vue学习(五)基础入门-基础知识(2)
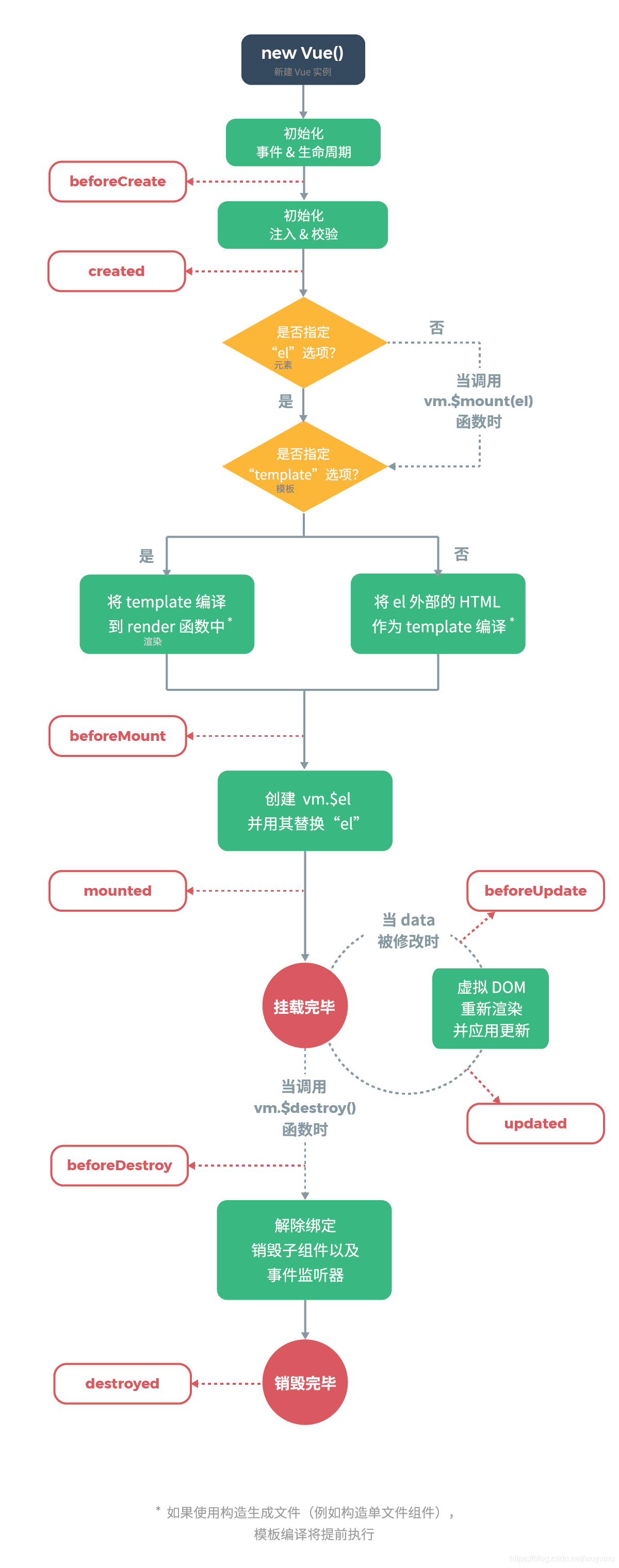
vue生命周期

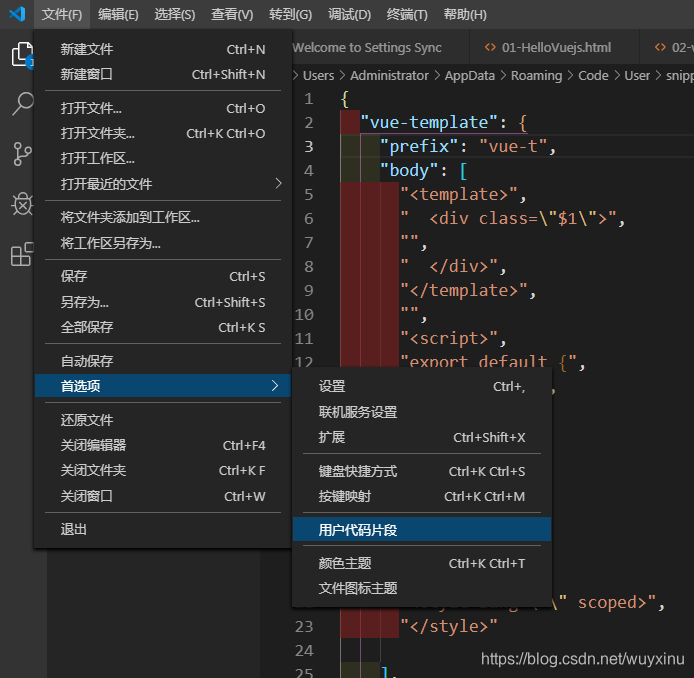
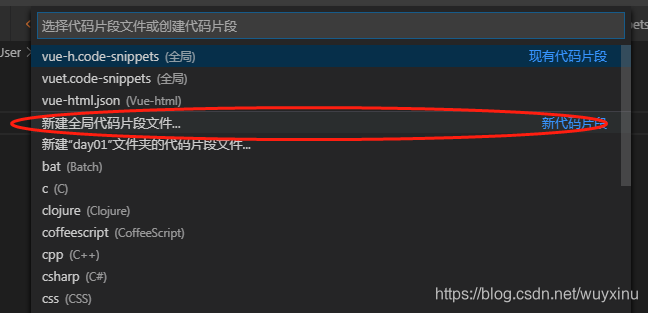
vscode 设置代码模板


附上html.json文件配置,直接填入原大括号中即可:
"h5 template": {
"prefix": "vh", // 对应的是使用这个模板的快捷键
"body": [
"<!DOCTYPE html>",
"<html lang=\"en\">",
"<head>",
"\t<meta charset=\"UTF-8\">",
"\t<meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\">",
"\t<meta http-equiv=\"X-UA-Compatible\" content=\"ie=edge\">",
"\t<title>Document</title>",
"\t<script src=\"./lib/vue-2.4.0.js\"></script>",
"</head>\n",
"<body>",
"\t<div id =\"app\"> </div>\n",
"\t<script>",
"\t //创建Vue实例,得到 ViewModel",
"\t var vm = new Vue({",
"\t\tel: '#app',",
"\t\tdata: {},",
"\t\tmethods: {}",
"\t });",
"\t</script>",
"</body>\n",
"</html>"
],
"description": "HT-H5" // 模板的描述
}
转义字符解释:
\t \" \n都是转义字符,而空格就是单纯的空格,输入时可以输入空格
\t 的意思是 横向跳到下一制表符位置 等于 Tab键
\" 的意思是 双引号
\n 的意思是回车换行
以及vue的模板
{
"vue-template": {
"prefix": "vue",
"body": [
"<template>",
" <div class=\"$1\">",
"",
" </div>",
"</template>",
"",
"<script>",
"export default {",
" name: '$1',",
" data() { ",
" return {",
"",
" }",
" }",
" }",
"</script>",
"",
"<style lang=\"\" scoped>",
" .$1{",
"",
" }",
"</style>"
],
"description": "my vue template"
}
}
- 点赞
- 收藏
- 分享
- 文章举报
 wuyxinu
发布了47 篇原创文章 · 获赞 53 · 访问量 9730
私信
关注
wuyxinu
发布了47 篇原创文章 · 获赞 53 · 访问量 9730
私信
关注
- vue学习(五)基础入门-基础知识(15)-Vue-Router
- vue学习(五)基础入门-基础知识(15)-箭头函数
- vue学习(五)基础入门-基础知识(14)-VueCLI
- vue学习(五)基础入门-基础知识(13)-export 和 import
- vue学习(五)基础入门-基础知识(10)-组件化
- vue学习(五)基础入门-基础知识(9)-JavaScript高阶函数
- vue学习(五)基础入门-基础知识(5)
- vue学习(五)基础入门-基础知识(4)
- vue学习(五)基础入门-基础知识(16)-Vue-Router(二)
- vue学习(五)基础入门-基础知识(3)
- 数据分析入门基础知识——学习笔记
- Linux入门学习——网络基础知识
- Python编程:从入门到实践 学习笔记 基础知识(二)列表
- JAVA入门学习基础知识之java基础2
- 前端学习从入门到高级全程记录之3 (CSS基础知识)
- Vue.js的基础 - 入门学习
- 汇编入门学习笔记 (一)—— 基础知识、寄存器
- JAVA入门学习基础知识之java基础3
- HTML基础知识的入门学习
- 基础知识02 - 零基础入门学习汇编语言02
