vue开发:详解vue.js的devtools安装
2017-10-16 11:29
666 查看
安装
1.github下载地址:https://github.com/vuejs/vue-devtools
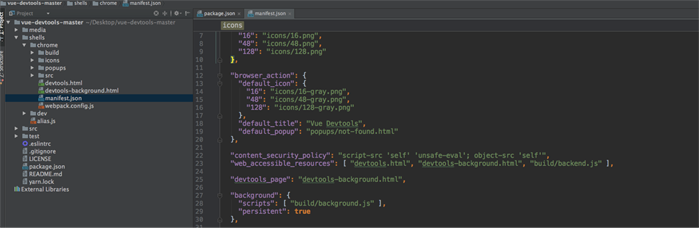
2.下载好后进入vue-devtools-master工程 执行npm install ----->npm run build.
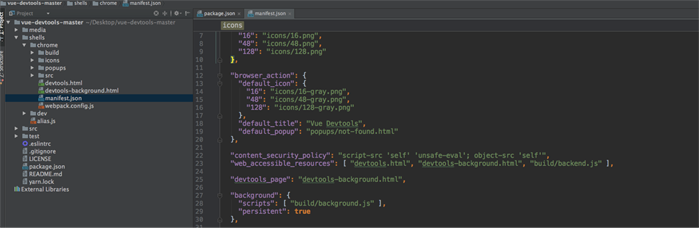
3.修改manifest.json 中的persistent为true

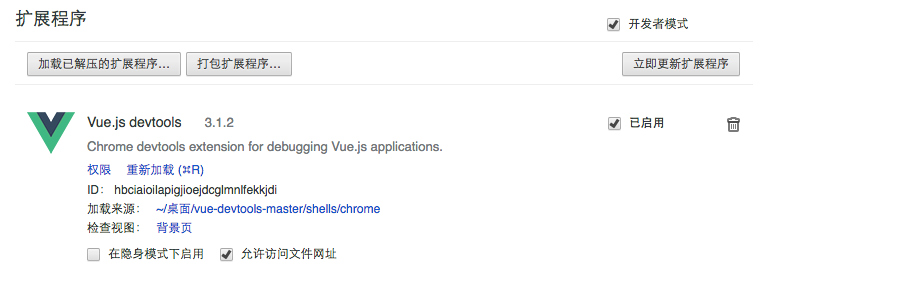
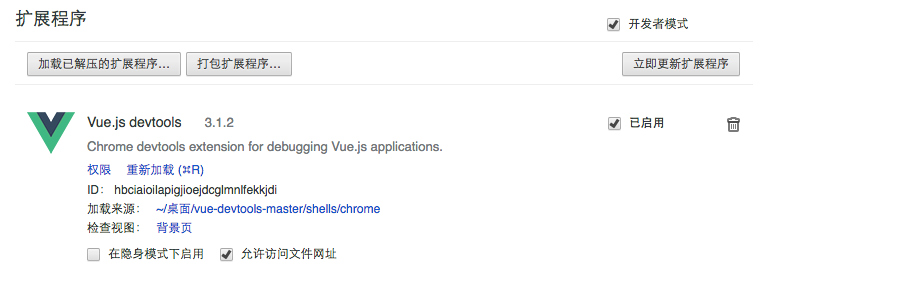
4.打开谷歌浏览器设置--->扩展程序--》勾选开发者模式---》添加工程中的shells-->chrome的内容或者直接拖动shells-->chrome,至此恭喜已经安装成功!!!

5.打开自己的vue项目中,如果是有vue-cli构建的项目,执行npm run dev,打开http://localhost:8080/ 服务器调试地址;至此完成devtools的安装;
使用
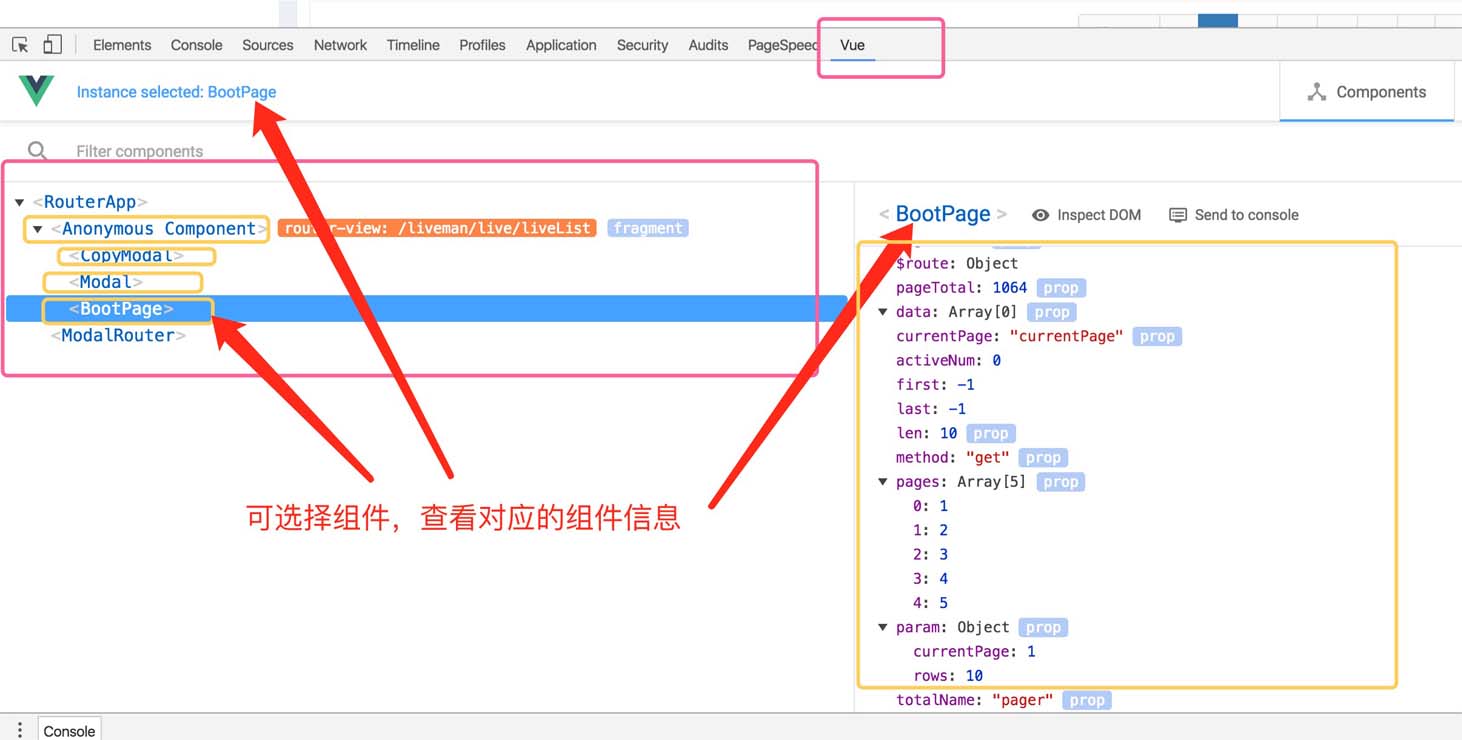
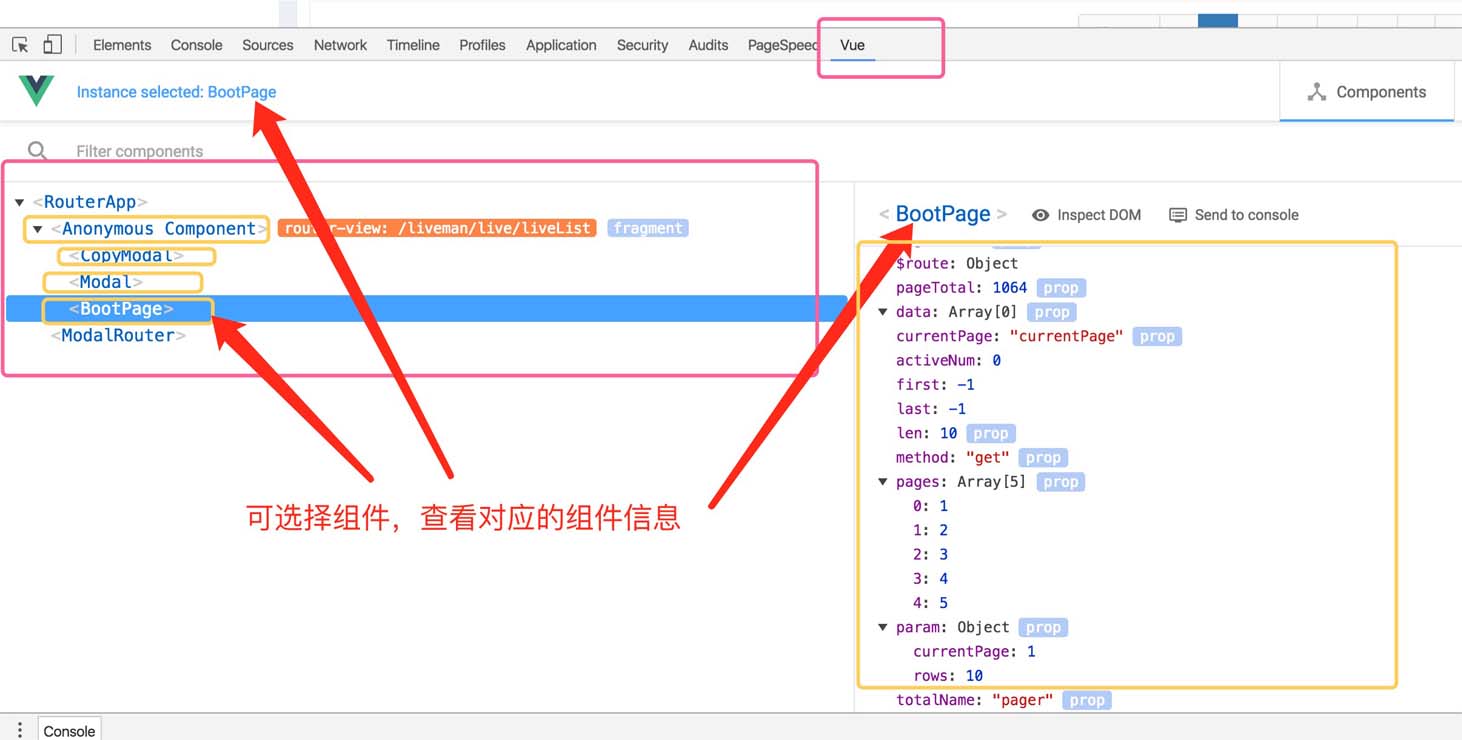
打开vue项目,在控制台选择vue:

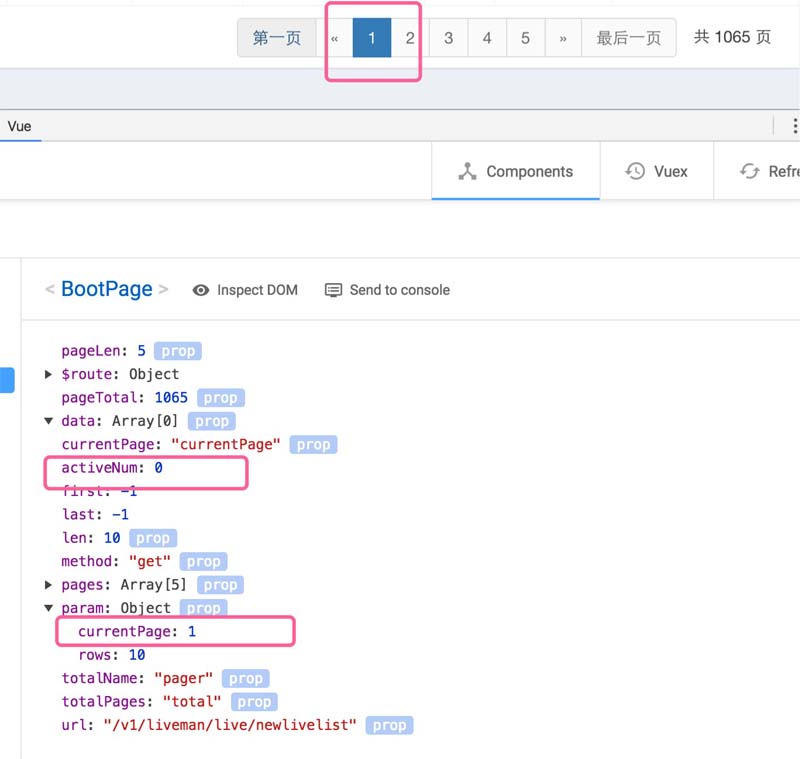
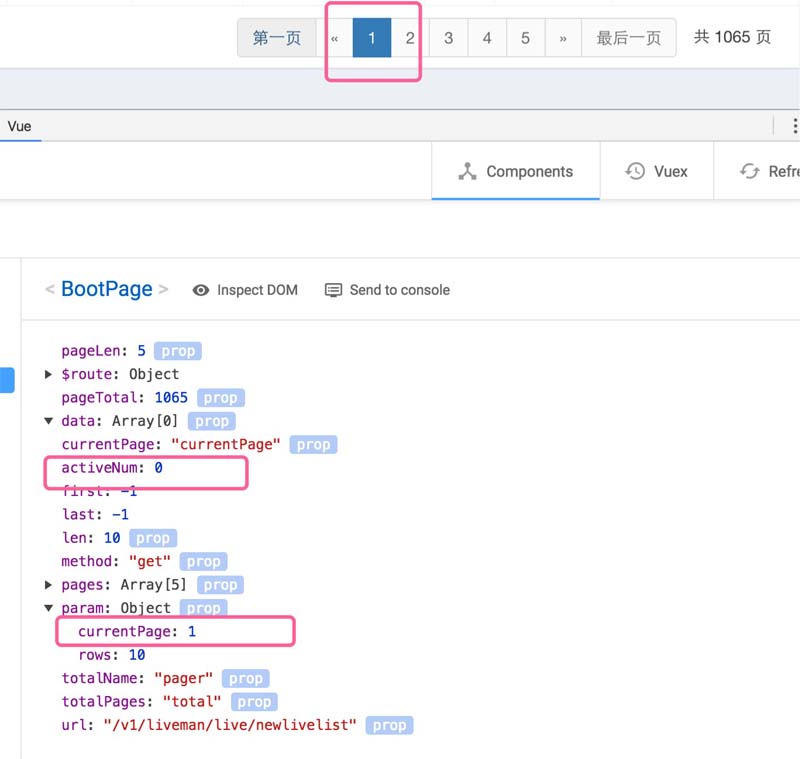
5.可操作组件查看信息变化(例如分页组件)选择第一页:

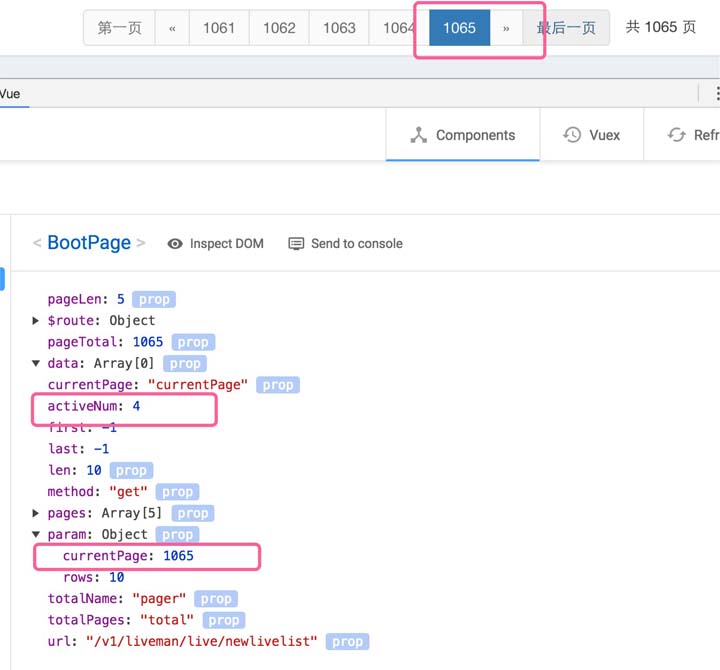
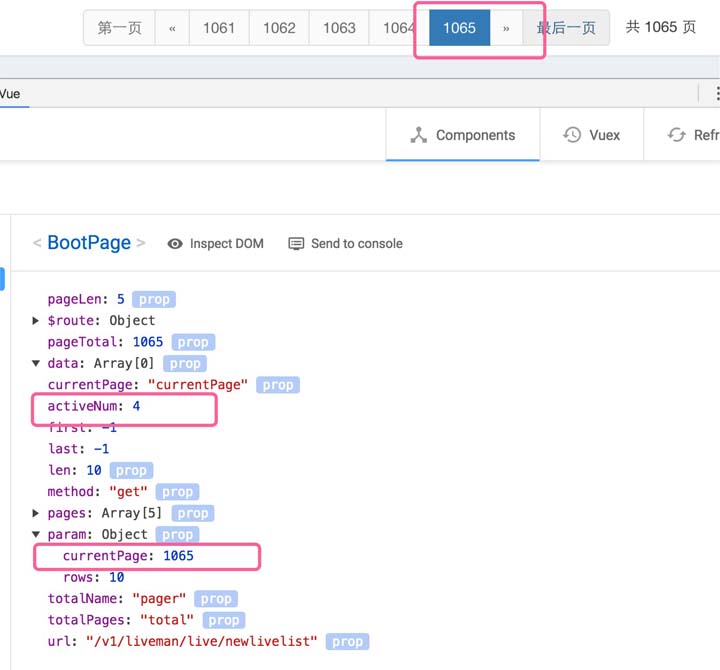
选择最后一页:

1.github下载地址:https://github.com/vuejs/vue-devtools
2.下载好后进入vue-devtools-master工程 执行npm install ----->npm run build.
3.修改manifest.json 中的persistent为true

4.打开谷歌浏览器设置--->扩展程序--》勾选开发者模式---》添加工程中的shells-->chrome的内容或者直接拖动shells-->chrome,至此恭喜已经安装成功!!!

5.打开自己的vue项目中,如果是有vue-cli构建的项目,执行npm run dev,打开http://localhost:8080/ 服务器调试地址;至此完成devtools的安装;
使用
打开vue项目,在控制台选择vue:

5.可操作组件查看信息变化(例如分页组件)选择第一页:

选择最后一页:

相关文章推荐
- 详解vue.js的devtools安装
- vue.js开发神器devtools的安装方法
- Vue.js 插件开发详解
- Vue.js 插件开发详解
- MAC电脑配置node.js环境利用vue.js开发前端webapp详解
- Vue.js 插件开发详解
- Vue.js 插件开发详解
- Vue.js开发环境搭建-工具安装(vue-cli)
- 详解vue.js 开发环境搭建最简单攻略
- vue.js的devtools安装
- Vue.js 插件开发详解
- vue开发调试神器vue-devtools使用详解
- vue.js表格组件开发的实例详解
- vue.js开发环境安装教程
- vue.js的devtools安装
- vue.js的devtools安装
- Vue.js 插件开发详解
- Vue.js 插件开发详解
- Vue.js 插件开发详解
- Vue.js 运行环境搭建详解(基于windows的手把手安装教学)及vue、node基础知识普及
