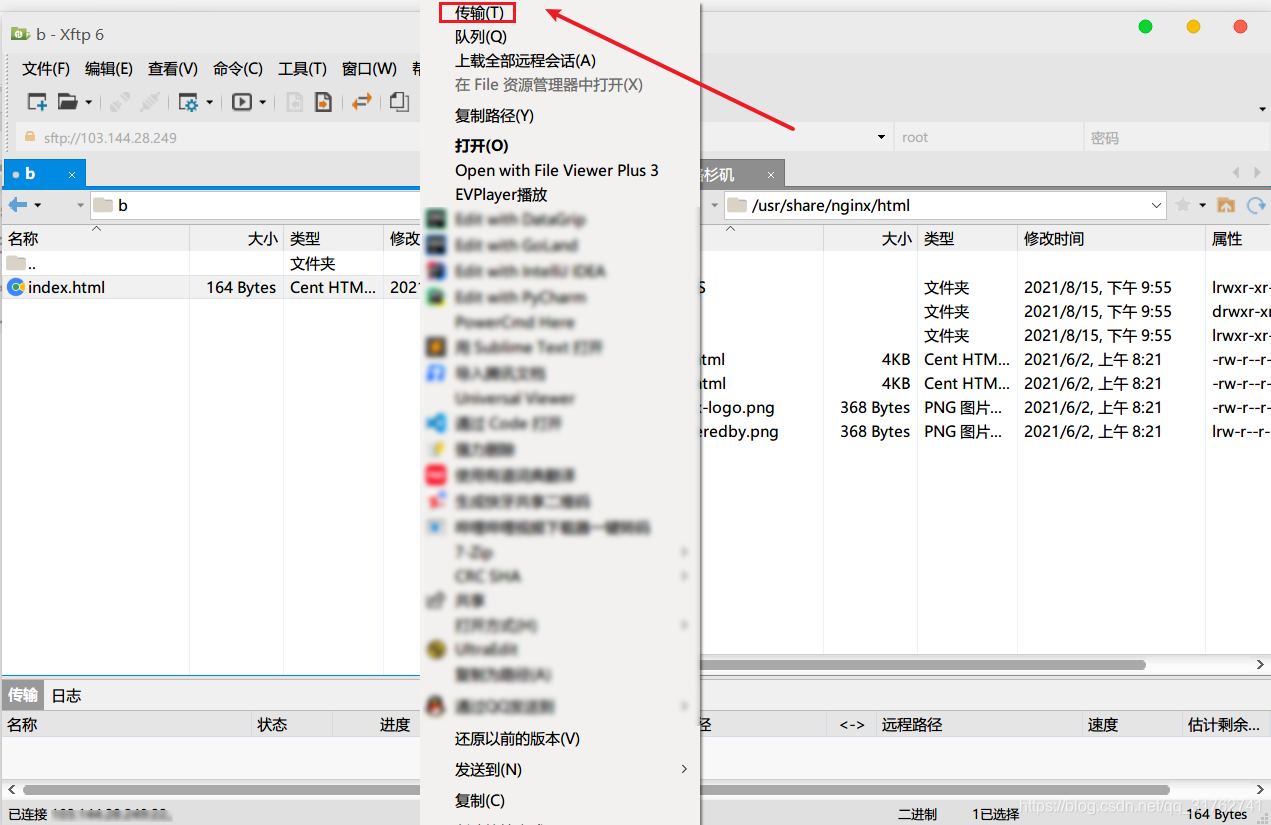
传输自己编写的html文件

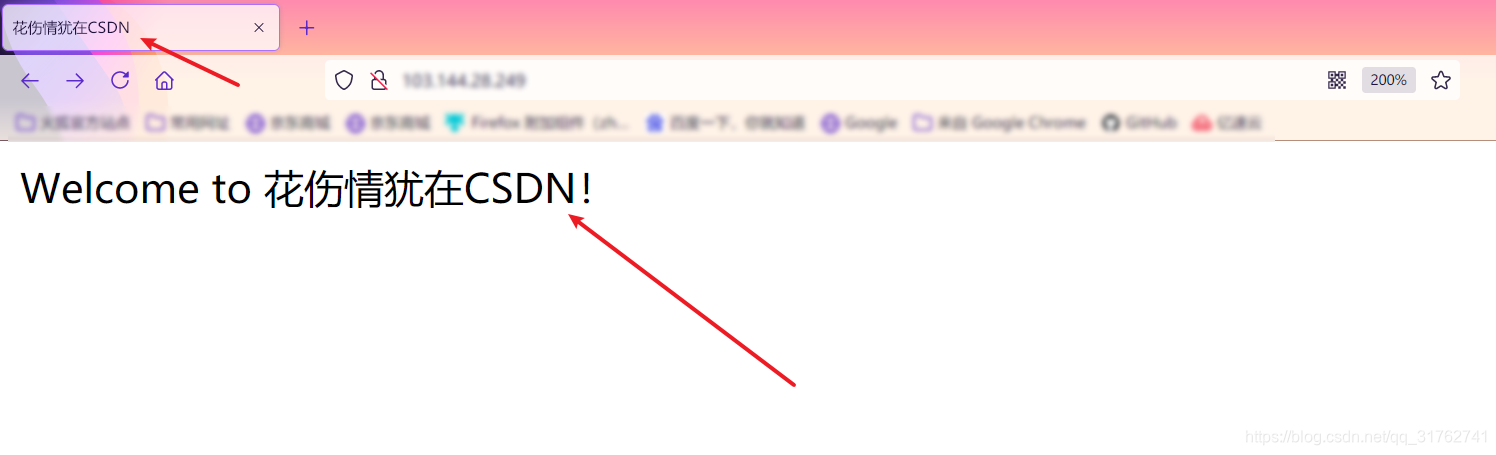
再次访问服务器IP

可以看到网页变成了我们自己编写的html。
为了演示html编写的比较简陋,大家可以自己编写一些精致的html上传到自己的服务器来搭建你们的网站。
- 从0开始搭建自己的个人网站教程(一)域名注册
- 个人搭建ASP网站,从头开始完全教程(一)
- 阿里云+wordpress搭建个人博客网站【小白专用的图文教程】
- 阿里云+wordpress搭建个人博客网站【小白专用的图文教程】
- 阿里云+wordpress搭建个人博客网站【小白专用的图文教程】
- 零基础教你搭建个人博客网站(小白专用超详细教程)
- 从0开始搭建自己的个人网站教程(二)虚拟主机的选购指南
- 从0开始搭建自己的个人网站教程(三)如何把代码部署到虚拟主机
- 【转】阿里云+wordpress搭建个人博客网站【小白专用的图文教程】
- 阿里云+wordpress搭建个人博客网站【小白专用的图文教程】
- 阿里云+wordpress搭建个人博客网站【小白专用的图文教程】
- 一步一步手把手教你搭建网站(实例教程系列)
- 手把手教你搭建属于自己的技术博客(小白教程)
- 6、新手建个人网站教程--搭建网站
- 手把手教您制作并发布个人网站或主页(一)(图解教程针对小白)
- 手把手教你搭建LAMP环境,运行第一个属于你的个人网站
- 使用hexo+github免费搭建个人博客网站超详细教程
- GitHub搭建个人网站详细教程
- 手把手教你搭建个人网站之四 tomcat下载与部署
- 新手小白搭建一个电影网站详细教程
