Vue 写一个自定义组件componnet
2018-06-11 15:59
267 查看
第一个vue组件
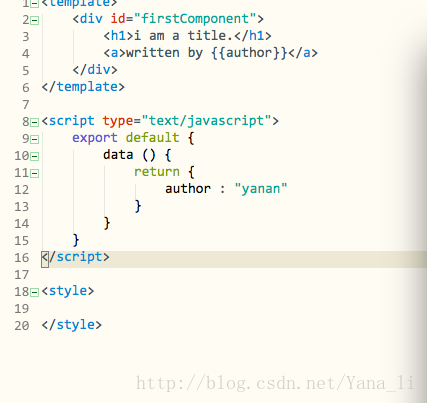
在工程目录/src下创建component文件夹,并在component文件夹下创建一个firstComponent.vue。

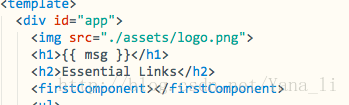
在App.vue中使用插件 ( 因为在 index.html 里面定义了div id=”app”所以就以这个组件作为主入口)
第一步,引入 在便签内的第一行写
import firstComponent from './component/firstComponent.vue'
- 1
第二步,注册 在标签内的data代码块后面加上component:{firstComponent}

第三步,使用 在内加上

第四步,在浏览器中打开localhost:8080
相关文章推荐
- Vue.js学习 Item16 – 实现一个自定义分页组件vue-paginaiton
- Vue.js实现一个自定义分页组件vue-paginaiton
- 利用vue组件自定义v-model实现一个Tab组件方法示例
- 写一个移动端惯性滑动&回弹Vue导航栏组件 ly-tab
- vue 封装自定义组件--tabal列表编辑单元格组件
- vue中组件中的data是一个方法而不是一个对象
- 原创《开源一个用 vue 写的树层级组件 vue-ztree》
- vue自定义组件和列表循环--vue学习笔记
- vue-cli中如何创建并引入自定义组件
- 动手实现一个vue中的模态对话框组件
- 基于vue2.0的一个分页组件
- Vue EventBus自定义组件事件传递
- 工作笔记五——自己实现一个Vue的下拉刷新组件
- 详解Vue.use自定义自己的全局组件
- vue自定义事件 子组件向父组件通信
- unity里使用AddComponentMenu添加自定义组件的一个隐藏坑
- 一个自定义LABEL组件的C#源代码
- Vue中自定义全局组件的实现方法
- vue-video-player 通过自定义按钮组件实现全屏切换效果【推荐】
- vue2.0 自定义 图片上传(UpLoader)组件
