创新实训第六章
创新实训 6.10
vue学习最终
今天又看了一天的vue的基本知识,基本上算是学完了vue了,但是还有两部分的知识点没有学习,而且有些地方我是快进或者是直接跳过的,因为我觉得有些地方暂时用不到,所以我打算用到的时候再学吧,然后一部分很重要的axios网络请求模块我就看了一点,因为我突然发现我的服务器还没有贱,所以这一部分暂时先放下了,但是后面的话我用到的时候打算再深入的研究一会。vue暂时就这样了,先放下了,后面我打算把主要的精力用在学习算法上了,争取最短的时间内把算法了解一下。
遇到的问题和收获
今天我感觉是特别有意思的一天,感觉是收获满满,因为不单是vue学到这里先放一段落,而且我解决了一个很重要的问题。主要是什么问题呢?今天上午我在研究router的时候在想我怎么让路由按钮消失,一开始我的打算是新建一个html文件然后把那个文件当作登录界面,系统自动创建的文件当作主界面,但是我创建然后运行之后发现,我用了一个a标签,根本没办法让页面跳转,所以我当时就打算先放弃了。然后今晚九点多的时候,我打算试一下做一些比较绚丽的登录界面,然后我就做了以下一些过程:
方法1
一开始我是打算直接再index.html中导入js文件的,但是导入之后没有任何效果,失败。
方法2
方法1失败之后,我又将js文件导入到了vue文件中,可以显示,但是很卡很卡,动态效果卡成ppt,我觉得这样不行,然后尝试直接把js文件里面的代码拿出来放到vue文件中,也许这样就不卡了,还是很卡,这样是不行了,所以我尝试别的方法
方法3
我打算再次新建html文件然后用这个html文件显示,但是又失败了,vue根本不打包这个html文件于是再次失败
方法4
我在绝望之际,突然记起来昨天看视频里面的老师讲过vue脚手架有很多的配置文件,于是我觉得可能是配置文件的问题,于是我打开了build文件。

我不知道哪个文件里面配置了什么都,所以我每个文件都打开一遍开始仔细地查,终于在dev.conf.js文件中找到了。
 找到了这一段代码,于是我就照着这里在下面又写了一摸一样的,运行之后发现可以使用了,这个html文件导入了。
找到了这一段代码,于是我就照着这里在下面又写了一摸一样的,运行之后发现可以使用了,这个html文件导入了。
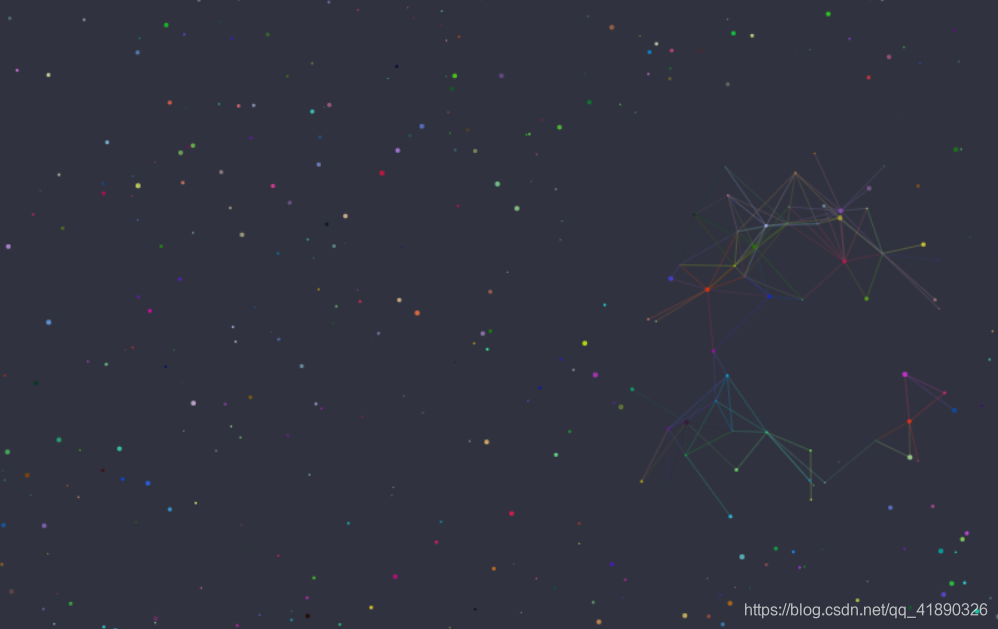
最后的问题就是js文件的导入了,但是还是碰壁了,于是我就又故技重施,把js文件里面的代码又给弄上去了,保存并打开之后就 可以了。下面展示一下结果。

运行效果就是这样,有一个动态的效果,终于解决了这个问题了。明天打算把主界面先写一下吧。
- 基于规则嵌入的论文比对系统——创新实训记录3
- 创新实训博客(41)——管理员数据统计和搜索自动提示设计
- 创新实训博客(23)——探索Android开发中的消息推送功能(Notification的学习)
- 创新实训博客(7)——Kotlin的Fragment、Handler、ListView和Adapter配置使用
- (个人)VR实时交互的太极拳学习系统创新实训第一周(1)
- 创新实训报告(1)--VR文本输入技术
- 创新实训——获取帖子接口的实现
- iOS Wow体验 - 第六章 - 交互模型与创新的产品概念(1)
- 创新实训开篇: MyFlag创意背景及准备工作相关介绍
- (个人)AR电子书系统创新实训第一周(2)
- 自然语言交流系统 phxnet团队 创新实训 项目博客 (十)
- 自然语言交流系统 phxnet团队 创新实训 个人博客 (十四)
- (个人)AR电子书系统创新实训期中汇报
- (个人)AR电子书系统创新实训第五周(1)
- 创新实训博客(38)——顶栏添加搜索框以及搜索页面的处理和思考
- 创新实训博客(22)——Vue端和Android端对搜索结果的关键词高亮处理方案
- 创新实训博客(6)——Kotlin的okhttp、fastjson、intent传值
- 创新实训——接口设计
- 创新实训——发帖和删帖接口的实现
- iOS Wow体验 - 第六章 - 交互模型与创新的产品概念(2)
