【经验分享】响应式网站项目实操过程中的那些事儿
本次网站改版升级是我来到新公司的第一个项目,需求之初并没有提及要做响应式,在首次评审时领导和研发均认为响应式处理与我们网站相对契合,就这样我开始了我职场生涯中第一个响应式网站设计。下面就跟大家分享响应式网站设计中的那些事儿。

因为本人之前并没有接触过响应式设计,在项目开始前便恶补了一些响应式的基础知识。理论性资料网上众多,为了使各位对响应式有初步印象和认知,我在这里只做简单描述,各位若想要更全面深入的了解可自行百度。
1什么叫响应式设计,为什么要做响应式设计
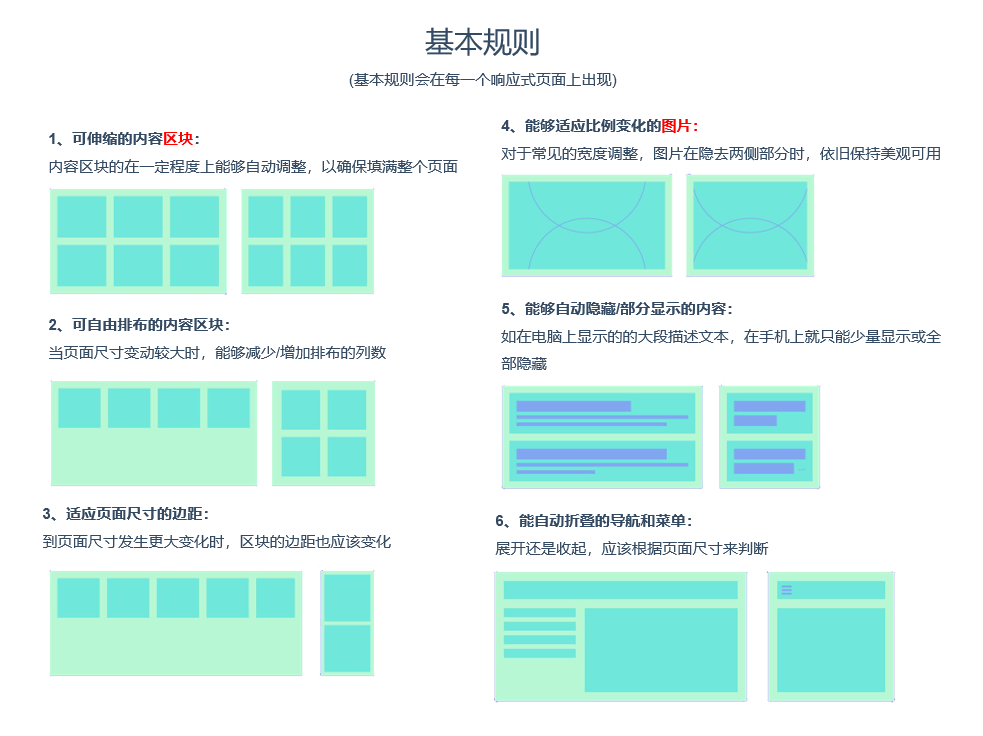
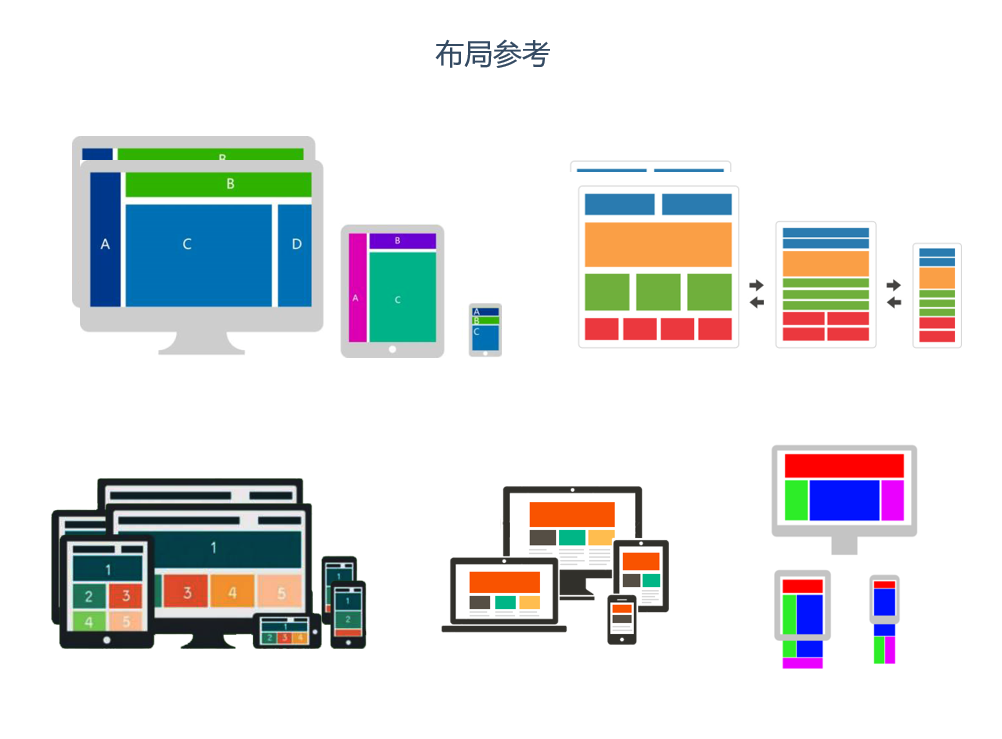
(1)页面的设计和开发应当根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的响应和调整。具体的实践方式由多方面组成,包括弹性网格和布局、图片、css media query的使用等。无论用户正在使用笔记本还是iPad,我们的页面都应该能够自动切换分辨率、图片尺寸及相关脚本功能等,以适应不同设备;换句话说,页面应该有能力去自动响应用户的设备环境。响应式设计使用户在不同设备上访问网站时都能获得最佳的浏览体验。[来自百度百科]
(2)响应式网页设计就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。这样,我们就可以不必为不断到来的新设备做专门的版本设计和开发了,响应式设计不仅降低了开发成本,而且一套后台维护管理一个网站版本,大大减少了运营成本。
2做响应式网站设计时,原型和设计图应该出几套
网上关于响应式网站设计的知识分享确实“海量”,但要么偏向理论,要么偏向技术,项目实操经验分享少之又少。这也是为什么我要写这篇文章,就是为了今后再有产品经理做响应式项目时,有经验可循。
先说我们的情况。
我在设计原型时确实没有想到原型出几套的问题,出于对PC端和手机端的格外重视,我原型也对应这两个主流出了两套,评审时大家也没有任何异议。
后面故事就来了。
设计只出了一套PC端的设计图便交付了,理由是响应式对文字和图片的处理基本采用等比缩放的处理方法,所以只需要一套PC端的设计图,到了其他尺寸只需要前端看着等比处理即可,无需再出设计图。
在我浅薄的认知和可怜的项目经验里,并没有关于响应式网站设计应该出几套设计图的定义,我只能求助百度和其他产品/前端同事,百度基本无果,同事给出的意见是出一套PC图即可,其他的由前端自行处理。评审时前端也没有就出几套设计图给出明确要求,故,我也默认了此说法。
等前端动工,便开始频繁质问我:你只给了PC端设计图,那其他屏幕尺寸时,我怎么做啊。我自己决定不了,屏幕过渡时页面布局你们也得给出来,前端都是根据设计图来的,反正设计图有什么我就做什么。
前端反应激烈,态度强硬,脾气火爆,我意识到问题有些严重,便赶紧召集设计和前端开会讨论,最终结果是前端先自行对页面进行响应式处理,如需要设计出图,那么设计根据前端要求出图,在非技术难点问题上要产品下决策。
因为工期紧张,大家各让一步便开始紧锣密鼓的忙活起来。所幸大家工作态度不错,都希望项目能够按时按质交付完成,这场小插曲便过去了。也确实辛苦前端妹子。
通过这次中场讨论,我也了然这个问题的答案:
(1)如果网站版块设计规整,栅格布局,图文内容简单,交互简洁,那么就只要产品经理出一套PC原型,设计出一套PC设计图即可。前端完全可以根据响应式基本原则,针对不同屏幕尺寸调整布局。至于内容或模块的删减,需要产品决定,产品应提前告知前端。建议产品画出线框图,并在线框图上标明响应到ipad尺寸和手机端尺寸时页面如何布局,内容如何删减。这种最典型的适用于于单页网站。

(2)再稍微复杂一些的页面,比如我们的网站,包含图文、视频、报名表单、通栏banner等,并且对移动端的导航样式有特殊要求,这些都需要产品提前规划好并告知前端。同时只需要出PC端设计图和手机端的线框图,前端基本可以参照设计图和线框图去做。
拿我们的项目举例,对移动端有有特殊要求:

(3)但如果网站布局和交互复杂,内容信息过重,建议产品和设计根据PC尺寸、IPAD尺寸和手机尺寸分别出三套原型和设计图。这样前端基本知道过渡尺寸时都如何处理,也知道在不同尺寸时响应的重点是什么,节约沟通和研发成本。
例如:
https://cloud.tencent.com/act/mid-year?fromSource=gwzcw.930926.930926.930926

3响应式网站上线后,运营需要注意什么
我们的网站改版上线后,响应式效果比较理想,最着重向运营强调的有以下两点:
(1)图片问题:banner及宽度较长的通栏图片,需要出两套,一套PC、一套移动。
因为响应式不在前台对图片尺寸进行固定,故运营上传的图片必须经过处理,确保图片尺寸正确,上传完毕后自行到前台检查;尺寸一旦不统一,便会出现错位。
(2)视频问题:视频存储在我们自己的后台,不使用腾讯视频或其他视频播放器,若想要视频响应,需要确定上传的视频为MP4格式。
4项目经验总结
(1)在做响应式设计时,提前规划清楚响应各屏幕尺寸时要删减的内容和页面布局,建议产品经理画出PC、iPad和手机尺寸的线框图,这样直观明了,前端不用来回确认,节省开发时间。当然了,如果是有充分的设计/开发资源和充足的项目时间,可以给出以上三个尺寸的设计图。
(2)产品经理要充分理解和尊重设计与研发的意见和建议,但是在关键点上由产品下决定,在非技术难点上产品要给出解决方案。通过这次项目,我的统筹和决策能力都与明显提升。
(3)由于产品经理缺乏此类项目的专业知识和项目经验,没有做到合理统筹安排,设计和前端职责划分不清晰,从而造成了一些争端,这也是实操该项目给我的最大教训。
- 【项目经验】分享iphone开发的好网站,希望大家也能提供一些分享下
- 项目经验分享--今天公司网站打不开了!数据库:ERROR 1030 (HY000): Got error 28 from storage engine
- 微信小程序豆瓣电影项目的改造过程经验分享
- 2015年个人收获-成果、经验分享(项目经理、集成资质、网站开发、服务器等)
- 3年前的一个小项目经验,分享给菜鸟兄弟们(公文收发小软件:收款验收部分)
- 项目管理经验分享
- PDA物流配送系统项目开发过程中如何在PDA端设置服务器连接参数分享
- 网站DDOS***防护实战老男孩经验心得分享
- react+react-router+react-redux全家桶小项目开发过程分享
- 分享oldjun老大入侵网站的经验
- 网站DDOS攻击防护实战老男孩经验心得分享
- 典型的开发国内小项目没失败的经验分享
- Bootstrap响应式设计在中国-关于移动网站和卓越网站体验的那些事儿
- 去年一个百万级的小软件项目经验分享,20来个功能模块,项目不太好做有些棘手
- React 架构设计:项目实战经验分享
- 新站长建设像淘宝网这样的网站的一些经验分享
- 手动实现把python项目发布为exe可执行程序过程分享
- webpack4+Vue搭建自己的Vue-cli项目过程分享
- nodejs个人网站搭建经验分享——路由规则设计(1)
- 项目经验分享
