05.Github Pages 搭建网站
2019-04-09 20:33
507 查看
版权声明:博主只是整理以前学习的笔记或者遇到的问题,内容太过零碎且现网上的资源已难分辨真实出处,如有侵权请及时联系博主进行删除,谢谢。novicedriver@163.com https://blog.csdn.net/sltylzx/article/details/89161165
1.个人站点
[1].访问:https://[github用户名].gitbhub.io
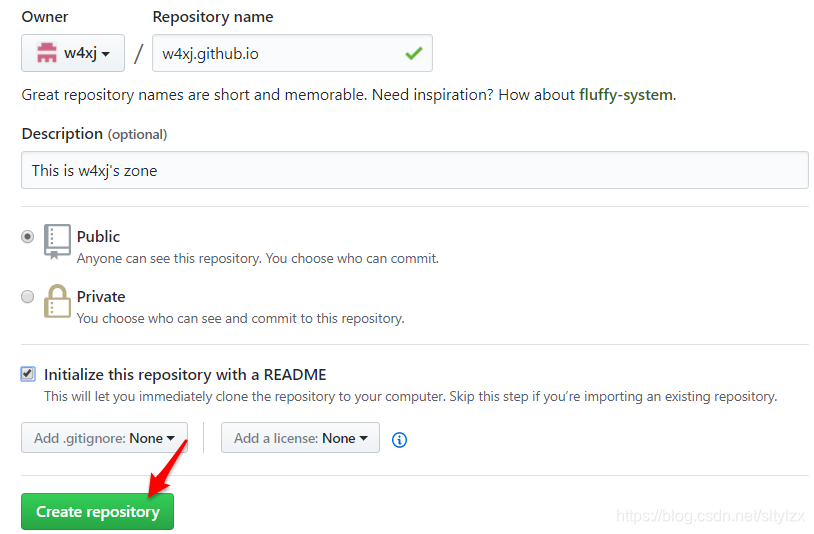
[2].新建个人站点-->仓库名必 4000 须为 [用户名].github.io,填写号信息创建

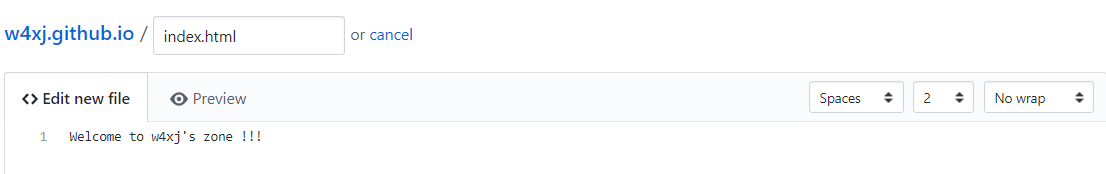
[3].创建一个index.html(仅支持静态html)

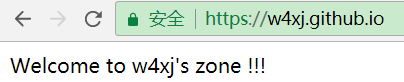
[4].通过https://w4xj.github.io即可访问

2.项目站点
[1].访问:https://[github用户名].gitbhub.io/仓库名
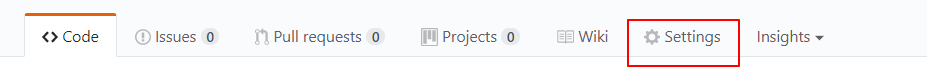
[2].进入仓库主页,点击settings

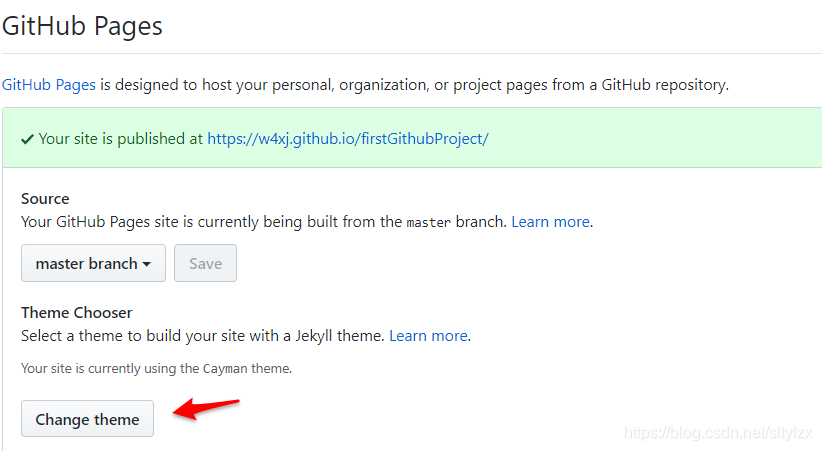
[3].往下拉找到Github Pages 点击 Change theme

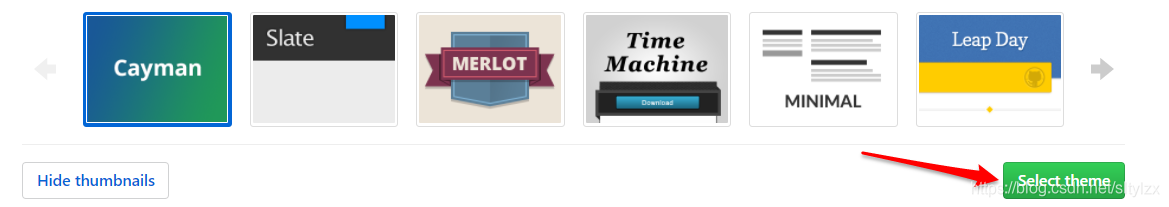
[4].选择一个主题,然后点击Select theme

[5].跳转到readme,说明仓库站点就是仓库的README,所以设置项目站点之前需要 README文件存在,不存在则会访问404,同时会生成一个_config.yml文件,下次设置完主题后不会到此页面,需要修改则找到Readme进行修改

[6].往下拉,提交

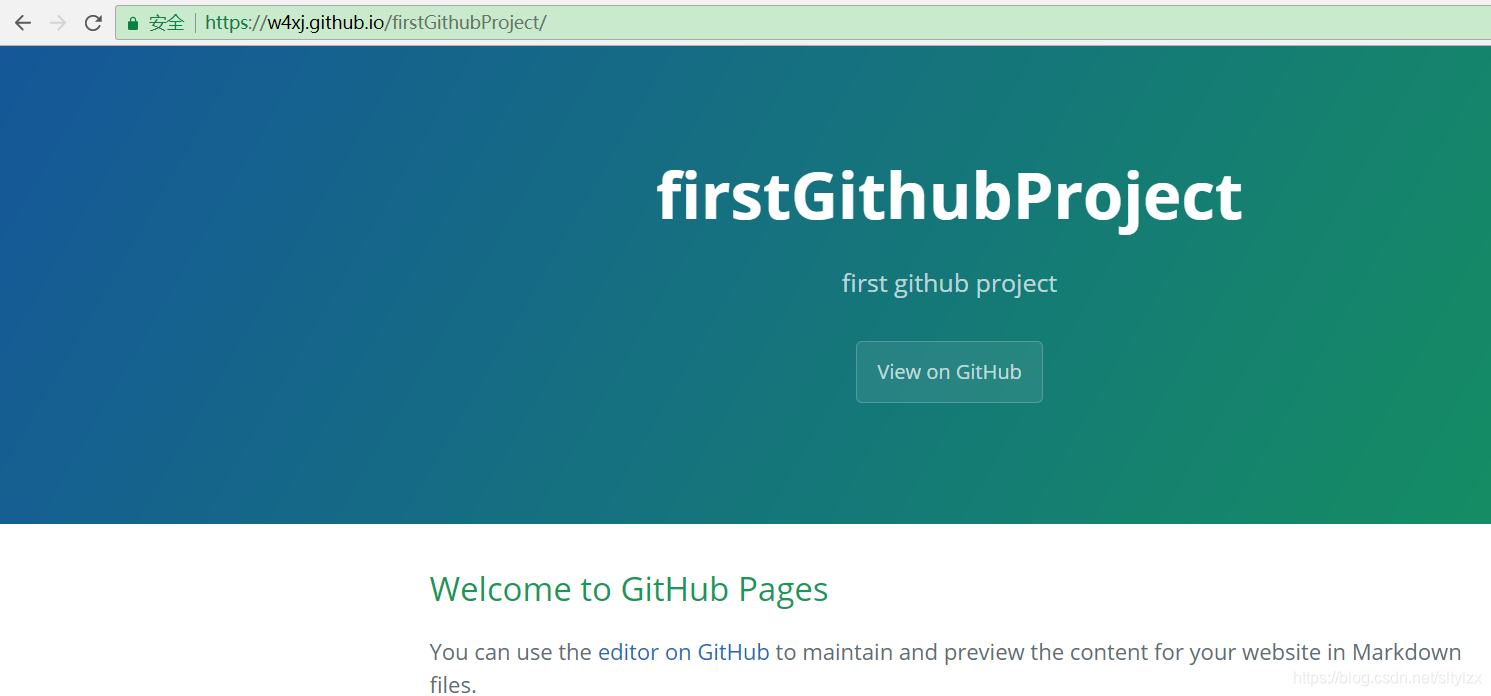
[7].测试访问https://w4xj.github.io/firstGithubProject/

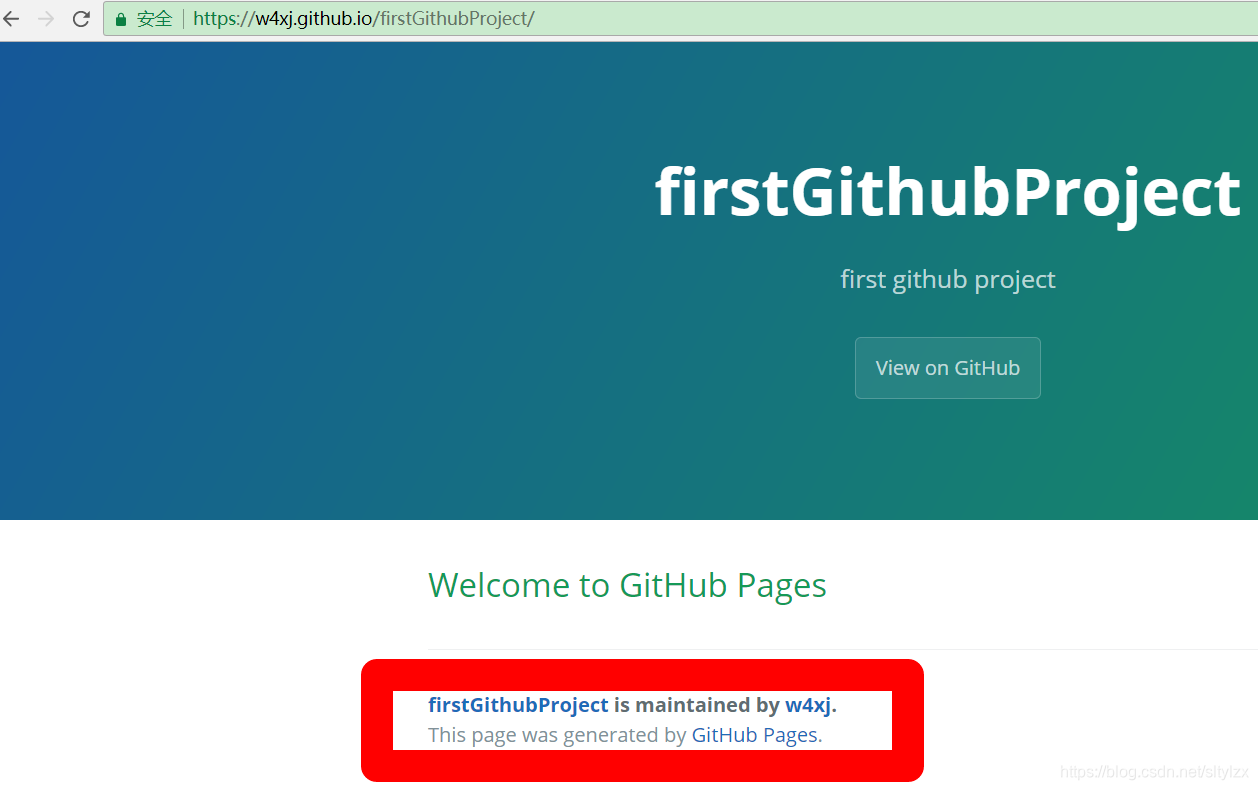
[8].如何删除版权信息

相关文章推荐
- 在win10子系统ubuntu平台下使用jekyll和github pages搭建自己的静态博客网站
- Github Pages搭建网站
- Git——Day3(Github Pages搭建个人网站)
- Github Pages 搭建网站
- github pages搭建个人网站如何添加导航
- 学会Git玩转Github笔记(三)—— Github Pages 搭建个人网站
- 教你用github pages搭建个人网站
- 使用 Jekyll + Github Pages 搭建个人网站
- 学会Git玩转Github笔记(三)—— Github Pages 搭建个人网站
- 使用GitHub Pages + Jekyll 搭建静态网站
- 搭建 Github Pages 个人博客网站
- 五.Github Pages 搭建网站
- github pages搭建静态的网站
- 利用Github Page 搭建个人博客网站
- 使用Octopress和Github Pages搭建博客的高级技巧
- GithubPages教程 在GithubPages上搭建个人主页
- Github pages + jekyll 博客快速搭建
- Github Pages + Jekyll 独立博客一小时快速搭建&上线指南
- 搭建一个免费的,无限流量的Blog----github Pages和Jekyll入门
- Windows使用Hexo + Github Pages搭建自己的博客
