兼顾pc和移动端的textarea字数监控的实现方法
2018-02-14 10:56
302 查看
概述
pc端移动端中文本框监控字数的功能的一种较为简单的实现,考虑到安卓和IOS输入法输入过程中是否触发keyup的差异。利用监听compositionstart判断是否开启了输入法。从而实现体验较为良好兼容性较强的监控字数的控件。
详细
代码下载:http://www.demodashi.com/demo/10444.html
一、需求阐述和常用的解决方案
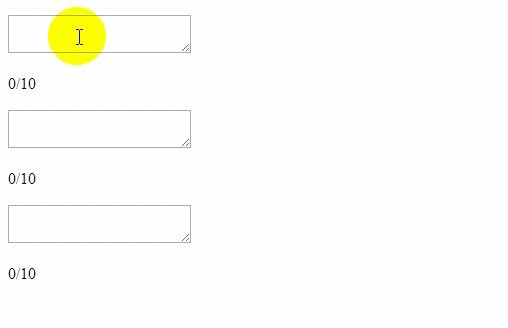
制作一个文本框限制最大字数,实时监听当前已经输入的字数,并显示出来。期初我实现这个功能的方法很简单:给textarea控件添加onkeyup事件方法,在方法中将textarea值的长度打印出来,并给textarea添加一个maxlength属性设置长度限制即可。代码如下:<div class="form-group needCount"> <textarea id="txt0" maxlength="10"></textarea> <p><span id="txtNum0">0</span>/10</p> </div>
var txt0 = document.getElementById("txt0");
var txtNum0 = document.getElementById("txtNum0");
txt0.addEventListener("keyup",function(){
txtNum0.textContent = txt0.value.length;
});
二、存在的问题
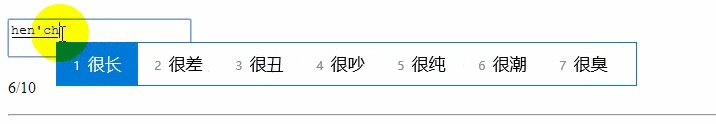
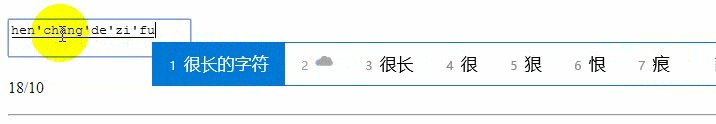
这样貌似很简单就实现了,在英文输入法下一切还都ok,但当我们用输入法输入中文时,问题很快就来了,比如我们要输入“文章”一词就要输入“wenzhang”浏览器会监听到8词keyup事件。在一些浏览器(如safari)中,如果这个过程超过maxlength甚至会阻止你继续输入。因此单纯的监听keyup事件显示是不够的。
(图1- 每次按下键盘就会触发监听事件)
三、问题的解决
经过查阅前辈们的解决方案,发现了两个之前没有听说过的属性“compositionstart”和“compositionend”。MDN上的解释:compositionstart 事件触发于一段文字的输入之前(类似于 keydown 事件,但是该事件仅在若干可见字符的输入之前,而这些可见字符的输入可能需要一连串的键盘操作、语音识别或者点击输入法的备选词)。
compositionend就是对应的就是一段文字输入的事件。
有了这两个事件,我们就可以做一个“开关”,一旦检测到开始使用输入法输入一段文字了,就把这个“开关打开”,检测到一段文字输入完毕了,就观赏这个“开关”。接下来我们在之前的keyup方法中添加一个判定条件,如果开关关闭,正常打印出textaarea值的长度;如果开关打开,停止打印。而输入一段文字时,监听输入完成的事件“compositionend”,将textarea的值的长度打印出来。这样无论是否开启了输入法都能正确的打印出控件值的长度了。
代码如下:(其中变量chnIpt就是代表是否开启了输入法进行输入的关键变量“开关”)
var txt0 = document.getElementById("txt0");
var txtNum0 = document.getElementById("txtNum0");
var chnIpt0 = false;
txt0.addEventListener("keyup",function(){
if(chnIpt0 ==false){
countTxt();
}
});
txt0.addEventListener("compositionstart",function(){
chnIpt0 = true;
})
txt0.addEventListener("compositionend",function(){
chnIpt0 = false;
countTxt();
})
function countTxt(){
if(chnIpt0 == false){
txtNum0.textContent = txt0.value.length;
}
}如此实现的效果就是英文输入法下没放开键盘就会进行一次字数统计,输入法输入中文时,输入结束时才会统计字数。
四、实现复用
当然一个完整的插件一定是可以复用的。如果页面里需要多个文本框都要限制字数如何实现。我们需要考虑以下几个问题:1. 关键元素(文本框txt和用于显示字数的txtNum)的变量创建和元素获取如何实现?
2. 同是监听“keyup”和“compositionend”如何区分不同的textarea
要解决问题1,首先想到创建一个数组,数组中的每一个元素通过不同的Id获取一个元素。一个独立的过程中我们需要获取两个元素:txt和txtNun,一个关键变量chnIpt,因此我们要创建三个数组。为了方便理解,假定页面中有需要三组控件:
<div class="form-group needCount"> <textarea id="txt0" maxlength="10" onfocus="ff(0)"></textarea> <p><span id="txtNum0">0</span>/10</p> </div> <div class="form-group needCount"> <textarea id="txt1" maxlength="10" onfocus="ff(1)"></textarea> <p><span id="txtNum1">0</span>/10</p> </div> <div class="form-group needCount"> <textarea id="txt2" maxlength="10" onfocus="ff(2)"></textarea> <p><span id="txtNum2">0</span>/10</p> </div>
则创建数组的过程:
var txt0 = document.getElementById("txt0");
var txt1 = document.getElementById("txt1");
var txt2 = document.getElementById("txt2");
var txtNum0 = document.getElementById("txtNum0");
var txtNum1 = document.getElementById("txtNum1");
var txtNum2 = document.getElementById("txtNum2");
var chnIpt0 = false;
var chnIpt1 = false;
var chnIpt2 = false;
var txt=[txt0,txt1,txt2];
var txtNum=[txtNum0,txtNum1,txtNum2];
var chnIpt=[chnIpt0,chnIpt1,chnIpt2];这样txt就是textarea控件的数组,txtNum就是现实字数的标签的数组,chnIpt就是判断“开关”的关键变量数组,以待调用。
现在思考第二个问题“同是监听“keyup”和“compositionend”如何区分不同的textarea”。或者说,我们怎么判断当前输入的textarea是txt元素中的第几个呢。
这里就需要表单控件都具有的focus事件进行区别,在focus事件的方法中传入代表数组索引的参数,从而选择调用数组中相应那个元素。
代码如下:(ff(i)即为focus事件调用的方法参数为索引值)
function ff(i){
txt[i].addEventListener("keyup",function(){
if(chnIpt[i] ==false){
txtNum[i].textContent = txt[i].value.length;
}
});
txt[i].addEventListener("compositionstart",function(){
chnIpt[i] = true;
});
txt[i].addEventListener("compositionend",function(){
chnIpt[i] = false;
txtNum[i].textContent = txt[i].value.length;
});
}我们再来考虑最后一个问题。目前是已知页面中需要几组文本框的情况,我们可以手动创建,费时费力代码也不美观。
进一步优化一下创建数组的过程:给每一个独立的组件一个class,获取具有这个class的元素的长度,循环这个class的长度,给数组中添加元素即可。如此处理,引用一段脚本不必再做更改,只需要在html中添加相应的组件即可。JS代码如下:
var txt = [],txtNum = [],chnIpt = [];
var needCount = document.getElementsByClassName("needCount");
for(var i=0;i<needCount.length;i++){
txt[i] = document.getElementById("txt"+i);
txtNum[i] = document.getElementById("txtNum"+i);
chnIpt[i] = false;
}最终完整的JS代码:
var txt = [],txtNum = [],chnIpt = [];
var needCount = document.getElementsByClassName("needCount");
for(var i=0;i<needCount.length;i++){
txt[i] = document.getElementById("txt"+i);
txtNum[i] = document.getElementById("txtNum"+i);
chnIpt[i] = false;
}
function ff(i){
txt[i].addEventListener("keyup",function(){
if(chnIpt[i] ==false){
txtNum[i].textContent = txt[i].value.length;
}
});
txt[i].addEventListener("compositionstart",function(){
chnIpt[i] = true;
});
txt[i].addEventListener("compositionend",function(){
chnIpt[i] = false;
txtNum[i].textContent = txt[i].value.length;
});
}
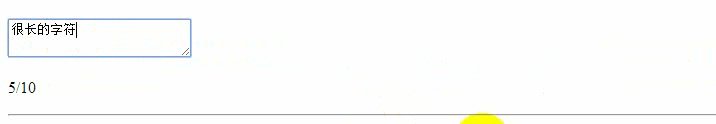
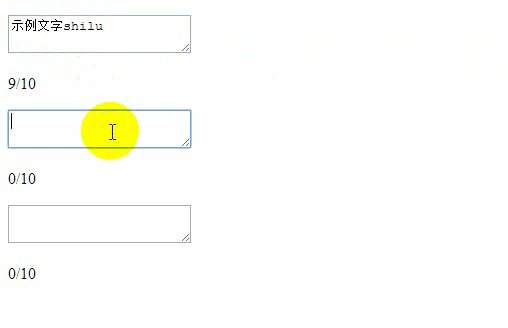
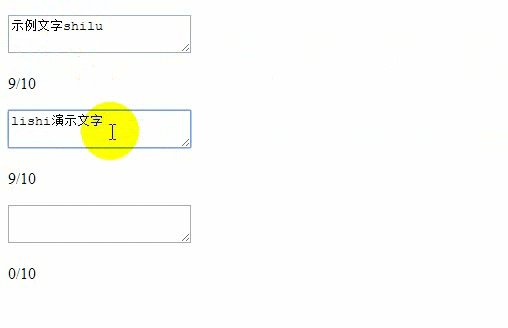
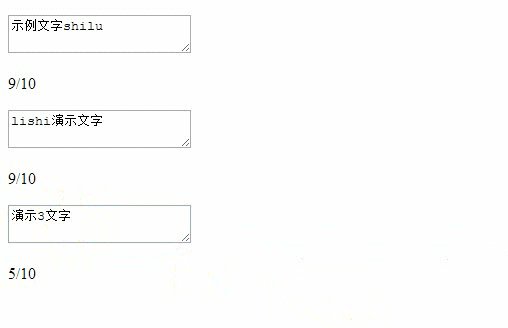
(图2 - 一组字符输入完全之前不会监听自述变化)
五、文件以及演示地址
1、文件
2、演示地址
demo效果
六、兼容性
如此实现知识该组件我尝试以来最为接近预期的实现方法,在pc端主流浏览器(ie9以上),安卓、ios的原生键盘输入、“讯飞语音”的语音输入法效果良好。但在一些特定情况下仍然会出现问题,譬如:1. 无法监听ios自带输入法的语音识别输入
2. 猎豹浏览器下使用鼠标点选词组会结算“keyup”而不是“compositionend”,并且会使maxlength失效。再次 监听到“keyup”恢复正常。
以上两个问题至今没有找到解决,以及,我发现在火狐浏览器下会执行两次“compositionend”,但并不影响字数统计。诸如这些疑问还烦请网上的各位高人如遇到类似问题给予在下指正与指点。
最后我想说一句话:“如果事件不再有浏览器之间的差异,世界将变成美好的人间!”
注:本文著作权归作者,由demo大师(http://www.demodashi.com)宣传,拒绝转载,转载需要作者授权
相关文章推荐
- 兼顾pc和移动端的textarea字数监控的实现方法
- jquery实现限制textarea输入字数的方法
- 基于JS实现textarea中获取动态剩余字数的方法
- textarea文本框实现字数监控--propertychange input
- jquery实现textarea输入框限制字数的方法
- 如何实现textarea中获取动态剩余字数的方法
- jquery实现textarea输入框限制字数的方法
- 20元实现随处wlan小教程(更新pc上操作M8文件的“另一种”方法)
- 如何实现控制textarea字数?编辑器中的textarea等等
- 实现类似textarea这样可以滚动显示内容的方法
- PC服务器实现海量数据存取的方法
- 实现textarea限制输入字数
- 限制多行文本框textarea输入字数的方法
- JavaScript实现统计文本框Textarea字数增强用户体验
- 最优视频监控软件开发的实现方法
- 使用ASM4.0实现AOP的功能,监控每个方法的执行时间
- 使用ASM4.0实现AOP的功能,监控每个方法的执行时间
- 实现 pc与Windows mobile通讯方法之一
- 实现textarea限制输入字数
