React-Native环境搭建
2018-03-02 11:04
183 查看
React-Native环境搭建需要:
1、安装Java JDK
2、安装Android Studio
3、安装node.js
4、安装git
5、安装Python 2.x (注意目前不支持Python 3版本)
6、安装react-native-cli
7、测试环境是否搭建好附:React-Native中文网环境搭建链接 https://reactnative.cn/docs/0.46/getting-started.html#content1、安装Java JD
首先从Java官网下载JDK并且安装,接下来要配置
2、安装Android StudioReact Native目前需要Android Studio2.0或更高版本。
确定所有安装都勾选了,尤其是
在初步安装完成后,选择

检查已安装的组件,尤其是模拟器和HAXM加速驱动。

安装完成后,在Android Studio的欢迎界面中选择

在

在

你可以把Android SDK的tools和platform-tools目录添加到
3、安装node.js这货是基于js的,node.js轻量级的Web服务器,想要是React Native跑起来需要安装node, 如果没有安装node.js,先去官网安装node.js,最好是4.1以上版本下载地址:https://nodejs.org/en/下载node.js,找好对应的版本,然后去安装就可以了。我安装的是4.4.4版本,你们也可以安装其他的
大家可以通过node -v的命令来测试NodeJS是否安装成功
4、安装git安装React-native需要用到git,如果没有配置git,需要先下载对应的客户端,然后将git加入path环境变量即可
下载地址:https://git-for-windows.github.io/
5、Python安装 (注意目前不支持Python 3版本)
下载地址:https://www.python.org/downloads/release/python-2713/下载完后,双击安装 python-2.7.13.amd64.msi,安装完后,配置环境变量,在path里添加python的安装路径。
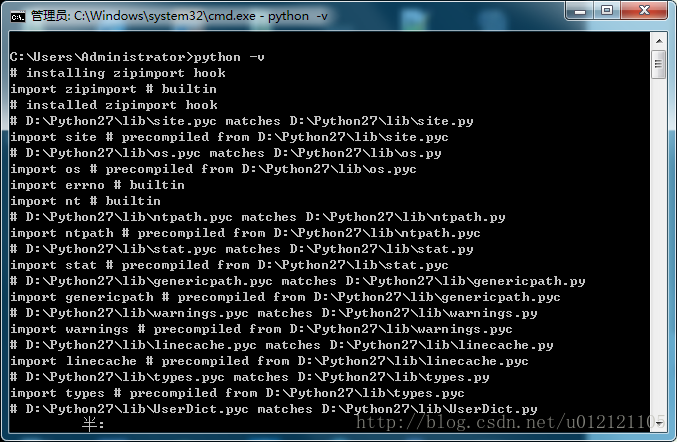
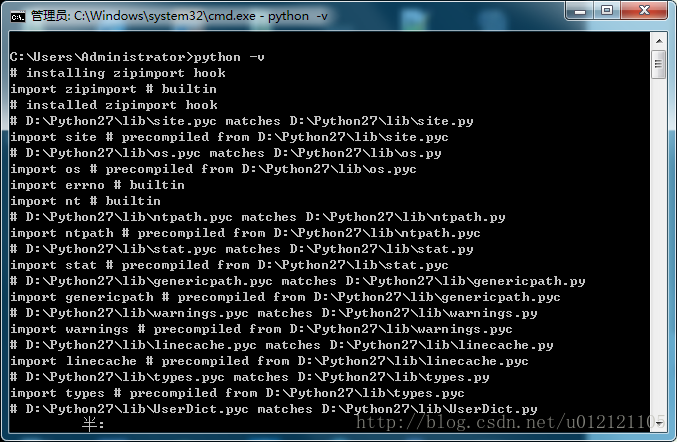
重打开cmd命令,输入python -v 后出现如下图则python 环境配置成功:

6、react-native-cli安装
React Native的命令行工具用于执行创建、初始化、更新项目、运行打包服务(packager)等任务。
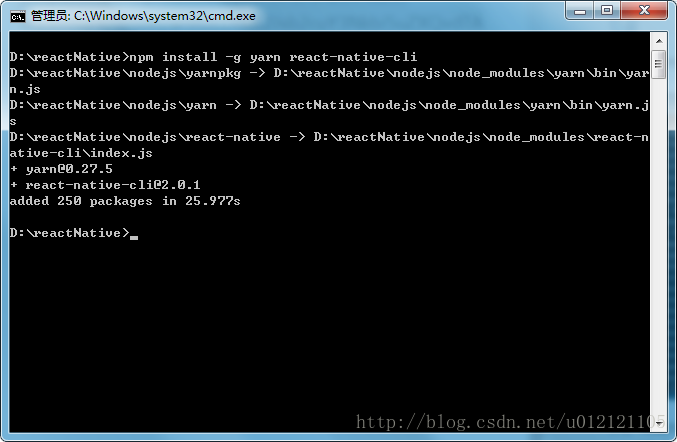
cmd命令,输入 npm install -g yarn react-native-cli
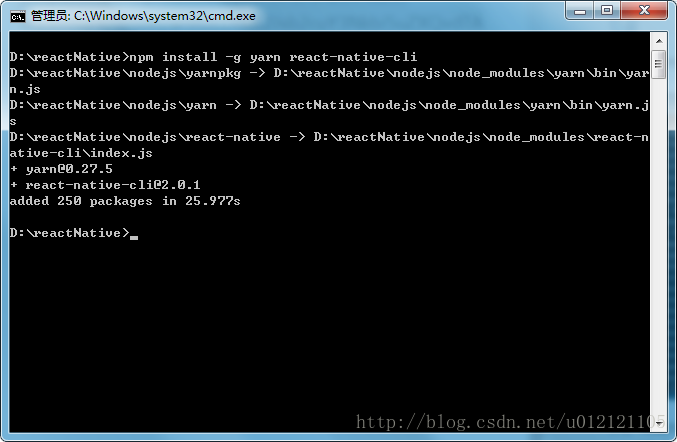
如果成功的话,如下图所示:

7、测试React-Native是否搭建好
主要下面三个命令初始化react-native项目并运行到android手机上。
1、react-native init HelloReact
2、cd HelloReact3、react-native run-android
步骤1 在你的磁盘创建一个名为RN的文件夹用于包含react-native项目,进入目录,按住Shift+鼠标右键,选择在“在此处打开命令窗口(W)”; 接着输入react-native init HelloReact,初始化react-native项目,运行完后,如果成功会在你的磁盘的RN文件夹生成一个HelloReact项目
步骤2 cd HelloProject 进入项目
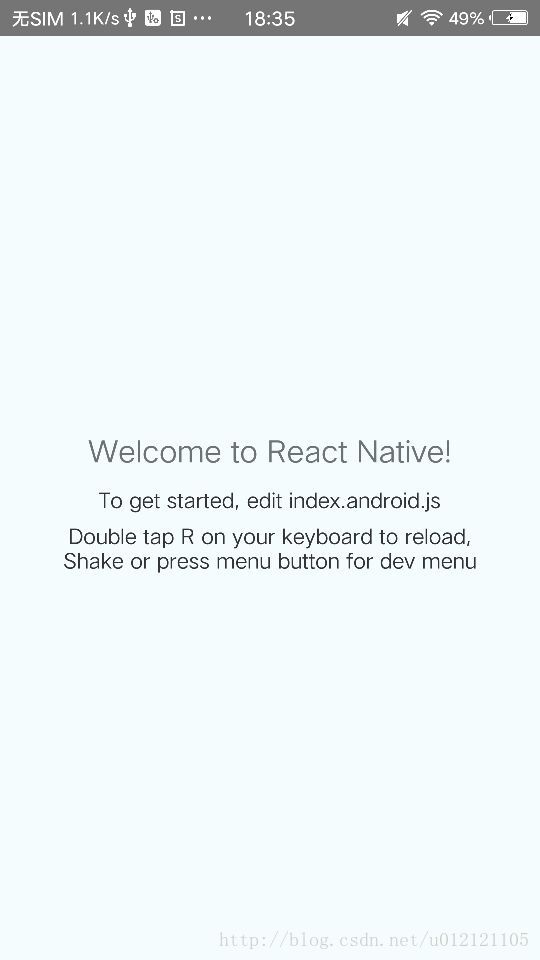
步骤3 电脑通过USB连接手机,手机要在设置打开“开发者选项”(不同的手机,打开的方式不同)。然后输入react-native run-android命令,成功的话手机上会出现,以下界面

注意事项:
如果运行不能成功,有以下可能:
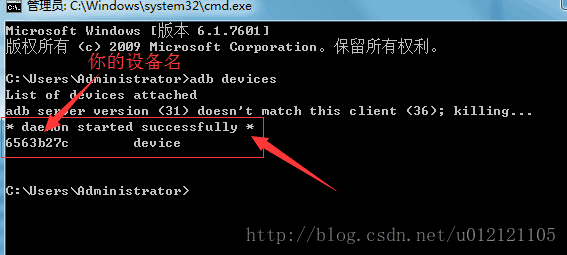
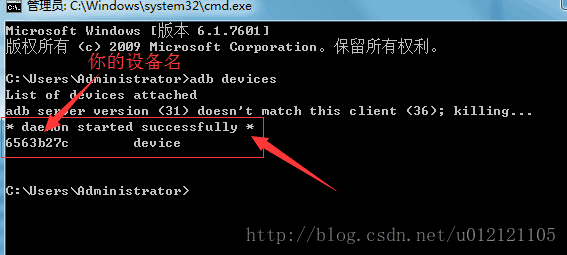
1、要确保以上工具都安装了,并且到加入系统环境变量的Path路径上2、存放react-native项目的文件夹名,最好是由字母和下划线组成3、查看手机是否连接上电脑,可以用adb devices命令查看是否连接上,如下图:

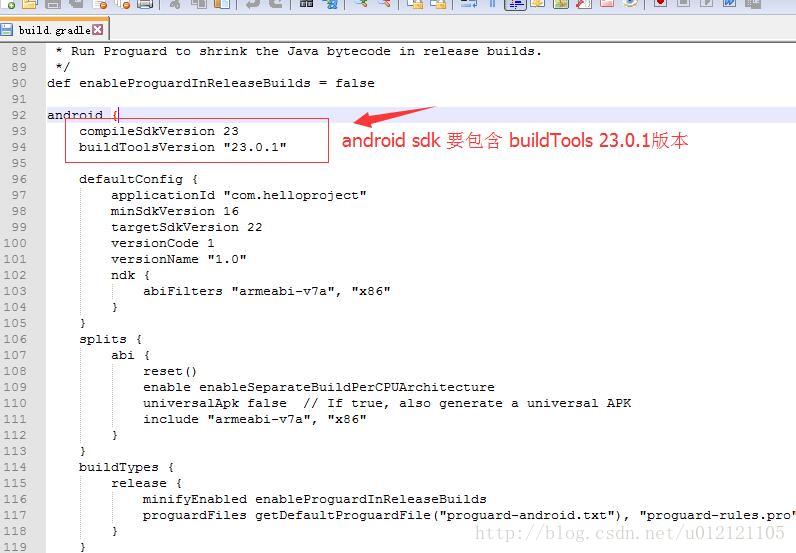
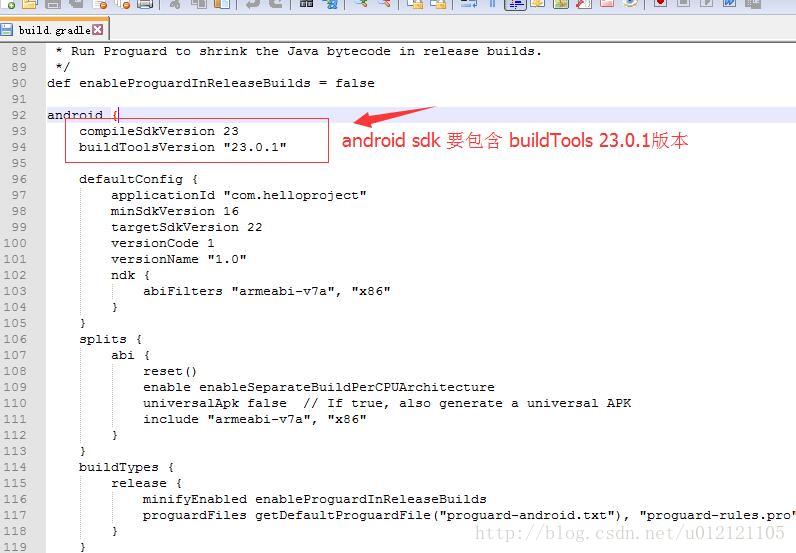
4、项目中的目录下的 android–>build.gradle中
compileSdkVersion 23
buildToolsVersion “23.0.1”
中的版本,android sdk要包含有。
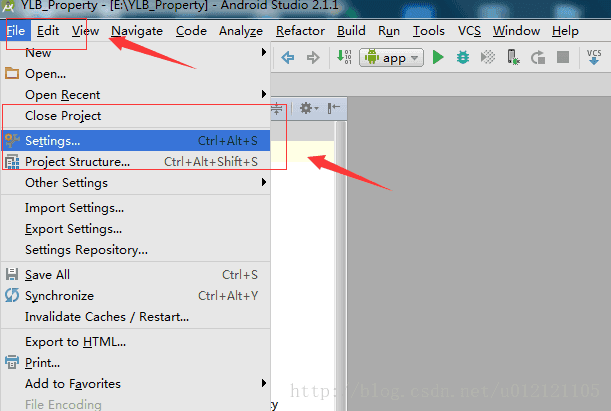
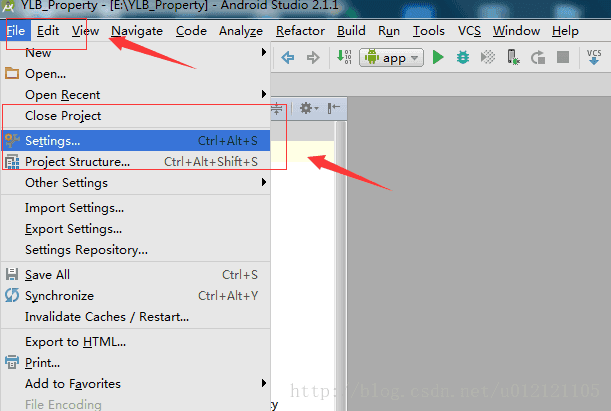
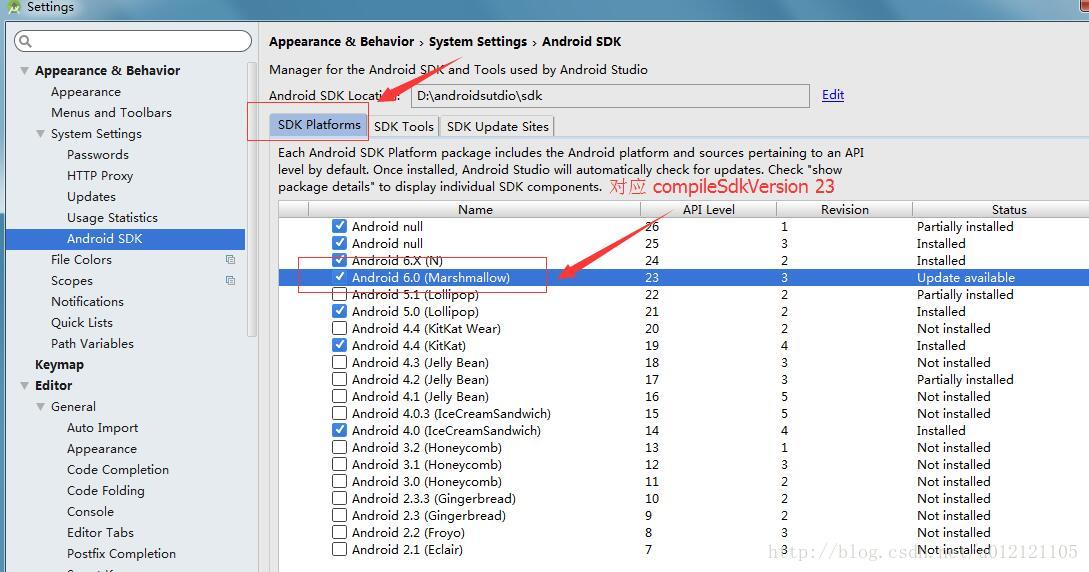
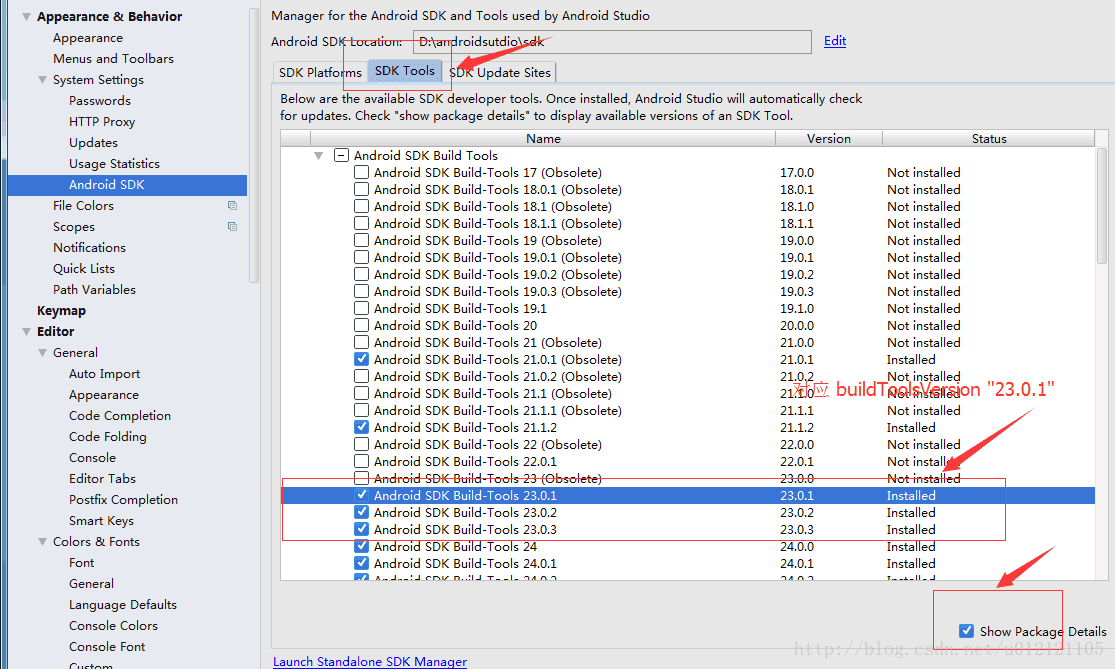
查看android sdk build版本,打开android studio,菜单File–>选项 Settings –> Appearance&Behavior –> System Settings –>Android SDK–>SDK Platforms和 SDK Tools,如下图:




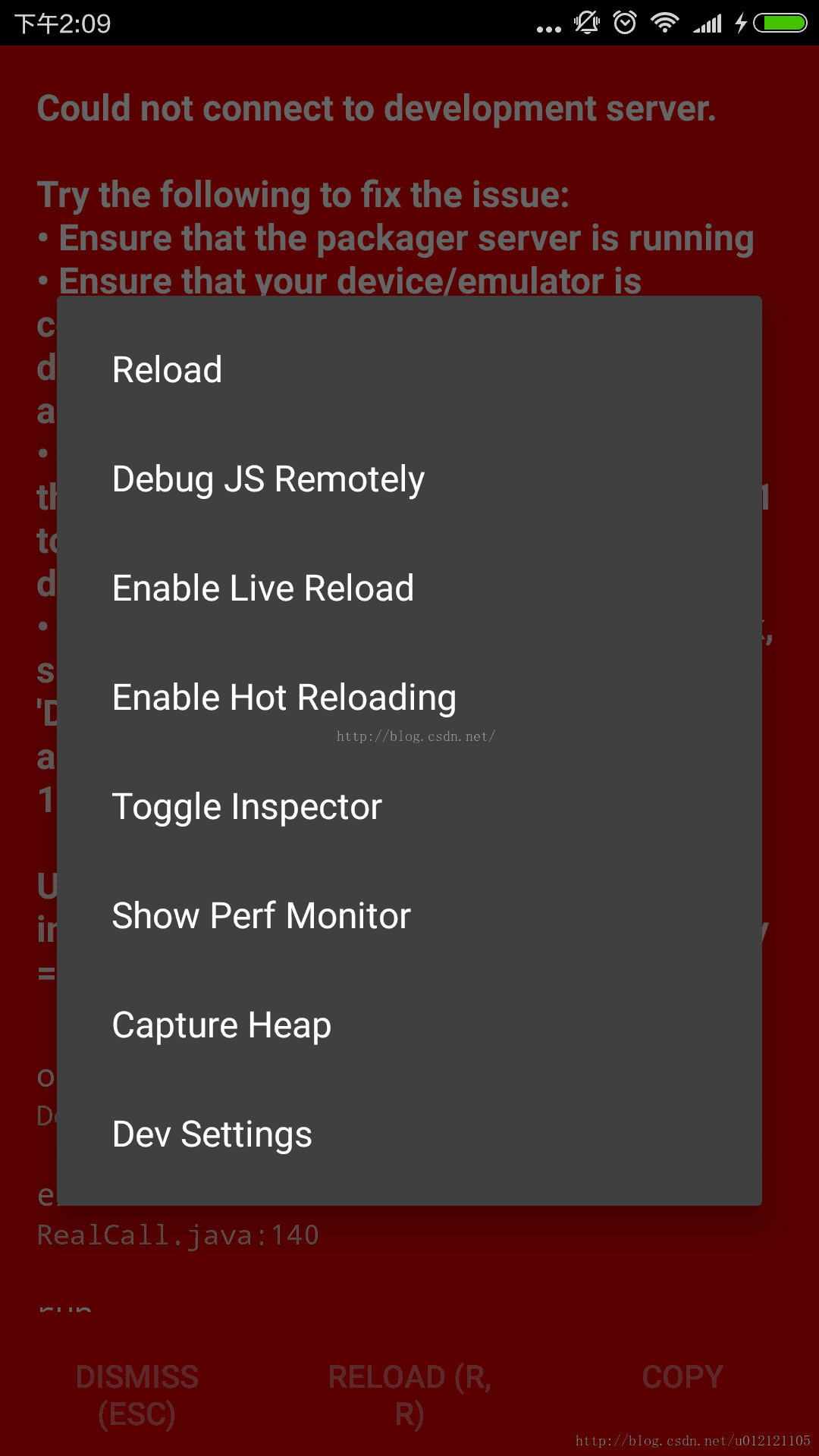
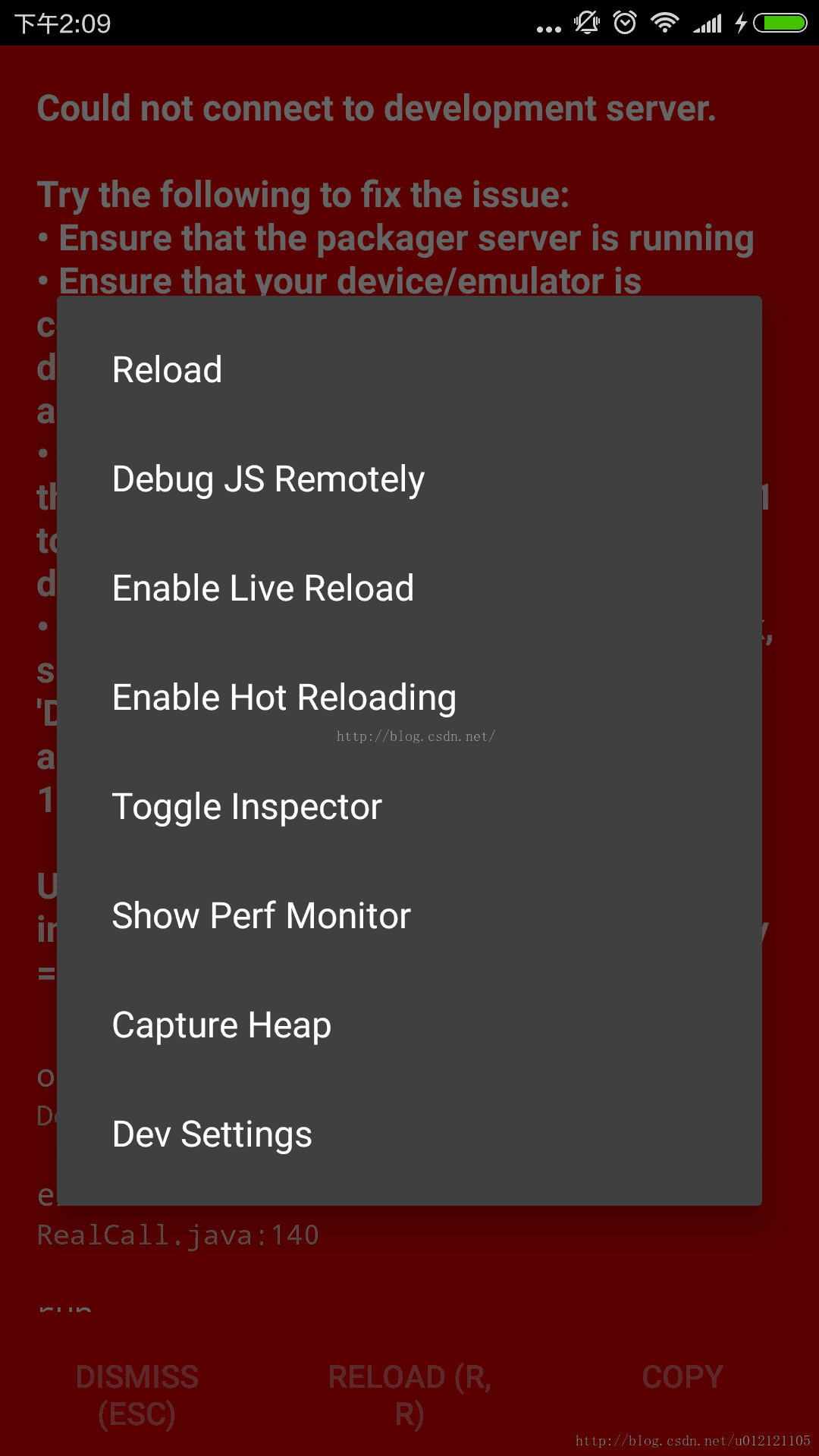
5、检查android 环境变量是否配置好6、如果允许出现白屏或者报错,可以通过摇一摇手机或者电脑cmd运行adb shell input keyevent 82命令,调查调试框,如图:

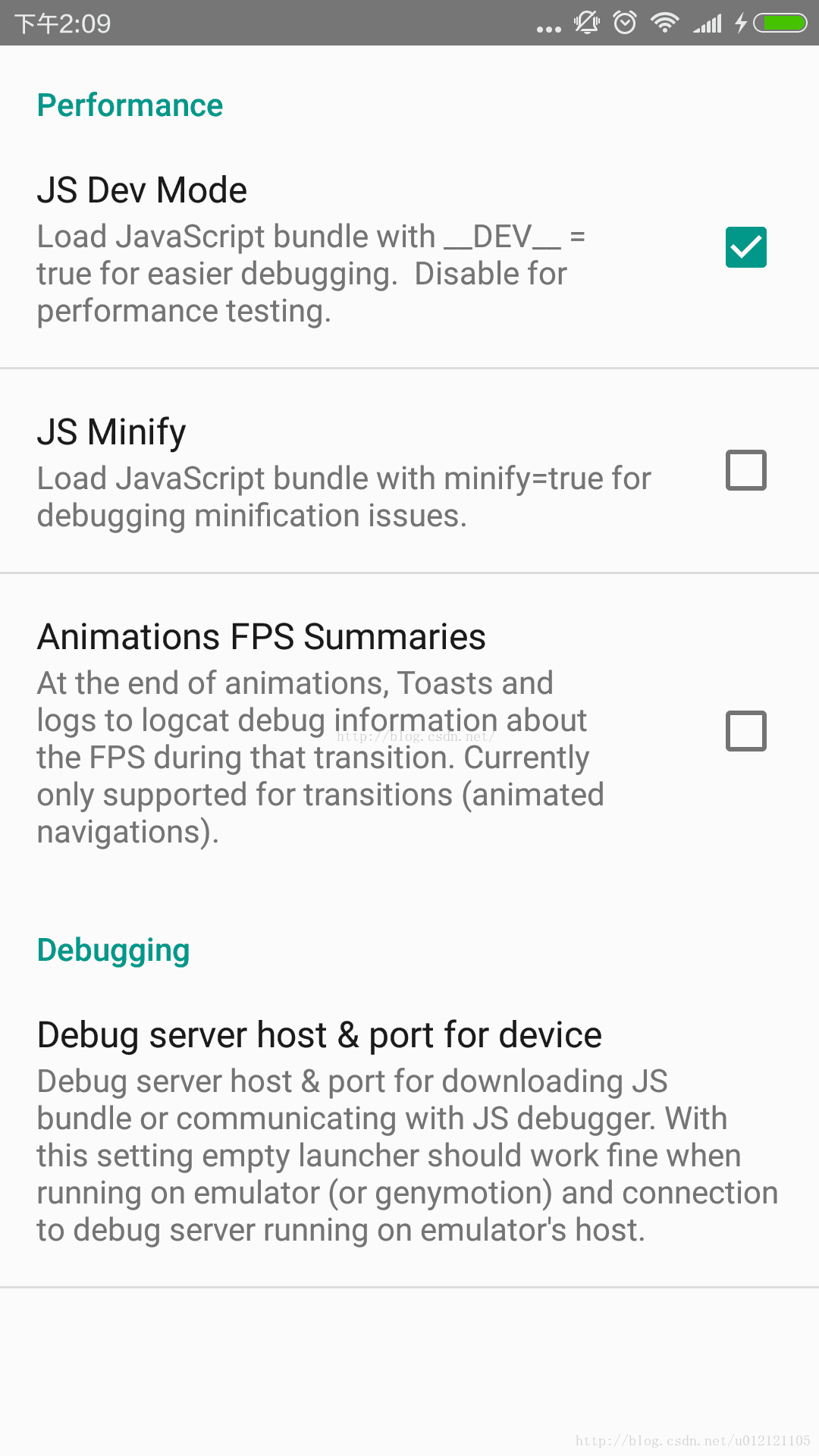
接着,点击Dev Settings,如图:

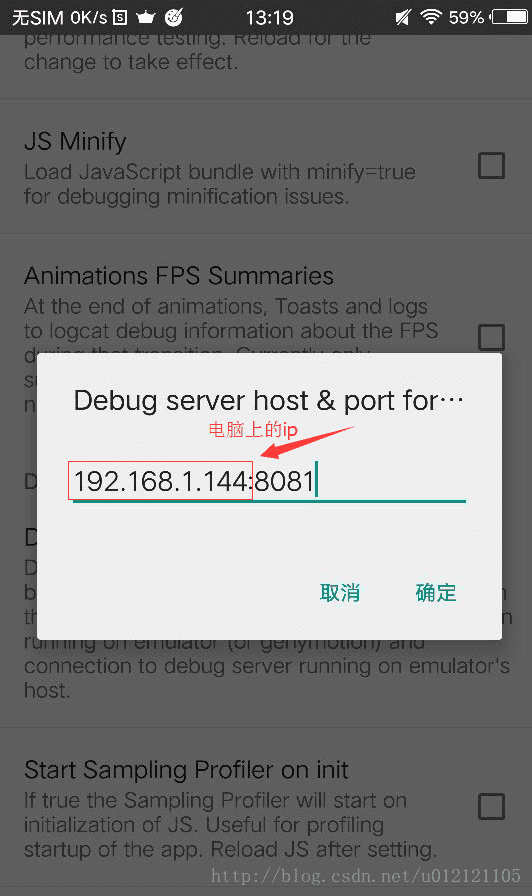
然后点击Debug server host & port for device,输入ip和端口,如图:

最后,重新运行 react-native run-android 即可。附:
React-native调试:
1、如果android模拟器的话,可以在电脑键盘上的按两下R (reload项目)
2、真机调出调试窗口:
(1)手机摇一摇
(2)手机菜单键(某些手机不行)
(3)电脑打开cmd运行 adb shell input keyevent 82
3、连接模拟器方式
夜神模拟器 adb connect 127.0.0.1:62001
逍遥模拟器 adb connect 127.0.0.1:21503
1、安装Java JDK
2、安装Android Studio
3、安装node.js
4、安装git
5、安装Python 2.x (注意目前不支持Python 3版本)
6、安装react-native-cli
7、测试环境是否搭建好附:React-Native中文网环境搭建链接 https://reactnative.cn/docs/0.46/getting-started.html#content1、安装Java JD
首先从Java官网下载JDK并且安装,接下来要配置
JAVA_HOME环境变量。可以根据java -version来检测一下,jdk最好是1.8以上。
2、安装Android StudioReact Native目前需要Android Studio2.0或更高版本。
Android Studio需要Java Development Kit [JDK] 1.8(暂不支持更高版本)。你可以在命令行中输入
javac -version来查看你当前安装的JDK版本。如果版本不合要求,则可以到 官网上下载。 或是使用包管理器来安装(比如
choco install jdk8或是
apt-get install default-jdk)Android Studio包含了运行和测试React Native应用所需的Android SDK和模拟器。除非特别注明,请不要改动安装过程中的选项。比如Android Studio默认安装了
Android Support Repository,而这也是React Native必须的(否则在react-native run-android时会报appcompat-v7包找不到的错误)。
确定所有安装都勾选了,尤其是
Android SDK和
Android Device Emulator。
在初步安装完成后,选择
Custom安装项:

检查已安装的组件,尤其是模拟器和HAXM加速驱动。

安装完成后,在Android Studio的欢迎界面中选择
Configure | SDK Manager。

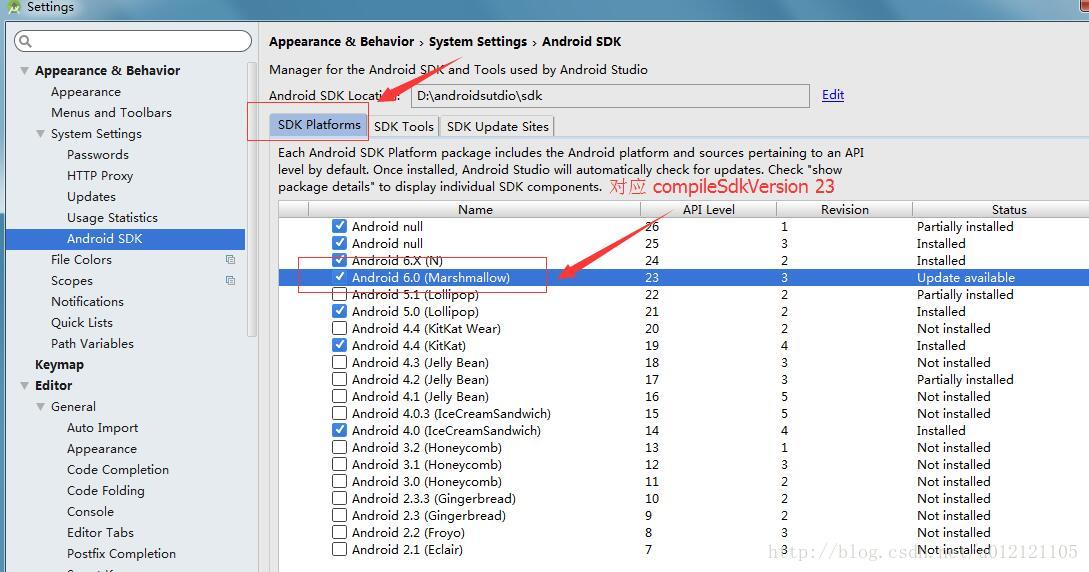
在
SDK Platforms窗口中,选择
Show Package Details,然后在
Android 6.0 (Marshmallow)中勾选
Google APIs、
Android SDK Platform 23、
Intel x86 Atom System Image、
Intel x86 Atom_64 System Image以及
Google APIs Intel x86 Atom_64 System Image。

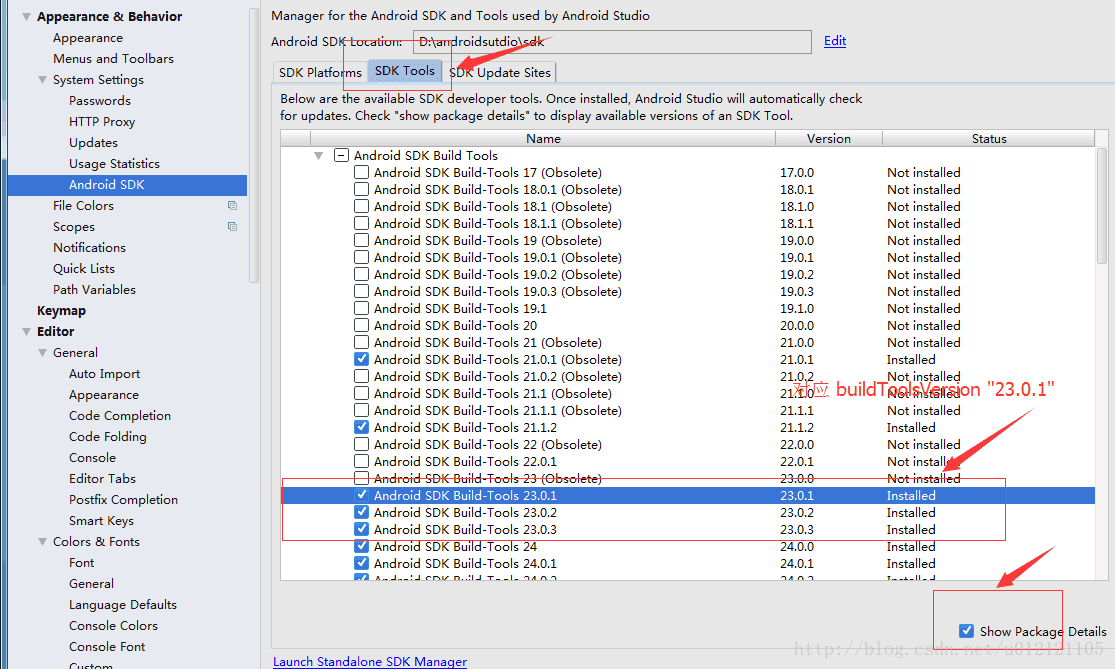
在
SDK Tools窗口中,选择
Show Package Details,然后在
Android SDK Build Tools中勾选
Android SDK Build-Tools 23.0.1(必须包含有这个版本。当然如果其他插件需要其他版本,你可以同时安装其他多个版本)。然后还要勾选最底部的
Android Support Repository.

你可以把Android SDK的tools和platform-tools目录添加到
PATH变量中,以便在终端中运行一些Android工具,例如
android avd或是
adb logcat等。
3、安装node.js这货是基于js的,node.js轻量级的Web服务器,想要是React Native跑起来需要安装node, 如果没有安装node.js,先去官网安装node.js,最好是4.1以上版本下载地址:https://nodejs.org/en/下载node.js,找好对应的版本,然后去安装就可以了。我安装的是4.4.4版本,你们也可以安装其他的
大家可以通过node -v的命令来测试NodeJS是否安装成功
4、安装git安装React-native需要用到git,如果没有配置git,需要先下载对应的客户端,然后将git加入path环境变量即可
下载地址:https://git-for-windows.github.io/
5、Python安装 (注意目前不支持Python 3版本)
下载地址:https://www.python.org/downloads/release/python-2713/下载完后,双击安装 python-2.7.13.amd64.msi,安装完后,配置环境变量,在path里添加python的安装路径。
重打开cmd命令,输入python -v 后出现如下图则python 环境配置成功:

6、react-native-cli安装
React Native的命令行工具用于执行创建、初始化、更新项目、运行打包服务(packager)等任务。
cmd命令,输入 npm install -g yarn react-native-cli
如果成功的话,如下图所示:

7、测试React-Native是否搭建好
主要下面三个命令初始化react-native项目并运行到android手机上。
1、react-native init HelloReact
2、cd HelloReact3、react-native run-android
步骤1 在你的磁盘创建一个名为RN的文件夹用于包含react-native项目,进入目录,按住Shift+鼠标右键,选择在“在此处打开命令窗口(W)”; 接着输入react-native init HelloReact,初始化react-native项目,运行完后,如果成功会在你的磁盘的RN文件夹生成一个HelloReact项目
步骤2 cd HelloProject 进入项目
步骤3 电脑通过USB连接手机,手机要在设置打开“开发者选项”(不同的手机,打开的方式不同)。然后输入react-native run-android命令,成功的话手机上会出现,以下界面

注意事项:
如果运行不能成功,有以下可能:
1、要确保以上工具都安装了,并且到加入系统环境变量的Path路径上2、存放react-native项目的文件夹名,最好是由字母和下划线组成3、查看手机是否连接上电脑,可以用adb devices命令查看是否连接上,如下图:

4、项目中的目录下的 android–>build.gradle中
compileSdkVersion 23
buildToolsVersion “23.0.1”
中的版本,android sdk要包含有。
查看android sdk build版本,打开android studio,菜单File–>选项 Settings –> Appearance&Behavior –> System Settings –>Android SDK–>SDK Platforms和 SDK Tools,如下图:




5、检查android 环境变量是否配置好6、如果允许出现白屏或者报错,可以通过摇一摇手机或者电脑cmd运行adb shell input keyevent 82命令,调查调试框,如图:

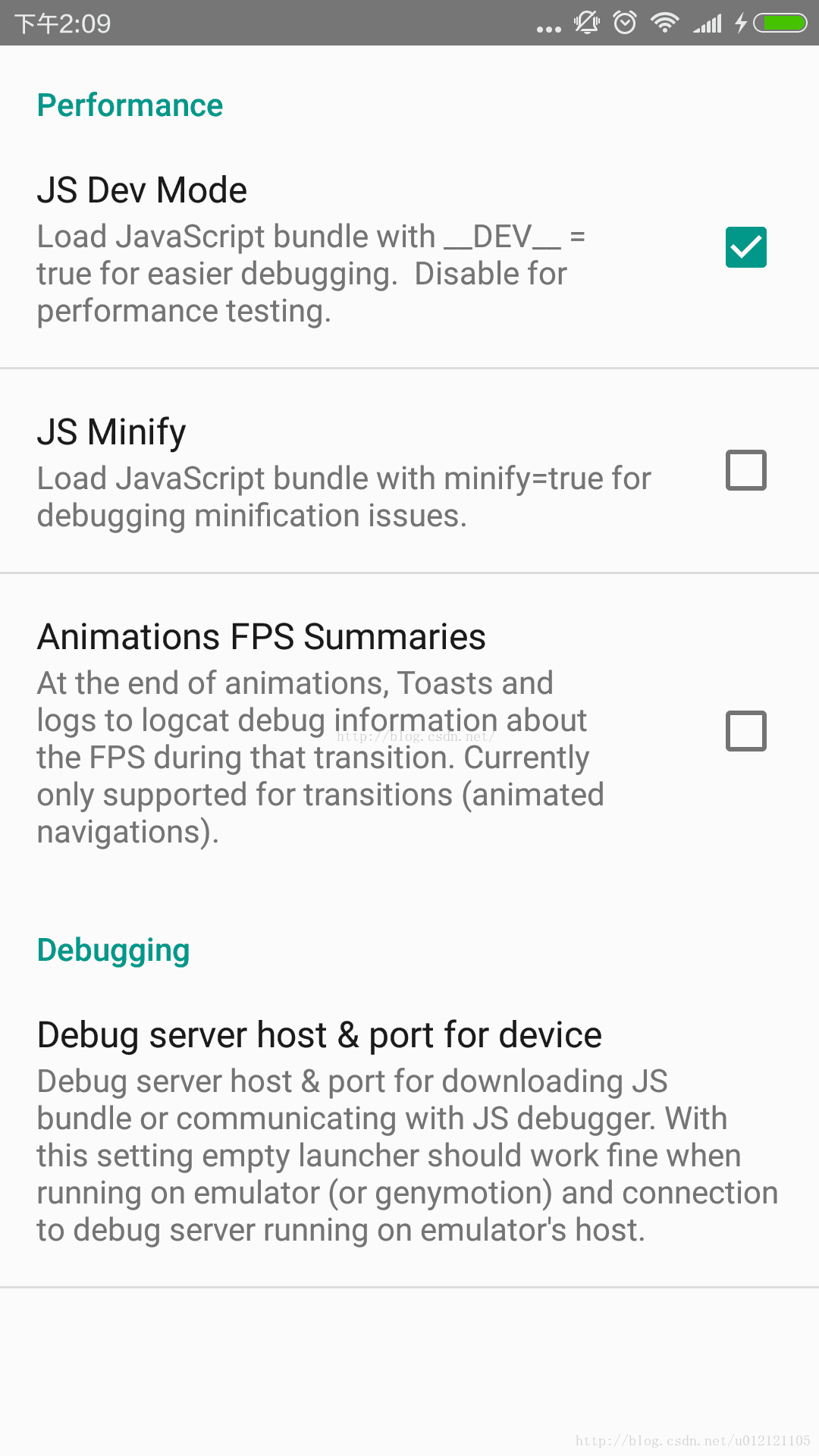
接着,点击Dev Settings,如图:

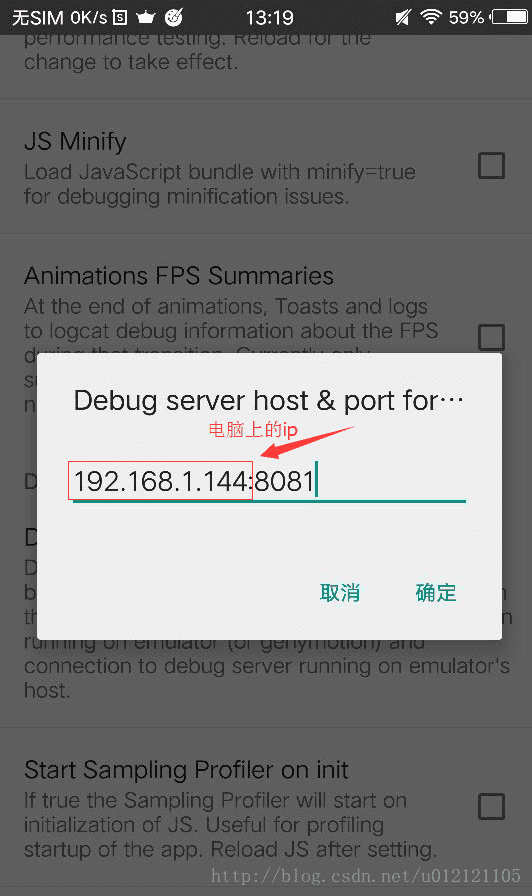
然后点击Debug server host & port for device,输入ip和端口,如图:

最后,重新运行 react-native run-android 即可。附:
React-native调试:
1、如果android模拟器的话,可以在电脑键盘上的按两下R (reload项目)
2、真机调出调试窗口:
(1)手机摇一摇
(2)手机菜单键(某些手机不行)
(3)电脑打开cmd运行 adb shell input keyevent 82
3、连接模拟器方式
夜神模拟器 adb connect 127.0.0.1:62001
逍遥模拟器 adb connect 127.0.0.1:21503
相关文章推荐
- Mav react-native环境搭建
- react-native环境搭建遇到的问题
- React Native环境配置之Windows版本搭建
- React Native跨平台移动应用学习与开发(一) 环境的搭建
- Windows环境搭建React Native Android的开发环境
- React Native学习笔记(一)Mac OS X下React Native的环境搭建
- react-native 环境搭建遇到问题
- react-native环境搭建
- react native 环境搭建 报错
- window环境下搭建React Native简易流程
- React-Native 基本环境的搭建
- react-native —— 在Windows下搭建React Native Android开发环境
- Mac系统下React Native环境搭建
- 史上最详细Windows版本搭建安装React Native环境配置
