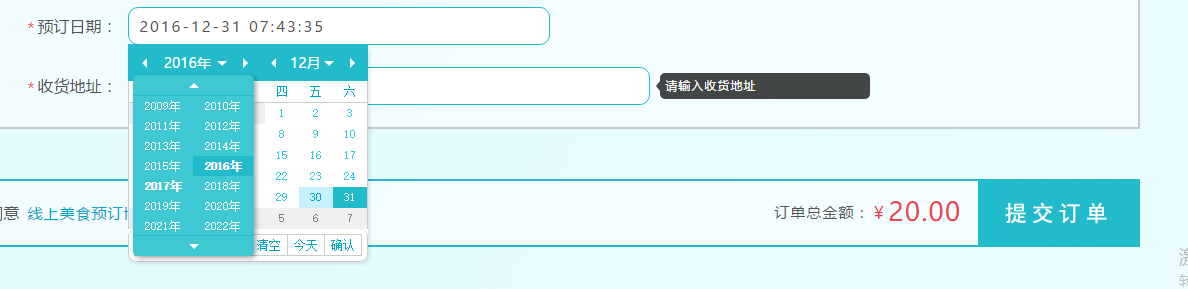
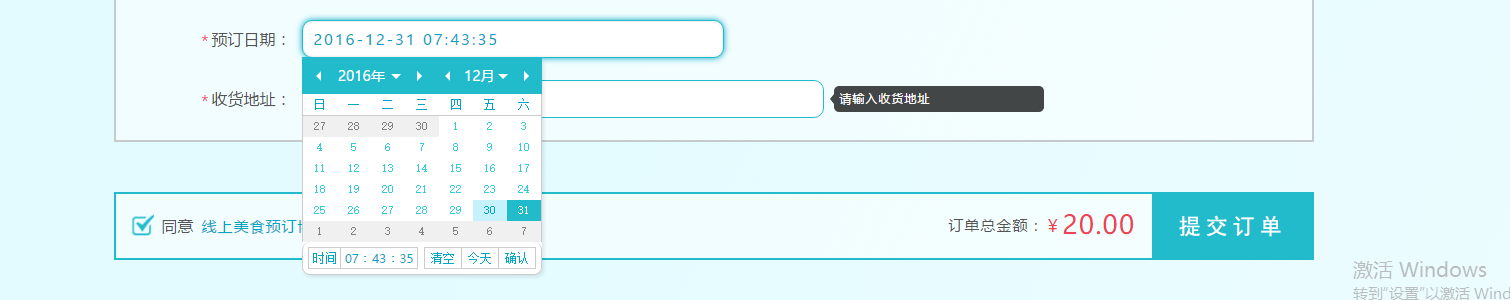
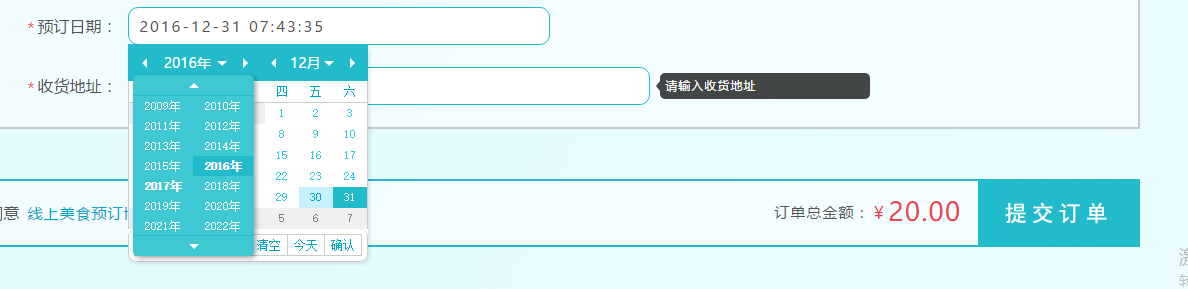
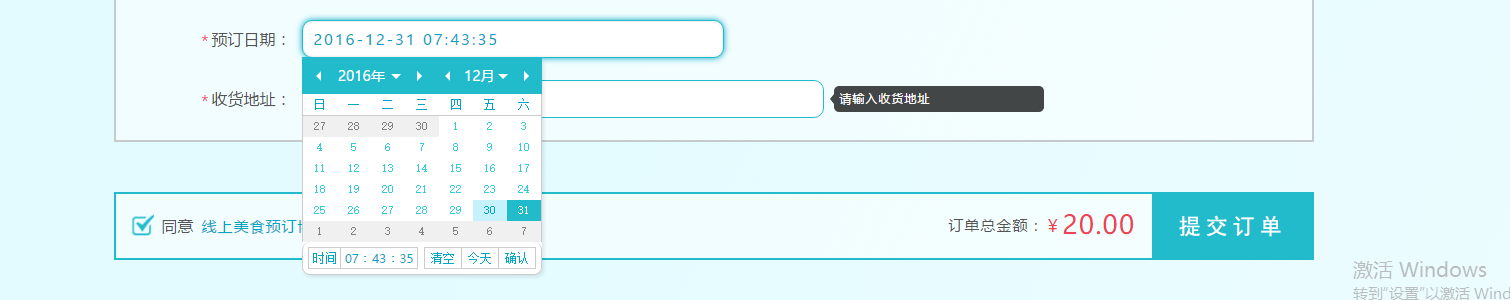
laydate日期选择插件蓝色风格自定义及使用Demo
2016-12-30 14:39
585 查看
今天给大家介绍的是一款日期选择插件,下面是官网地址
http://laydate.layui.com/


这是本人修改后的laydate插件包下载地址
链接:http://pan.baidu.com/s/1hrXRKJ6 密码:yo5u
记住引用laydate.js后还必须要css基础包need文件夹下,skins是皮肤包,可以自己定义
laydate.skin('molv'); 加载皮肤的语法
注:官方还有8种左右的皮肤,当然您也可以根据自己的项目调整皮肤哦
部分基础语法
laydate({
elem: '#ordering', //目标元素。由于laydate.js封装了一个轻量级的选择器引擎,因此elem还允许你传入class、tag但必须按照这种方式 '#id .class'
event: 'focus', //响应事件。如果没有传入event,则按照默认的click
format: 'YYYY-MM-DD hh:mm:ss', // 分隔符可以任意定义,该例子表示只显示年月
istime: true, //是否开启时间选择
min: currentTime, //最小日期
max: maxTime, //最大日期
start: currentTime, //开始日期
});
以下是我的使用代码
<script>
/*当前时间*/
var todayDate = new Date();
var maxDate = new Date();
var currentTime = getNowFormatDateToDay(todayDate);
/*当前时间加上15天*/
maxDate.setDate(todayDate.getDate()+15);
var maxTime = getNowFormatDate(maxDate);
laydate.skin('zjj');
laydate({
elem: '#ordering', //目标元素。由于laydate.js封装了一个轻量级的选择器引擎,因此elem还允许你传入class、tag但必须按照这种方式 '#id .class'
event: 'focus', //响应事件。如果没有传入event,则按照默认的click
format: 'YYYY-MM-DD hh:mm:ss', // 分隔符可以任意定义,该例子表示只显示年月
istime: true, //是否开启时间选择
min: currentTime, //最小日期
max: maxTime, //最大日期
start: currentTime, //开始日期
});
function getNowFormatDate(date)
{//返回时间格式
var seperator1 = "-";
var seperator2 = ":";
var month = date.getMonth() + 1;
var strDate = date.getDate();
if (month >= 1 && month <= 9) {
month = "0" + month;
}
if (strDate >= 0 && strDate <= 9) {
strDate = "0" + strDate;
}
var currentdate = date.getFullYear() + seperator1 + month + seperator1 + strDate
+ " " + date.getHours() + seperator2 + date.getMinutes()
+ seperator2 + date.getSeconds();
return currentdate;
}
function getNowFormatDateToDay(date)
{//返回时间格式【不精确到时间】
var seperator1 = "-";
var seperator2 = ":";
var month = date.getMonth() + 1;
var strDate = date.getDate();
if (month >= 1 && month <= 9) {
month = "0" + month;
}
if (strDate >= 0 && strDate <= 9) {
strDate = "0" + strDate;
}
var currentdate = date.getFullYear() + seperator1 + month + seperator1 + strDate;
return currentdate;
}
</script>
值得一提的是,laydate并不依赖jq哦,它自带了一套轻量级的DOM查找
以上就是我为大家带来的分享,希望大家可以一起学习,共同进步
编辑@前端小喻
http://laydate.layui.com/


这是本人修改后的laydate插件包下载地址
链接:http://pan.baidu.com/s/1hrXRKJ6 密码:yo5u
记住引用laydate.js后还必须要css基础包need文件夹下,skins是皮肤包,可以自己定义
laydate.skin('molv'); 加载皮肤的语法
注:官方还有8种左右的皮肤,当然您也可以根据自己的项目调整皮肤哦
部分基础语法
laydate({
elem: '#ordering', //目标元素。由于laydate.js封装了一个轻量级的选择器引擎,因此elem还允许你传入class、tag但必须按照这种方式 '#id .class'
event: 'focus', //响应事件。如果没有传入event,则按照默认的click
format: 'YYYY-MM-DD hh:mm:ss', // 分隔符可以任意定义,该例子表示只显示年月
istime: true, //是否开启时间选择
min: currentTime, //最小日期
max: maxTime, //最大日期
start: currentTime, //开始日期
});
以下是我的使用代码
<script>
/*当前时间*/
var todayDate = new Date();
var maxDate = new Date();
var currentTime = getNowFormatDateToDay(todayDate);
/*当前时间加上15天*/
maxDate.setDate(todayDate.getDate()+15);
var maxTime = getNowFormatDate(maxDate);
laydate.skin('zjj');
laydate({
elem: '#ordering', //目标元素。由于laydate.js封装了一个轻量级的选择器引擎,因此elem还允许你传入class、tag但必须按照这种方式 '#id .class'
event: 'focus', //响应事件。如果没有传入event,则按照默认的click
format: 'YYYY-MM-DD hh:mm:ss', // 分隔符可以任意定义,该例子表示只显示年月
istime: true, //是否开启时间选择
min: currentTime, //最小日期
max: maxTime, //最大日期
start: currentTime, //开始日期
});
function getNowFormatDate(date)
{//返回时间格式
var seperator1 = "-";
var seperator2 = ":";
var month = date.getMonth() + 1;
var strDate = date.getDate();
if (month >= 1 && month <= 9) {
month = "0" + month;
}
if (strDate >= 0 && strDate <= 9) {
strDate = "0" + strDate;
}
var currentdate = date.getFullYear() + seperator1 + month + seperator1 + strDate
+ " " + date.getHours() + seperator2 + date.getMinutes()
+ seperator2 + date.getSeconds();
return currentdate;
}
function getNowFormatDateToDay(date)
{//返回时间格式【不精确到时间】
var seperator1 = "-";
var seperator2 = ":";
var month = date.getMonth() + 1;
var strDate = date.getDate();
if (month >= 1 && month <= 9) {
month = "0" + month;
}
if (strDate >= 0 && strDate <= 9) {
strDate = "0" + strDate;
}
var currentdate = date.getFullYear() + seperator1 + month + seperator1 + strDate;
return currentdate;
}
</script>
值得一提的是,laydate并不依赖jq哦,它自带了一套轻量级的DOM查找
以上就是我为大家带来的分享,希望大家可以一起学习,共同进步
编辑@前端小喻
相关文章推荐
- 移动端选择插件mobiscroll的使用demo(三级联动自定义)
- 使用datepicker插件实现日期选择的基本操作 8-5
- LayDate 时间选择插件的使用介绍
- 日期时间范围选择插件-daterangepicker使用总结
- laydate日期插件使用
- laydate日期插件案例,结束时间小于开始时间不可选择
- LayDate 时间选择插件的使用介绍
- 日期时间范围选择插件:daterangepicker使用总结(必看篇)
- jQuery插件Datepicker日期选择器实现Javascript自定义日期时间选择功能
- laydate.js日期时间选择插件
- layDate日期选择插件
- 日期时间选择插件 - laydate.js
- 使用datepicker插件实现日期选择的基本操作 8-5
- JQuery日期插件datepicker的使用
- 《黑马程序员》 日期Data类,日期格式化DateFormat,自定义格式化SimpleDateFormat的使用
- 日期选择器:jquery datepicker的使用(转)
- JQuery日期插件datepicker的使用
- 从零开始学android<日期选择器:DatePicker的使用.十二.>
- 使用ole中的Microsoft Date and time picker control来添加日期选择框
- 强大的独立日期选择器(date picker)插件 - Kalendae
