Windows下搭建React-Native开发环境及异常处理
2018-03-20 14:19
453 查看
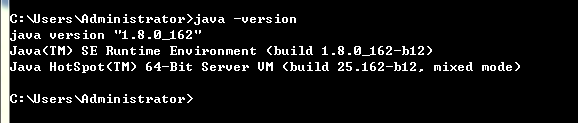
React-Native中文教程https://reactnative.cn/docs/0.51/getting-started.html#content但是我觉得上面的教程有很多没必要的我现在分享下我搭建的开发环境过程1、安装Java安装1.8以上即可,并设置环境变量win+r 输入cmd 执行java -version

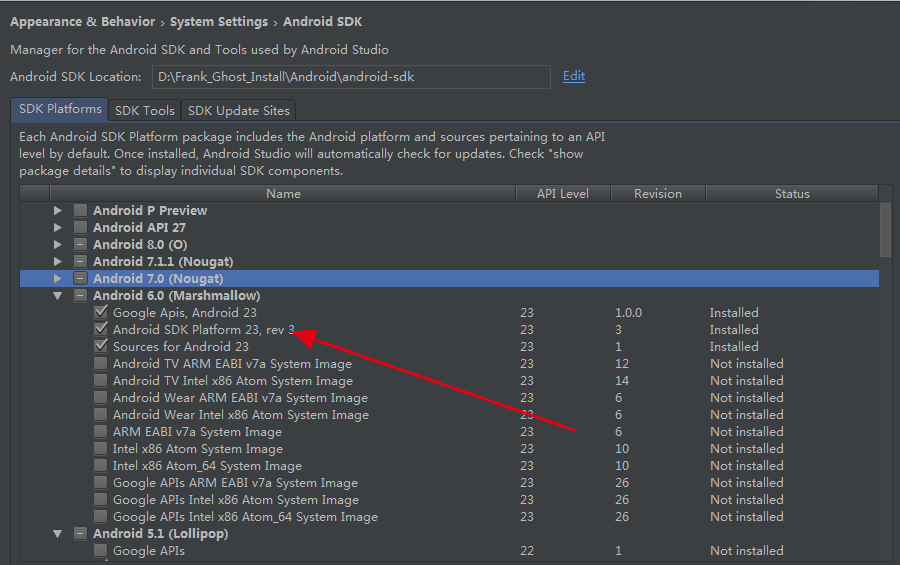
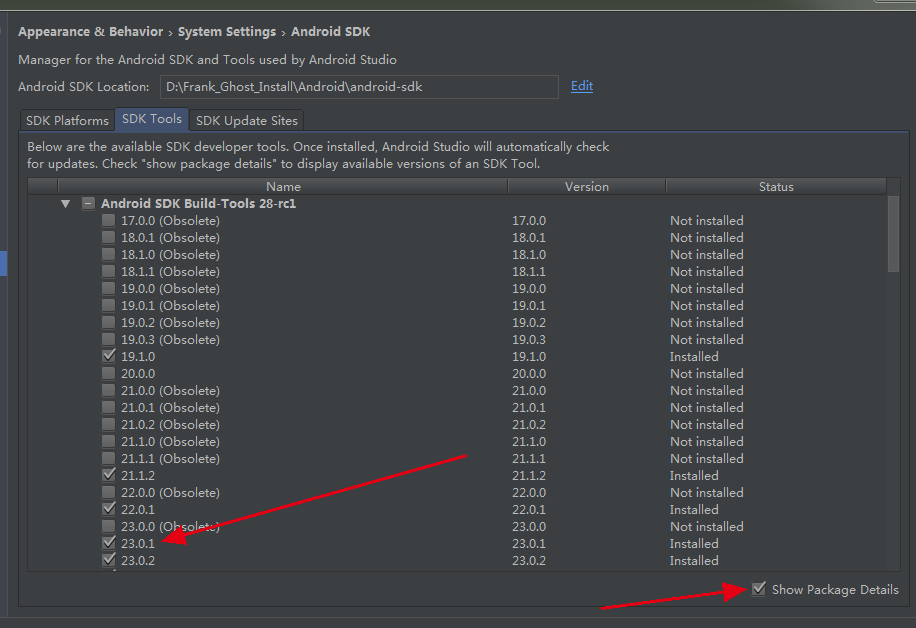
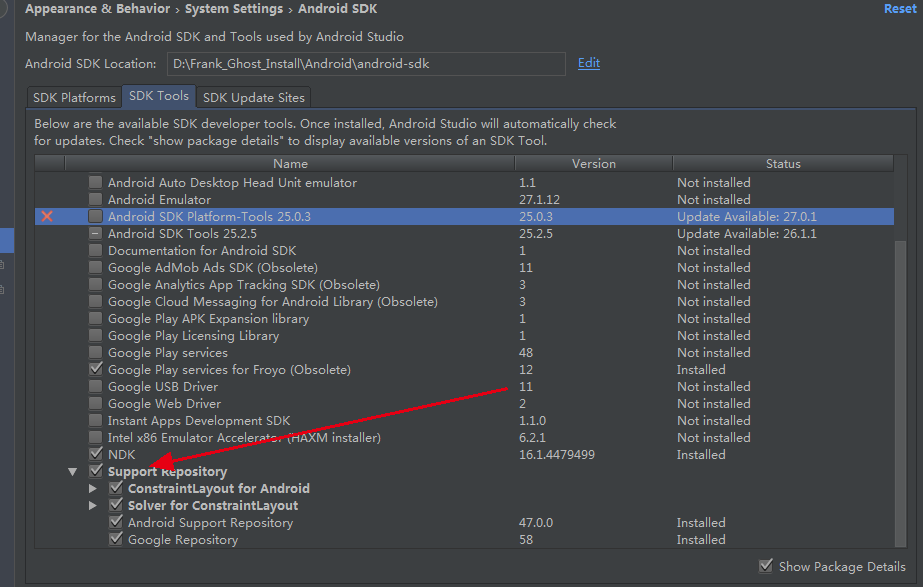
2、安装Android SDK下载地址http://www.androiddevtools.cn/选择对应的平台,可同时下载Android Studio安装方法该网址有详细讲述,这里不再赘述在设置SDK的环境变量时必须要为ANDROID_HOME,否则会在后面报错,原因我在后面讲解。3、设置SDK打开Android SDK Manager。 选中以下项目: Android SDK Build-tools version 23.0.1 Android 6.0 (API 23) Android Support Repository Local Maven repository for Support Libraries



下面是开始正式的RN环境配置了4、安装node这货是基于js的,node.js轻量级的Web服务器,想要是React Native跑起来需要安装node, 如果没有安装node.js,先去官网安装node.js.下载地址:https://nodejs.org/en/

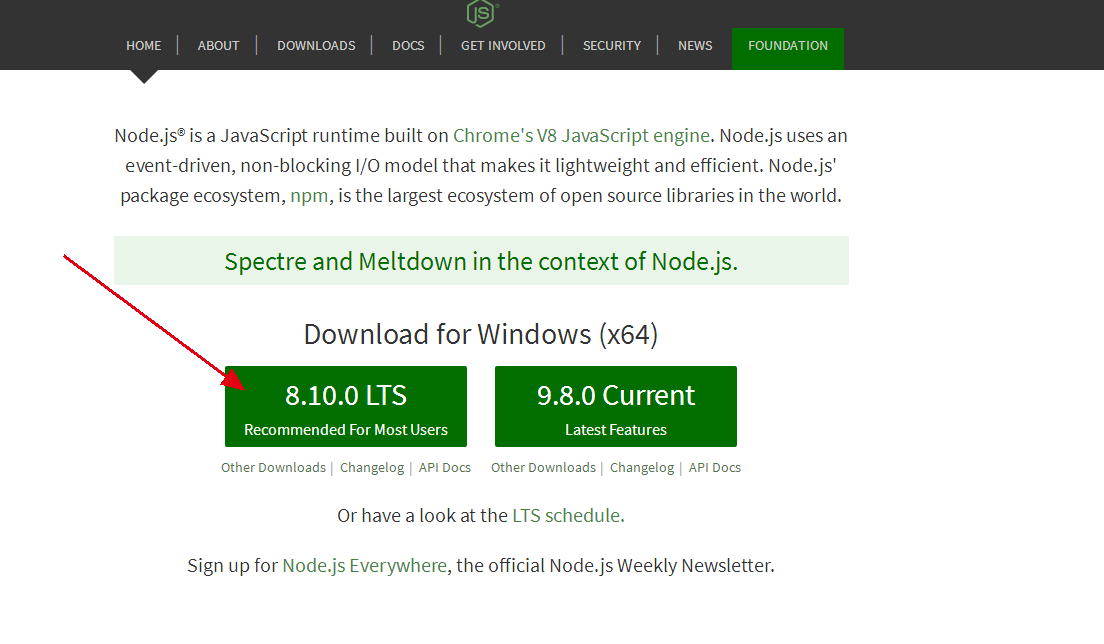
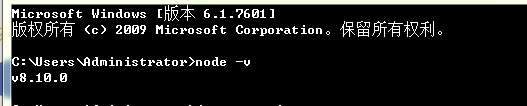
下载推荐版就可以,箭头所示下载后安装在你指定的路径并记住安装的路径我的路径D:\Frank_Ghost_Install\Node安装后打开cmd命令输入node -v

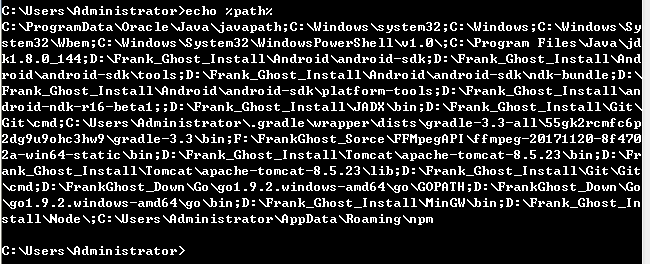
显示如图所示则代表安装成功(并自动写入环境变量了)可以使用命令查看echo %path%

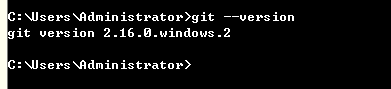
5、安装git(也可不需要安装,建议安装)下载地址https://git-scm.com/downloads选择对应的版本即可安装后设置环境变量设置完毕后再cmd命令窗口执行git --verison

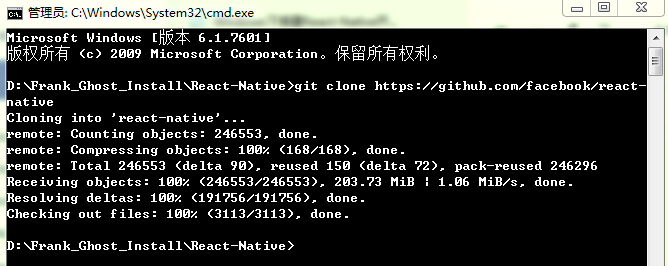
查看版本信息即可6、安装react-native命令行工具react-native-cligit配置完成后1) 在命令行中进入你希望RN安装的目录2) 输入git clone https://github.com/facebook/react-native.git,可指定路径clone(或者 git clone git@github.com:facebook/react-native.git)等待下载

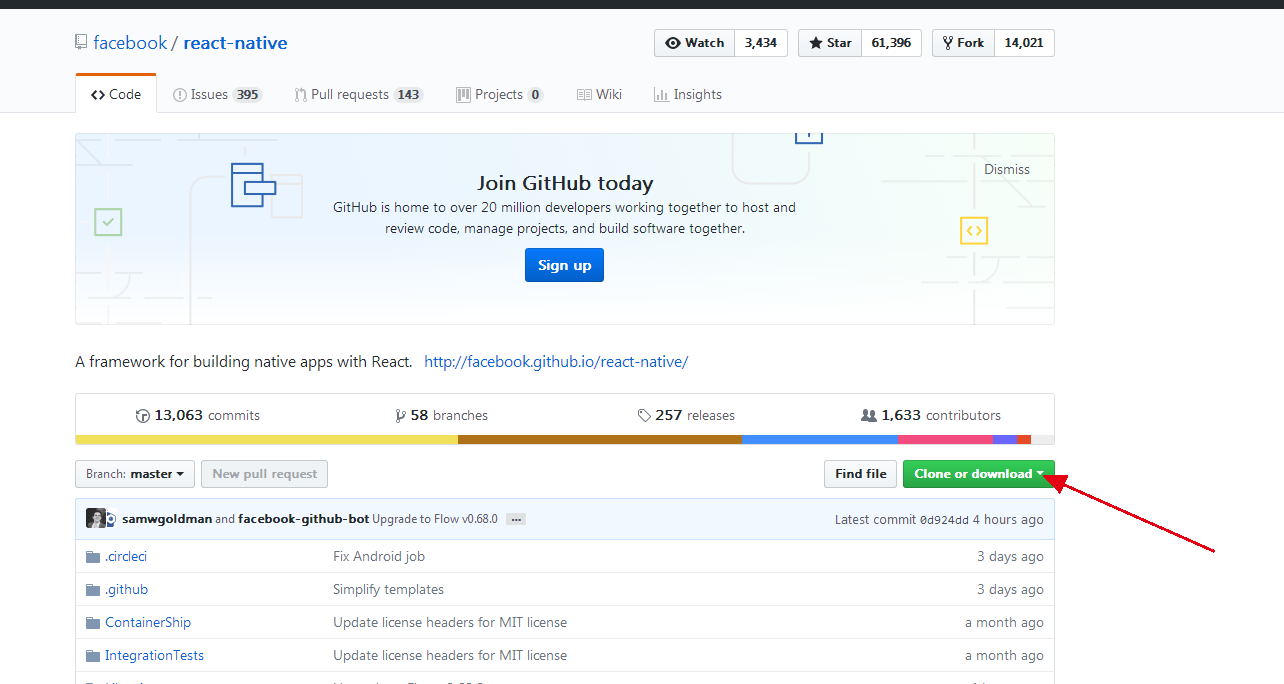
如没安装的打开网页

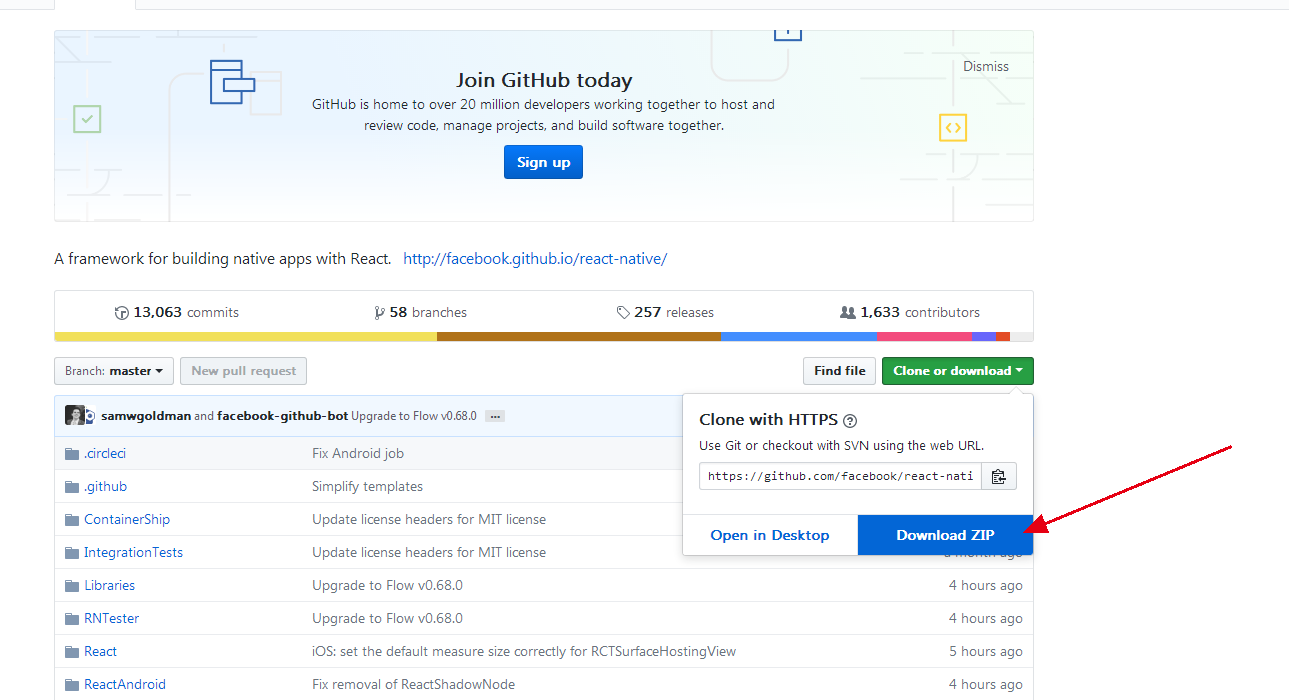
下载

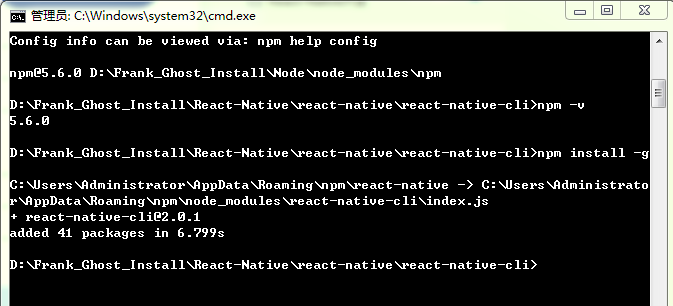
下载完后解压可指定路径解压以上步骤完成后3) 进入刚刚目录下的react-native目录下的react-native-cli目录,输入npm install -g

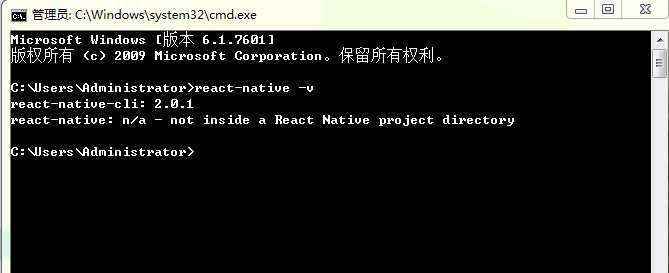
安装好之后,可以命令行下就有react-native命令了接下来咱们测试一下在cmd命令窗口输入(这里说明一下所有cmd命令窗口是新开窗口)react-native -v

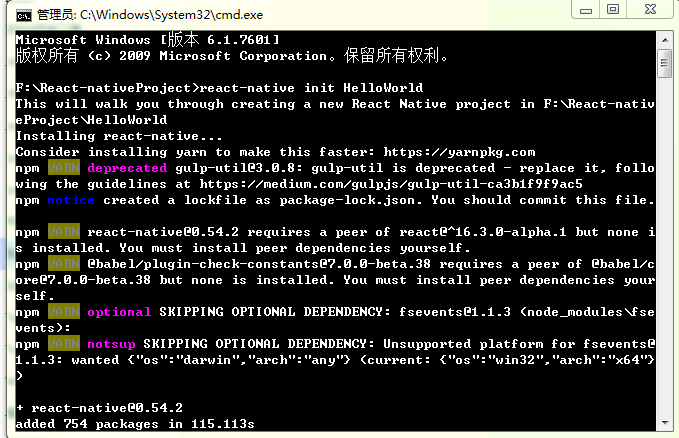
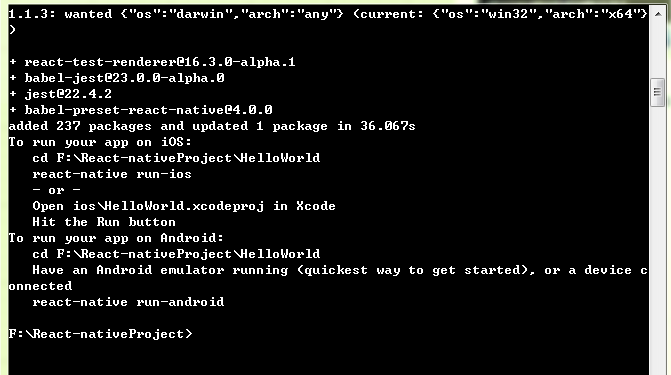
7、创建RN项目进入你希望创建项目的目录后,输入react-native init HelloWorld,(这里HelloWorld为工程名)等待一段时间

运行成功

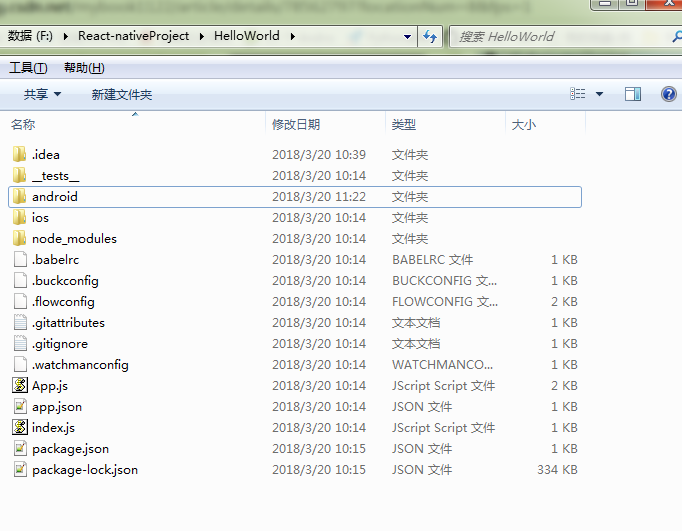
项目目录结构

7、运行package然后切换到刚才的工程目录下,cmd命令窗口输入react-native start

运行完之后

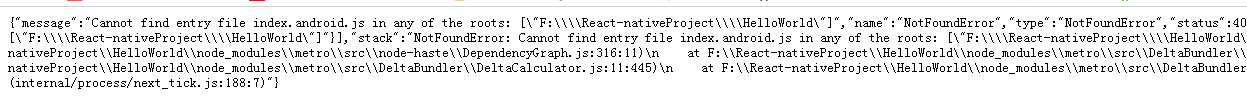
然后在浏览器输入注意老版本(低于0.49)的地址为http://localhost:8081/index.android.bundle?platform=android或http://localhost:8081/index.bundle?platform=android,若是能打开看见下面就证明服务器就可以了。 第一个地址打开是:

第二个的打开是

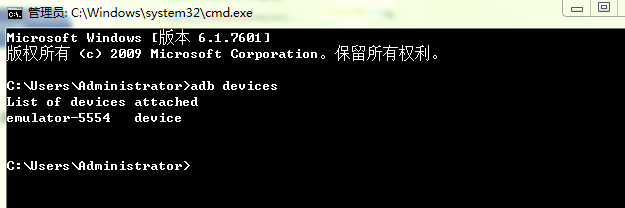
如果你遇到了ERROR Watcher took too long to load的报错,请尝试修改node_modules/react-native/packager/react-packager/src/FileWatcher/index.js,将其中的MAX_WAIT_TIME 从25000改为更大的值(单位是毫秒)8、运行项目并调试连上手机或模拟器(模拟器我使用的Android Emulator),在cmd命令窗口输入adb devices查看手机是否确定连上,如果显示有设备则证明已经连上设备。

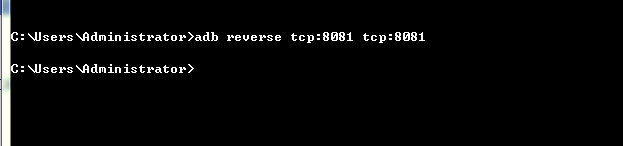
如需了解adb命令详解这里不作讲解,可自行百度。1、如果手机是android5.0及以上的系统,则在cmd命令窗口输入:adb reverse tcp:8081 tcp:8081

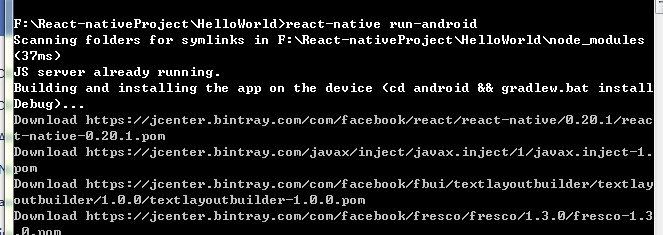
即可连接上服务器调试,随后运行在HelloWorld目录下执行以下命令react-native run-android

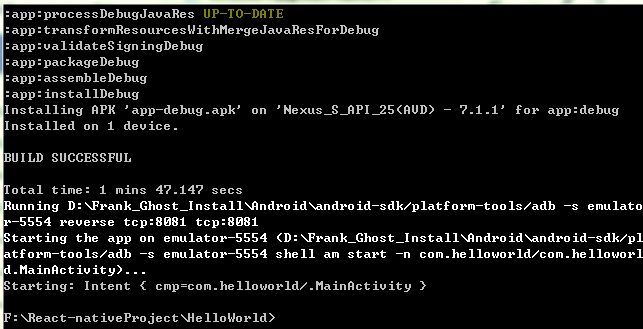
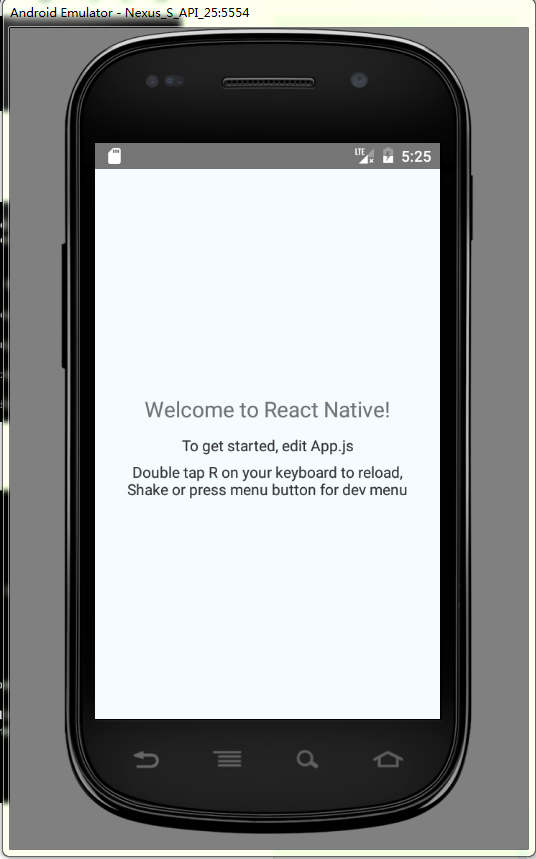
即可运行在手机或模拟器上。 运行成功后是如下图

模拟器截图

2、如果是android5.0以下的机器,则先再在工程目录下使用react-native run-android命令运行工程,随后摇晃手机选择Dev Settings,选择Debug server host & port for device输入ip地址加端口号,如“192.168.0.1:8081”。
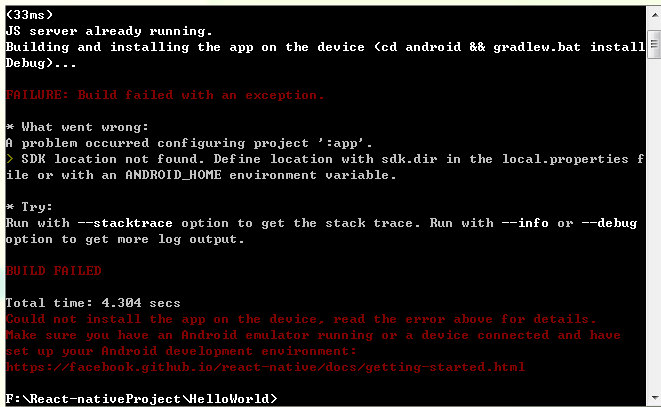
如在执行react-native run-android命令时报如下错误FAILURE: Build failed with an exception.
* What went wrong:A problem occurred configuring project ':app'.> SDK location not found. Define location with sdk.dir in the local.properties file or with an ANDROID_HOME environment variable.
* Try:Run with --stacktrace option to get the stack trace. Run with --info or --debugoption to get more log output.
BUILD FAILED
Total time: 4.304 secsCould not install the app on the device, read the error above for details.Make sure you have an Android emulator running or a device connected and haveset up your Android development environment:https://facebook.github.io/react-native/docs/getting-started.html

本人的出错的原因是上述讲到的sdk环境变量设置的变量名错误修改为ANDROID_HOME即可ANDROID_HOME变量名在react-native使用时有引用此变量名,如果不是此变量名则会提示SDK未找到SDK location not found。至此则环境安装完毕。如有疑问可询问抑或是百度查看。欢迎关注微信号:魅影响或扫描下方二维码关注

往期推送1、内存的快捷方式-指针
2、程序员必备知识计算机数据存储(上)
3、Windows下腾讯应用宝认领应用步骤
4、最全Windows下搭建go语言开发环境以及开发IDE
2、安装Android SDK下载地址http://www.androiddevtools.cn/选择对应的平台,可同时下载Android Studio安装方法该网址有详细讲述,这里不再赘述在设置SDK的环境变量时必须要为ANDROID_HOME,否则会在后面报错,原因我在后面讲解。3、设置SDK打开Android SDK Manager。 选中以下项目: Android SDK Build-tools version 23.0.1 Android 6.0 (API 23) Android Support Repository Local Maven repository for Support Libraries
下面是开始正式的RN环境配置了4、安装node这货是基于js的,node.js轻量级的Web服务器,想要是React Native跑起来需要安装node, 如果没有安装node.js,先去官网安装node.js.下载地址:https://nodejs.org/en/
下载推荐版就可以,箭头所示下载后安装在你指定的路径并记住安装的路径我的路径D:\Frank_Ghost_Install\Node安装后打开cmd命令输入node -v
显示如图所示则代表安装成功(并自动写入环境变量了)可以使用命令查看echo %path%
5、安装git(也可不需要安装,建议安装)下载地址https://git-scm.com/downloads选择对应的版本即可安装后设置环境变量设置完毕后再cmd命令窗口执行git --verison
查看版本信息即可6、安装react-native命令行工具react-native-cligit配置完成后1) 在命令行中进入你希望RN安装的目录2) 输入git clone https://github.com/facebook/react-native.git,可指定路径clone(或者 git clone git@github.com:facebook/react-native.git)等待下载
如没安装的打开网页
下载
下载完后解压可指定路径解压以上步骤完成后3) 进入刚刚目录下的react-native目录下的react-native-cli目录,输入npm install -g
安装好之后,可以命令行下就有react-native命令了接下来咱们测试一下在cmd命令窗口输入(这里说明一下所有cmd命令窗口是新开窗口)react-native -v
7、创建RN项目进入你希望创建项目的目录后,输入react-native init HelloWorld,(这里HelloWorld为工程名)等待一段时间
运行成功
项目目录结构
7、运行package然后切换到刚才的工程目录下,cmd命令窗口输入react-native start
运行完之后
然后在浏览器输入注意老版本(低于0.49)的地址为http://localhost:8081/index.android.bundle?platform=android或http://localhost:8081/index.bundle?platform=android,若是能打开看见下面就证明服务器就可以了。 第一个地址打开是:
第二个的打开是
如果你遇到了ERROR Watcher took too long to load的报错,请尝试修改node_modules/react-native/packager/react-packager/src/FileWatcher/index.js,将其中的MAX_WAIT_TIME 从25000改为更大的值(单位是毫秒)8、运行项目并调试连上手机或模拟器(模拟器我使用的Android Emulator),在cmd命令窗口输入adb devices查看手机是否确定连上,如果显示有设备则证明已经连上设备。
如需了解adb命令详解这里不作讲解,可自行百度。1、如果手机是android5.0及以上的系统,则在cmd命令窗口输入:adb reverse tcp:8081 tcp:8081
即可连接上服务器调试,随后运行在HelloWorld目录下执行以下命令react-native run-android
即可运行在手机或模拟器上。 运行成功后是如下图
模拟器截图
2、如果是android5.0以下的机器,则先再在工程目录下使用react-native run-android命令运行工程,随后摇晃手机选择Dev Settings,选择Debug server host & port for device输入ip地址加端口号,如“192.168.0.1:8081”。
如在执行react-native run-android命令时报如下错误FAILURE: Build failed with an exception.
* What went wrong:A problem occurred configuring project ':app'.> SDK location not found. Define location with sdk.dir in the local.properties file or with an ANDROID_HOME environment variable.
* Try:Run with --stacktrace option to get the stack trace. Run with --info or --debugoption to get more log output.
BUILD FAILED
Total time: 4.304 secsCould not install the app on the device, read the error above for details.Make sure you have an Android emulator running or a device connected and haveset up your Android development environment:https://facebook.github.io/react-native/docs/getting-started.html
本人的出错的原因是上述讲到的sdk环境变量设置的变量名错误修改为ANDROID_HOME即可ANDROID_HOME变量名在react-native使用时有引用此变量名,如果不是此变量名则会提示SDK未找到SDK location not found。至此则环境安装完毕。如有疑问可询问抑或是百度查看。欢迎关注微信号:魅影响或扫描下方二维码关注

往期推送1、内存的快捷方式-指针
2、程序员必备知识计算机数据存储(上)
3、Windows下腾讯应用宝认领应用步骤
4、最全Windows下搭建go语言开发环境以及开发IDE
相关文章推荐
- Windows 系统下搭建React-Native 开发环境
- 最完整的Windows下React Native开发环境搭建与第一个程序HelloWorld
- React-Native搭建开发环境-Android-Windows
- 在Windows平台搭建ReactNative全套开发环境
- React Native Windows下搭建React Native开发环境
- 在Windows下搭建React-Native Android开发环境
- 一步一步在 Windows下搭建 React Native Android 开发环境
- Windows上搭建React-Native开发环境
- windows下的react-native 开发环境搭建
- Windows下React Native Android开发环境的搭建
- 在 windows 开发 reactNative 的环境 搭建过程 react-native-android
- react-native for android windows开发环境搭建详细记录
- Windows下React Native开发01 -- Android开发环境搭建
- windows下搭建React Native for Android 开发环境
- react-native 搭建windows下android开发环境
- Windows环境下Android的ReactNative开发环境搭建
- React Native开发环境搭建中的各种坑-Windows
- 在Windows下搭建React Native Android开发环境常见问题
