React Native中集成友盟统计的功能
2018-02-08 16:05
246 查看
1.集成准备
首先我们需要到友盟官网申请一个开发者账号。然后创建一个应用并获取appkey。2.集成SDK
获取到appkey之后呢,我们接下来就来集成集成SDK。Android
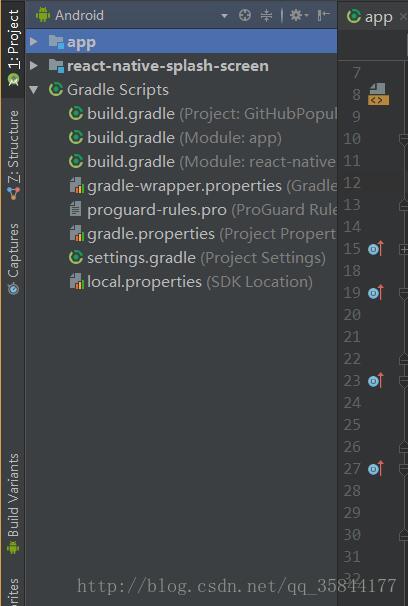
友盟支持AndroidStudio的Gradle配置,所以我们用AndroidStudio打开React Native项目根目录下的android目录如图:

然后在
/android/app/build.gradle中添加:
dependencies {
compile 'com.umeng.analytics:analytics:latest.integration'
}如果无法正常集成请添加如下代码 :
allprojects {
repositories {
mavenCentral()
}
}然后重新build应用,Gradle就会将上述配置的sdk自动下载到本地
3.集成配置
Android配置AndroidManifest.xml
manifest的配置主要包括添加权限,以下权限缺一不可,填写Appkey和填写渠道id三部分,代码示例如下:
<manifest……> <uses-sdk android:minSdkVersion="8"></uses-sdk> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/> <uses-permission android:name="android.permission.ACCESS_WIFI_STATE" /> <uses-permission android:name="android.permission.INTERNET"/> <uses-permission android:name="android.permission.READ_PHONE_STATE"/> <application ……> …… <activity ……/> <meta-data android:value="YOUR_APP_KEY" android:name="UMENG_APPKEY"/> <meta-data android:value="Channel ID" android:name="UMENG_CHANNEL"/> </application> </manifest>
上述代码中的YOUR_APP_KEY为appkey 需要替换为您在友盟后台申请的应用Appkey,Channel ID为推广渠道名称,这个可以根据需要进行自定义,如:GooglePlay
最基本使用
上述配置完成之后,我们就可以使用统计sdk了。我们只需在
MainActivity.java中添加如下代码即可完成
session的统计。
public void onResume() {
super.onResume();
MobclickAgent.onResume(this);
}
public void onPause() {
super.onPause();
MobclickAgent.onPause(this);
}4.查看
在友盟我的产品页面就可看到相关数据统计
相关文章推荐
- 用 jpush-react-native 插件快速集成推送功能(Android 篇)
- React Native 轻松集成分享功能(Android 篇)
- 用 jpush-react-native 插件快速集成推送功能(Android 篇)
- React Native 轻松集成分享功能(Android 篇)
- 教你轻松在React Native中集成统计的功能
- React Native 轻松集成分享功能(Android 篇)
- React Native 轻松集成统计功能(Android 篇)
- 教你轻松在React Native中集成统计的功能
- React Native 轻松集成统计功能(iOS 篇)
- 用 jpush-react-native 插件快速集成推送功能(Android 篇)
- React Native iOS 集成支付宝支付功能--回调问题
- 用 jpush-react-native 插件快速集成推送功能(Android 篇)
- Android项目集成React-Native
- react-native 新闻标签排序编辑功能
- React Native实现微信好友/朋友圈分享功能-Android/iOS双平台通用
- React Native之导航器Navigator实现导航功能(二)
- react-native 集成极光推送jpush-react-native时的小问题
- React-Native 与 Android 集成 <三、原理与总结>
- React-Native 之 GD (十一)加载更多功能完善 及 跳转详情页
- Android 集成react-native 以及真机测试运行
