vscode搭建vue环境方法极速版
2019-05-22 22:13
591 查看
版权声明:转载请注明出处,谢谢! https://blog.csdn.net/dreamstone_xiaoqw/article/details/90453370
vscode搭建vue-cli脚手架,小编整理分享下自己感觉较快捷的方法。
vue-cli
基础环境
vscode官网下载安装:https://code.visualstudio.com/
nodejs(npm初始环境)官网下载安装,并配置环境变量:https://nodejs.org/en/download/
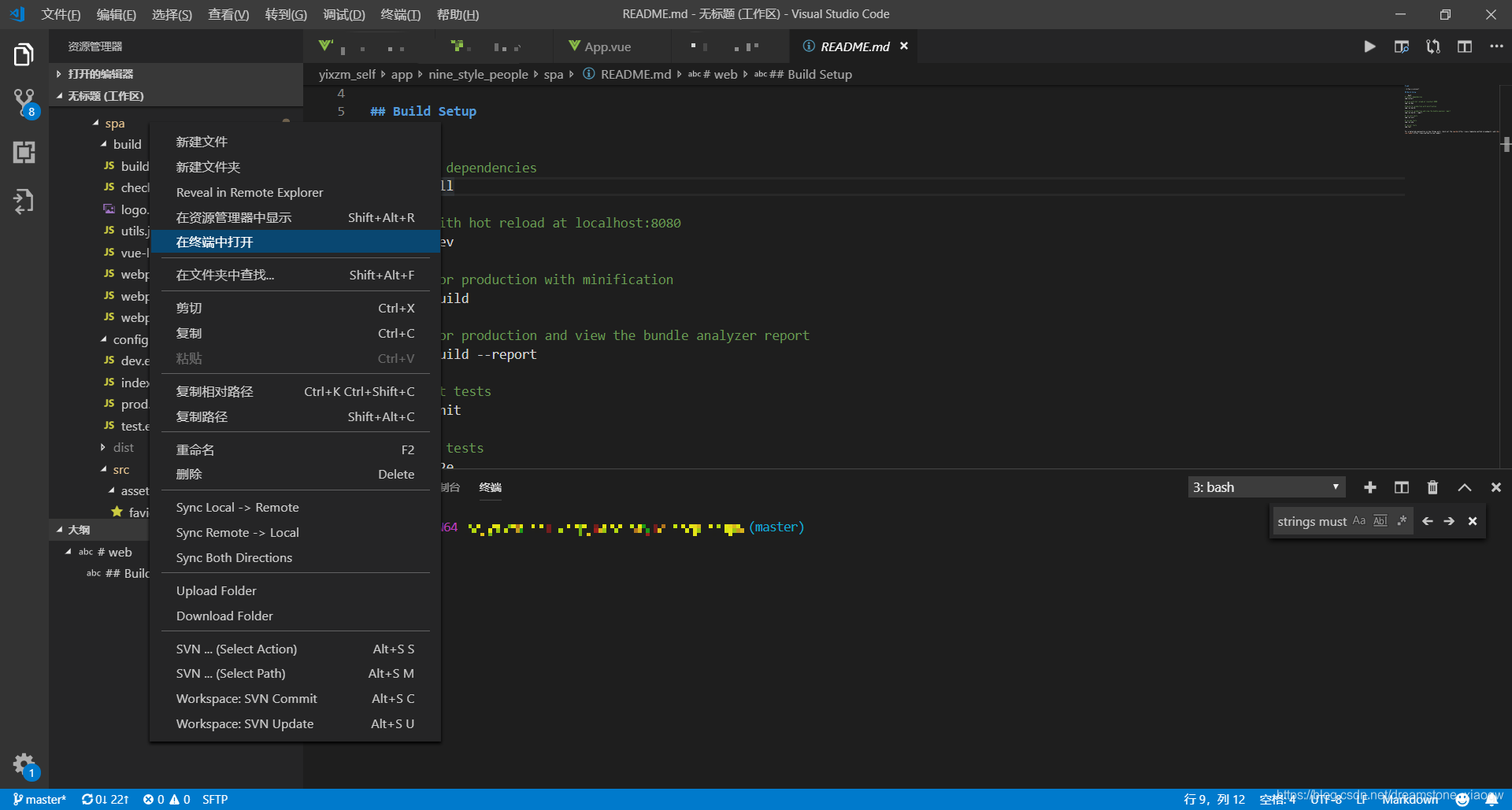
打开vscode终端
》左侧边栏
》资源管理器
》 右键空白区域添加文件夹(新建)
》右键文件夹
》选择在终端打开
如图:

命令行输入
npm install vue npm install vue-cli -g vue init webpack yixzm_spa cd yixzm_spa npm install npm run dev
或者使用cnpm:
npm install cnpm -g cnpm install vue cnpm install vue-cli -g
成功运行输出信息
DONE Compiled successfully in 520ms 17:43:07 I Your application is running here: http://localhost:8080
HTML页面链接引入
生产环境应该没人这么玩吧?除非就写一个单页面,在只有一个vue的场景这么玩玩还行。
官网CDN
学习
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
生产
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script>
End
小编感觉vue的安装配置教程得各站点文档都看看,官网不是很简洁。
相关文章推荐
- VsCode搭建Java开发环境的方法
- VSCode搭建Python环境及远程调试方法
- vscode前端常用插件推荐,搭建JQuery、Vue等开发环境
- 在VS Code上搭建Python开发环境的方法
- VUE环境搭建教程以及VSCODE插件Vetur和ESlint的安装配置
- webpack4手动搭建Vue开发环境实现todoList项目的方法
- STM32高级开发(18)-使用VS Code搭建STM32开发环境
- plantUml基于VsCode的环境搭建
- 搭建使用VSCode进行Android开发的Flutter环境(windows10+VSCode+Android SDK+Flutter SDK)
- VScode C/C++环境搭建,.json脚本设置
- Visual Studio Code搭建C/C++编译环境时提示spawn g++ ENOENT的解决方法
- Win7环境下搭建Go开发环境,基于VSCode编辑器
- 在vscode里使用.vue代码模板的方法
- vue+axios+mock.js环境搭建的方法步骤
- go环境搭建及vscode中调试
- Mac上Go环境和VS Code的正确安装与配置方法
- vue 搭建项目环境方法步骤
- vscode 搭建go开发环境
- karma+webpack搭建vue单元测试环境的方法示例
- Ubuntu18.04搭建VSCode Python环境
