mpvue小程序实战项目开发记录篇(二)
六.mpvue的能力
1. 彻底的Vue组件化开发能力:提高代码复用性
2.完整的vue开发体验
3.快捷的 webpack 构建机制:开发阶段 hotReload
4.支持npm安装依赖
5.使用 Vue.js 命令行工具 vue-cli 快速初始化项目
6.H5 代码转换编译成小程序目标代码的能力
七.mpvue生存指南
- 生命周期
vue生命周期+兼容小程序生命周期
# Created 创建初始化
# Vue不支持的 用小程序自己的 比如onPullDownRefresh
2.模板语法
computed+模板+熟悉的html
# 动态style和class 使用计算属性返回字符串
# v-if和v-for用法不变
#表单v-model全支持
3.事件处理
bind换成@ 使用vue的绑定语法
4.模板
除了动态渲染(插槽slot),别的都支持
# .vue单文件组件
# 小程序自带组件也可以用
#小程序 自带组件事件绑定也使用vue的,比如@click
5.package.json
eslint的使用:添加 --fix 新增了文件需重新npm run dev run dev 前需通过npm run lint 修正大部分不规范的代码,其余错误 可通过npm提供的链接地址找到正确的格式 org改成cn可查看中文链接
某个文件不进行eslint代码检查 在头部加一行注释/*eslint-disabled*/
建议开发完之后再进行修复
"lint": "eslint --fix --ext .js,.vue src"
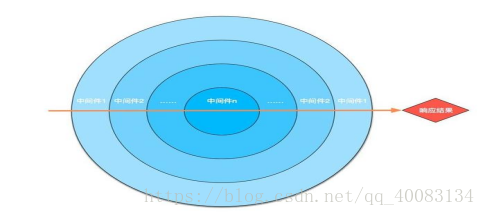
八.koa中间件:洋葱圈中间件

next()执行下一个中间件
async+await处理异步 async使函数成为异步函数 返回Promise对象 await:async wait 等待异步完成 类似同步
九.开发环境的搭建
# 开通腾讯云
腾讯云为开发者提供免费的开发环境和生产环境,更加方便、快速、可靠的构建您的小程序。
自己部署:nodejs开发环境+koa2+pm2(管理进程)+nginx+https证书+mysql。
腾讯云提供了这一套标准的上线部署方案,开发时可免费使用,上线时需要购买腾讯云域名、腾讯云服务器。
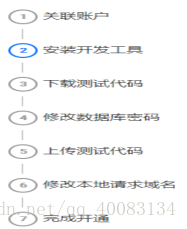
开通流程:微信公众号管理后台-->设置-->开发者工具-->腾讯云开通-->微信扫码授权-->开通开发环境。
开通开发环境:

- 下载nodejs demo 复制server文件夹至mpvue开发根目录
- 配置project.config.json: “qcloudRoot”:”./server/” (配置腾讯云根目录,后端代码部署到腾讯云)
-
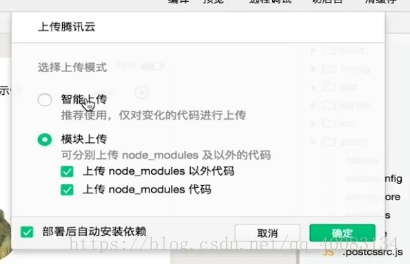
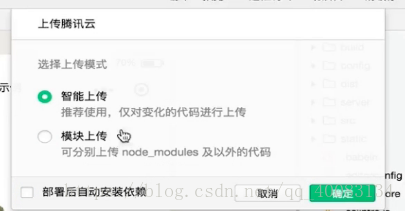
微信开发者工具-->腾讯云-->上传测试代码-->首次上传使用模块上传(以后使用智能上传)

"i

#搭建本地开发环境:避免每次修改代码需进行智能上传,等待 "1分多钟才能看到效果n
- 本地安装mysql
Mysql 5.7.20的安装教程:https://jingyan.baidu.com/article/363872ec2e27076e4ba16fc3.html
2.指南:https://cloud.tencent.com/document/product/619/11442
配置server/config.js
打开指南复制这些
serverHost: 'localhost',
tunnelServerUrl: '',
tunnelSignatureKey: '27fb7d1c161b7ca52d73cce0f1d833f9f5b5ec89',
// 腾讯云相关配置可以查看云 API 秘钥控制台:https://console.cloud.tencent.com/capi
qcloudAppId: '', // 您的腾讯云 AppID
qcloudSecretId: '', // 您的腾讯云
SecretId qcloudSecretKey: '', // 您的腾讯云 SecretKey
wxMessageToken: 'weixinmsgtoken',
networkTimeout: 30000,
https://console.cloud.tencent.com/capi
qcloudSecretId: '您的腾讯云 SecretId', qcloudSecretKey: '您的腾讯云 SecretKey',
https://console.cloud.tencent.com/developer 获取密钥和appid
3.连接mysql: mysql -u root -p
创建cAuth数据库 create database cAuth;
cmd cd到server 目录初始化数据库:初始化之前先安装依赖 cnpm i 然后node tools/initdb.js
全局安装nodemon修改代码不用刷新: cnpm i -g nodemon
执行npm run dev 完成node.js本地开发环境的部署
--fix --ext .js,.vue src"
阅读更多
- mpvue小程序实战项目开发记录篇(三)
- 基于mpvue开发微信小程序(项目已开源)
- 微信小程序开发—项目实战之聊天机器人
- Android项目实战之(1)-- 开发一个"快速冲浪"的程序
- 基于mpvue开发微信小程序,vue能用的,用mpvue哪些情况不能用
- 基于mpvue的小程序项目搭建的步骤
- 使用mpvue 开发小程序 遇到的坑
- Web前端项目实战——使用RequireJS开发简易绘图程序
- 浅谈使用mpvue开发小程序需要注意和了解的知识点
- 使用mpvue开发小程序
- 微信小程序开发—项目实战之聊天机器人
- 高仿QQ空间项目实战开发(带服务器端程序)
- 微信小程序入门与实战 常用组件 API 开发技巧 项目实战
- 使用mpvue开发小程序教程(三)
- 使用Vue.js开发微信小程序开源框架mpvue解析
- Android项目实战之(1)-- 开发一个"快速冲浪"的程序
- html5+Jquery mobile+phoneGAP开发混合程序实战记录(及疑难)
- 原生开发小程序 和 wepy 、 mpvue 对比
- 使用Vue.js开发微信小程序:开源框架mpvue解析
