[JQ权威指南]datepocker插件实现分段时间的选择
2016-12-06 14:05
357 查看
如题:
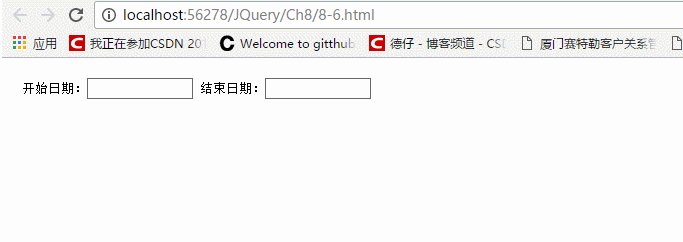
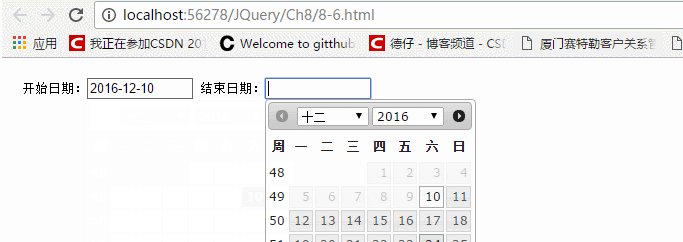
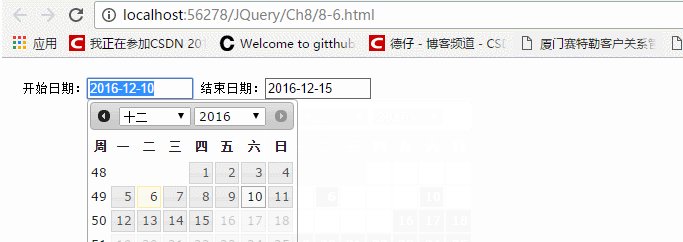
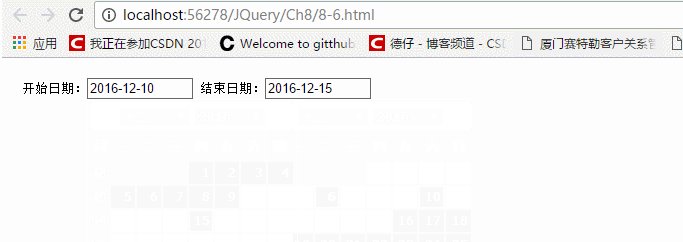
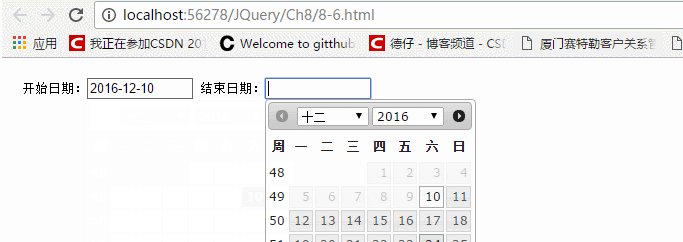
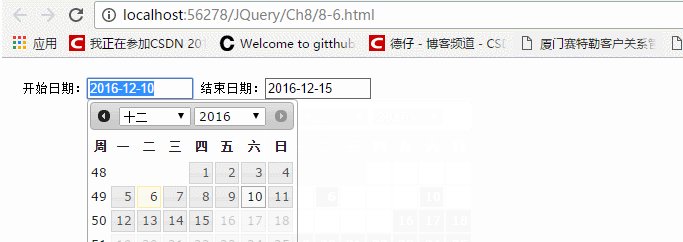
效果:

<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>使用datepicker插件实现选择日期的操作二</title>
<script type="text/javascript" src="Jscript/jquery-1.4.2-vsdoc.js"></script>
<script type="text/javascript" src="Jscript/jquery-1.4.2.js"></script>
<link rel="stylesheet" type="text/css" href="Css-Pub/ui.all.css" />
<script type="text/javascript" src="Js-Pub/jquery.ui.core.js"></script>
<script type="text/javascript" src="Js-8-5/jquery.ui.datepicker.js"></script>
<script type="text/javascript" src="Js-8-6/jquery.ui.datepicker-zh-CN.js"></script>
<link rel="stylesheet" type="text/css" href="Css-Pub/demos.css" />
<style type="text/css">
.txt{border:#666 1px solid;padding:2px;width:100px;margin-right:3px}
</style>
<script type="text/javascript">
$(function() {
$("#txtStart").datepicker( //绑定开始日期
{ changeMonth: true, //显示下拉列表月份
changeYear: true, //显示下拉列表年份
showWeek: true, //显示日期对应的星期
firstDay: "1",
onSelect: function(dateText, inst) {
//设置结束日期的最小日期
$('#txtEnd').datepicker('option', 'minDate', new Date(dateText.replace('-', ',')))
}
})
$("#txtEnd").datepicker( //绑定结束日期
{ changeMonth: true, //显示下拉列表月份
changeYear: true, //显示下拉列表年份
showWeek: true, //显示日期对应的星期
firstDay: "1",
onSelect: function(dateText, inst) {
//设置开始日期的最大日期
$('#txtStart').datepicker('option', 'maxDate', new Date(dateText.replace('-', ',')))
}
})
})
</script>
</head>
<body>
<div class="demo-description">
<div>
开始日期:<input name="txtStart" id="txtStart" class="txt" />
结束日期:<input name="txtEnd" id="txtEnd" class="txt" />
</div>
</div>
</body>
</html>效果:

相关文章推荐
- 使用datepicker插件实现分段时间的选择8-6
- 使用datepicker插件实现分段时间的选择8-6
- jQuery插件Datepicker日期选择器实现Javascript自定义日期时间选择功能
- [JQ权威指南]使用JQuery调用XML实现无刷新即时聊天
- jQuery插件Datepicker日期选择器实现
- 日期时间选择插件 - laydate.js
- AngularJS进阶(二十二)实现时间选择插件
- 利用WheelView实现时间选择器DatePicker
- [JQ权威指南]表单插件form
- [JQ权威指南]SlideDown()与SlideUp()方法实现滑动效果
- jQuery实现的输入框选择时间插件用法实例
- LayDate 时间选择插件的使用介绍
- jQuery实现的输入框选择时间插件用法实例
- jQuery插件实现select下拉框左右选择_交换内容(multiselect2side) 的一些网站 (有时间整理)
- jQuery UI Datepicker的扩展控件Timepicker实现时间选择
- android—DatePicker 和TimePicker显示日期以及使用TimePickerDialog,DatePickerDialog来专门实现时间选择对话框
- 一款贴近用户体验的jQuery日期选择插件。这是一款双日历jQuery日期选择时间插件pickerDateRange。
- 使用datepicker插件实现日期选择的基本操作 8-5
- 再次发布一个jq的下拉框式日期选择插件 dateSelector ~
- 选择时间日历控件DatePickerDialog实现(从外包项目中挖出来整理的)
