vue.js的devtools安装
2020-02-03 21:44
239 查看
1.git地址:https://github.com/vuejs/vue-devtools;

2. 点击download Zip 下载并解压。
3.打开命令行,进入vue-devtools-master工程 。运行npm install

4.运行完成后,执行npm run build ;
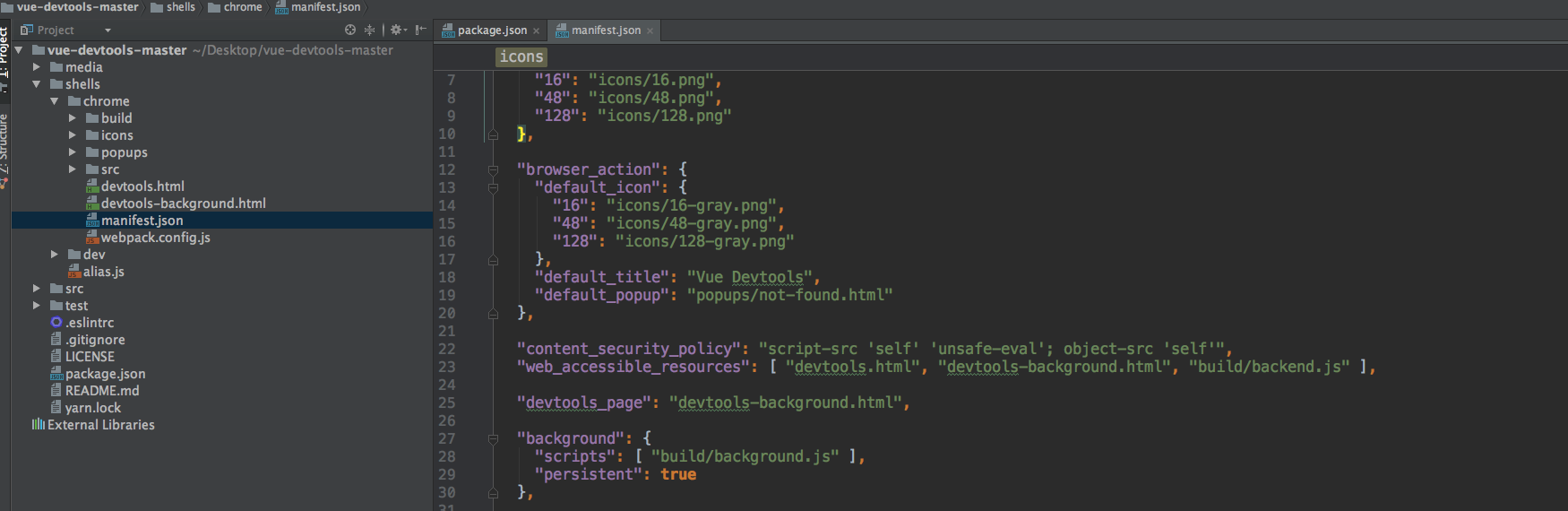
4.修改mainifest.json 中的persistant为true

5.打开谷歌浏览器设置--->扩展程序--》勾选开发者模式---》添加工程中的shells-->chrome的内容,至此恭喜已经安装成功!!!
6.打开自己的vue项目中,如果是有vue-cli构建的项目,执行npm run dev,打开http://localhost:8080/ 服务器调试地址;至此完成devtools的安装;
- 点赞
- 收藏
- 分享
- 文章举报
 !sylar
发布了81 篇原创文章 · 获赞 0 · 访问量 462
私信
关注
!sylar
发布了81 篇原创文章 · 获赞 0 · 访问量 462
私信
关注
相关文章推荐
- vue开发:详解vue.js的devtools安装
- node.js的安装 npm的安装 vue-devtools-master的安装
- vue教程3-04 vue.js vue-devtools 调试工具的下载安装和使用
- vue.js的devtools安装
- vue.js的devtools安装
- vue.js的devtools安装
- vue.js的devtools安装
- vue.js的devtools安装
- vue.js的devtools安装
- 详解vue.js的devtools安装
- vue.js的devtools安装
- vue.js开发神器devtools的安装方法
- vue.js的devtools安装
- vue.js的devtools安装
- vue.js的devtools安装
- 安装vue.js的方法
- vue-devtools在Chrom浏览器上的安装
- vue.js开发环境安装教程
- 安装vue.js
- Vue.js安装
