Unity Shader实现描边OutLine效果
2020-04-15 12:03
218 查看
本文实例为大家分享了Unity Shader实现描边OutLine效果的具体代码,供大家参考,具体内容如下
Shader实现描边流程大致为:对模型进行2遍(2个pass)绘制,第一遍(描边pass)在vertex shader中对模型沿顶点法线方向放大,fragment shader设置输出颜色为描边颜色;第二遍正常绘制模型,除被放大的部分外,其余被覆盖,这样就有了描边的效果。
实现代码如下:
Shader "Custom/OutlineShader" {
Properties {
_MainTex ("Albedo (RGB)", 2D) = "white" {}
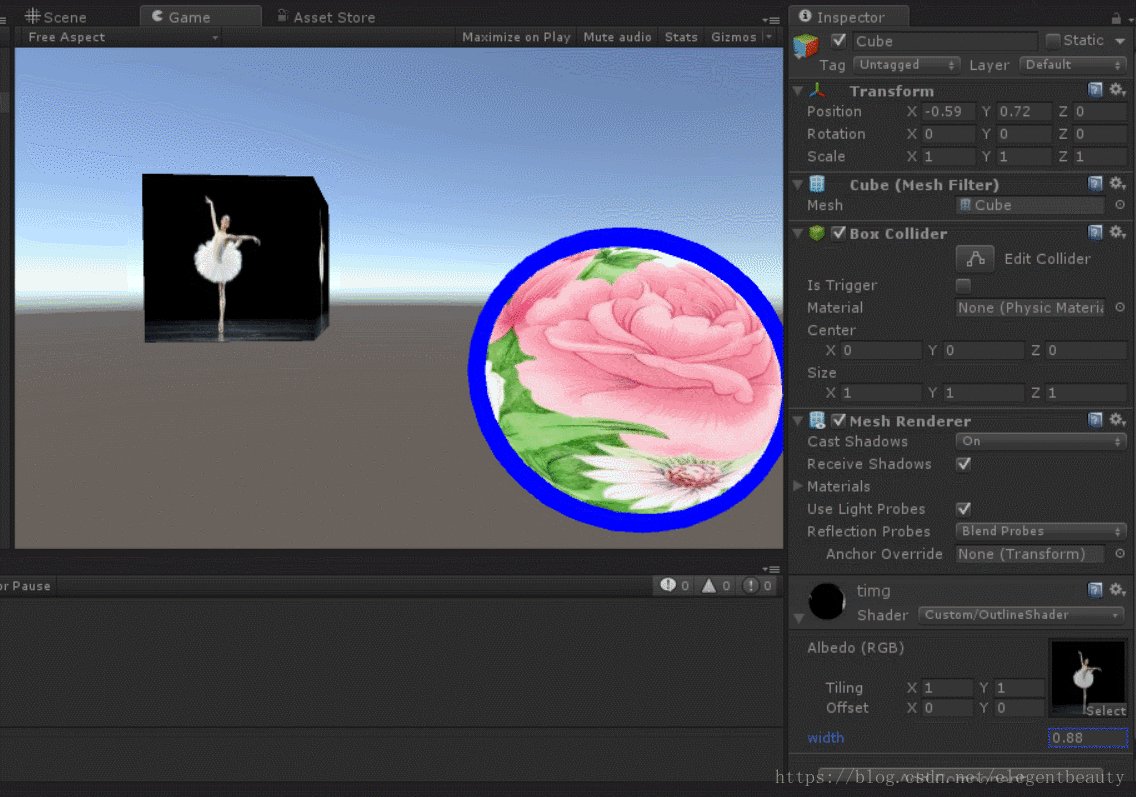
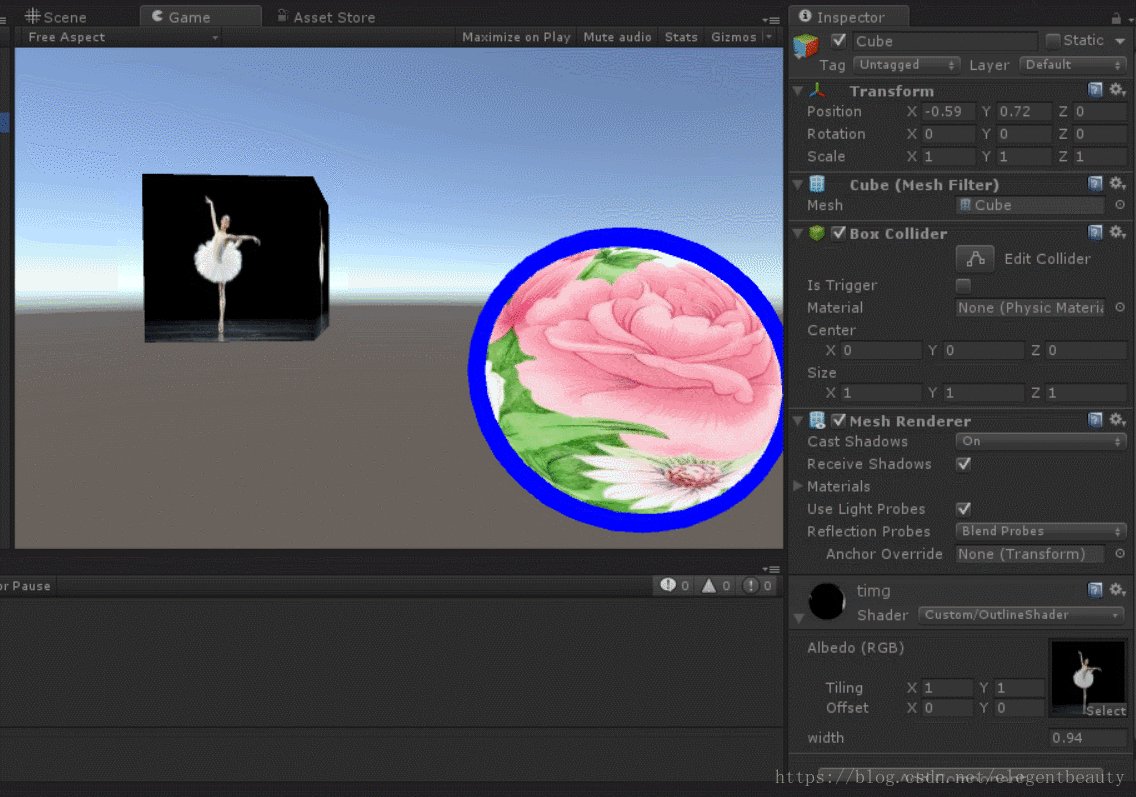
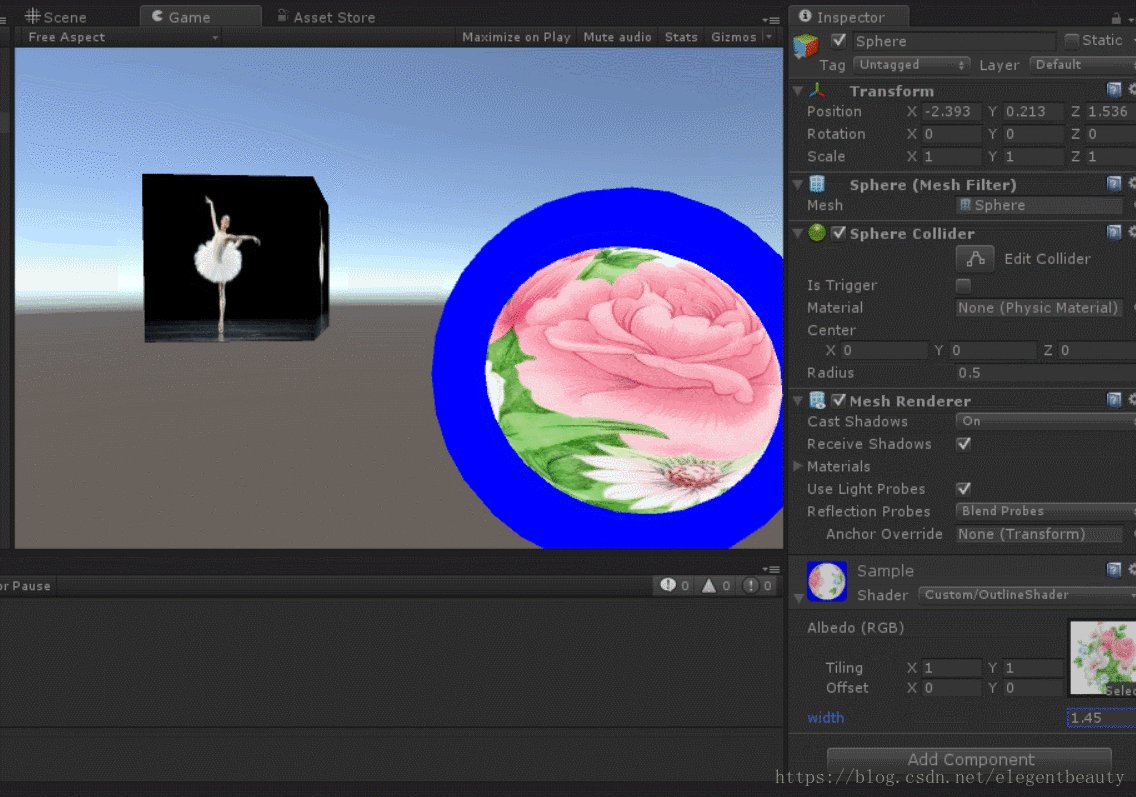
_OutLineWidth("width", float) = 1.2//定义一个变量
}
SubShader {
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata {
float4 vertex:POSITION;
float2 uv:TEXCOORD0;
};
struct v2f
{
float2 uv :TEXCOORD0;
float4 vertex:SV_POSITION;
};
float _OutLineWidth;//设置变量
v2f vert(appdata v)
{
v2f o;
//设置一下xy
//v.vertex.xy *= 1.1;
v.vertex.xy *= _OutLineWidth;//乘上变量
o.vertex = mul(UNITY_MATRIX_MVP, v.vertex);
o.uv = v.uv;
return o;
}
sampler2D _MainTex;
fixed4 frag(v2f i) :SV_Target
{
fixed4 col = tex2D(_MainTex, i.uv);
//return col;
return fixed4(0, 0, 1, 1);
}
ENDCG
}
Pass
{
ZTest Always
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata {
float4 vertex:POSITION;
float2 uv:TEXCOORD0;
};
struct v2f
{
float2 uv :TEXCOORD0;
float4 vertex:SV_POSITION;
};
v2f vert(appdata v)
{
v2f o;
o.vertex = mul(UNITY_MATRIX_MVP, v.vertex);
o.uv = v.uv;
return o;
}
sampler2D _MainTex;
fixed4 frag(v2f i) :SV_Target
{
fixed4 col = tex2D(_MainTex, i.uv);
//return fixed4(0, 0, 1, 1);//返回蓝色,因为再次渲染会把第一个颜色覆盖掉
return col;
}
ENDCG
}
}
FallBack "Diffuse"
}
物体被遮挡,仍然需要显示,需要设置描边pass的语句ZTest为Always,深度检测一直通过,这样描边pass的片段不会被深度剔除。
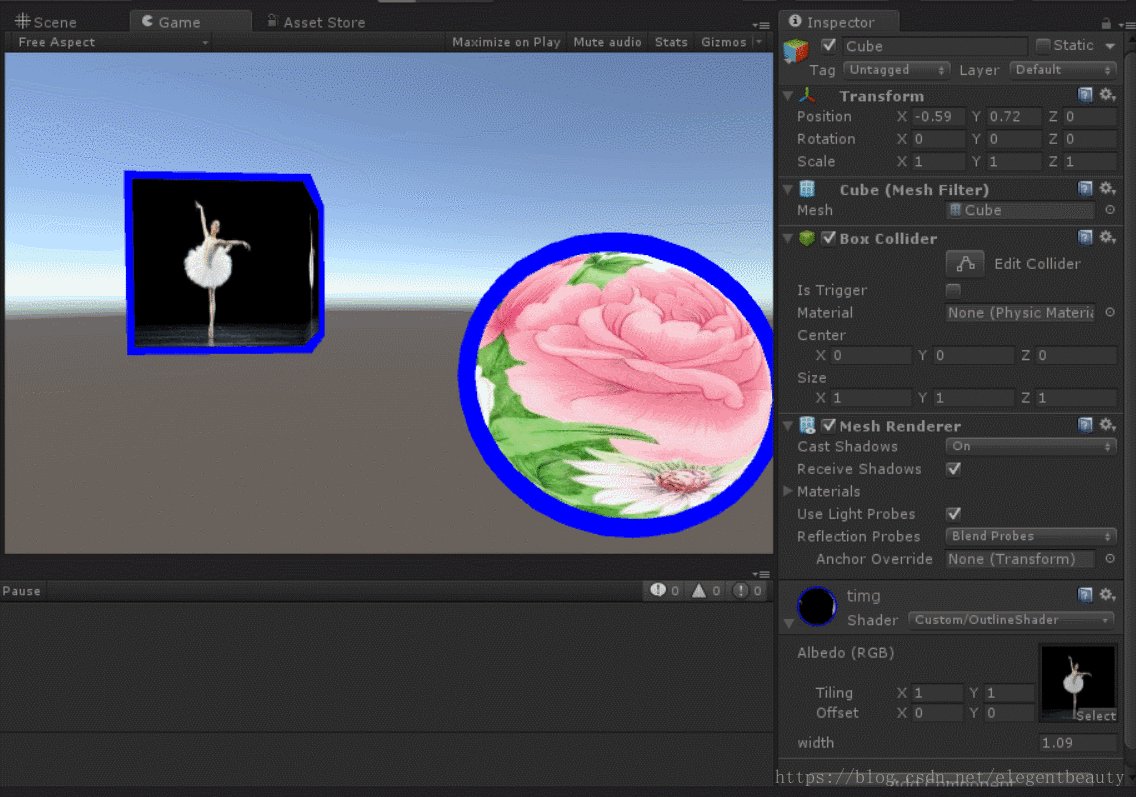
运行效果图:

以上就是本文的全部内容,希望对大家的学习有所帮助
您可能感兴趣的文章:
相关文章推荐
- UGUI 文字效果实现(Shadow\Gradient\Outline)
- Direct3D提高篇:HLSL编程实现PhotoShop滤镜效果 - 描边
- 使用FreeType实现矢量字体的粗体、斜体、描边、阴影效果(转载)
- three.js利用卷积法如何实现物体描边效果
- Unity3D中shader 轮廓描边效果实现代码
- cocos2d实现CCLabelTTF真正字体描边效果
- (转)使用FreeType实现矢量字体的粗体、斜体、描边、阴影效果
- 使用FreeType实现矢量字体的粗体、斜体、描边、阴影效果(转载)
- three.js使用卷积法实现物体描边效果
- [置顶] cocos2d实现CCLabelTTF真正字体描边效果
- 【Unity Shader】unity海边波浪效果的实现
- CEGUI 0.7x实现下划线描边图文混排等效果
- Unity Shader实现序列帧动画效果
- 自定义Button 实现Flex Button 描边效果。
- 在UnrealEngine中用Custom节点实现描边效果
- 纯CSS实现SVG路径描边动画效果
- anime.js 实现带有描边动画效果的复选框(推荐)
- Unity shader实现自由放大缩小效果
- 自定义Button 实现Flex Button 描边效果。
- Unity shader学习之Grab Pass实现玻璃效果
