@keyframes关键帧
@keyframes关键帧
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
开发工具与关键技术:DW @keyframes关键帧
作者: 李杨
撰写时间:2019-02-06
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
@keyframes规则通过在动画序列中被定义为关键帧的样式来控制CSS动画序列中的中间步骤。它比转换更能控制动画序列的中间步骤。
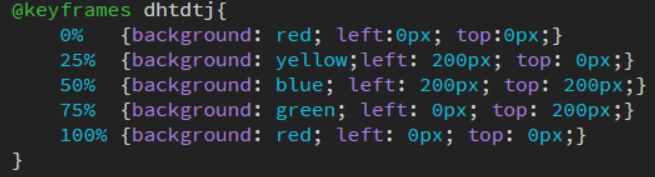
要使用关键帧,首先要创建一个带名称的@Keyframes规则,方便后续使用animation这个属性。每个@keyframe规则包含多个关键帧,每一个关键帧都有一个百分比值来作为名称,表示在动画进行中,在什么阶段触发这个帧所包含的样式。
Animation是一个复合属性,有以下子属性
animation-name:指定keyfranes动画名称
animation-duration: 指定动画执行时间
animation-timing-function: 指定动画的速度曲线,默认“ease”缓动
animation-delay:指定动画的延迟时间,默认的话“0”无延迟
animation-direction:规定动画执行方向的,默认“normal”
这个属性比之前学的transition要复杂一点
@keyframes的重复定义
如果多个关键帧使用同一个名称的话,以最后一次的定义为准。@keyframes不存在层叠样式的情况,所以动画在一个阶段会使用一个关键帧的数据。
举个例子:
改变颜色

改变位置

改变颜色和背景位置

Css3的动画属性
@Keyframes的所有属性都在这了

好啦今天就写到这儿啦!
- css3——transition动画过渡(transition动画过渡可作用的属性),animation动画铺垫和@keyframes动画关键帧
- CSS3以及@keyframes(关键帧)的使用
- css3动画与@keyframes关键帧
- 如何强制ffmpeg编码时输出一个关键帧
- 判断H264码流的关键帧
- Flash动画学习指南三:时间轴与关键帧
- live555+ffmpeg如何提取关键帧(I帧,P帧,B帧)
- 基于内容的视频标注——关键帧图象层标注
- 镜头检测和关键帧提取
- Unity3D游戏开发引擎提供的关键帧
- 原生js判断css3动画过度(transition)结束 transitionend事件 以及关键帧keyframes动画结束(animation)回调函数 animationEnd
- ffmpeg生成带关键帧头信息的flv文件(一)
- Css3之高级-7 Css动画(概述、关键帧、动画属性)
- ffmpeg python批处理视频文件 增加关键帧 解决seekTo不准确问题
- iOS 视频的每一帧图片关键帧
- 判断ffmpeg读到的packet是否为关键帧
- iOS截取视频某一帧图片(关键帧,AVAssetImageGenerator)
- Java实现视频网站的视频上传、视频转码、视频关键帧抽图, 及视频播放功能 视频网站中提供的在线视频播放功能,播放的都是FLV格式的文件,它是Flash动画文件,可通过Flash制作的播放器来播
- Android 获取视频(本地、网络)的第一关键帧
- animation属相详解 - @keyframes 用法 -animation案列
