掀开图片显示介绍的css效果
2018-02-14 11:07
211 查看
概述
主要运用到CSS3的3D transform等变换
详细
代码下载:http://www.demodashi.com/demo/10575.html
一、概述
1、主要运用到CSS3的3D transform等变换transform:向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜
| 值 | 描述 | 测试 |
|---|---|---|
| none | 定义不进行转换。 | 测试 |
| matrix(n,n,n,n,n,n) | 定义 2D 转换,使用六个值的矩阵。 | 测试 |
| matrix3d(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n) | 定义 3D 转换,使用 16 个值的 4x4 矩阵。 | |
| translate(x,y) | 定义 2D 转换。 | 测试 |
| translate3d(x,y,z) | 定义 3D 转换。 | |
| translateX(x) | 定义转换,只是用 X 轴的值。 | 测试 |
| translateY(y) | 定义转换,只是用 Y 轴的值。 | 测试 |
| translateZ(z) | 定义 3D 转换,只是用 Z 轴的值。 | |
| scale(x,y) | 定义 2D 缩放转换。 | 测试 |
| scale3d(x,y,z) | 定义 3D 缩放转换。 | |
| scaleX(x) | 通过设置 X 轴的值来定义缩放转换。 | 测试 |
| scaleY(y) | 通过设置 Y 轴的值来定义缩放转换。 | 测试 |
| scaleZ(z) | 通过设置 Z 轴的值来定义 3D 缩放转换。 | |
| rotate(angle) | 定义 2D 旋转,在参数中规定角度。 | 测试 |
| rotate3d(x,y,z,angle) | 定义 3D 旋转。 | |
| rotateX(angle) | 定义沿着 X 轴的 3D 旋转。 | 测试 |
| rotateY(angle) | 定义沿着 Y 轴的 3D 旋转。 | 测试 |
| rotateZ(angle) | 定义沿着 Z 轴的 3D 旋转。 | 测试 |
| skew(x-angle,y-angle) | 定义沿着 X 和 Y 轴的 2D 倾斜转换。 | 测试 |
| skewX(angle) | 定义沿着 X 轴的 2D 倾斜转换。 | 测试 |
| skewY(angle) | 定义沿着 Y 轴的 2D 倾斜转换。 | 测试 |
| perspective(n) | 为 3D 转换元素定义透视视图。 | 测试 |
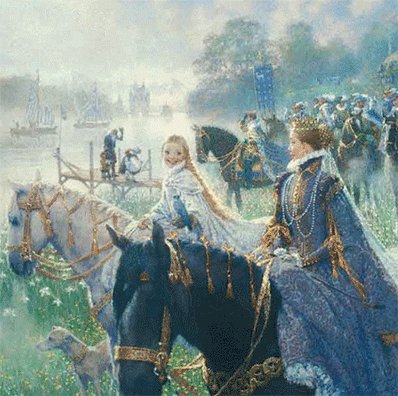
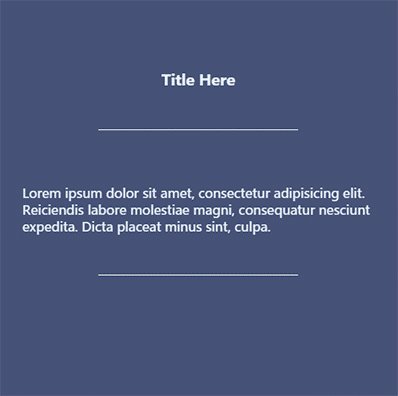
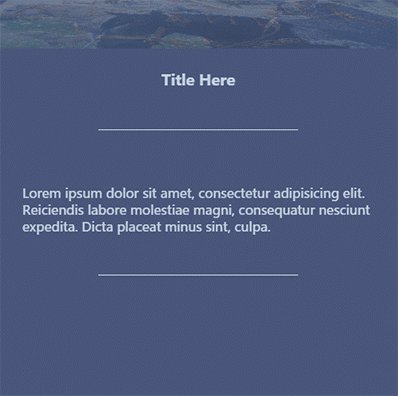
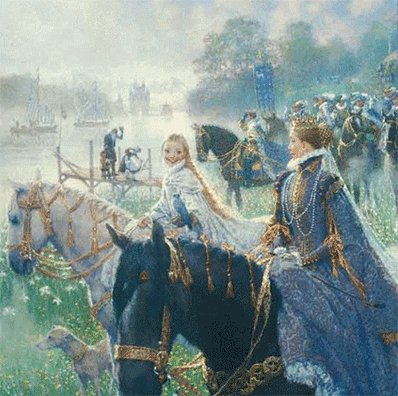
图片掀开的效果
鼠标hover效果的稳定
二、图片掀开的效果
把动画拆开来看,感觉应该是有一个沿着X轴的旋转,设置一下transform效果img{
transform: rotateX(90deg);
}但是这样看起来更像是图片收缩了,并没有在视觉上产生旋转的效果。此时,需要在img的父元素上添加perspective属性,更改它的透视位置。
.picBox{
perspective:1000px;
}这时候再看,效果已经差不多了,只要img再同时增加一个向上的移动效果即可。所以最后img的transform设置为
img{
transform: translateY(-320px) rotateX(90deg);
}这样掀开图片的效果基本上就搞定了。但是,由于最开始把hover设置在了img自己身上,要同时设置描述文本.overLayer,就要写成
img:hover +.overLayer
(按惯性写空格就不会起效果。因为img和.overLayer是同级元素)这时最明显的问题在于hover效果不稳定。
三、鼠标hover效果的稳定
因为img在做变化,鼠标保持不动的时候,img可能已经不在鼠标的范围里面,就会产生晃晃荡荡忽上忽下的颤抖效果,看起来很不舒服。最好的解决方法就是把hover设置在img和.overLayer共同的父元素.picBox身上,然后分别给他们设置样式。.picBox
&:hover img{
transform: translateY(-320px) rotateX(90deg);
opacity: 0;
}
&:hover .overLayer{
opacity: 1;
}
}(使用的scss)这样效果就能稳定了。
四、html代码
html代码如下:<div class="picBox"> <img src="../img/1.jpg" alt=""> <div class="overLayer"> <h3 class="title">title here</h3> <p class="description">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Reiciendis labore molestiae magni, consequatur nesciunt expedita. Dicta placeat minus sint, culpa.</p> </div> </div> <div class="picBox"> <img src="../img/2.jpg" alt=""> <div class="overLayer"> <h3 class="title">title here</h3> <p class="description">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aut pariatur excepturi, voluptatum consectetur facere commodi at distinctio iste sapiente necessitatibus.</p> </div> </div>
五、运行与文件截图
1、文件截图
2、运行:
双击try文件夹里面的index_try.html文件即可看到效果
3、运行时的截图

六、其他补充
总结:样式写死了尺寸,导致整体缩放时很多地方都要重写,下次要注意改成百分比的形式,或者设置变量,便于修改。
注:本文著作权归作者,由demo大师(http://www.demodashi.com)宣传,拒绝转载,转载需要作者授权
相关文章推荐
- HTML开发——项目心得(CSS实现导航栏选项卡炫酷渐变效果以及图片替换文本显示)
- [自用门户]介绍css中背景居中显示,介绍边框显示效果(可以试试去掉的效果)
- css实现图片选中效果,选中后在图片上有内框和文字介绍
- 用css实现链接经过时显示浮动图片背景的效果
- 使用纯 CSS 实现响应式的图片显示效果
- css让图片显示圆角 纯CSS绘制漂亮的圆形图案效果
- 使用CSS实现图片分割效果的简单方法介绍
- 按键在热点效果时显示不同的图片
- GridView使用lightbox,鼠标点击显示图片效果
- JavaScript基础 显示/隐藏效果 点击图片,DIV显示,图片更换,点击更换后的图片,DIV隐藏
- 几个div+css图片滚动显示的代码
- 默认图片是灰色鼠标放上去变彩色css效果代码
- 【iOS开发】关于显示一连串图片组成动画效果UIImageView的使用
- 【CSS】CSS控制DIV背景图片显示位…
- css图片图片居中显示
- JQuery实现鼠标移动到图片上显示边框效果
- 用css来控制图片大小显示的实现方法与代码
- 在线的图片、js、css压缩优化工具介绍
- 关于css中设定的背景图片无法显示的记录。
- Android实现图片顺时逆时旋转及拖拽显示效果
