React Native Windows下搭建React Native开发环境
2017-09-16 14:28
435 查看
Windows下搭建React Native环境
前提是Android环境已经搭建完成工具
Node.js (node-v6.11.3-x64.msi)安装步骤
1、安装Node.js
根据上面的.msi安装,安装完成后,windows系统会自动添加node相关工具的环境变量判断是否安装成功:
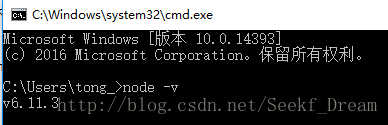
执行命令:node -v
安装成功,则有如下提示:

2、安装React Native
执行命令:npm install -g react-native-cli判断是否安装成功:
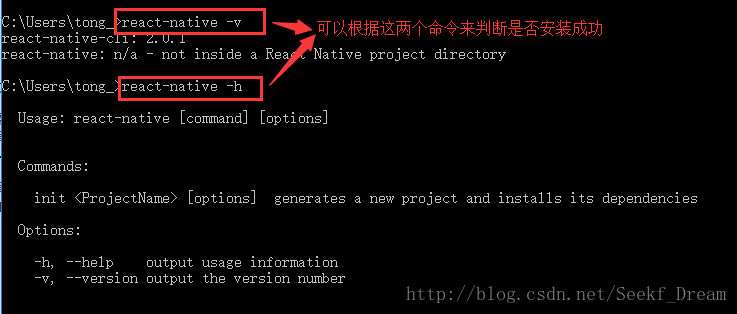
执行命令1:react-native -v
执行命令2:react-native -h
安装成功,则有如下提示:

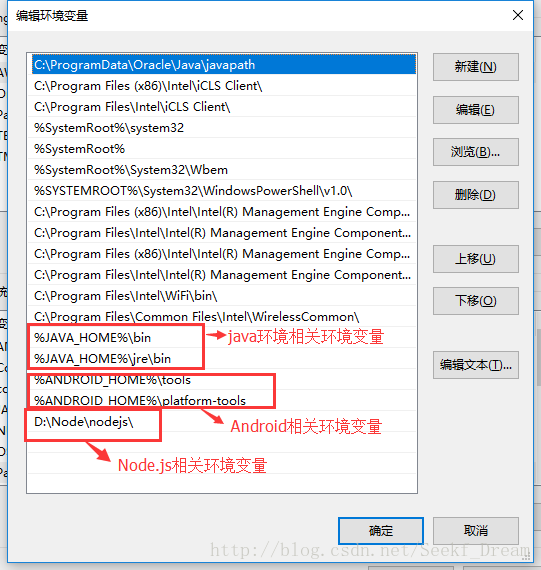
核对环境变量
java环境变量Android环境变量
Node环境变量
示例:

相关文章推荐
- react-native —— 在Windows下搭建React Native Android开发环境
- Windows搭建React-native开发环境
- 在Windows平台搭建ReactNative全套开发环境
- React-Native搭建开发环境-Android-Windows
- Windows 系统下搭建React-Native 开发环境
- Windows上搭建React-Native开发环境
- 【React Native】React Native 的开发路(Windows 开发环境配置)
- ReactNative Windows Android开发环境搭建
- Windows环境搭建React Native Android的开发环境
- 在windows上搭建React-Native开发环境
- Windows下搭建React-Native开发环境及异常处理
- react-native for android windows开发环境搭建详细记录
- 在 windows 开发 reactNative 的环境 搭建过程 react-native-android
- windows下的react-native 开发环境搭建
- 一步一步在 Windows下搭建 React Native Android 开发环境
- react-native 搭建windows下android开发环境
