Laydate 时间插件 在选择时间框中设定分钟的值
2019-08-08 11:22
211 查看
1. 修改laydate.js对时间赋初值的代码
源代码
lay.each([24, 60, 60], function(i, item){
var li = lay.elem('li'), childUL = ['<p>'+ lang.time[i] +'</p><ol>'];
lay.each(new Array(item), function(ii){
childUL.push('<li'+ (that[startEnd][hms[i]] === ii ? ' class="'+ THIS +'"' : '') +'>'+ lay.digit(ii, 2) +'</li>');
});
li.innerHTML = childUL.join('') + '</ol>';
ul.appendChild(li);
});
修改后
lay.each([24, 60, 60], function(i, item){
var li = lay.elem('li'), childUL = ['<p>'+ lang.time[i] +'</p><ol>'];
if(i == 1 && that.format.indexOf("mm") >= 0 && that.format.indexOf("ss") == -1 ){
lay.each([0,30], function(i2, item2){
childUL.push('<li'+ (that[startEnd][hms[i]] === item2 ? ' class="'+ THIS +'"' : '') +'>'+ lay.digit(item2, 2) +'</li>');
});
}else if(i == 2 && that.format.indexOf("mm") >= 0 && that.format.indexOf("ss") == -1 ){
}else{
lay.each(new Array(item), function(ii){
childUL.push('<li'+ (that[startEnd][hms[i]] === ii ? ' class="'+ THIS +'"' : '') +'>'+ lay.digit(ii, 2) +'</li>');
});
}
li.innerHTML = childUL.join('') + '</ol>';
ul.appendChild(li);
});
2.设置样式 隐藏秒
<style type="text/css">
.layui-laydate-content>.layui-laydate-list {
padding-bottom: 0px;
overflow: hidden;
}
.layui-laydate-content>.layui-laydate-list>li{
width:50%
}
.merge-box .scrollbox .merge-list {
padding-bottom: 5px;
}
</style>
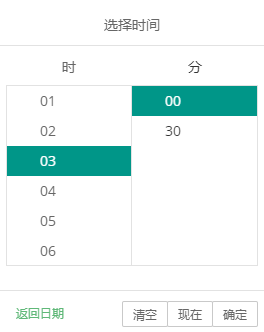
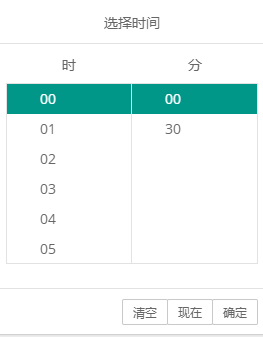
3.效果图
yyyy-MM-dd HH:mm

HH:mm

相关文章推荐
- laydate日期插件案例,结束时间小于开始时间不可选择
- 日期时间选择插件 - laydate.js
- LayDate 时间选择插件的使用介绍
- LayDate 时间选择插件的使用介绍
- laydate.js日期时间选择插件
- laydate 时间日历插件
- vue使用laydate时间插件的方法
- laydate时间日历插件使用方法详解
- layDate日期选择插件
- laydate.js时间选择
- laydate日期选择插件蓝色风格自定义及使用Demo
- 使用datepicker插件实现分段时间的选择8-6
- layDate时间插件
- laydate范围选择,结束时间大于开始时间同时大于当前时间
- 日期时间范围选择插件:daterangepicker使用总结(必看篇)
- [JQ权威指南]datepocker插件实现分段时间的选择
- layDate插件设置开始和结束时间
- laydate日期空间与时间选择器
- jQuery插件Datepicker日期选择器实现Javascript自定义日期时间选择功能
