实例讲解Android Fragment的两种使用方法
2019-03-31 21:36
561 查看
一、第一种方法:
(1)Fragment的第一种使用方法是使用fragment加载单独的布局文件:(也就是xml的方式实现)
结构如下:

activity_main.xml主要是在一个线性布局中添加两个线性布局
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" tools:context=".MainActivity" > <LinearLayout android:id="@+id/linerlayout1" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:background="#CCCCCC" android:orientation="vertical" > <Button android:id="@+id/button1" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="显示窗口" /> </LinearLayout> <LinearLayout android:id="@+id/linerlayout2" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="3" android:background="#CCFFDD" android:orientation="vertical" > </LinearLayout> </LinearLayout>
right.xml是等会使用fragment的时候,加载的一个布局文件:(由于主要是在界面中加载、所以不作特殊要求)
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <RatingBar android:id="@+id/ratingBar1" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <Button android:id="@+id/button11" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="点我试试" /> </LinearLayout>
MyFragment.java就是加载fragment的类,要继承Fragment类:(要重载父类的下边三个方法)
package com.lc.tablet_fragment_addview;
import android.app.Fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.Toast;
public class MyFragment extends Fragment {
public MyFragment() {
// TODO Auto-generated constructor stub
}
@Override
public void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// 这里的R.layout.right是界面的id
View view = inflater.inflate(R.layout.right, null);
Button button = (Button) view.findViewById(R.id.button11);
button.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getActivity(), "hello world!", Toast.LENGTH_LONG)
.show();
}
});
return view;
}
@Override
public void onPause() {
// TODO Auto-generated method stub
super.onPause();
}
}
MainActivity.java:
package com.lc.tablet_fragment_addview;
import android.app.Activity;
import android.app.FragmentManager;
import android.app.FragmentTransaction;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
public class MainActivity extends Activity {
private Button button;
private FragmentManager fragmentManager; // 管理
private FragmentTransaction fragmentTransaction; // 事务
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button = (Button) this.findViewById(R.id.button1);
fragmentManager = getFragmentManager();
button.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
fragmentTransaction = fragmentManager.beginTransaction();
MyFragment myFragment = new MyFragment();
// 第一个参数是要放到哪个地方的id,第二个为要放入的fragment
fragmentTransaction.add(R.id.linerlayout2, myFragment);
fragmentTransaction.commit();
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
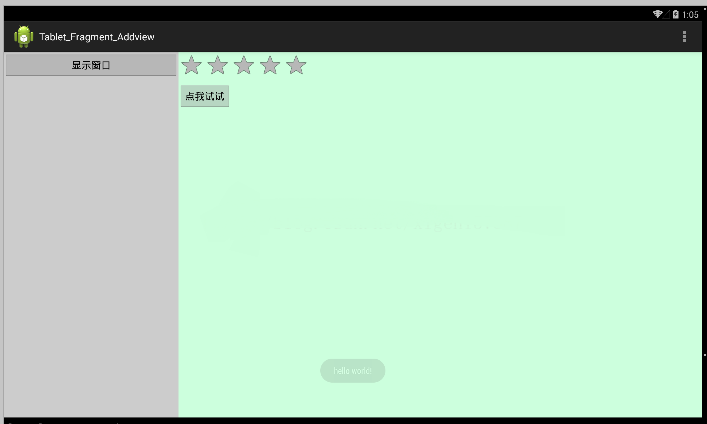
演示效果:当点击灰色界面的按钮时显示右侧的布局:

二、第二种方法
项目结构和上图中的差不多:只是在布局文件中,直接使用fragment控件:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" > <fragment android:id="@+id/fragment1" android:name="com.example.tablet_fragment_fragementmanager.MyFragment" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" android:layout_marginTop="37dp" /> </RelativeLayout>
在myfragment.java文件中,只需找到fragment所容纳的布局文件即可,不进行业务上的操作:
package com.example.tablet_fragment_fragementmanager;
import android.app.Fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class MyFragment extends Fragment {
public MyFragment() {
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
/*
* 这里只需找到布局文件即可
*/
View view = inflater.inflate(R.layout.text, null);
return view;
}
@Override
public void onResume() {
super.onResume();
}
}
MainActivity.java文件:进行fragment的业务处理
package com.example.tablet_fragment_fragementmanager;
import android.app.Activity;
import android.app.FragmentManager;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.Toast;
/*
* 再布局文件中拖入一个fragment、则使用下边的方法来找到特定的fragment
* 不需要使用beginTransaction方法
*/
public class MainActivity extends Activity {
private MyFragment fragment;
private FragmentManager fragmentManager;
private Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
fragmentManager = getFragmentManager();
// 使用fragmentManager找到fragment、使用ID作为唯一的标识符
fragment = (MyFragment) fragmentManager
.findFragmentById(R.id.fragment1);
// 或者使用下边的方法找到fragment
// fragment =(MyFragment)fragmentManager.findFragmentByTag("fragment1");
// 找到fragment布局中的按钮button1
button = (Button) fragment.getView().findViewById(R.id.button1);
button.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "hello world!",
Toast.LENGTH_SHORT).show();
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对脚本之家的支持。如果你想了解更多相关内容请查看下面相关链接
您可能感兴趣的文章:
相关文章推荐
- 实例讲解Android中SQLiteDatabase使用方法
- Android——Fragment介绍及两种基本使用方法
- Android App在ViewPager中使用Fragment的实例讲解
- Android例子—Fragment实例讲解—底部导航栏的实现(方法2)
- 实例讲解Android中ContentProvider组件的使用方法
- Android例子—Fragment实例讲解—底部导航栏的实现(方法1)
- Android中Fragment的两种使用方法
- 实例讲解Android App使用自带的SQLite数据库的基本方法
- Android——Fragment介绍及两种基本使用方法
- Android省市区三级联动控件使用方法实例讲解
- Android Fragment使用的两种方法
- android数据库存储方法(一)---------------SharedPreferences(实例)记录应用程序使用次数(二)读写写他应用程序
- Android 结合实例学会AsyncTask的使用方法
- Android常用控件-DatePicker以及对话框的两种使用方法
- Android HTTP实例 使用GET方法和POST方法发送请求
- 说说Android 两种为自定义组件添加属性的使用方法和区别
- Android Fragment实用方法及交互实例
- android数据库存储方法(一)---------------SharedPreferences(实例)记录应用程序使用次数(一)
- 利用实例讲解在Java编程语言中swing.GroupLayout布局管理器的使用方法和实例
- android两种使用照相功能获取图片的方法
