React Native跨平台开发2017 年终总结
2018-03-02 18:28
627 查看
从2016年开始关注React Native到现在,React Native的每一个版本发布我都会关注一下,虽然最近将重心转移到区块链开发上,这一年里,我还出版了一本《React Native移动开发实战》的书。在过去的一年中React Native经历了十几次的版本迭代,版本也从从v0.40升级到v0.52,总体来说,版本迭代没以前那么频繁,组件也越来越丰富,稳定性也越来越好了,下面就一些新组件,新API进行相关的总结。

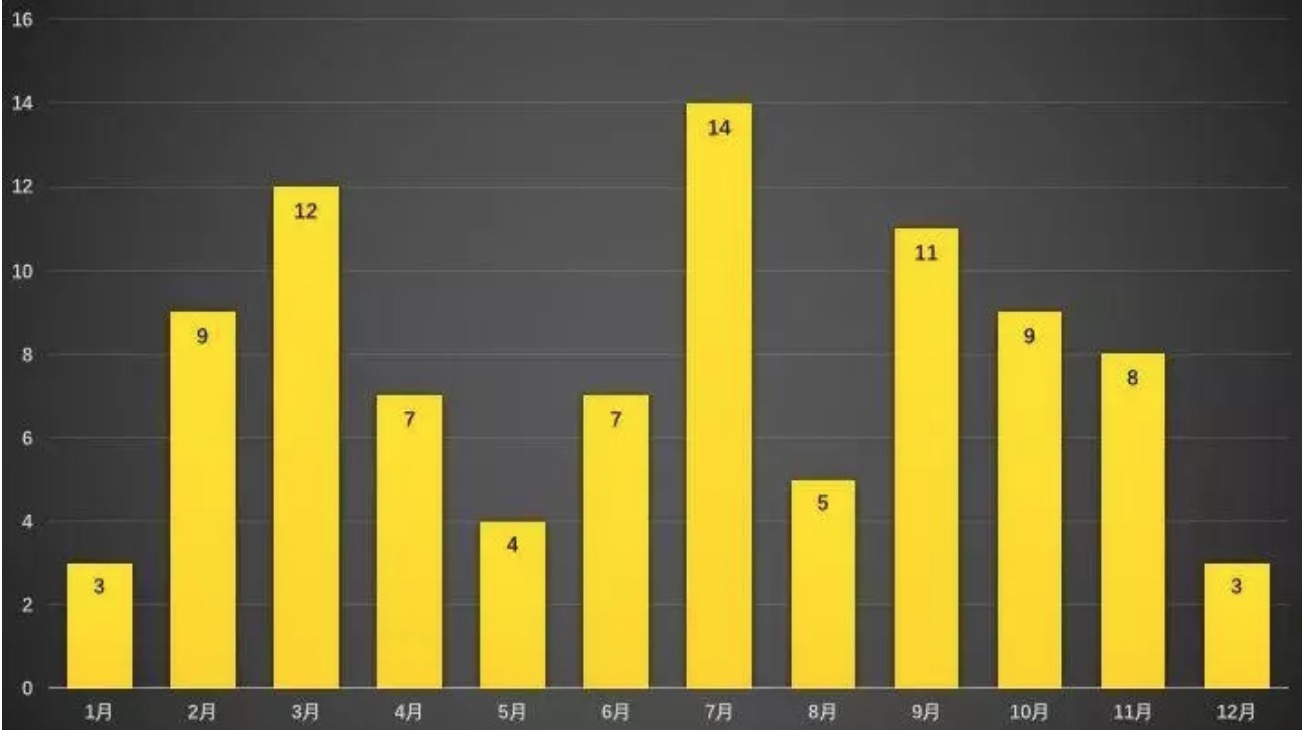
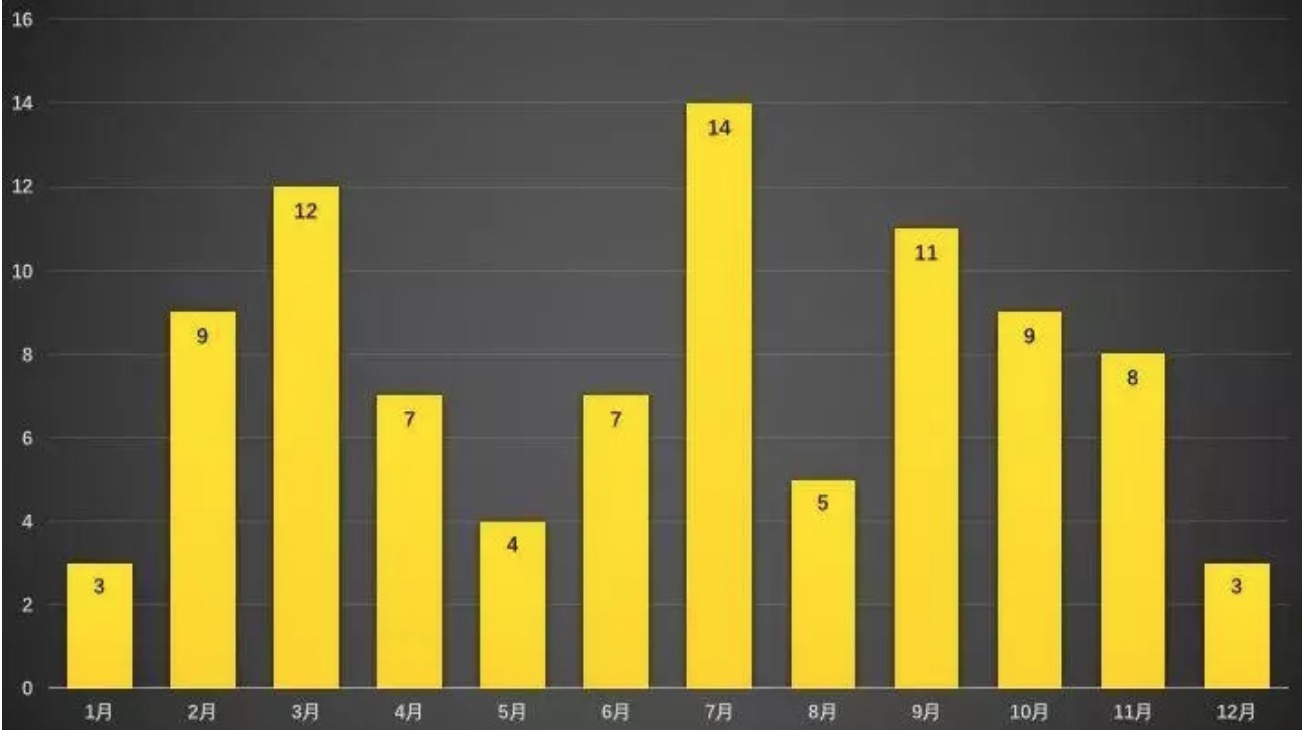
其发布的版本即频率如下图:

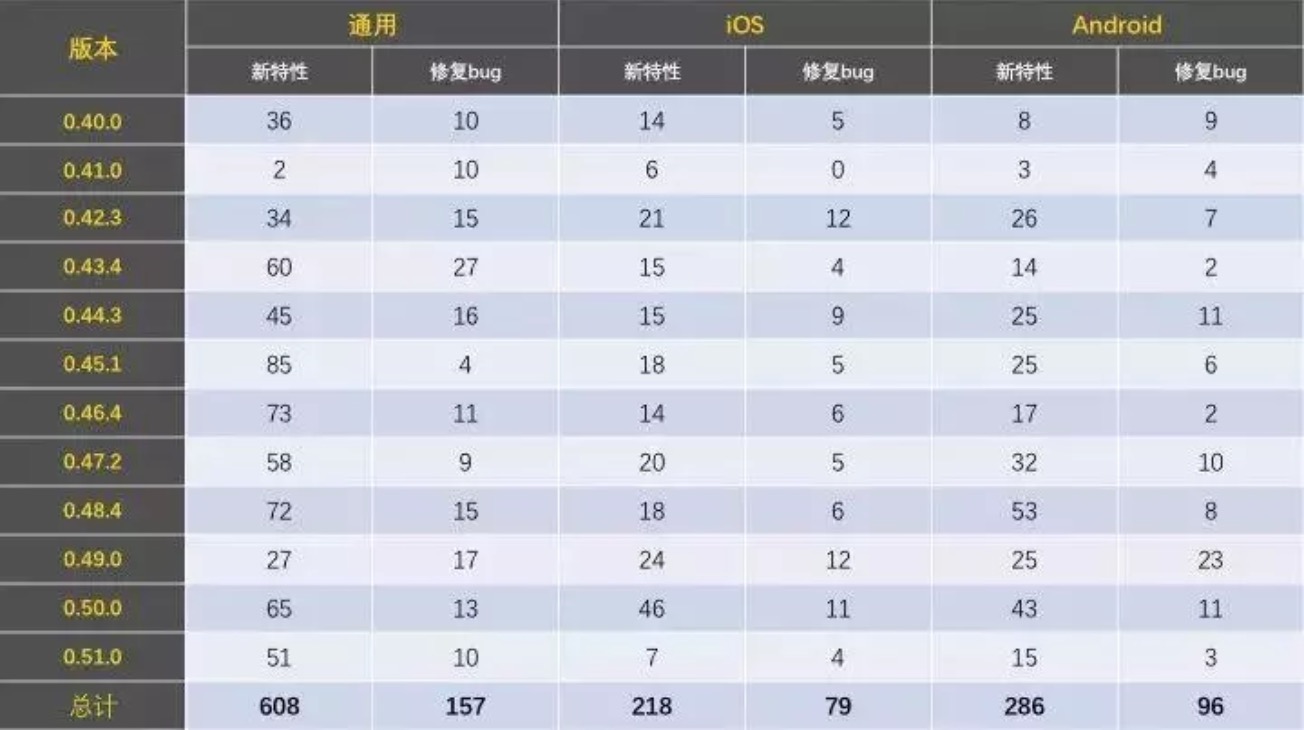
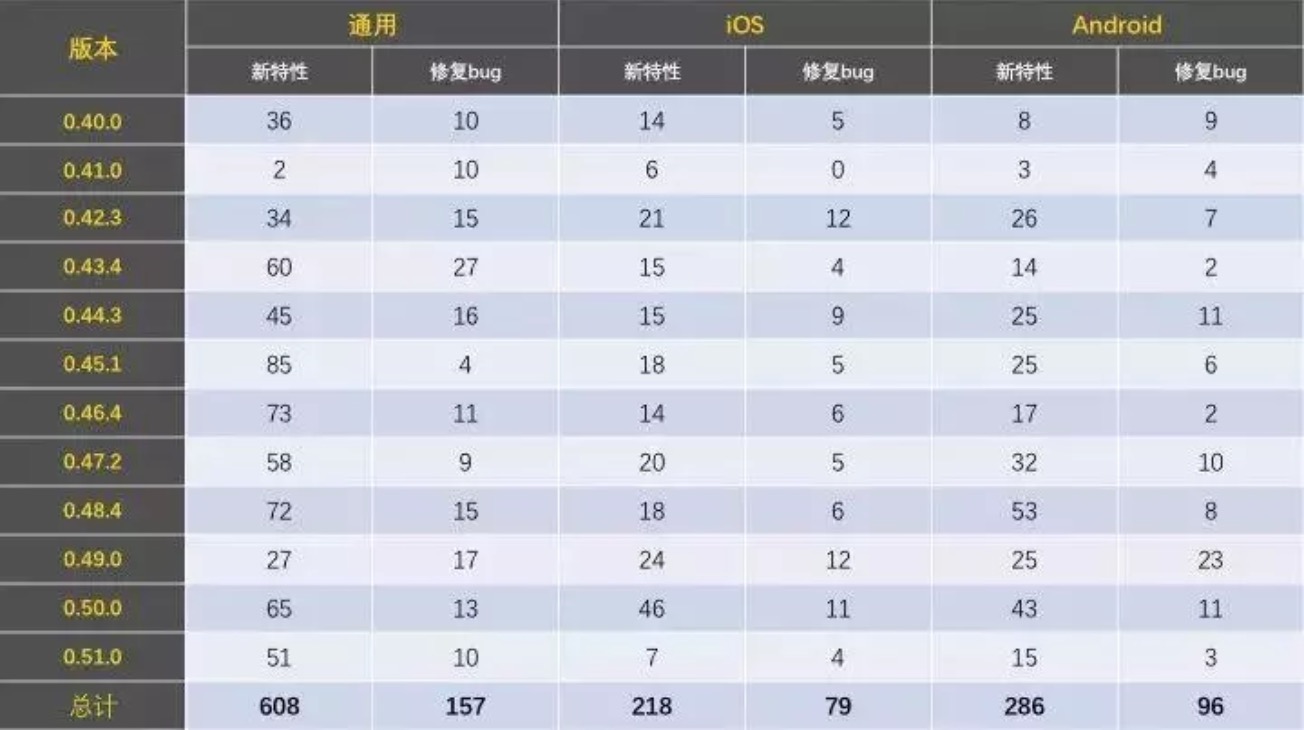
可以看到,在这一年中,React Native更新的内容如下:
仅针对 Android: 新特性 218 个、修复 bug 79 个 ;
仅针对 iOS: 新特性 286 个、修复 bug 96 个;
双平台通用: 新特性 608 个、修复 bug 157 个、重大变更 35 个。
如果用图形表示,则如下图所示:

Android:移除 RecyclerViewBackedScrollView 组件
通用:WebView 组件新增 injectJavaScript 方法;
通用:为组件的部分属性添加百分比支持;
通用: init 项目时可以添加模板。
通用:样式支持 alignContent 属性;
通用:init 项目时的模板可以自定义了。
通用:将 Navigator 组件标记为过期;
iOS:移除 MapViewIOS 组件,建议使用 Airbnb 的 react-native-maps。
Android:为 AndroidViewPager 添加 peekEnabled 属性。
通用:TextInput 组件添加 autoGrow 属性。
通用:添加 SwipeableFlatList 组件(实验性);
Android:添加对 Android 8.0 的支持。
CheckBox:一个用在React Native上的复选框组件,(目前仅支持Android,未来会支持iOS)
ImageBackground:背景图片组件,它是一个容器组件,支持包含其他组件
VirtualizedList:FlatList和 SectionList 的底层实现。
FlatList:基于VirtualizedList的高性能简单列表组件。
SwipeableFlatList:一个带滑动显示更多菜单的FlatList组件;
SectionList:基于VirtualizedList的高性能分组(section)列表组件。
MaskedViewIOS:可以为组件添加一个透明的遮罩;
SafeAreaView:用于包裹其他View,它会自动应用填充布局中不足的一部分,但不包括navigation bars, tab bars, toolbars等视图。
DeviceInfo:一个类专门提供屏幕尺寸,字体缩放等信息的API。
BackHandler:监听设备上的后退按钮事件(Android、Apple TV)。
findNodeHandle:用于获取组件的本地节点句柄的API。
TVEventHandler: 一个用于接受Apple TV远程事件(如遥控器的事件)的API。
YellowBox:通过这个API可以屏蔽指定的警告。
takeSnapshot:将 takeSnapshot 方法从 UIManager 移动到ReactNative。
BackAndroid:使用功能更丰富的BackHandler代替;
Navigator:使用react-navigation代替;
ListView:使用FlatList代替;
MapView:使用react-native-maps代替此地图组件;
RecyclerViewBackedScrollView:现在直接通过ScrollView即可解决滚动冲突;
AdSupportIOS:使用react-native-deprecated-modules或react-native-idfa代替;
NavigationExperimental:使用react-navigation代替;
React Native年度功能
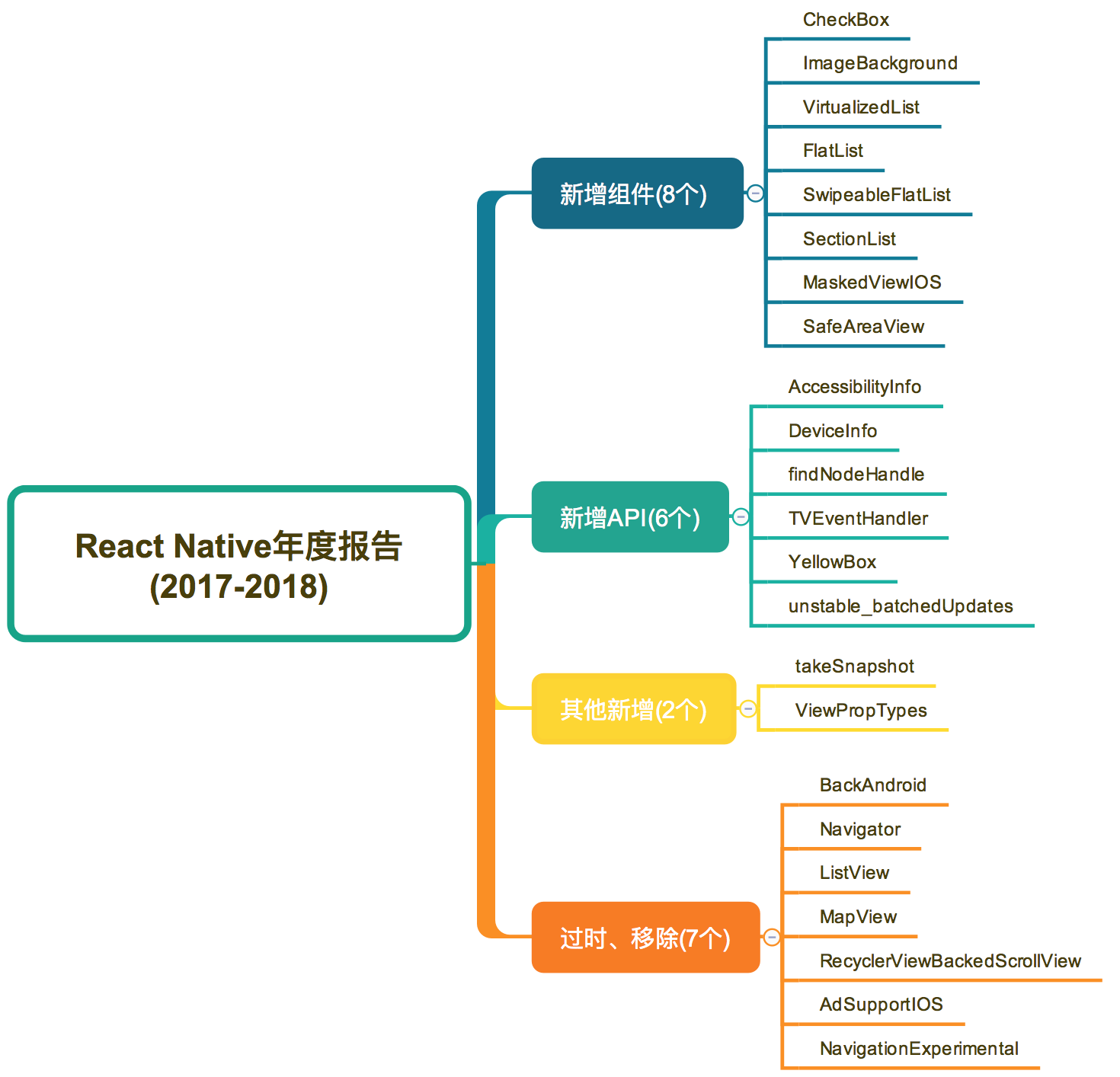
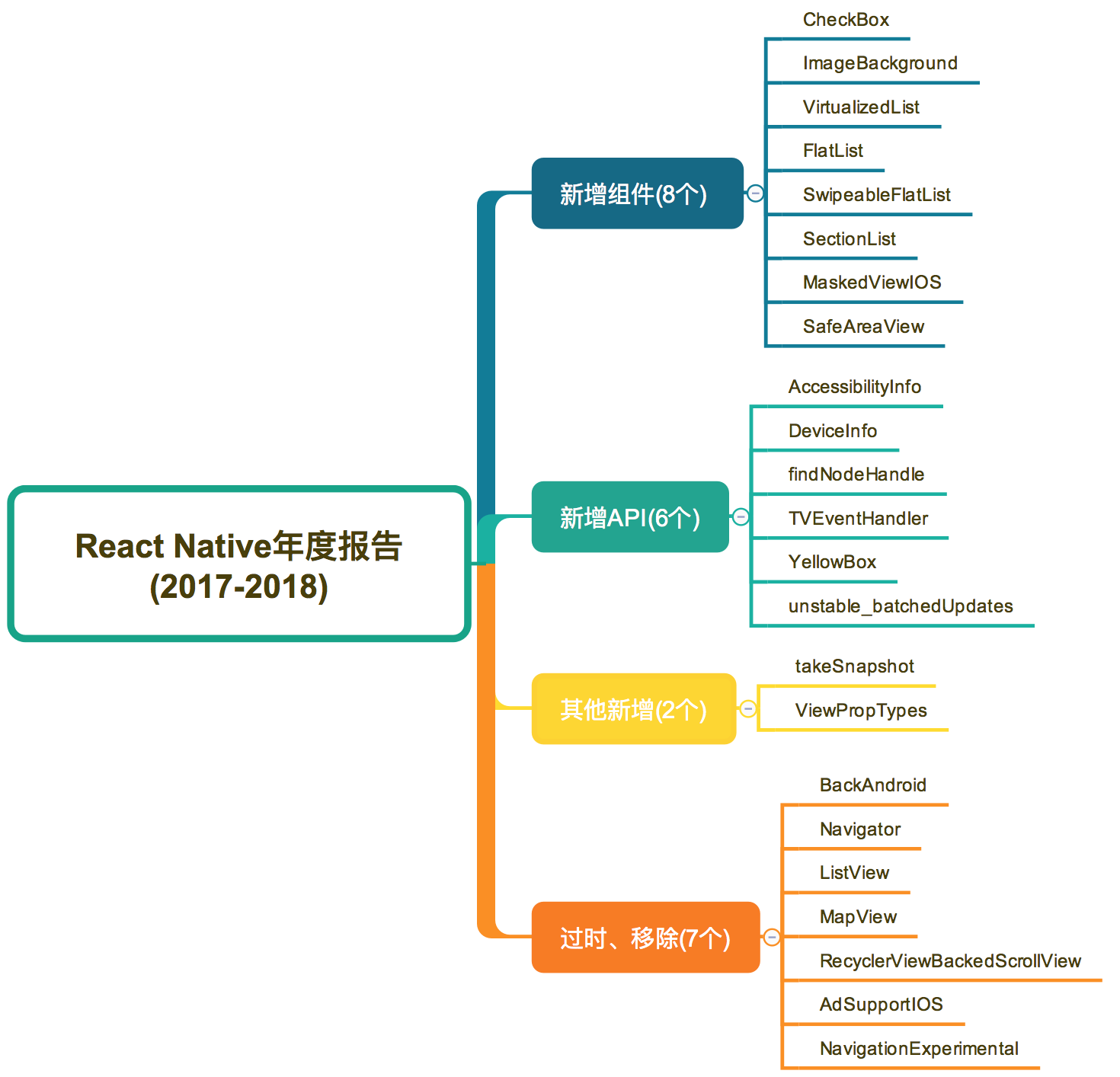
首先,借用网络上的一张图,一个使用Xmind绘制的React Native功能的图,该图简单明了的介绍了React Native在2017年的一些变化。
其发布的版本即频率如下图:

可以看到,在这一年中,React Native更新的内容如下:
仅针对 Android: 新特性 218 个、修复 bug 79 个 ;
仅针对 iOS: 新特性 286 个、修复 bug 96 个;
双平台通用: 新特性 608 个、修复 bug 157 个、重大变更 35 个。
如果用图形表示,则如下图所示:

版本更新详解
如果要总结下每个版本更新的内容,可以看下面的介绍。0.42
iOS:不再支持 Xcode7.x 编译,升级为 Xcode8.x;Android:移除 RecyclerViewBackedScrollView 组件
通用:WebView 组件新增 injectJavaScript 方法;
通用:为组件的部分属性添加百分比支持;
通用: init 项目时可以添加模板。
0.43
通用:FlatList 正式发布;通用:样式支持 alignContent 属性;
通用:init 项目时的模板可以自定义了。
0.44
通用:不再支持通过 @provides NameOfModule 导入模块;通用:将 Navigator 组件标记为过期;
iOS:移除 MapViewIOS 组件,建议使用 Airbnb 的 react-native-maps。
0.45
通用:添加支持通过 CameraRoll 组件访问视频。0.46
通用:引入 ImageBackground 组件。0.47
Android: link 命令支持关联 Kotlin 模块;Android:为 AndroidViewPager 添加 peekEnabled 属性。
0.48
iOS:移除 AdSupportIOS 组件。0.49
通用:将 index.ios.js 与 index.android.js 合并为 index.js;通用:TextInput 组件添加 autoGrow 属性。
0.51
通用: 组件中不再支持嵌套组件;通用:添加 SwipeableFlatList 组件(实验性);
Android:添加对 Android 8.0 的支持。
0.51
通用:padding,margin,border 等属性支持 RTL 布局方式;更新内容
新增组件
在这一年里,React Native一个新增了8个组件。大家可以从中文文档获得更多的介绍信息。CheckBox:一个用在React Native上的复选框组件,(目前仅支持Android,未来会支持iOS)
ImageBackground:背景图片组件,它是一个容器组件,支持包含其他组件
VirtualizedList:FlatList和 SectionList 的底层实现。
FlatList:基于VirtualizedList的高性能简单列表组件。
SwipeableFlatList:一个带滑动显示更多菜单的FlatList组件;
SectionList:基于VirtualizedList的高性能分组(section)列表组件。
MaskedViewIOS:可以为组件添加一个透明的遮罩;
SafeAreaView:用于包裹其他View,它会自动应用填充布局中不足的一部分,但不包括navigation bars, tab bars, toolbars等视图。
新增API函数
AccessibilityInfo:一个用于判断屏幕阅读器是否处于激活状态的API。DeviceInfo:一个类专门提供屏幕尺寸,字体缩放等信息的API。
BackHandler:监听设备上的后退按钮事件(Android、Apple TV)。
findNodeHandle:用于获取组件的本地节点句柄的API。
TVEventHandler: 一个用于接受Apple TV远程事件(如遥控器的事件)的API。
YellowBox:通过这个API可以屏蔽指定的警告。
其他新增
ViewPropTypes:View 中的 propTypes 被移到 ViewPropTypes中,使用时需要单独导包。takeSnapshot:将 takeSnapshot 方法从 UIManager 移动到ReactNative。
废弃组件及API
随着React Native版本的更新,React Native废弃了一些过时的API和组件。BackAndroid:使用功能更丰富的BackHandler代替;
Navigator:使用react-navigation代替;
ListView:使用FlatList代替;
MapView:使用react-native-maps代替此地图组件;
RecyclerViewBackedScrollView:现在直接通过ScrollView即可解决滚动冲突;
AdSupportIOS:使用react-native-deprecated-modules或react-native-idfa代替;
NavigationExperimental:使用react-navigation代替;
相关文章推荐
- React Native跨平台开发2017 年终总结
- React-Native开发之BUG 总结
- iOS开发——React Native入门总结
- react-native总结之项目开发环境创建
- React-Native开发总结-html层面上的问题
- React-Native开发之BUG 总结
- 带你从零学ReactNative开发跨平台App开发[react native SqlLite 终极运用](十二)
- 基于Redux的ReactNative项目开发总结(二)
- React-Native开发总结-原生APP层面上的问题
- React-Native开发总结-react-navigation应用与实践
- 基于Redux的ReactNative项目开发总结(一)
- React-Native开发总结-webview
- React-Native开发总结-前端常规需求实现方案
- 基于Redux的ReactNative项目开发总结(一)
- React Native跨平台移动应用学习与开发(一) 环境的搭建
- React-Native开发总结-组件高级使用方案汇总
- 带你从零学ReactNative开发跨平台App开发-[react native 仿boss直聘](十三)
- 基于Redux的ReactNative项目开发总结(一)
