vue自定义组件和列表循环--vue学习笔记
2017-09-09 13:49
896 查看
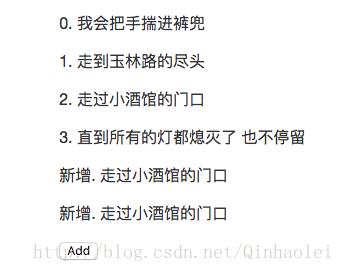
<div id="app-7"> <shaoyou v-for='item in item' v-bind:item='item' v-bind:key='item.id'> </shaoyou> <button type="button" @click='add' name="button">Add</button> </div>
Vue.component(
'shaoyou', {
props: ['item'],
template: '<p>{{ item.id +". "+ item.text }}</p>'
}
)
var app = new Vue({
el: '#app-7',
data: {
item: [{
id: 0,
text: '我会把手揣进裤兜'
}, {
id: 1,
text: '走到玉林路的尽头'
}, ],
},
methods:{
add:function(){
app.item.push({id: '新增',
text: '走过小酒馆的门口'})
},
},
})
相关文章推荐
- Vue学习笔记——指令和部分组件
- vue 学习笔记 part-6 - > 组件
- Vue.js学习笔记:组件
- Vue 2.0学习笔记:实现组件数据的双向绑定
- Flex企业应用开发实践学习笔记(六)——使用ActionScript创建自定义组件
- vue学习笔记--父子组件通信
- Vue 2.0学习笔记:组件数据传递
- Vue 2.0学习笔记:Vue组件内容分发(slot)
- 强大的DataGrid组件[9]_自定义头模板(HeaderTemplate)——Silverlight学习笔记[17]
- 用vue构建项目笔记2(引入自定义头部组件)
- python 学习笔记之(四)while循环处理列表和字典
- vue学习笔记之——v-for与局部组件的传值
- Erlang 学习笔记 (2) -- 列表, 尾递归(循环语言的代替)
- Vue2.0的变化 ,组件模板,生命周期,循环,自定义键盘指令,过滤器
- java 线程 自定义循环出口和interrupt的区别 学习笔记
- <学习html>第四天笔记-注释标签;相对路径,绝对路径;有序列表,无序列表,自定义列表;总结
- Android(java)学习笔记186:对ListView等列表组件中数据进行增、删、改操作
- Vue 2.0学习笔记:组件的使用
- flex 学习笔记 as自定义标尺组件
- Vue学习笔记进阶篇之函数化组件解析
