基于mpvue开发微信小程序(项目已开源)
2018-05-06 23:08
871 查看
花了两周时间,我的微信小程序终于开发完了(平时上班,基本上都是业余时间开发的).
下面来介绍一下项目的功能以及结构.
用到的技术栈 vue2+weui+es6;要看项目 记得切换到dev分支上;
这是一款辅助记忆单词的微信小程序,项目调用了百度翻译api,这样可以获取百度翻译的数据.

build为相关配置;
config为开发相关配置文件;
dist为打包文件;
src为所写的js文件了:
这里面
assets为静态文件;
components为组件;
models为状态管理(这个项目没有用到model);
pages为所写的页面;
service与utils为自己的工具(习惯这样了)

这个页面可以添加单词,由于没有后端服务器,所以所有的单词都是保存到localstorage,下方是代码:

在mounted的函数里直接定义这个方法就可以;

这里点击编辑会跳到编辑单词页面:

这个页面和首页很像,讲道理是可以复用的,没太多时间去弄这个.
就简单复用了一些组件,函数没的复用.
以下是我编辑函数保存时候的代码:
这里说明一下 用了双层循环的原因,因为当初在最开始写的时候需要做判断这里面是不是有重复的单词,然后当时为了图简单,直接把数据结构写成这样:
[{test:'测试',key:0},{word:'单词',key:1}],只能说这样判断是否有重复是简单了很多,但是在我拿英文单词的时候就得for in循环了,列表上循环也是这样的,只能说没时间去弄了,既然写了就写了吧!
删除功能是通过es6的filter过滤的,这个时候之前在添加单词的key值就用上了.
由于是第一次用vue写东西,很多vue的基本知识都不是特别的扎实,各位老铁看了如果哪有问题,请一定及时帮我指出,最好能提一些建议,互相成长.
码云地址:https://gitee.com/kaykie/miniprogress
如果这个微信小程序对你有帮助的话,请一定给我一个星星,下一个个人微信小程序项目我会用vuex来写,希望能得到各位的支持,给点动力吧!
另外不得不说,感谢美团对开源社区的贡献.
感谢star!
下面来介绍一下项目的功能以及结构.
用到的技术栈 vue2+weui+es6;要看项目 记得切换到dev分支上;
这是一款辅助记忆单词的微信小程序,项目调用了百度翻译api,这样可以获取百度翻译的数据.
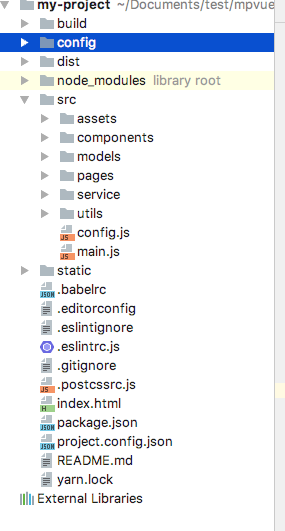
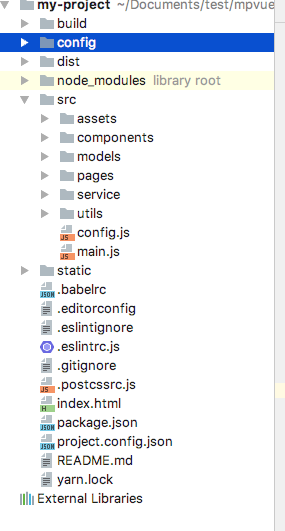
项目目录

build为相关配置;
config为开发相关配置文件;
dist为打包文件;
src为所写的js文件了:
这里面
assets为静态文件;
components为组件;
models为状态管理(这个项目没有用到model);
pages为所写的页面;
service与utils为自己的工具(习惯这样了)
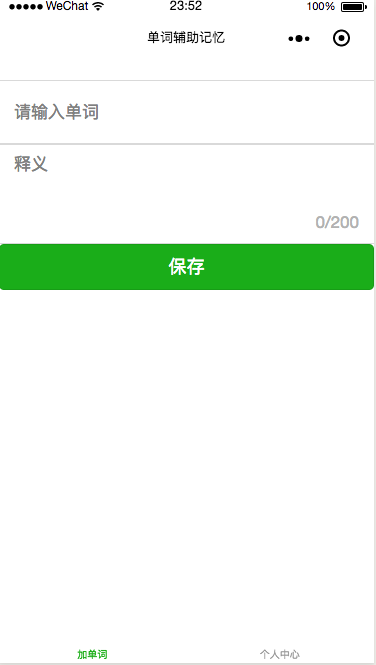
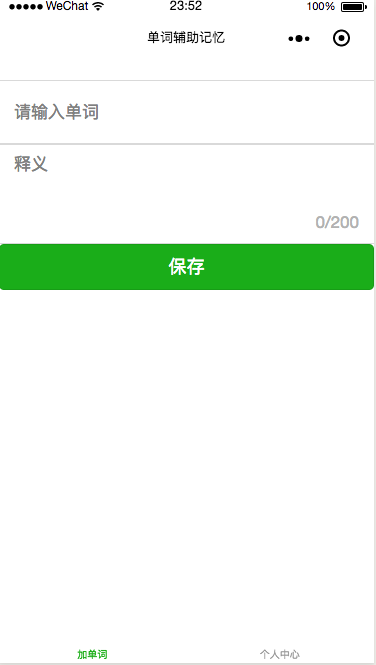
加单词页面: pages => myIndex

这个页面可以添加单词,由于没有后端服务器,所以所有的单词都是保存到localstorage,下方是代码:
submit(e) {
if(!e.target.value){
return
}
// wx.removeStorage('words');
let array = PubliceService.getStoreage('words') || [];
let value = e.target.value;
let valueObj = value ? {[value.word]: value.explain}:{};
for (let i = 0; i < array.length; i++) {
if(array[i][value.word]){
PubliceService.openConfirm({title: '单词有重复', content: '您输入的单词已存在列表中,是否替换?'}, () => {
array[i][value.word] = value.explain;
PubliceService.setStoreage('words', PubliceService.transformArrayData(array,false,true));
this.inputValue = '';
this.textareaValue = '';
});
return;
}
} // 判断所提交的单词是否有重复,如果有重复则提醒用户是否替换,有重复的话,直接给更新,然后终止 不继续往下走了;
array.push(valueObj);
this.inputValue = '';
this.textareaValue = '';
this.$forceUpdate();// 强制刷新页面
wx.showToast({
title:'新增成功',
icon:'success',
duation:1500
});
PubliceService.setStoreage('words', PubliceService.transformArrayData(array,false,true)) // 给这个数组对象加一个id
bus.$emit('addHandle');
};
以上是首页的功能;
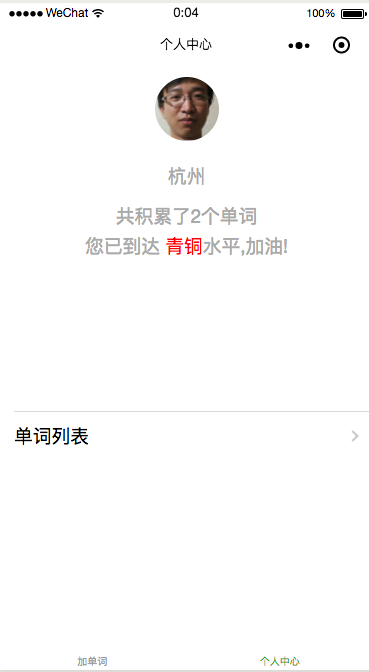
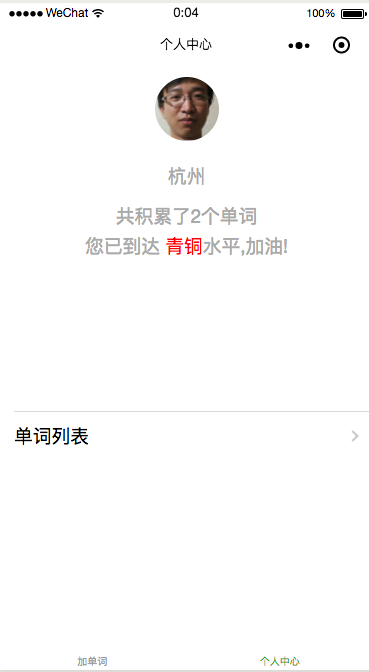
个人中心页面:pages=>my
这个相对简单,获取用户信息,然后根据在localstorage里的数组长度给它一个等级,等级规则定义在config里;在mounted的函数里直接定义这个方法就可以;
initPage(){
let array = PubliceService.getStoreage('words');
console.log(array);
this.wordTotal = array.length;
this.degree = PubliceService.returnDegree(this.wordTotal);
}单词列表页面 pages=>wordlist
然后就是最后的单词列表页面,花的时间相对来说多一些,因为涉及到了删除,编辑以及简单的修改数据的功能:
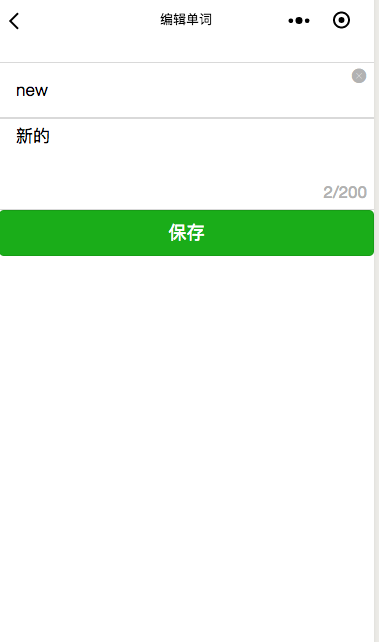
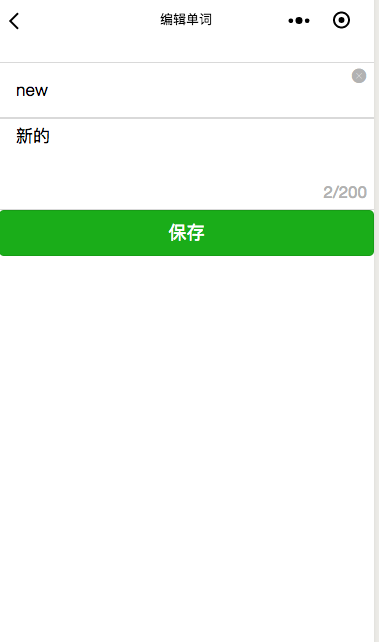
这里点击编辑会跳到编辑单词页面:

这个页面和首页很像,讲道理是可以复用的,没太多时间去弄这个.
就简单复用了一些组件,函数没的复用.
以下是我编辑函数保存时候的代码:
submit(e){
// wx.removeStorage('words');
let array = PubliceService.getStoreage('words') || [];
let value = e.target.value;
console.log(array,value);
for(let i = 0;i<array.length;i++){
for(let key in array[i]){
if(key === value.word && key !== 'key'){
array[i][value.word] = value.explain;
console.log(array);
wx.showToast({
title:'更新成功',
icon:'success',
duation:1500
});
PubliceService.setStoreage('words',array);
PubliceService.debounceLog(500,()=>{wx.navigateBack({delta:1})});
return
}
}
}
let obj = {[value.word]:value.explain,key:array.length};
array.push(obj);
wx.showToast({
title:'新增成功',
icon:'success',
duation:1500
});
PubliceService.debounceLog(500,()=>{wx.navigateBack({delta:1})});
PubliceService.setStoreage('words',array);
console.log(array)
}这里说明一下 用了双层循环的原因,因为当初在最开始写的时候需要做判断这里面是不是有重复的单词,然后当时为了图简单,直接把数据结构写成这样:
[{test:'测试',key:0},{word:'单词',key:1}],只能说这样判断是否有重复是简单了很多,但是在我拿英文单词的时候就得for in循环了,列表上循环也是这样的,只能说没时间去弄了,既然写了就写了吧!
删除功能是通过es6的filter过滤的,这个时候之前在添加单词的key值就用上了.
由于是第一次用vue写东西,很多vue的基本知识都不是特别的扎实,各位老铁看了如果哪有问题,请一定及时帮我指出,最好能提一些建议,互相成长.
码云地址:https://gitee.com/kaykie/miniprogress
如果这个微信小程序对你有帮助的话,请一定给我一个星星,下一个个人微信小程序项目我会用vuex来写,希望能得到各位的支持,给点动力吧!
总结
我的本命框架是react,公司也是用的react来开发项目的(技术栈为react+redux-sage+antd+rn+react-router),刚开始从react转到vue做开发,还是有一些不习惯的,很多语法糖都不一样,我也是一边摸索一边写这个小程序,像项目中用到的bus,不同组件之前的通信,之前用react因为用的都是redux,所以相对来说还是新奇的.当然也有遇到过一些坑,我在我自己的博客上也有提及,这个坑自己在react开发中也是经常遇到过的,后来随着对vue越来越熟悉,发现也没有开始想像的那么难,当然了页面中还没有用到filter以及director;在下一个项目中我也要尝试的用一下.另外不得不说,感谢美团对开源社区的贡献.
感谢star!
相关文章推荐
- 使用Vue.js开发微信小程序:开源框架mpvue解析
- 用Vue.js开发微信小程序:开源框架mpvue解析
- 使用Vue.js开发微信小程序开源框架mpvue解析
- 基于mpvue开发微信小程序,vue能用的,用mpvue哪些情况不能用
- 基于Node.js+MySQL开发的开源微信小程序B2C商城(页面高仿网易严选)
- 解决mpvue + vuex 开发微信小程序vuex辅助函数mapState、mapGetters不可用问题
- 使用mpvue框架开发微信小程序
- 源码推荐:iOS开发商品展示的不同样式Demo和微信小程序开源项目库汇总
- mpvue小程序实战项目开发记录篇(二)
- 基于Node.js+MySQL开发的开源微信小程序B2C商城(页面高仿网易严选)
- NideShop:基于Node.js+MySQL开发的微信小程序商城开源啦
- 可以用vue开发小程序了!美团开源前端框架 mpvue
- mpvue小程序实战项目开发记录篇(三)
- 基于环信SDK开发,开源的高仿ios微信项目--酷信
- 基于mpvue的小程序项目搭建的步骤
- mpvue小程序实战项目开发记录篇(一)
- (开源)基于vue, react, node.js, go开发的微商城(含微信小程序)
- 可以用vue开发小程序了!美团开源前端框架 mpvue
- 基于Node.js+MySQL开发的开源微信小程序B2C商城(页面高仿网易严选)
- 解决mpvue + vuex 开发微信小程序,vuex辅助函数mapState、mapGetters不可用问题
