vue学习(五)基础入门-基础知识(1)-MVC和MVVM
2020-01-11 13:37
796 查看
1.MVVC 和 MVC

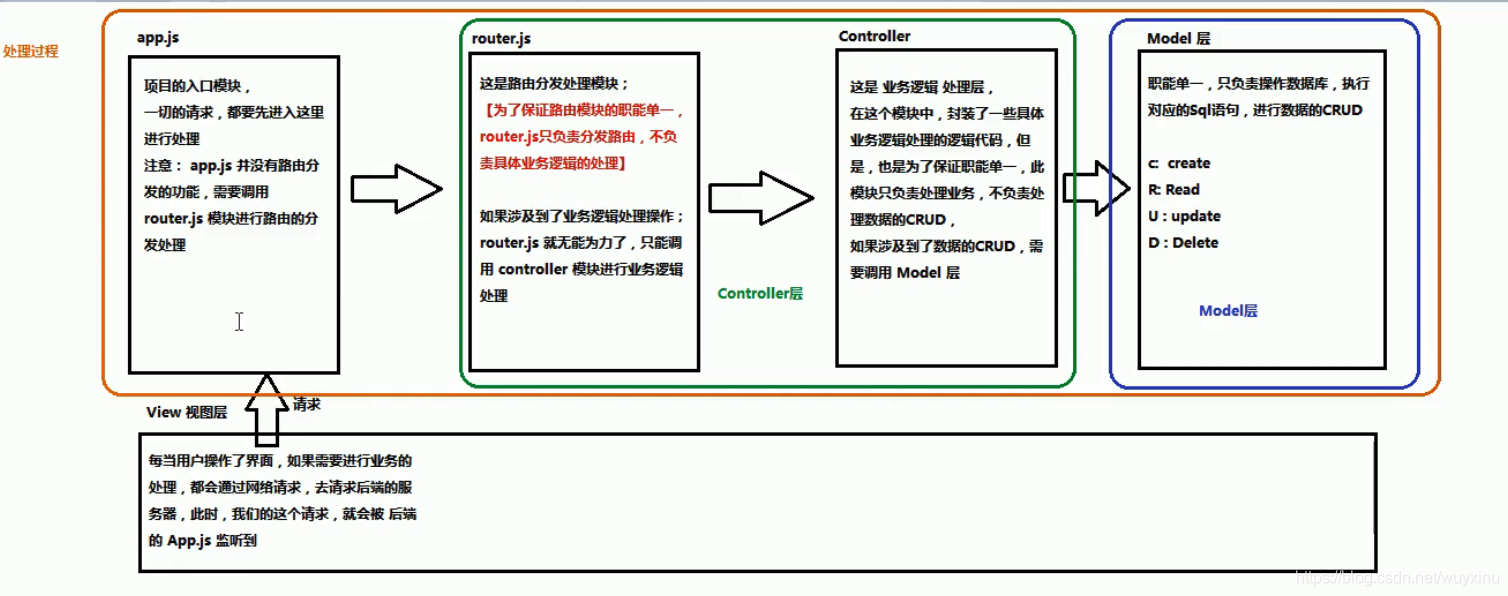
在前端的MVC模式中,M还是表示Modal层,负责与后台交互数据,V表示View,负责页面上DOM的渲染,C表示绑定在DOM元素上的事件,当Controllor中的事件被调用,会去调用Modal中的数据,然后交给View重新渲染数据
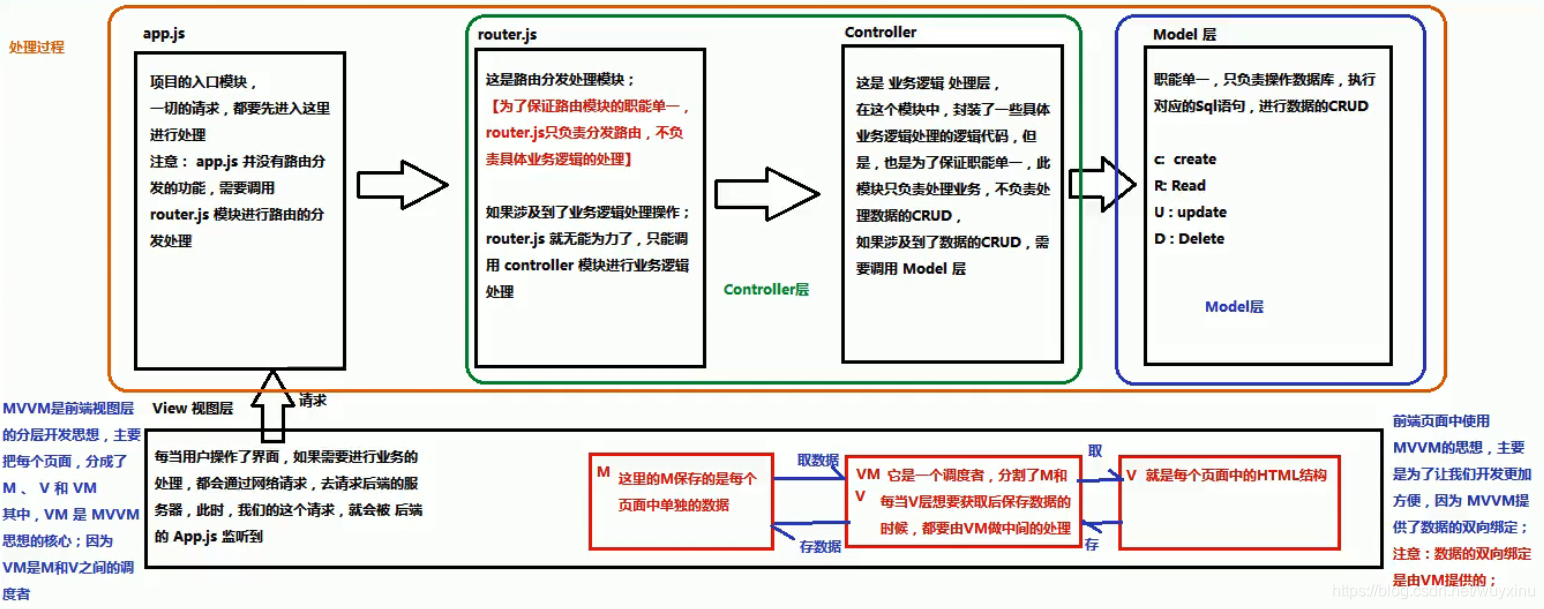
MVVM模式中的M还是固定表示Modal,V还是表死View,这俩个基本都是不会发生变化,一个页面必然需要数据和渲染俩个部分,那么变化的是如何将Modal渲染到View的过程变了,在MVVM模式中,将View和Modal绑定在一起,只要Modal发生了变化,View就会自动更新,不需要我们认为的再去写如何操作DOM更新的过程了
框架篇—MVC、MVP、MVCS、MVVM、VIPER使用关系总结
MVC

MVVM为前端view里面的

- 点赞
- 收藏
- 分享
- 文章举报
 wuyxinu
发布了47 篇原创文章 · 获赞 53 · 访问量 9732
私信
关注
wuyxinu
发布了47 篇原创文章 · 获赞 53 · 访问量 9732
私信
关注
相关文章推荐
- vue学习(五)基础入门-基础知识(9)-JavaScript高阶函数
- vue学习(五)基础入门-基础知识(5)
- vue学习(五)基础入门-基础知识(4)
- vue学习(五)基础入门-基础知识(16)-Vue-Router(二)
- vue学习(五)基础入门-基础知识(3)
- vue学习(五)基础入门-基础知识(15)-Vue-Router
- vue学习(五)基础入门-基础知识(2)
- vue学习(五)基础入门-基础知识(15)-箭头函数
- vue学习(五)基础入门-基础知识(1)-var、let、const及第一个程序
- vue学习(五)基础入门-基础知识(14)-VueCLI
- MVC学习笔记之入门篇(二)mvc3相关介绍以及基础知识篇
- vue学习(五)基础入门-基础知识(13)-export 和 import
- vue学习(五)基础入门-基础知识(10)-组件化
- Linux学习笔记一 ---- Linux基础知识认知以及初识Linux下C编程入门
- 大数据入门培训之大数据开发基础知识学习
- 2. oracle学习入门系列之二 数据库基础知识
- Python编程:从入门到实践 学习笔记 基础知识(一) 变量与简单数据类型
- R语言-向量入门学习与基础知识
- jQuery学习笔记 - 基础知识扫盲入门篇
- MVC学习之前必须掌握的c#基础知识
