(开源)基于vue, react, node.js, go开发的微商城(含微信小程序)
2017-06-02 21:36
1281 查看
微商城
地址: https://github.com/shen100/wemall求star,求关注
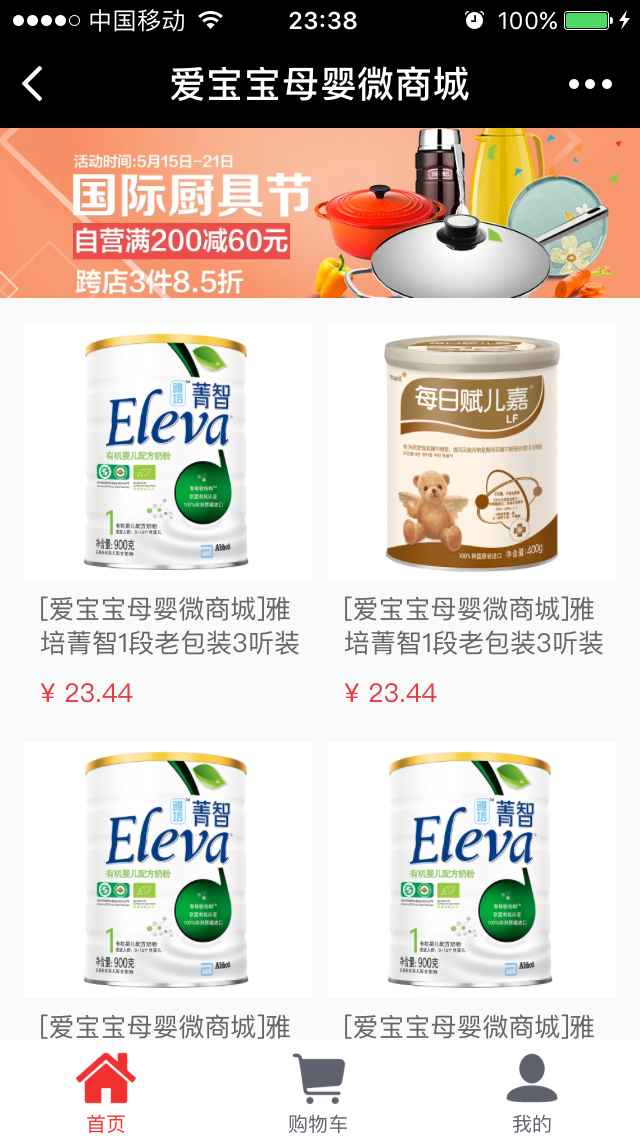
项目截图
微信小程序

项目环境搭建
1 克隆代码git clone https://github.com/shen100/wemall.git[/code]
2 配置nginx
将wemall/nginx/dev.wemall.com.conf文件拷贝到nginx的虚拟主机目录下
3 配置hosts
127.0.0.1 dev.wemall.com
4 创建数据库
先创建数据库如wemall,再use wemall,然后导入wemall/sql/wemall.sql
注意: 本地开发模式下,数据库是wemall,用户是root,密码是test1234
可以通过wemall/configuration.json配置文件进行修改
5 安装node.js第三方模块
进入wemall/nodejs目录,运行命令npm install
如果安装失败,或速度慢,可尝试阿里的镜像npm install --registry=https://registry.npm.taobao.org
6 启动node.js程序
进入wemall/nodejs目录,运行命令npm start
再开一个新的命令行窗口, 运行命令npm run staticServ
7 运行go程序
进入wemall目录下,运行go run main.go技术选型
前端
web服务器: nginx
后台渲染: node.js
M站框架集: vue, vuex, vue-router
M站UI组件库: vux
后台管理框架集: react, redux, react-router-redux
后台管理UI组件库: antd
数据可视化: echarts
富文本编辑器: ueditor
打包工具: webpack
构建工具: gulp后台
web框架: iris
路由: httprouter
持久层框架: gorm
数据库: mysqlgo依赖的第三方库
| 库 | 说明 |
|---|---|
| gopkg.in/kataras/iris.v6 | iris web框架 |
| github.com/jinzhu/gorm | gorm 持久层框架 |
| github.com/satori/go.uuid | uuid生成工具 |
项目结构
| 目录或文件 | 目录或文件 | 说明 |
|---|---|---|
| docs | 文档 | |
| go | 后台代码目录 | |
| config | 配置 | |
| controller | 控制器 | |
| model | 数据模型 | |
| utils | 实用工具 | |
| nginx | nginx配置 | |
| nodejs | 前端项目目录 | |
| sql | ||
| weixin | 4000 | 微信小程序项目目录 |
| wemall.sql | sql文件 | |
| configuration.json | 项目配置文件 | |
| main.go | go主程序入口 |
最后
求star,star就是继续下去的动力相关文章推荐
- 基于Node.js+MySQL开发的开源微信小程序B2C商城(页面高仿网易严选)
- 基于Node.js+MySQL开发的开源微信小程序B2C商城(页面高仿网易严选)
- NideShop:基于Node.js+MySQL开发的微信小程序商城开源啦
- 基于Node.js+MySQL开发的开源微信小程序B2C商城(页面高仿网易严选)
- 使用Vue.js开发微信小程序开源框架mpvue解析
- 用Vue.js开发微信小程序:开源框架mpvue解析
- 通过新浪云部署NideShop微信小程序商城(基于Node.js+MySQL+ThinkJS)
- 微信小程序:nodejs+百度语音识别开发实践
- 基于mpvue开发微信小程序(项目已开源)
- 微信小程序支付过程详解,基于node.js的后台
- 基于ThinkPHP 5.0与Vue.JS 2.x的前后端开源开发框架VueThink
- 基于 React + NodeJS + Express + MongoDB 开发的一个社区系统
- 微信小程序:nodejs+百度语音合成开发实践
- 快速开发轻量级App 基于地理位置定位(LBS)React Native+Node.js
- CentOS 7.3 下部署基于 Node.js的微信小程序商城
- 一键搭建微信小程序开发环境 及demo运行(腾讯云上一键搭建node.js服务器环境,PHP,Java,.NET服务类似)
- 微信小程序基于node.js的websocket服务器搭建和SSL证书申请、配置全家桶
- 基于mpvue开发微信小程序,vue能用的,用mpvue哪些情况不能用
- 前端跳槽面试Vue,WebAPP,Webpack,微信小程序电商平台校招面试MySQL性能管理React书城开发
- 微信小程序:nodejs+百度语音识别开发实践
