vue项目开发(一) 利用vue-cli+webpack构建一个vue项目
2017-07-20 15:09
1186 查看
到现在已经用Vue写了几个项目了,对Vue也算是比较熟悉了,对于Vue基本语法这里不做过多的介绍,具体语法可通过官网进行学习,现在主要来分享一下自己是如何利用Vue开发一个项目的。
要进行Vue开发,我们首先要搭建起一个Vue项目的框架,在这里我用到的是Vue-cli+Webpack的方式进行的项目框架的搭建,主要分为以下几个步骤。
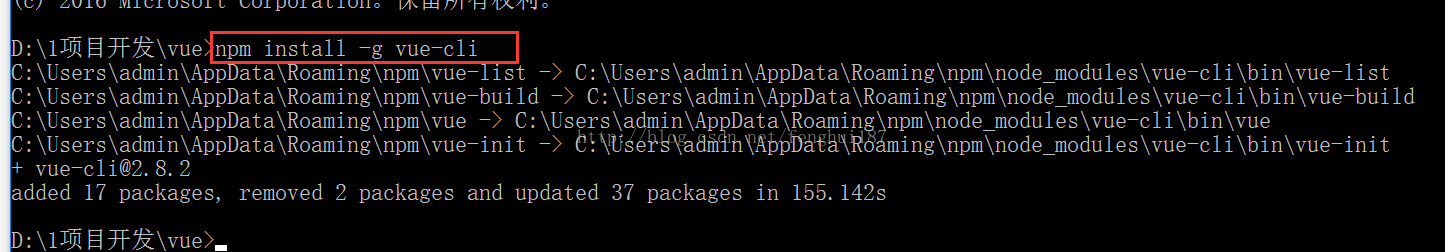
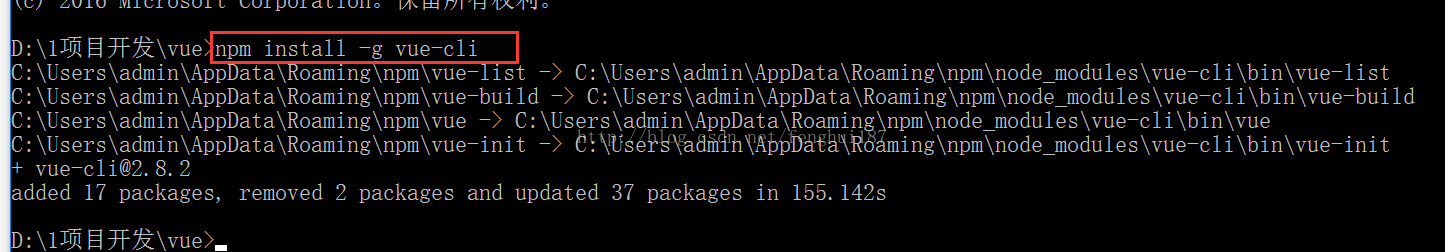
(1)全局安装Vue脚手架Vue-cli.
命令: npm install -g vue-cli

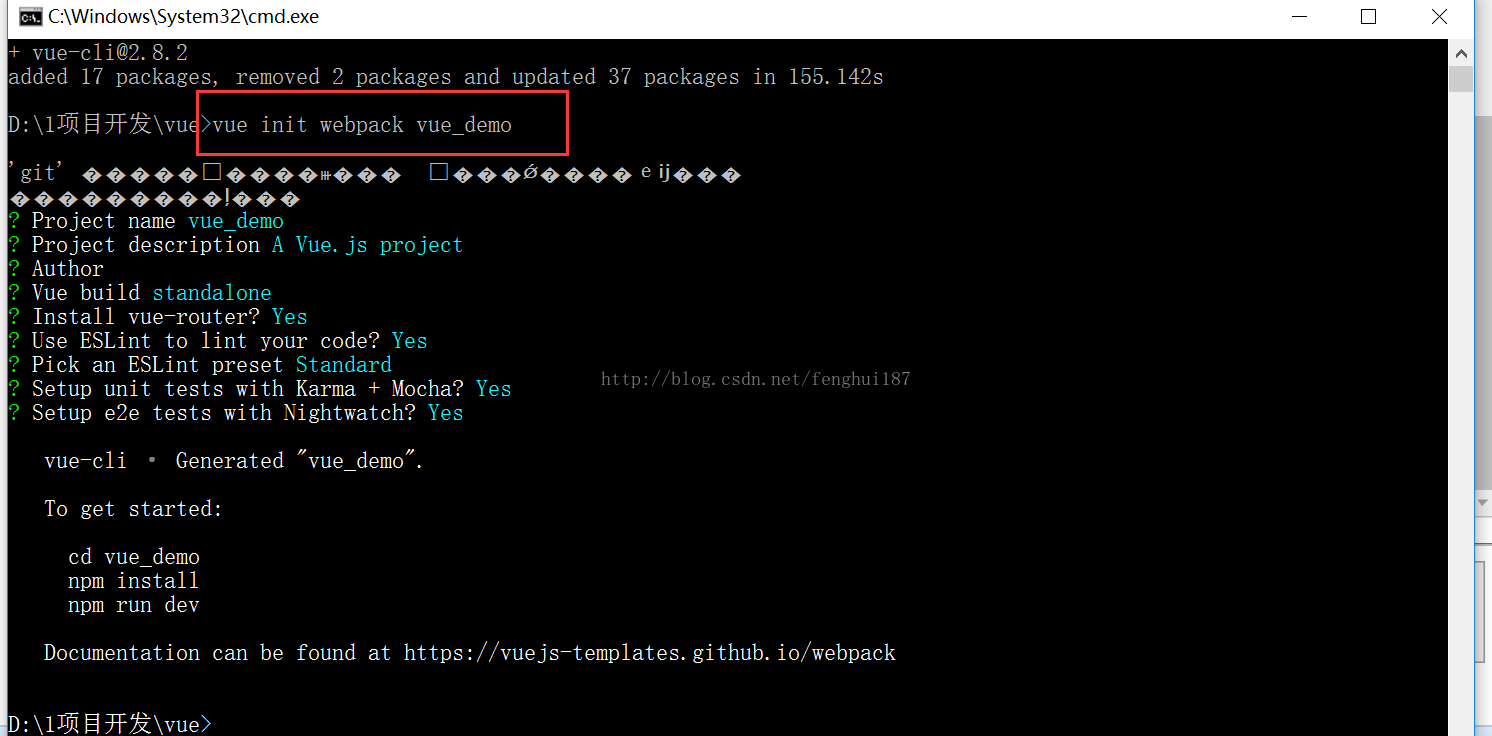
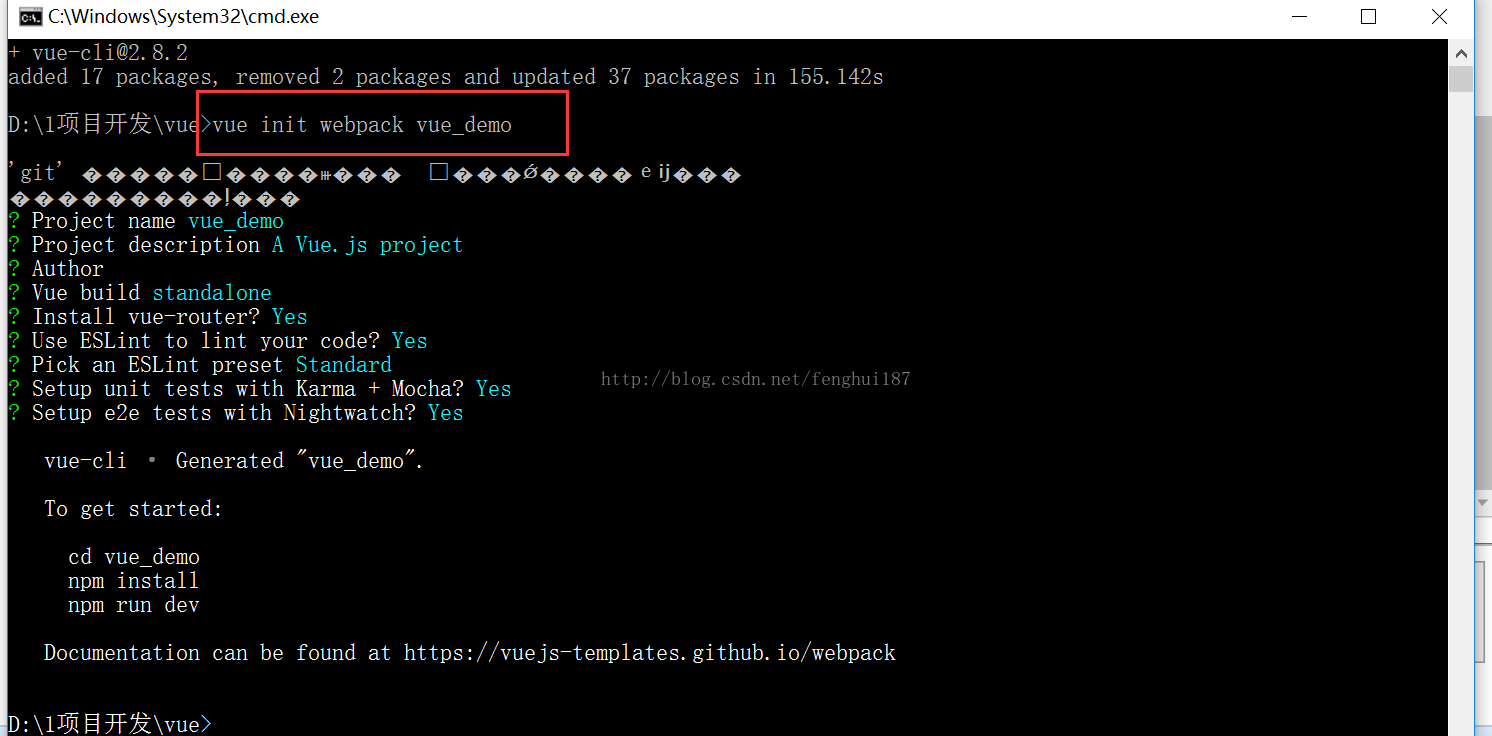
(2)利用webpack创建一个属于自己的项目文件夹。
命令:vue init webpack vue_demo

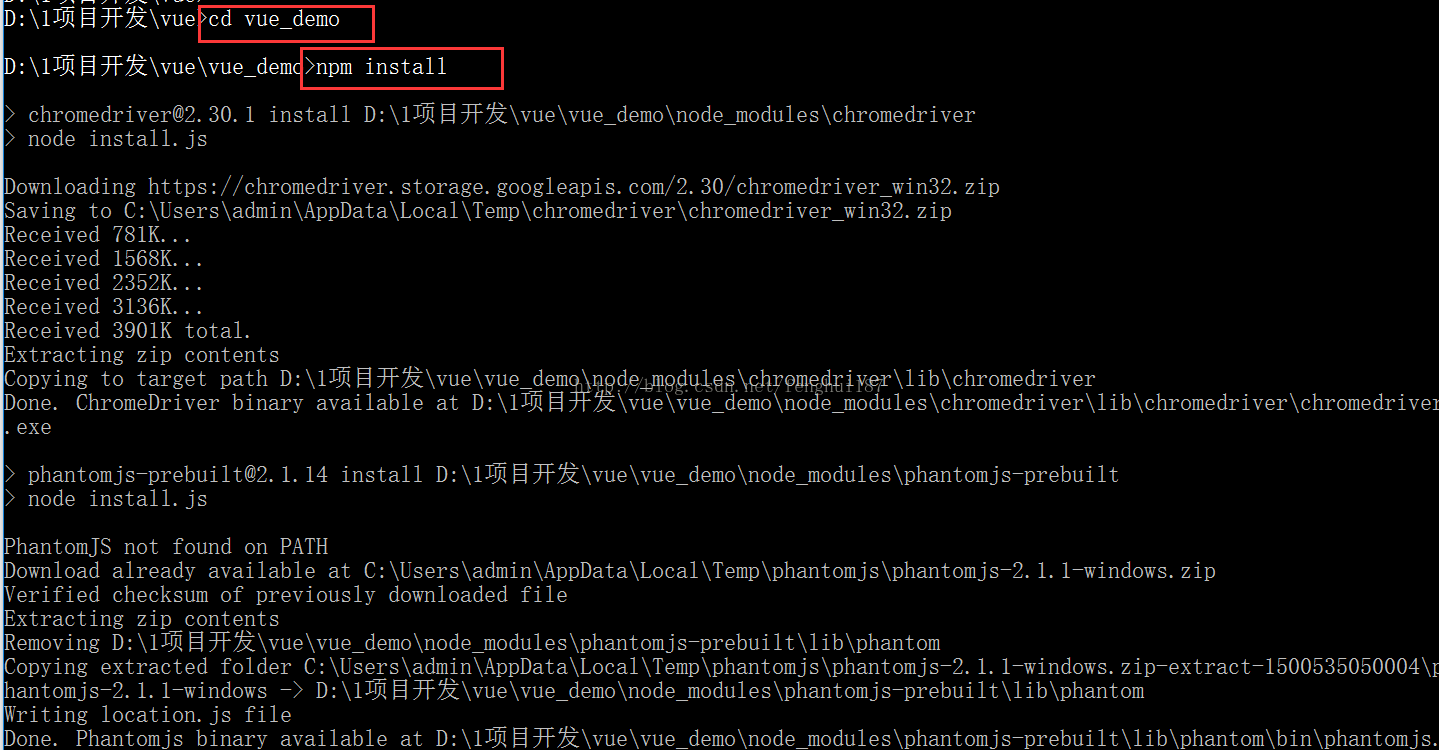
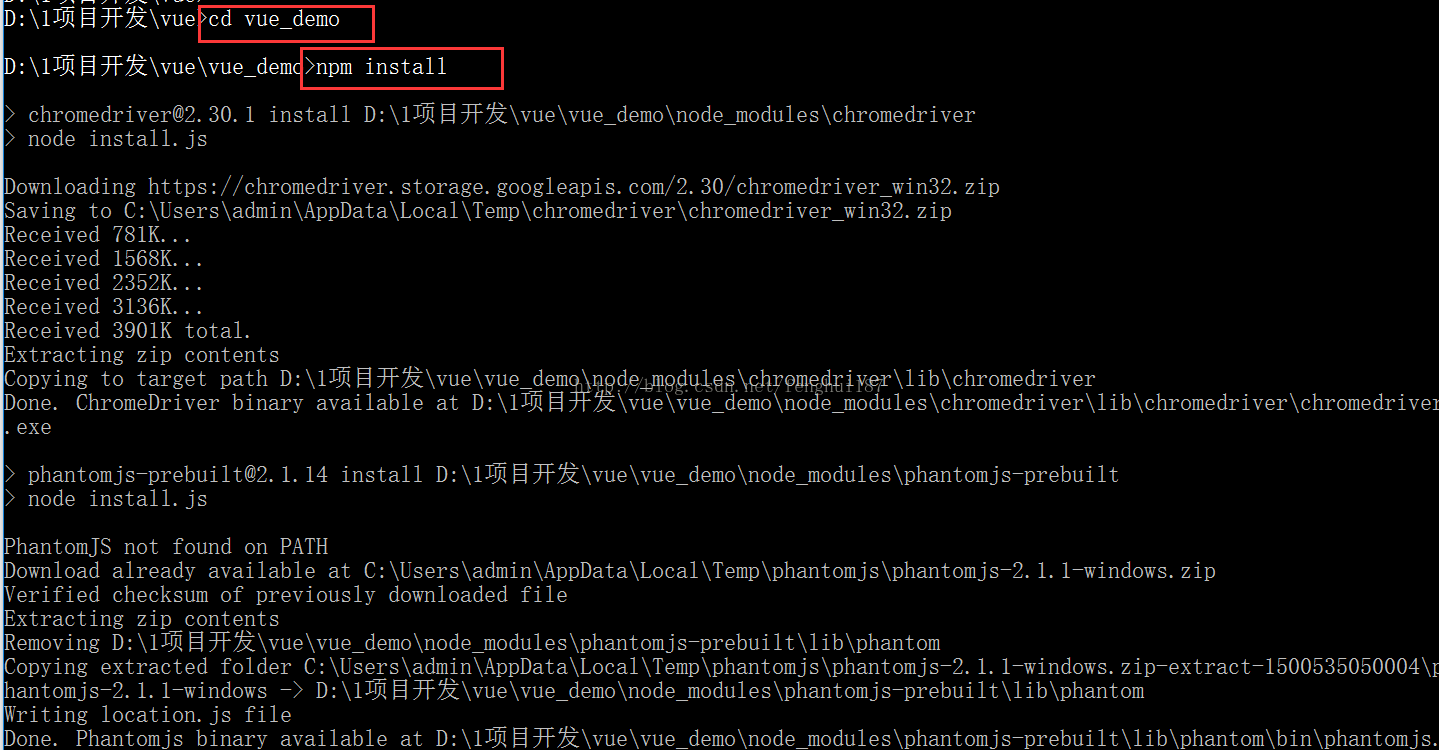
(3)进入上面创建的项目文件夹并安装项目所需要的依赖包。
命令:cd vue_demo /*进入项目*/
npm install /*安装依赖包*/

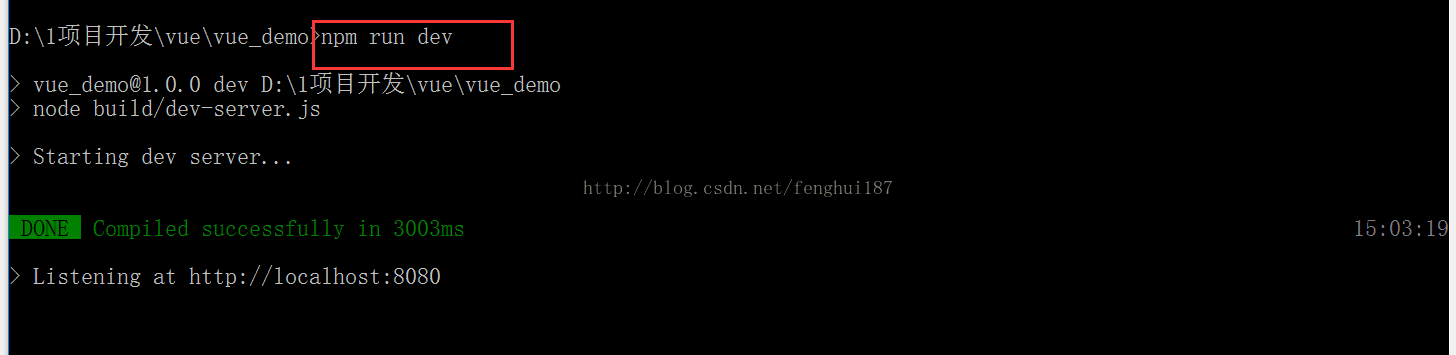
(4)运行项目。
命令:npm run dev

如果你看到这个页面,那恭喜你,一个简单的vue项目就搭建成功了。

如果遇到什么问题,欢迎留言一起探讨。
要进行Vue开发,我们首先要搭建起一个Vue项目的框架,在这里我用到的是Vue-cli+Webpack的方式进行的项目框架的搭建,主要分为以下几个步骤。
(1)全局安装Vue脚手架Vue-cli.
命令: npm install -g vue-cli

(2)利用webpack创建一个属于自己的项目文件夹。
命令:vue init webpack vue_demo

(3)进入上面创建的项目文件夹并安装项目所需要的依赖包。
命令:cd vue_demo /*进入项目*/
npm install /*安装依赖包*/

(4)运行项目。
命令:npm run dev

如果你看到这个页面,那恭喜你,一个简单的vue项目就搭建成功了。

如果遇到什么问题,欢迎留言一起探讨。
相关文章推荐
- 如何利用vue-cli和webpack搭建vuejs项目
- vuex在vue-cli和webpack构建的项目中的简单使用
- 使用webpack构建vue-cli项目,写scss脚本语言报错
- 如何在vue-cli+webpack构建的项目引入jquery和bootstrap
- Vue2+VueRouter2+Webpack+Axios 构建项目实战2017重制版(二)安装 nodejs 环境以及 vue-cli 构建初始项目
- vue-cli项目开发/生产环境代理实现跨域请求+webpack配置开发/生产环境的接口地址
- vue-cli起的webpack项目 用localhost可以访问,但是切换到ip就不可以访问 我用的是vux起的一个项目(移动端,基于vue的),因为是移动端的,需要在手机上测试,发现用
- 利用 vue-cli 构建一个 Vue 项目
- vue-cli的webpack模板项目配置文件分析
- vue-cli的webpack模板项目配置文件分析
- vue-cli webpack模板项目搭建以及打包时路径问题的解答
- webpack+vue+vueRouter模块化构建完整项目实例详细步骤-入门篇
- webpack+vue+vueRouter模块化构建完整项目实例超详细步骤(附截图、代码、入门篇)
- 关于vue+router+webpack项目开发前期报错:找不到 module vue-router
- vue-cli脚手架搭建webpack+vue项目
- 用Vue-cli生成vue+webpack的项目模板
- vue-cli + webpack自动生成项目
- 详解vue-cli之webpack3构建全面提速优化
- vue-cli+webpack在生成的项目中使用bootstrap方法(二)
- 提高 webpack 构建 Vue 项目的速度
