vue-cli脚手架工程目录架构分析
2019-05-22 22:18
357 查看
版权声明:转载请注明出处,谢谢! https://blog.csdn.net/dreamstone_xiaoqw/article/details/90453447
使用npm在线初始化方式可以快速构建一个单页应用工程,俗称vue-cli脚手架。
vue init webpack 之后就可以徜徉在代码的海洋里。
神曾说:“只因不小心在人群中多看了你一眼,为了不再孤苦思念你的容颜,我决定扒开你的外衣一探究竟。”
神又说:“前端开发的究极奥义?想要的话就给你,去找吧!我把世界上的一切都放在那里!”
So,熟悉代码目录结构吧!
微操作
代码打包
npm run build
根目录文件夹
| 文件夹名 | 用途 | 说明 |
|---|---|---|
| build | 工程构建配置目录 | 代码上线打包相关配置,如打包路径、内容等 |
| config | 应用配置 | 端口、域名配置,如 localhost:8080;生产或测试模式选择等 |
| dist | 默认打包路径 | index.html、css和js压缩文件的存放位置,在config/index.js中配置 |
| node_modules | 扩展包 | axios、vue、router、element-ui等 |
| src | 应用程序源代码 | 图片资源、vue模板包、应用入口文件、前端请求路由等 |
| static | 静态资源 | 静态资源,从根站点直接访问 |
| test | 自动化测试 | 版本迭代时,编写测试用例自测 |
根目录文件
| 文件名 | 用途 | 说明 |
|---|---|---|
| index.html | 调试模式应用入口 | 默认localhost:8080访问的页面,仅仅是一个调试入口 |
| package-lock.json | 工程所需扩展包版本锁定 | 锁定工程构建时各扩展包的版本信息(链接、SHA1等) |
| package.json | 扩展包列表及版本规约 | 工程包含各扩展包的名称列表及版本号 |
| README.md | 自述文件 | 让工程做个简单的自我介绍 |
| .babelrc | 基础配置 | 浏览器、插件等预置条件 |
| .editorconfig | 编辑器配置 | 字符编码、缩进格式、缩进宽度等 |
| .eslintignore | eslint忽略目录配置 | eslint不检查配置目录下的语法规则 |
| .eslintrc.js | eslint基础配置 | 插件配置、规则风格等 |
| .gitignore | git版本管理忽略目录配置 | git不检查配置目录下的代码版本更新 |
| .postcssrc.js | CSS转化配置 | 解决万恶的浏览器兼容性问题 |
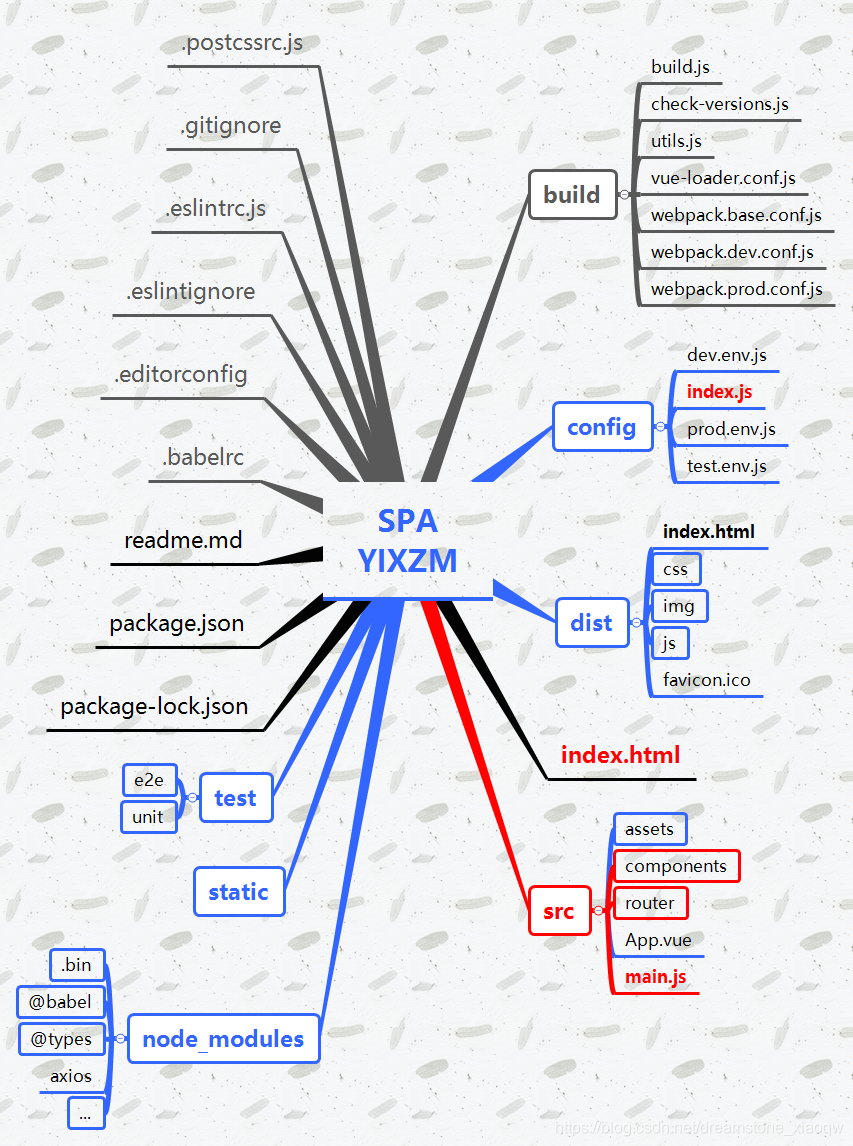
目录结构导图
附目录结构导图一张

参考
Vue项目目录结构注解附assets与static目录的区别
End
第一次就到这里,一级文件目录说明是探索内在的结果。
刚开始学习vue,有不正确之处欢迎留言指正。
相关文章推荐
- Vue脚手架(vue-cli)搭建和目录结构详解
- vue-cli脚手架build目录中的dev-server.js配置文件
- vue-cli脚手架build目录中的webpack.prod.conf.js配置文件
- vue-cli脚手架config目录下index.js配置文件
- 宅小叔前端:vue脚手架 vue-cli配置文件目录结构简说
- vue-cli脚手架build目录下utils.js工具配置文件详解
- vue-cli脚手架build目录下utils.js工具配置文件详解
- Vue2项目架构搭建(二)——vue-cli脚手架创建项目
- vue-cli脚手架config目录下index.js配置文件详解
- 分析vue-cli@2.9.3 搭建的webpack项目工程
- 底层:vue-cli脚手架build目录中的webpack.prod.conf.js配置文件
- vue环境配置脚手架环境搭建vue工程目录
- 介绍vue-cli脚手架config目录下index.js配置文件
- 详解vue-cli脚手架build目录中的dev-server.js配置文件
- 脚手架vue-cli工程webpack的基本用法详解
- vue-cli 脚手架目录结构说明
- vue-cli脚手架config目录下index.js配置文件的方法
- vue学习笔记-使用vue-cli脚手架快速创建vue项目工程
- vue-cli脚手架build目录中的build.js配置文件
- vue-cli脚手架build目录中的webpack.base.conf.js配置文件
