vue-cli 的安装,webpack+ vue构建项目
2019-06-28 14:58
330 查看
原文链接:http://www.cnblogs.com/sunyang-001/p/11102682.html
概念:Vue-cli是vue官方出品的快速构建单页应用的脚手架
由于使用 webpack 构建项目较多,所以在此也是用webpack构建项目
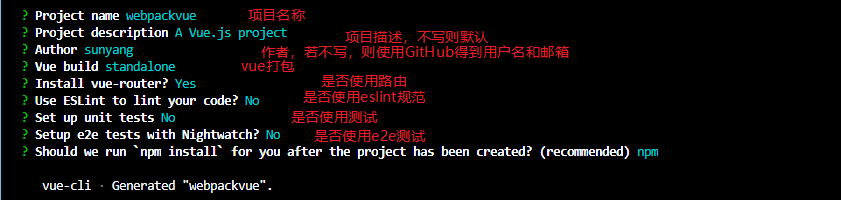
首先来进行安装目录解读:

安装完成后会出现接下来的提示信息

按步骤操作即可
安装完成后会出现node-modules包,所有下载的包都会在此文件夹中
接下来可以通过 npm run dev 来启动项目
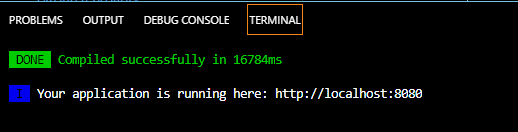
项目启动后,出现如下界面

在浏览器中输入 localhost:8080 来测试是否启动成功;看到以下界面,说明成功

转载于:https://www.cnblogs.com/sunyang-001/p/11102682.html
相关文章推荐
- Vue2+VueRouter2+Webpack+Axios 构建项目实战2017重制版(二)安装 nodejs 环境以及 vue-cli 构建初始项目
- windows下vue-cli及webpack 构建网站(一)环境安装
- idea+vue-cli+webpack+iview构建前端项目
- vue - vue-cli脚手架安装和webpack-simple模板项目生成
- vue项目开发(一) 利用vue-cli+webpack构建一个vue项目
- 构建vue-cli npm安装webpack报错原因 error -4075解决办法
- node.js安装+vue-cli安装+创建webpack项目时乱码、特别慢问题+移动端(手机)访问自己的项目
- 超简单使用vue-cli+webpack脚手架来构建vue项目
- webpack+vue 构建项目步骤并且使用sass 安装配置
- 如何在vue-cli+webpack构建的项目引入jquery和bootstrap
- 关于使用Vue-cli脚手架配合webpack-simple构建项目操作流程(自用)
- vue基础17(vue-cli脚手架安装和webpack-simple模板项目生成)
- 用npm安装vue和vue-cli,并使用webpack创建项目
- windows下vue-cli及webpack 构建网站(一)环境安装
- 使用webpack构建vue-cli项目,写scss脚本语言报错
- 用npm安装vue和vue-cli,并使用webpack创建项目的方法
- vuex在vue-cli和webpack构建的项目中的简单使用
- Vue+Router+Webpack+Axios 构建项目实战(一)项目搭建
- vue-cli项目webpack打包后iconfont文件路径问题解决
- 基于webpack4+vue-cli3项目的换肤功能
