vue.js开发神器devtools的安装方法
2018-02-08 00:53
447 查看
欢迎访问我的个人博客 http://xiaolongwu.cn/
1、安装
去gitHub上clone项目,地址 https://github.com/vuejs/vue-devtools 【传送门】下载好后进入vue-devtools-master工程 执行npm install —–>npm run build.
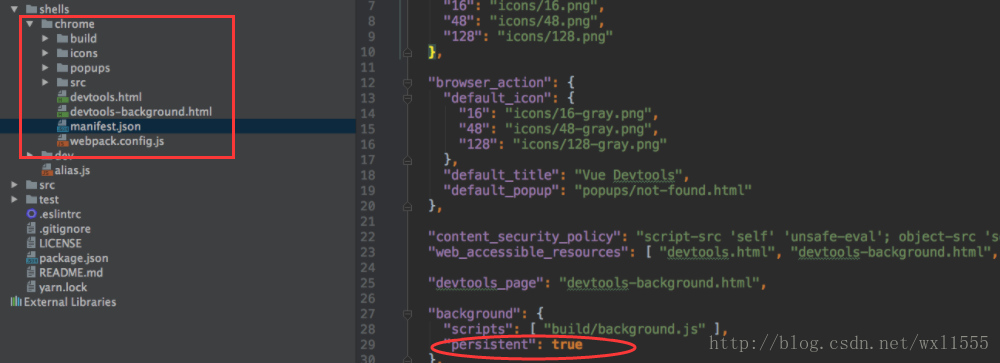
修改manifest.json 中的persistent为true。如下图

打开谷歌浏览器设置—>扩展程序–>勾选开发者模式—>添加工程中的shells–>chrome的文件夹或者直接拖动shells–>chrome文件夹。到此就安装好了。如下图

有人问那我为什么打开我的开发着模式看不到效果呢?
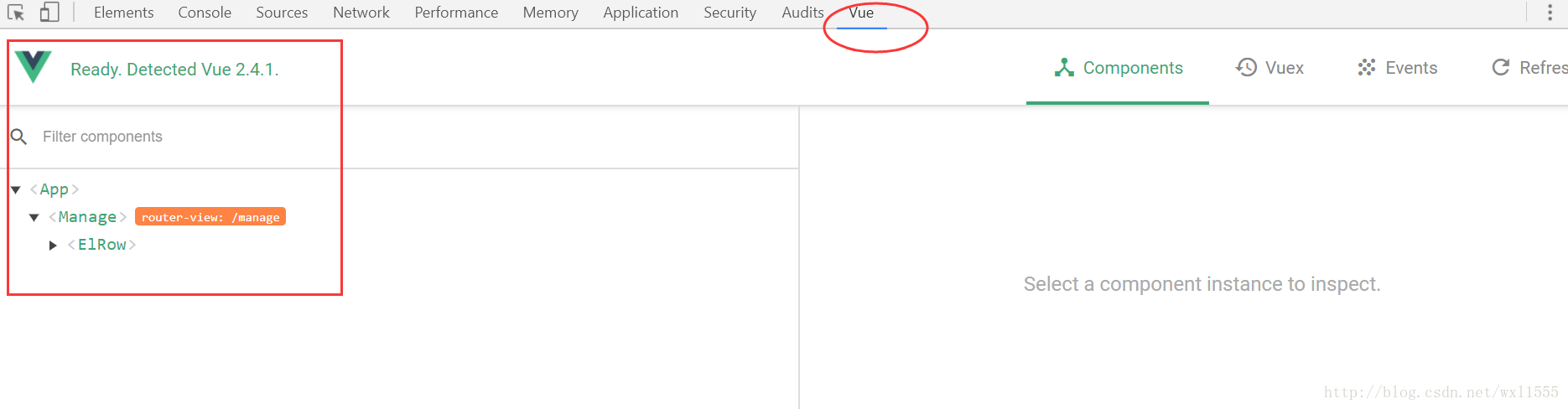
别人是这样的

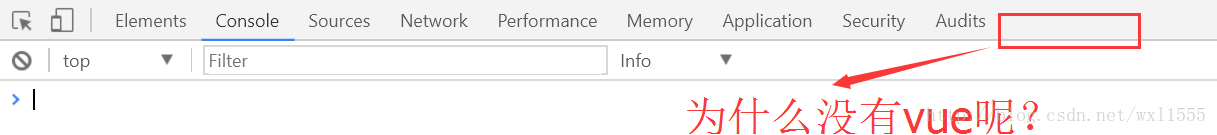
而我是指这样的

那为什么呢?因为这个工具只能在vue项目的页面上显示出来,所以你还必须跑起来一个vue项目才能看到效果。
那就快点启动自己的vue项目去页面看看效果吧!
如果您对我的博客内容有疑惑或质疑的地方,请在下方评论区留言,或邮件给我,共同学习进步。邮箱:wuxiaolong802@163.com
相关文章推荐
- vue开发:详解vue.js的devtools安装
- 安装vue开发调试神器vue-devtools
- Vue调试神器vue-devtools安装方法
- vue.js的安装方法
- 安装vue.js的方法
- vue.js开发环境安装教程
- vue.js的devtools安装
- vue.js开发环境安装教程
- vue.js开发环境搭建以及脚手架工具安装
- 安装vue.js的方法
- vue.js的devtools安装
- vue开发调试神器vue-devtools使用详解
- vue.js的devtools安装
- 安装vue.js的方法
- 安装vue.js的方法
- Re:从零开始的实习生活05----vue调试神器vue-devtools安装
- 关于electron安装失败问题解决方法(node.js开发桌面应用)
- vue教程3-04 vue.js vue-devtools 调试工具的下载安装和使用
- 安装vue.js的方法
- 安装vue.js的方法,安装nodejs,安装cnpm
