教你用github pages搭建个人网站
2017-06-20 18:29
218 查看
(1)新建仓库
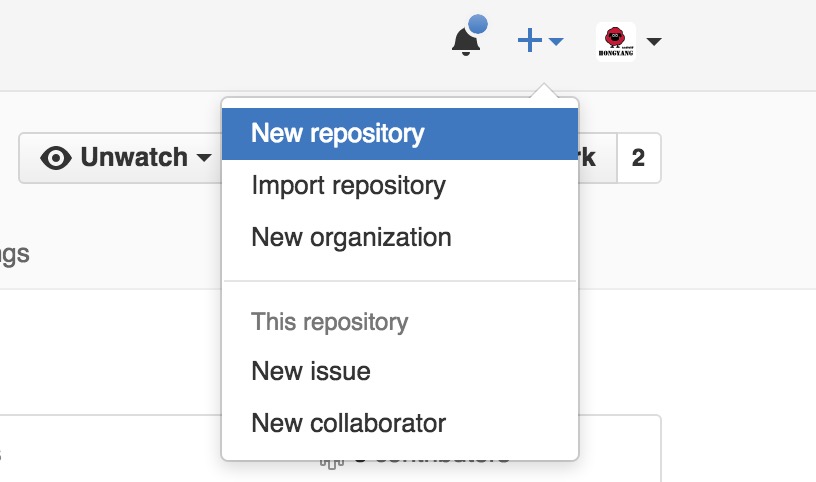
ok,首先你需要一个github的账号,立志作为一名优秀的程序员,这个账号是应该有的,如果没有赶快申请一个。有了账号以后,首先点击新建仓库,如图:

然后到达仓库信息填写界面,如图:
这里只要注意一个地方,就是仓库的名称,必须是:
你的用户名.github.io,例如我的用户名是13691215321,我填写的仓库名称即为:
13691215321.github.io。
(2)更新内容
有了仓库以后,你就可以去随意的更新内容了,如果你对html熟悉,你可以随便写个页面提交上去,比如我写个简单的html页面。先简单说一下如果更新github仓库中的内容:
clone到本地
命令行进入硬盘上任意一个文件夹,然后执行
git clone https://github.com/13691215321/13691215321.github.io.git1
2
1
2
注意修改为你的仓库地址,如果你的电脑上并不支持Git命令,你可以搜索
git 安装,先安装好git并配置好环境。
到达本地之后,我们就可以准备好需要更新进去的页面了,比如我新建一个index.html内容如下:
<!DOCTYPE html> <html> <body> <h1>这是我使用github pages搭建的个人站点。</h1> </body> </html>1
2
3
4
5
6
1
2
3
4
5
6
完成之后,记得保存,index.html必须和你clone下来的
.git文件夹在同一个目录,如图:
完成之后,就是提交了。
E:\git\13691215321.github.io git add . git commit -m "更新index.html,编写博文测试" [master c22f3d4] 更新index.html,编写博文测试 1 file changed, 6 insertions(+), 1 deletion(-) git push Username for 'https://github.com': 13691215321 Password for 'https://13691215321@github.com': >$1
2
3
4
5
6
7
8
9
10
1
2
3
4
5
6
7
8
9
10
注意首先命令行进入你的
13691215321.github.io这个目录,然后依次执行
git add .,
git commit -m "注释",
git push,然后输入你的用户名,密码即可。
更新成功之后,那就要恭喜你了,你的个人站点搭建成功了。
恩,是的,默认的地址是:
http://13691215321.github.io1
1
相关文章推荐
- 学会Git玩转Github笔记(三)—— Github Pages 搭建个人网站
- 搭建 Github Pages 个人博客网站
- 使用 Jekyll + Github Pages 搭建个人网站
- 学会Git玩转Github笔记(三)—— Github Pages 搭建个人网站
- Git——Day3(Github Pages搭建个人网站)
- github pages搭建个人网站如何添加导航
- 使用github pages和jekyll搭建个人博客
- GitHub上搭建个人网站
- GitHub上搭建个人网站
- Github Pages 搭建个人博客
- 用github搭建个人网站和git使用
- 使用jekyll在GitHub Pages上搭建个人博客【转】
- 使用hexo和github pages搭建个人博客
- 用Pelican和Github Pages在Linux上搭建个人博客
- github pages + hexo + next搭建个人博客
- 如何利用github搭建一个个人网站
- 搭建基于Github Pages和Jekyll的个人博客
- GitHub上搭建个人网站
- 轻松使用Github搭建个人网站
- 免费开源Github Pages空间可绑域名搭建个人博客存放图片文件
