JavaScript的基础事件
2019-01-18 21:10
78 查看
开发工具与关键技术:DW开发工具 js简单的事件 作者: 李杨 撰写时间:2019-01-17
JS就是javascript编写脚本文件的代码。
Javascript是世界上最流行的编程语言,是一种轻量级的编程语言。
Javascript是可以插入HTML的编程代码。
Javascript是插入页面后可以由所有现代浏览器执行的。
这门语言可以用于HTML和web更可以广泛应用于服务器,PC,笔记本电脑,平板电脑和智能手机设备等。
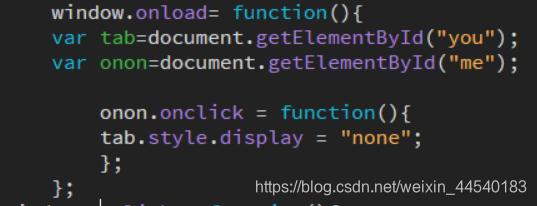
首先我们来说说onclick事件,onclick事件是在对象被点击是会发生的。举个例子:
如图有一个关闭按钮。来给它设一个onclick点击事件。


弹出一个窗口就表示代码运行成功了。如图

还有页面加载事件。点击关闭的符号然后整个元素消失。这也是简单的页面加载事件。

之后就是鼠标移入移出事件



onmousemove:鼠标移动到某个对象范围时候,触发事件调用函数。 而且注意,在同一个区域中,只要鼠标动一次就触发事件。
onmouseout:鼠标离开某个对象范围的时候,就会触发事件调用函数。
onmouseover:鼠标移动到某个对象范围的时候,触发事件调用函数。要注意onmouseover在同一个区域中,无论怎么样移动鼠标只会触发一次函数,和onmousemove不一样。
onmouseup:当鼠标松开的时候触发事件调用函数。
onmousedown:当鼠标按下的时候触发事件调用函数。
还有定时器:
SetTimeout()时间到了就会执行一个指定的function方法函数。


清除定时器用:clear

相关文章推荐
- Javascript基础_02获取元素与点击事件
- javascript-事件基础-对象的使用-Math的使用-字符串的操作-数组操作-鼠标键盘事件-定时器
- JavaScript基础笔记(九)事件
- JavaScript基础 鼠标事件案例
- JavaScript基础——事件(基础)
- JavaScript基础篇(三)— — DOM事件揭秘
- JavaScript基础知识1.并发模型和事件循环(event Loop)
- javascript基础(滚轮的事件)(三十七)
- JavaScript基础 submit按钮结合onclick事件 实现表单的提交与验证
- JavaScript基础 事件 定义 及 捕获冒泡过程
- [学习笔记]JavaScript基础--提取事件
- javascript基础:事件2事件处理函数
- Javascript:基础(输出/编辑内容、编辑属性、事件响应、输入验证)
- javascript事件处理--关于事件的一些基础定义
- java基础66 JavaScript中的事件、localtion对象、screen对象(网页知识)
- JavaScript基础 鼠标放上触发事件onmouseover 鼠标移开触发事件onmouseout
- JavaScript基础 submit按钮结合onclick事件 实现表单的提交与验证
- 【web】javascript基础巩固(五)——事件&表单
- JavaScript基础函数,事件
- 基础知识javascript--事件
