创新实训第十章
创新实训6.14
关于echarts
echarts是百度开发的一个画图表的js工具包,我在官网看了一下,很全面也很好看,画的图很丰富,而且最好的就是它给我们提供了很多他们官方自己做的demo,说实话,非常的适合我们的项目做的图表,而且官方还提供了源代码,我们只需要跟着他们去学习一下,然后魔改一下,改成符合我们项目的图表就行了。但是就算是官网为我们提供了这么丰富demo我们对基础的知识还是要学习的,不能糊里糊涂的,拿过来人家的东西直接用,而且人家提供的东西也不是完全符合我们的要求,肯定是需要进行改进的。但是在人家的基础上进行改进总比自己做要节省不少时间。
为什么要选用echarts
1、因为echarts是百度的团队开发的,里面的文档全都是汉语的,汉语我能看懂,这就比较好了,不像很多国外的东西,都是英语,看的我头都大了。
2、百度不愧是大公司,这个插件不仅免费,而且用起来很方便,我学习了一点基础的知识,感觉很简单,很容易上手。
3、官网提供了大量的demo,还有实例的源码,可以参考。
4、官网还提供了模式选的,可以自定义自己的主题,很人性化。
我与echarts
为什么我会找到echarts呢?其实我在刚回学校那几天,还算是比较清闲的几天,正好要申请创新实训项目,我就开始想前端怎么弄后端怎么弄了,虽然我不会,但是应该要先把框架选好,要不然连怎么学都不会,所以前端我就听同学用现在比较流行的vue了,但是我想股票肯定是要画图表的,所以我就在csdn里面找了很多vue可以使用的图表插件,最后我发现还是echarts比较好用。当时我正好在看vue,然后就导入echarts试了一下,效果不错,但是我现在换了脚手架了,直接可以用npm install echarts安装echarts了,但是中途发证了一些状况,我不知道为什么,会疯狂报错说echarts is not defined,经过了不屑的努力之后终于好了,但是我其实也没弄明白怎么回事。
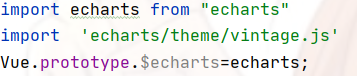
 需要在main.js中声明一下,然后假设我在app.vue中需要使用echarts需要在App.vue里面再声明一次,否则就会报错,但是理论上应该在main.js中声明了就可以了。
需要在main.js中声明一下,然后假设我在app.vue中需要使用echarts需要在App.vue里面再声明一次,否则就会报错,但是理论上应该在main.js中声明了就可以了。
,所以我得找一个前端测试的方法,因为我学习了一两天的bootspring,所以我对后端还是有一点了解的,因此我今天又专门学习了一下,bootstrap怎么接收http请求,当然只是简单的学习了一下。看看效果吧。

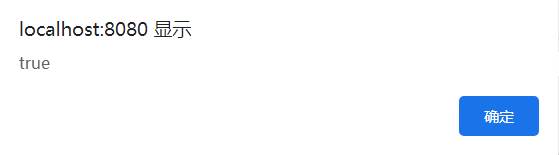
这个就是一个简单的账号密码验证,只要账号是123,并且密码是123,那么就会返回true,否则返回false。
 直接就返回true了,这样一个简单的前后端交互就完成了,后面的具体测试可以拿这个来做了。
直接就返回true了,这样一个简单的前后端交互就完成了,后面的具体测试可以拿这个来做了。
- (个人)AR电子书系统创新实训第一周(2)
- (个人)AR电子书系统创新实训第二周(1)
- (个人)AR电子书系统创新实训第二周(1)
- (项目)AR电子书系统创新实训第二周(1)
- 自然语言交流系统 phxnet团队 创新实训 项目博客 (七)
- 自然语言交流系统 phxnet团队 创新实训 个人博客 (十一)
- (项目)AR电子书系统创新实训第四周(2)
- 6-24创新实训工作记录
- 基于规则嵌入的论文比对系统——创新实训记录11
- 创新实训博客(45)——Vue打包GitHub Page以及遇到的坑
- 创新实训博客(27)——接口调用请求汇总(博客相关部分)
- 创新实训博客(11)——App端界面设计(基本部分)
- 创新实训十八章
- 创新实训——将JavaWeb项目部署到服务器上
- 创新实训——图片社区数据库设计
- 创新实训——使用Gson下发数据
- 自然语言交流系统 phxnet团队 创新实训 项目博客 (八)
- 自然语言交流系统 phxnet团队 创新实训 个人博客 (十二)
- (个人)AR电子书创新系统实训第五周(1)
- 创新实训6.8 改了很多bug(各个方面都有
