vue学习(五)基础入门-基础知识(4)
2020-01-11 13:37
253 查看
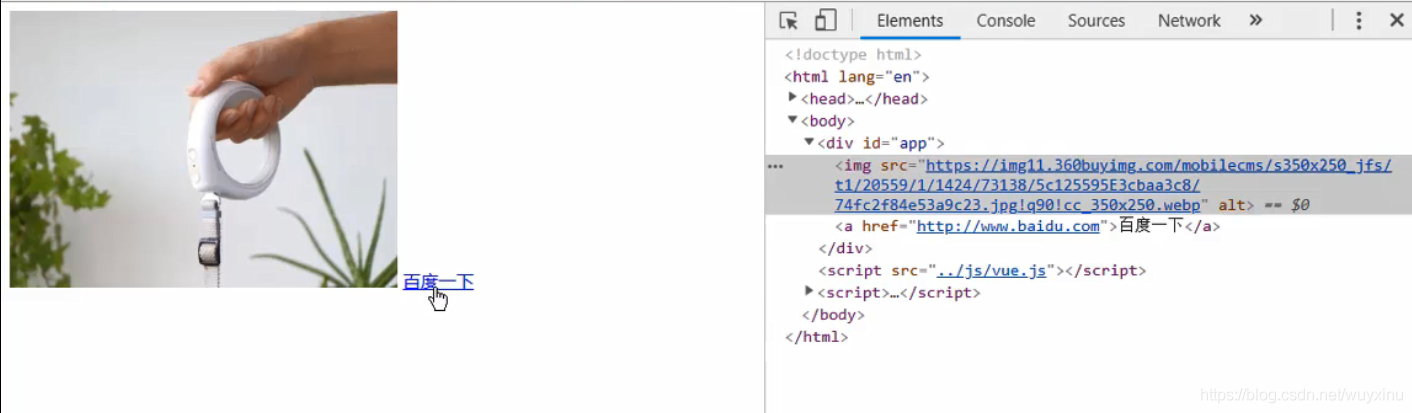
v-bind




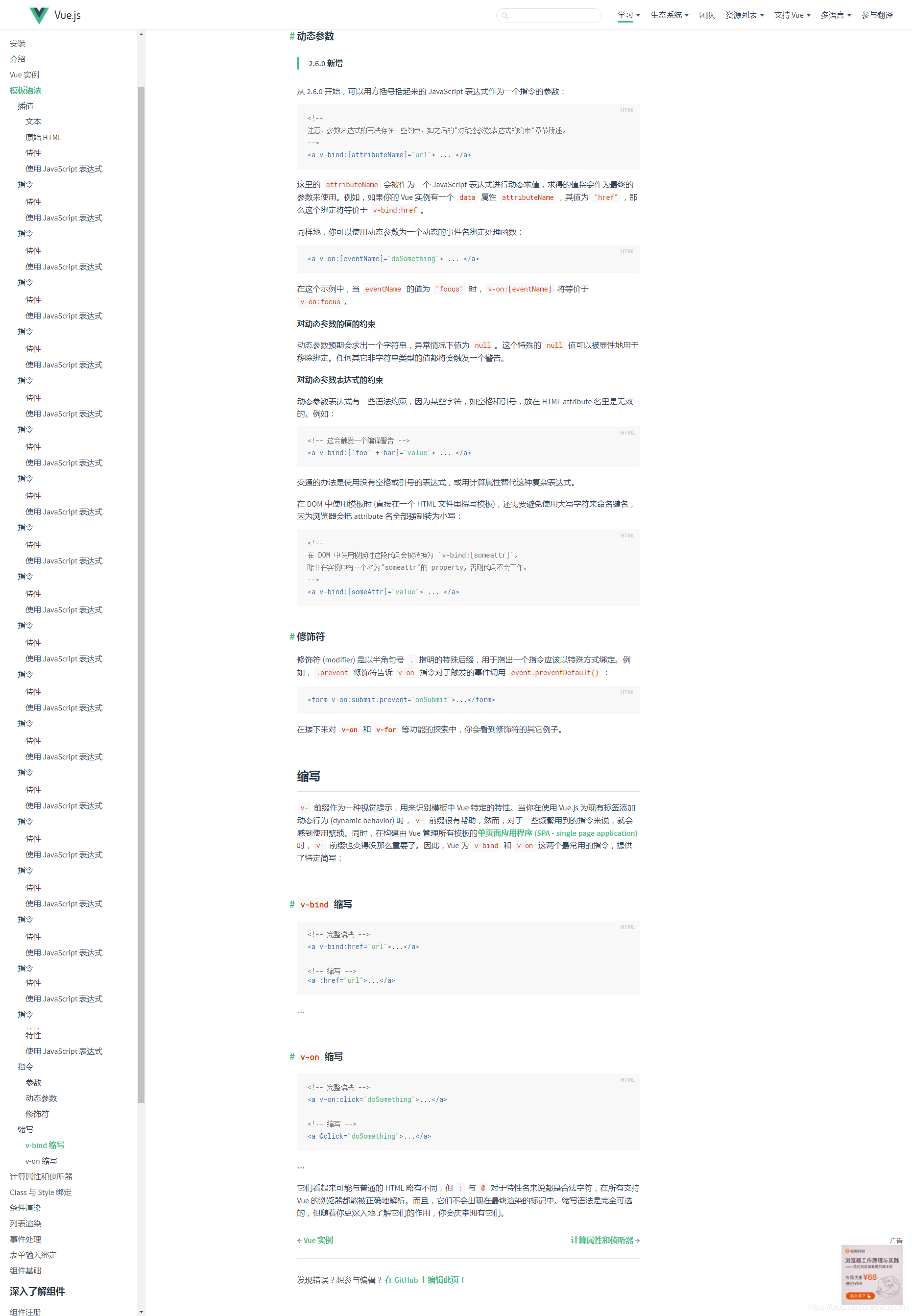
v-bind 语法糖

v-bind 使用JavaScript表达式

v-bind 动态绑定class

之前,原生操作

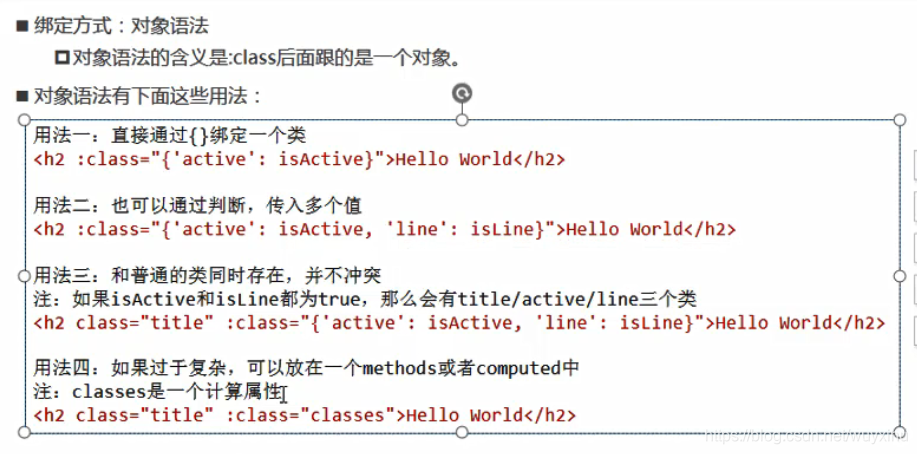
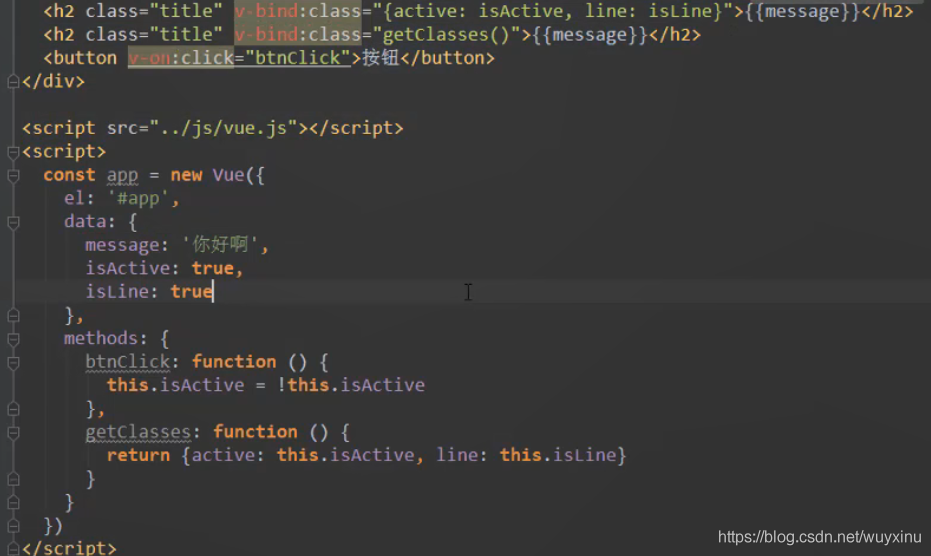
v-bind 绑定class


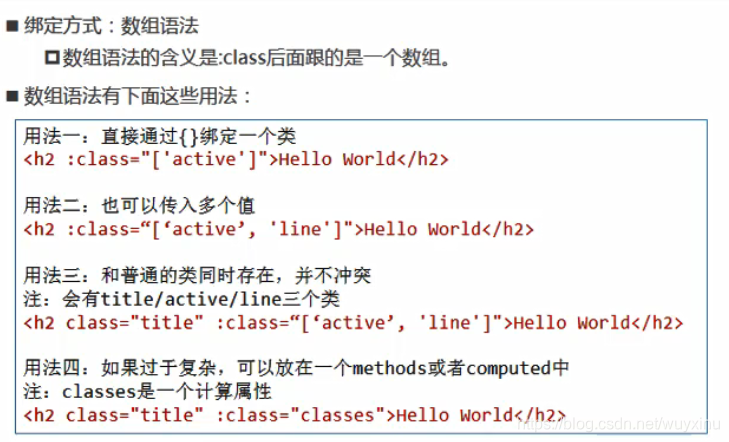
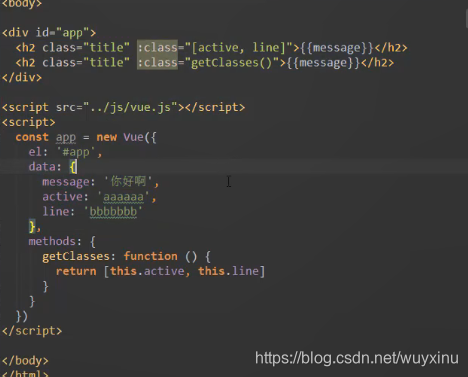
v-bind 绑定数组语法


vue v-for出来的列表,点击当前,当前被点击的字体变颜色
[code]<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.active {
color: red;
}
</style>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app">
<ul>
<li v-for="(m,item) in movies">
<a @click="btnClick(item)" :key="item" :class="{active:i===item}">{{item}}--{{m}}</a></li>
</ul>
</div>
<script>
//创建Vue实例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {
movies: ['海王', '星际穿越', '大话西游', '少年派', '盗梦空间'],
i: 0,
},
methods: {
btnClick: function (index) {
this.i = index;
},
}
});
</script>
</body>
</html>

- 点赞
- 收藏
- 分享
- 文章举报
 wuyxinu
发布了47 篇原创文章 · 获赞 53 · 访问量 9728
私信
关注
wuyxinu
发布了47 篇原创文章 · 获赞 53 · 访问量 9728
私信
关注
相关文章推荐
- vue学习(五)基础入门-基础知识(15)-Vue-Router
- vue学习(五)基础入门-基础知识(15)-箭头函数
- vue学习(五)基础入门-基础知识(14)-VueCLI
- vue学习(五)基础入门-基础知识(13)-export 和 import
- vue学习(五)基础入门-基础知识(10)-组件化
- vue学习(五)基础入门-基础知识(9)-JavaScript高阶函数
- vue学习(五)基础入门-基础知识(5)
- vue学习(五)基础入门-基础知识(16)-Vue-Router(二)
- 数据分析入门基础知识——学习笔记
- Linux入门学习——网络基础知识
- Python编程:从入门到实践 学习笔记 基础知识(二)列表
- JAVA入门学习基础知识之java基础2
- 前端学习从入门到高级全程记录之3 (CSS基础知识)
- Vue.js的基础 - 入门学习
- 汇编入门学习笔记 (一)—— 基础知识、寄存器
- JAVA入门学习基础知识之java基础3
- HTML基础知识的入门学习
- 基础知识02 - 零基础入门学习汇编语言02
- 2018年最新Vue从基础入门到项目实战视频教程网盘学习地址
- 2. oracle学习入门系列之二 数据库基础知识
