React-Native 基本环境的搭建
2016-11-02 20:10
197 查看
看了一些RN资料,仅仅了解到人们对 RN(以下简称 React_native 框架) 的使用描述以及评价,就觉得RN是一个很不错的框架,值得学习。
今天就开始写我的学习记录,也给大家分享一下。下面进入正题:
环境的搭建:
1、推荐使用 HomeBrew 来安装 node 、watchman、flow
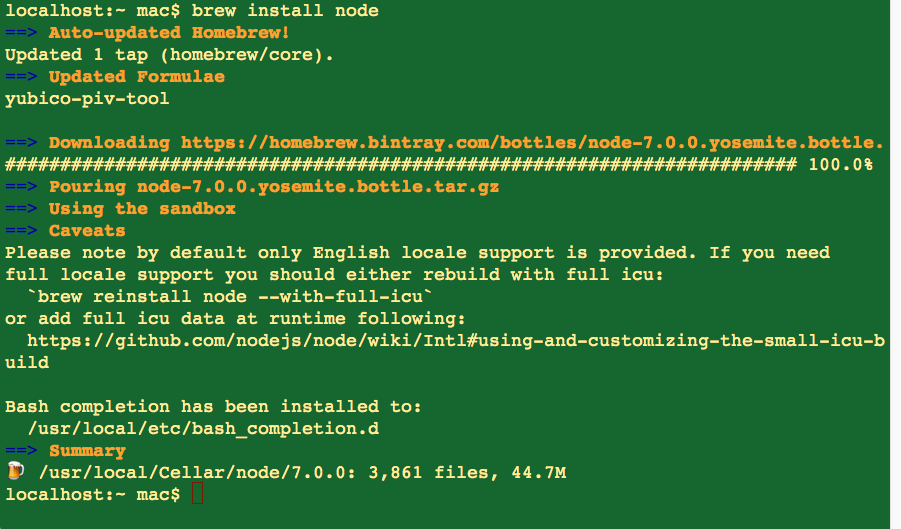
2、使用 brew install node 来安装 node
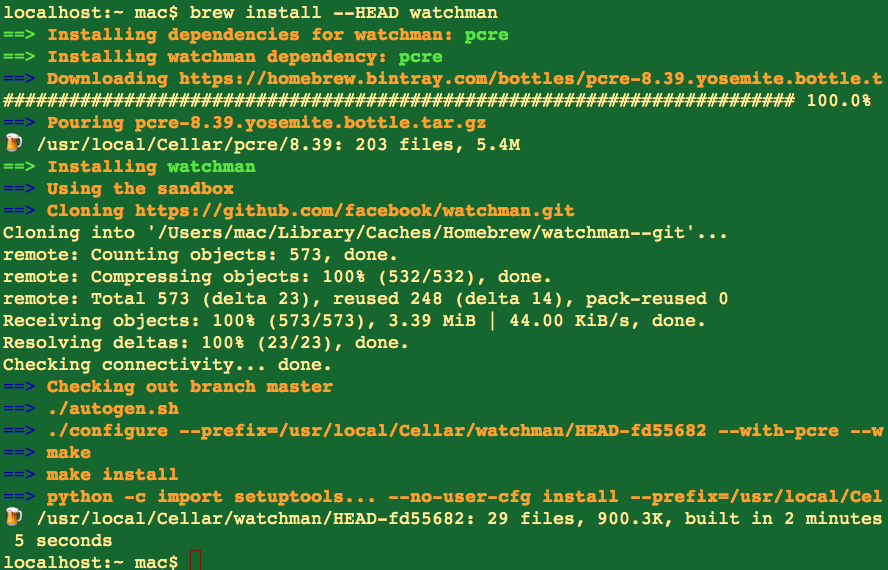
3、使用命令 brew install --HEAD watchman 来安装 watchman .推荐安装 watchman 否则我们会需要一个 node 文件来监控开发中的 bug.
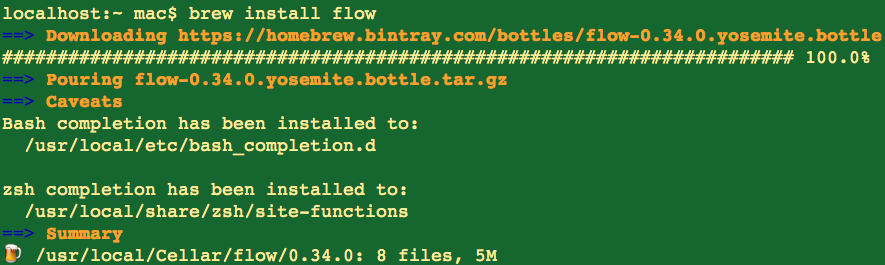
4、使用命令行 brew install flow 如果要使用 flow 的话。



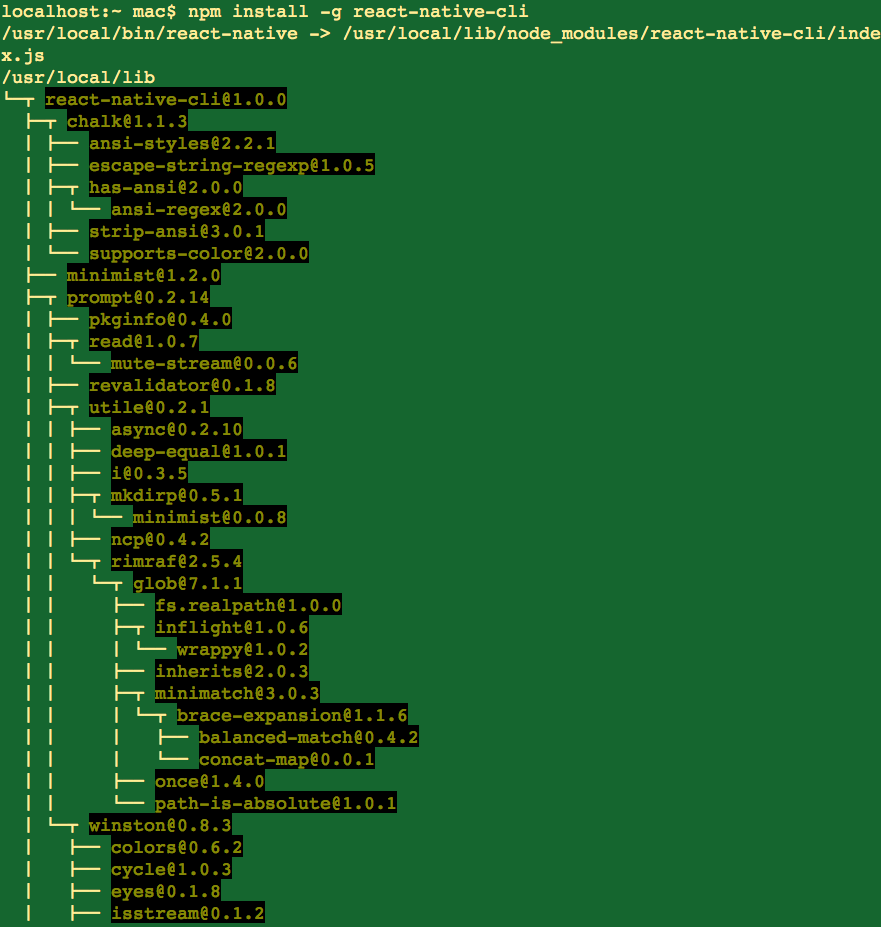
使用命令行 npm install -g react-native -cli
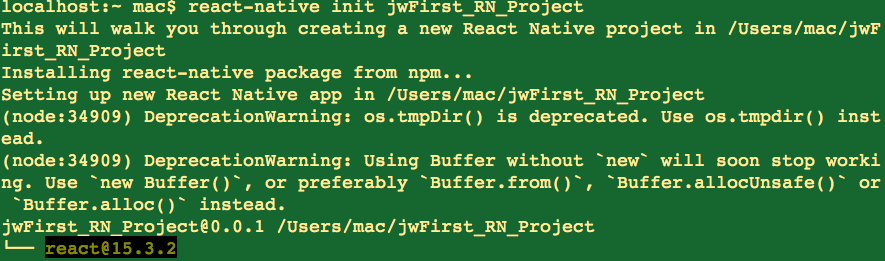
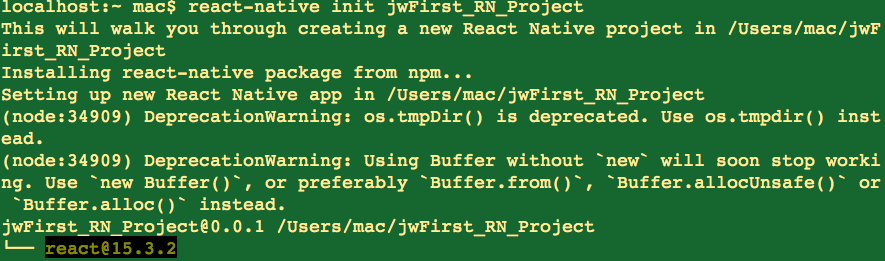
使用命令行 react -native init jwFist_RN_Project
使用命令行 cd jwFirst_RN_Project


将程序通过命令行开始运行
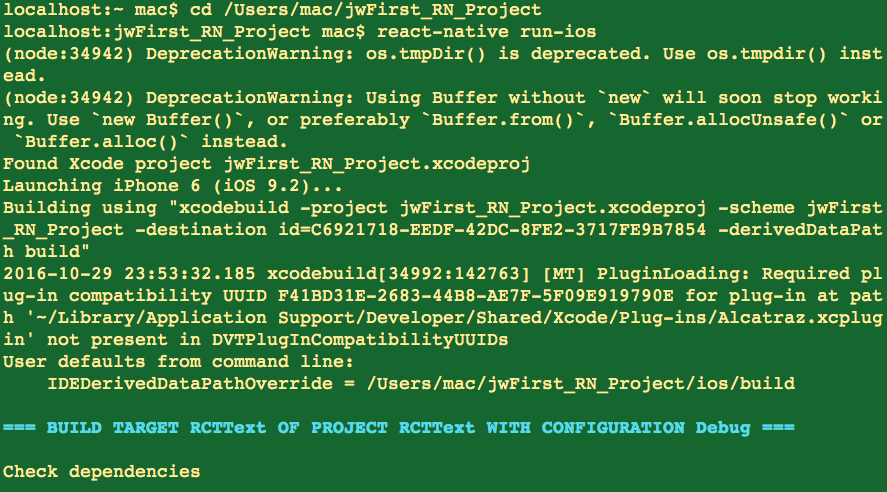
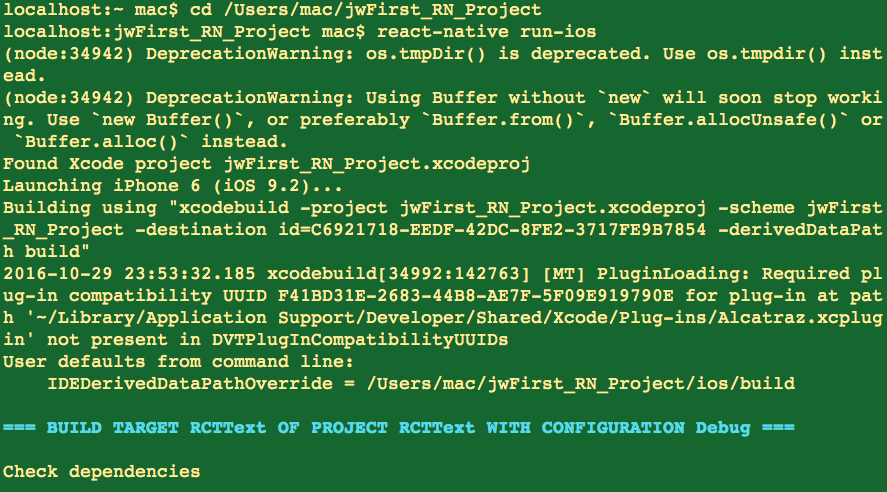
cd /Users/mac/jwFirst_RN_Project
react-native run-iso
这时候终端是长这样子的:


CAB2BFA4-2495-4662-A7B6-DCBBD5384CAF.png
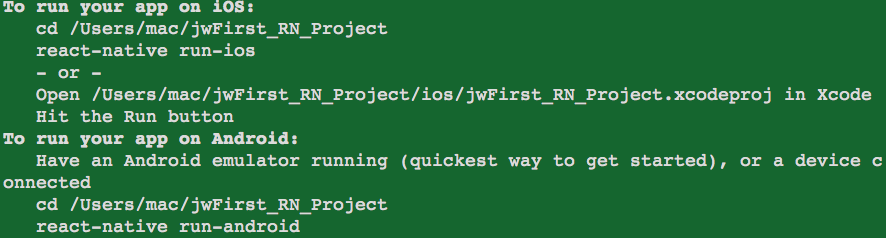
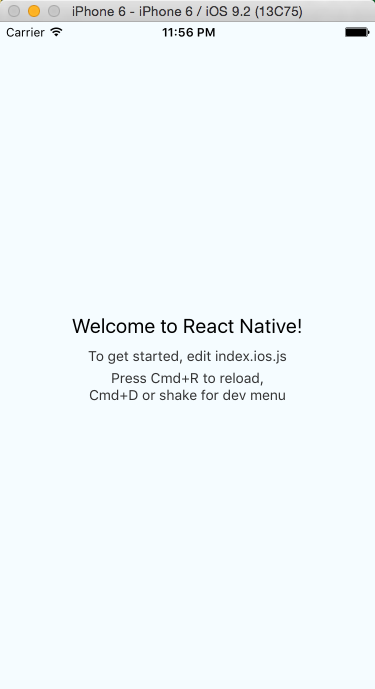
或者可以打开程序的位置进行手动的运行。
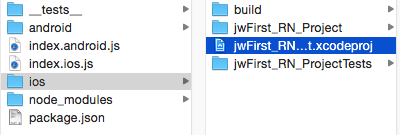
/Users/mac/jwFirst_RN_Project/ios/jwFirst_RN_Project.xcodeproj

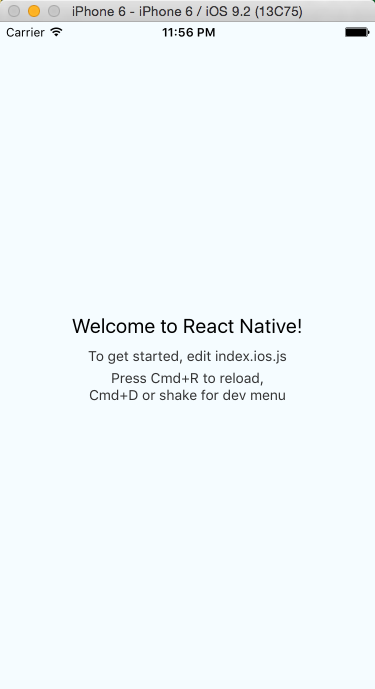
最后出现这个就说明成功了。

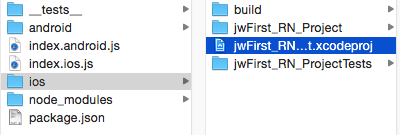
下面对使用命令行创建的 RN 程序做下简要的说明,方便自己记忆:

react -native 命令初始化 jwFirst_RN_Project 的时候都做了些什么事情?
1、新建的一个名为 jwFirst_RN_Project 的文件夹。
2、在这个文件夹中创建了 package.json
3、npm insatll —save react-native 命令开始运行,这个命令的作用是安装了 react-native 的依赖,这些依赖放在 jwFirst_RN_Project/node_modules文件夹中,在 jwFirst_RN_Project/package.json 声明了 react-native 作为项目的依赖。
4、全局安装 react-native CLI (就是 react-native 的命令行工具) 并将控制权交给本地的 CLI 工具,就是 jwFirst_RN_Project/node_modules/react-native/local-cli/cli.js 文件。
5、接下来生成 jwFirst_RN_Project/node_modules/react-native/init.sh 文件,这个文件是用来生成标准代码的脚本,比如 index.ios.js 文件,IOS 文件夹中的 OC 代码,以及 jwFirst_RN_Project 中的相关 Xcode 的项目配置。
React-Native (下面简称为 RN),RN 是基于 javaScript 的,这些 javaScript 代码在 index.ios.js 中组成一个真是的应用。
package.json 它定义了项目的一些元数据,更重要的是它声明了我们的项目对 RN 的依赖。
node_modules 文件夹是在 npm install 进行项目初始化的时候生成的,它包含 RN 的源代码,其他 npm 的依赖,大量的 JavaScript 代码,和OC 代码。
初始化进程也提供了基本的Xcode项目和定义一些附加的OC样板代码,它允许我们在Xcode中打开一个项目并运行一个项目,而不需要其他的任何条件。我们可以通过RN来简化这些步骤与流程。
如果要讲第三方库整理到 RN 项目中,需要在根目录下增加 Podfile 文件。Podfile 是一个类似于 package.json 的东西,它为 CocoaPods 做依赖管理,声明了OC 库的依赖。
jwFirst_RN_Project 项目是一个 Xcode 项目,是一个 NPM 项目,是一个基于 JavaScript 的 RN 项目,也包含了好多的 IOS 胶水代码,用来让 JavaScript 代码运行在 iOS 环境中。
下面是我在两台电脑上分别进行安装 RN 的时候遇到的问题:
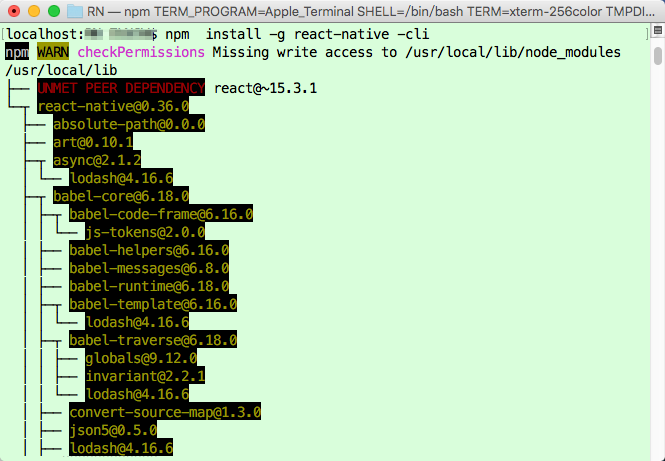
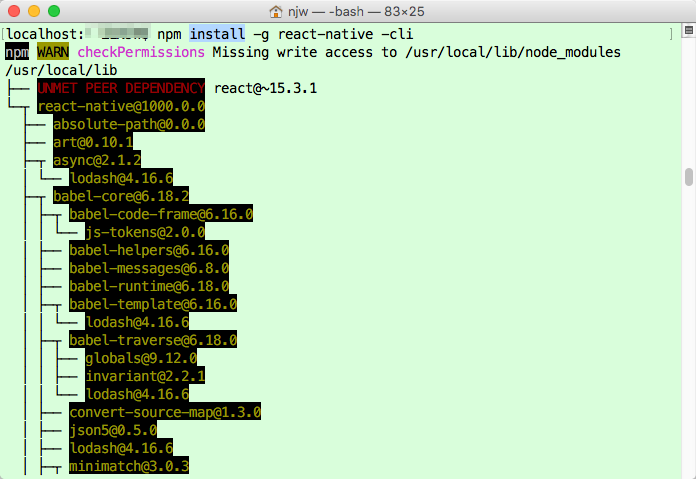
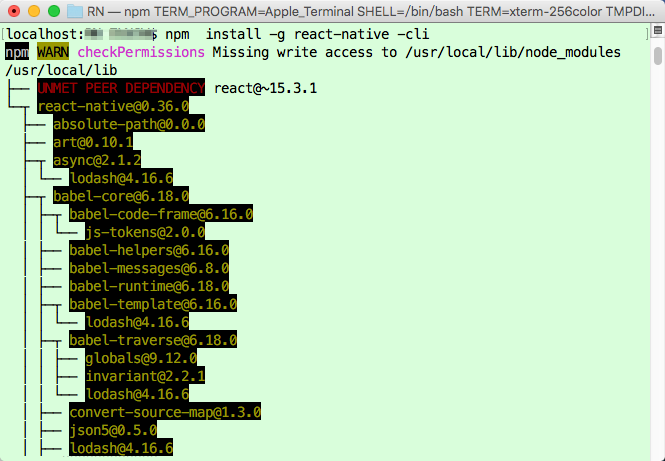
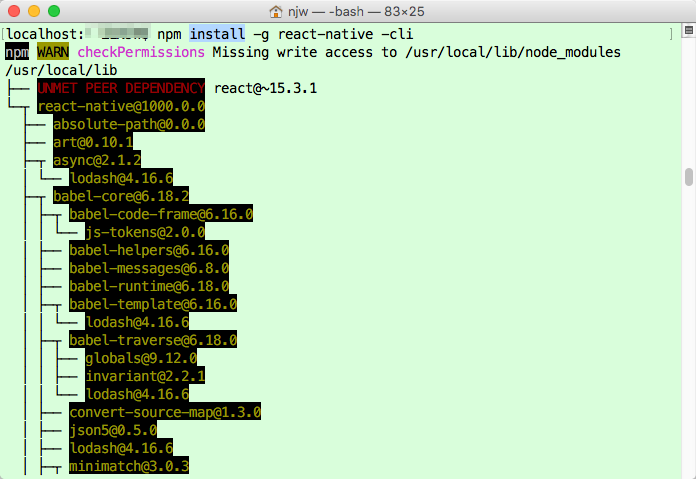
使用命令行 npm install -g react-native -cli 的时候遇到问题,如图:

解决办法:参照网上的方法
输入命令行:sudo npm install -g hero-cli
最后终于解决了
但是后来又在另一台电脑上进行安装 RN 环境,又遇到了该问题,最后查阅资料解决了:
记录如下:
遇到问题
在安装 React-Native 的时候,遇到权限的问题,最后通过两行命令解决(参考:https://docs.npmjs.com/getting-started/fixing-npm-permissions)
1、找到 npm 的路径,命令行:npm config get prefix
运行的结果可能是:
/usr/local.
2、改变 npm 的路径到当前的用户路径,命令行:
sudo chown -R $(whoami) $(npm config get prefix)/{lib/node_modules,bin,share}
可以看到如下图,权限问题已经解决。

目前 RN 尚不稳定,这里仅仅做当前的实验,以后遇到问题了再补充,先分享给大家。
今天就开始写我的学习记录,也给大家分享一下。下面进入正题:
环境的搭建:
1、推荐使用 HomeBrew 来安装 node 、watchman、flow
2、使用 brew install node 来安装 node
3、使用命令 brew install --HEAD watchman 来安装 watchman .推荐安装 watchman 否则我们会需要一个 node 文件来监控开发中的 bug.
4、使用命令行 brew install flow 如果要使用 flow 的话。



使用命令行 npm install -g react-native -cli
使用命令行 react -native init jwFist_RN_Project
使用命令行 cd jwFirst_RN_Project


将程序通过命令行开始运行
cd /Users/mac/jwFirst_RN_Project
react-native run-iso
这时候终端是长这样子的:


CAB2BFA4-2495-4662-A7B6-DCBBD5384CAF.png
或者可以打开程序的位置进行手动的运行。
/Users/mac/jwFirst_RN_Project/ios/jwFirst_RN_Project.xcodeproj

最后出现这个就说明成功了。

下面对使用命令行创建的 RN 程序做下简要的说明,方便自己记忆:

react -native 命令初始化 jwFirst_RN_Project 的时候都做了些什么事情?
1、新建的一个名为 jwFirst_RN_Project 的文件夹。
2、在这个文件夹中创建了 package.json
3、npm insatll —save react-native 命令开始运行,这个命令的作用是安装了 react-native 的依赖,这些依赖放在 jwFirst_RN_Project/node_modules文件夹中,在 jwFirst_RN_Project/package.json 声明了 react-native 作为项目的依赖。
4、全局安装 react-native CLI (就是 react-native 的命令行工具) 并将控制权交给本地的 CLI 工具,就是 jwFirst_RN_Project/node_modules/react-native/local-cli/cli.js 文件。
5、接下来生成 jwFirst_RN_Project/node_modules/react-native/init.sh 文件,这个文件是用来生成标准代码的脚本,比如 index.ios.js 文件,IOS 文件夹中的 OC 代码,以及 jwFirst_RN_Project 中的相关 Xcode 的项目配置。
React-Native (下面简称为 RN),RN 是基于 javaScript 的,这些 javaScript 代码在 index.ios.js 中组成一个真是的应用。
package.json 它定义了项目的一些元数据,更重要的是它声明了我们的项目对 RN 的依赖。
node_modules 文件夹是在 npm install 进行项目初始化的时候生成的,它包含 RN 的源代码,其他 npm 的依赖,大量的 JavaScript 代码,和OC 代码。
初始化进程也提供了基本的Xcode项目和定义一些附加的OC样板代码,它允许我们在Xcode中打开一个项目并运行一个项目,而不需要其他的任何条件。我们可以通过RN来简化这些步骤与流程。
如果要讲第三方库整理到 RN 项目中,需要在根目录下增加 Podfile 文件。Podfile 是一个类似于 package.json 的东西,它为 CocoaPods 做依赖管理,声明了OC 库的依赖。
jwFirst_RN_Project 项目是一个 Xcode 项目,是一个 NPM 项目,是一个基于 JavaScript 的 RN 项目,也包含了好多的 IOS 胶水代码,用来让 JavaScript 代码运行在 iOS 环境中。
下面是我在两台电脑上分别进行安装 RN 的时候遇到的问题:
使用命令行 npm install -g react-native -cli 的时候遇到问题,如图:

解决办法:参照网上的方法
输入命令行:sudo npm install -g hero-cli
最后终于解决了
但是后来又在另一台电脑上进行安装 RN 环境,又遇到了该问题,最后查阅资料解决了:
记录如下:
遇到问题
在安装 React-Native 的时候,遇到权限的问题,最后通过两行命令解决(参考:https://docs.npmjs.com/getting-started/fixing-npm-permissions)
1、找到 npm 的路径,命令行:npm config get prefix
运行的结果可能是:
/usr/local.
2、改变 npm 的路径到当前的用户路径,命令行:
sudo chown -R $(whoami) $(npm config get prefix)/{lib/node_modules,bin,share}
可以看到如下图,权限问题已经解决。

目前 RN 尚不稳定,这里仅仅做当前的实验,以后遇到问题了再补充,先分享给大家。
相关文章推荐
- react-native如何搭建开发环境搭建上手教程(转)
- 学习 React Native for Android:环境搭建
- React Native -ios环境搭建
- React Native 环境搭建攻略
- React-Native尝鲜计划-环境搭建及 hello world
- React Native iOS 开发环境搭建
- windows 下搭建react-native android 开发环境
- Win7上React Native Android开发环境搭建
- 史上最全Windows版本搭建安装React Native环境配置
- react-native 开发环境搭建
- react-native for android windows开发环境搭建详细记录
- React Native 环境搭建 [转]
- react native 环境搭建(iOS)
- iOS ReactNative环境配置搭建安装React-Native遇到的问题
- 在Windows下搭建React-Native Android开发环境
- React Native windows Android环境搭建
- React Native for Android 学习笔记(一) 操蛋的环境搭建与demo运行
