教你轻松在React Native中集成统计的功能
2017-09-04 09:27
399 查看
尊重版权,未经授权不得转载
本文出自:贾鹏辉的技术博客(http://www.devio.org)
有时我们需要知道一款产品上线后的受欢迎程度,推广效果、有多少人安装、使用率,平均在线时长、活跃用户、启动次数、版本分布等数据,这个时候我们不得不用到统计分析。如果条件允许我们可以自己实现统计分析的功能,但如果要做的很专业很详细那么则需要一个庞大的工作量。在这里我们也可以采用第三方统计umneng。
在这篇文章中我会向大家分享,在React Native中集成umeng统计的方法及流程。因为umeng官网有非常详细的集成文档集成文档,在这里我会介绍在React Native的Android和iOS中如何集成统计功能,但不会长篇大论。
如果大家想通过视频学习如何在React Native中集成统计功能,可以点这里查看
首先我们需要到umeng官网申请一个开发者账号。然后创建一个应用并获取appkey。
获取到appkey之后呢,我们接下来就来集成集成SDK。
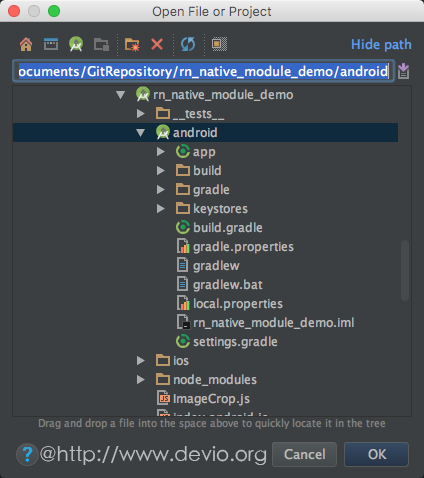
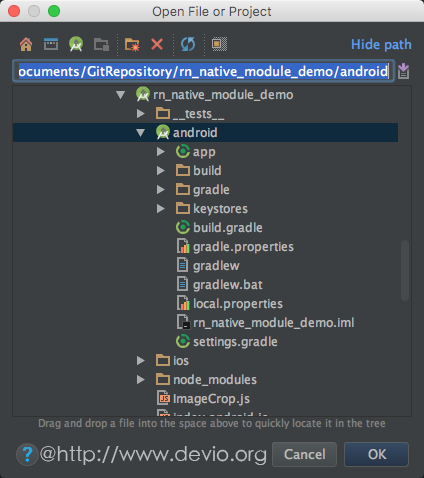
友盟支持AndroidStudio的Gradle配置,所以我们用AndroidStudio打开React Native项目根目录下的android目录如图:

然后在
如果无法正常集成请添加如下代码 :
然后重新build应用,Gradle就会将上述配置的sdk自动下载到本地。
如果大家想通过视频学习如何在React Native中集成统计功能,可以点这里查看
友盟支持通过Cocoapods来添加统计sdk的依赖,如果你的Mac还没有安装Cocoapods,则可以通过CocoaPods安装和使用教程来安装。 Cocoapods 安装完成后,在你的项目根目录创建一个
如:
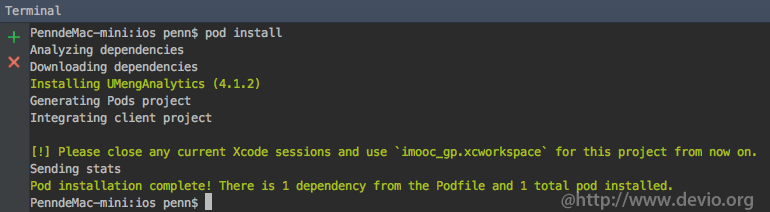
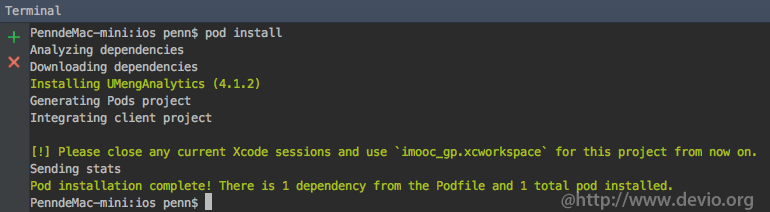
然后在terminal下运行命令如下:

心得:如果过程缓慢可以在
命令执行完成后即可完成统计SDK的下载安装。
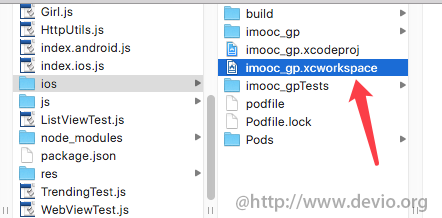
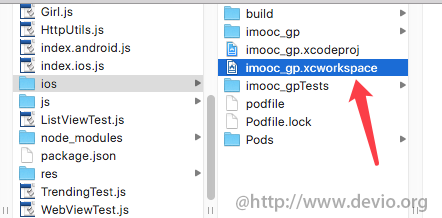
然后,我们打开项目项目根目录下的ios文件夹,会看到一个xxx.xcworkspace的文件:

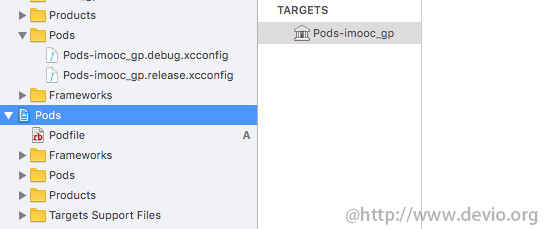
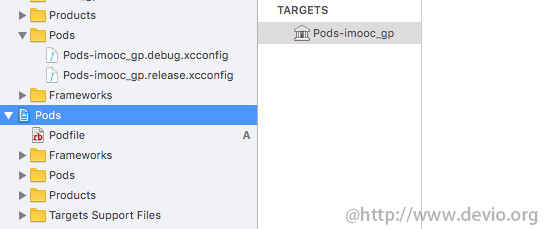
用XCode打开该文件就会看到我们刚才集成的SDK了:

如果我们一个项目中有多个PROJECT,那么则需要用xcworkspace是来管理我们的项目,我们通过pod安装了统计sdk后,项目中会多出来一个名为Pods的PROJECT,所以后我们需要通过xcworkspace来打开我们的ios项目了。
sdk下载完成之后呢,接下来我们就可以进行一些集成配置。
配置AndroidManifest.xml
manifest的配置主要包括添加权限,以下权限缺一不可,填写Appkey和填写渠道id三部分,代码示例如下:
上述代码中的YOUR_APP_KEY为
ID为推广渠道名称,这个可以根据需要进行自定义,如:GooglePlay
最基本使用
上述配置完成之后,我们就可以使用统计sdk了。我们只需在MainActivity.java中添加如下代码即可完成
如果大家想通过视频学习如何在React Native中集成统计功能,可以点这里查看
配置AppDelegate.m
在AppDelegate.m中导入头文件
的配置主要包括填写Appkey,设置发送策略和填写渠道id三部分,代码示例如下:
appKey为开发者在友盟后台申请的应用Appkey,ChannelId的值为应用的渠道标识。默认为 @”App Store”。
到这里集成配置已经完成了。
如果大家想通过视频学习如何在React Native中集成统计功能,可以点这里查看
在上文中我们已经完成了统计sdk的集成、配置以及最基本的使用(如果大家想通过视频学习如何在React Native中集成统计功能,可以点这里查看),到现在为止统计sdk已经能为我们完成大部分的统计功能了,比如:新增用户、活跃用户、启动次数、版本分布、渠道分析、留存分析、错误分析、用户属性等。
如果我们要进行更高级的功能,比如:计数统计与计算统计等,因为React Native应用的大部分业务逻辑的代码都是在js部分完成的,所以我们需要将
Native原生模块,然后暴露给js模块,供js模块进调用,关于如何封装React Native原生模块,我在视频教程中有很详细的讲解。
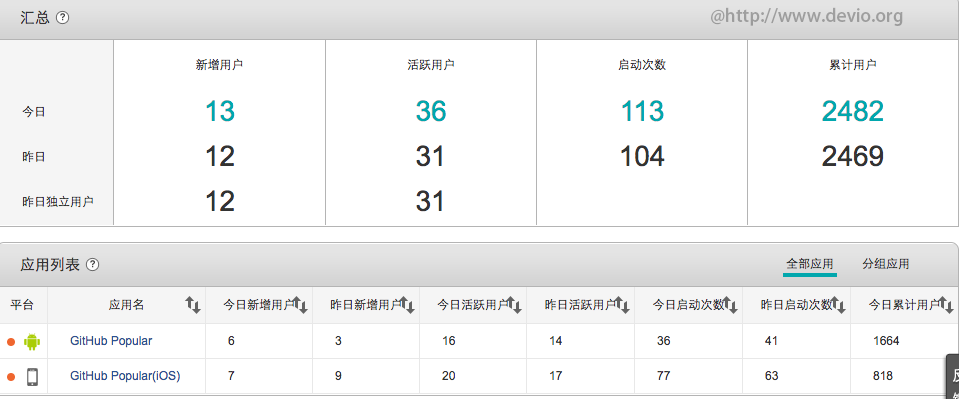
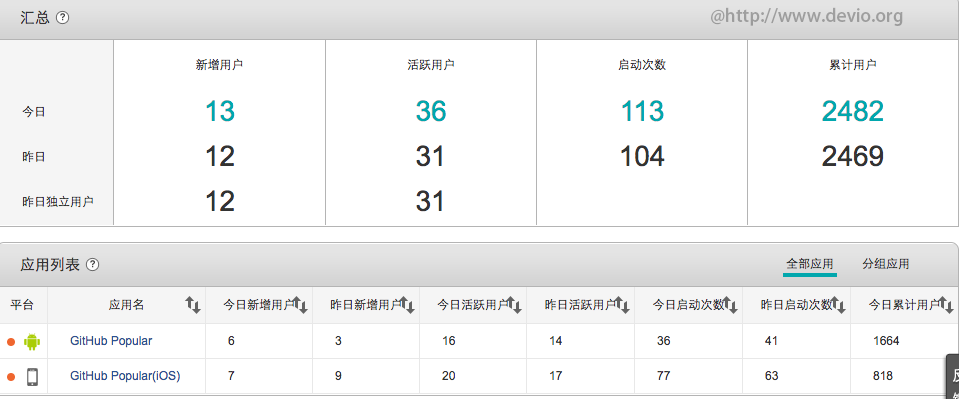
以上便是在React Native中集成umeng统计的方法及流程,这样以来我们就可以在umeng后台管理中查看这些统计数据了:

告诉大家一个好消息,为大家精心准备的React Native视频教程发布了,大家现可以看视频学React
Native了。
如果大家在React Native中集成umeng统计的过程中有更好的心得或遇到问题可以在本文的下方进行留言,我看到了后会及时回复的哦。 另外也可以关注我的
推荐学习:视频教程《React Native开发跨平台GitHub App》
本文出自:贾鹏辉的技术博客(http://www.devio.org)
有时我们需要知道一款产品上线后的受欢迎程度,推广效果、有多少人安装、使用率,平均在线时长、活跃用户、启动次数、版本分布等数据,这个时候我们不得不用到统计分析。如果条件允许我们可以自己实现统计分析的功能,但如果要做的很专业很详细那么则需要一个庞大的工作量。在这里我们也可以采用第三方统计umneng。
在这篇文章中我会向大家分享,在React Native中集成umeng统计的方法及流程。因为umeng官网有非常详细的集成文档集成文档,在这里我会介绍在React Native的Android和iOS中如何集成统计功能,但不会长篇大论。
如果大家想通过视频学习如何在React Native中集成统计功能,可以点这里查看
第一步:集成准备
首先我们需要到umeng官网申请一个开发者账号。然后创建一个应用并获取appkey。
集成SDK
获取到appkey之后呢,我们接下来就来集成集成SDK。
Android
友盟支持AndroidStudio的Gradle配置,所以我们用AndroidStudio打开React Native项目根目录下的android目录如图:
然后在
/android/app/build.gradle中添加:
dependencies {
compile 'com.umeng.analytics:analytics:latest.integration'
}如果无法正常集成请添加如下代码 :
allprojects {
repositories {
mavenCentral()
}
}然后重新build应用,Gradle就会将上述配置的sdk自动下载到本地。
如果大家想通过视频学习如何在React Native中集成统计功能,可以点这里查看
iOS
友盟支持通过Cocoapods来添加统计sdk的依赖,如果你的Mac还没有安装Cocoapods,则可以通过CocoaPods安装和使用教程来安装。 Cocoapods 安装完成后,在你的项目根目录创建一个 podfile文件,添加如下内容:
pod 'UMengAnalytics'//标准SDK,含IDFA pod 'UMengAnalytics-NO-IDFA'//无IDFA版SDK(请根据需要选择其中一个)
如:
platform :ios, '7.0' target 'GitHubPopular' do pod 'UMengAnalytics' end
然后在terminal下运行命令如下:
pod install

心得:如果过程缓慢可以在
install命令后添加
--verbose --no-repo-update参数。
命令执行完成后即可完成统计SDK的下载安装。
然后,我们打开项目项目根目录下的ios文件夹,会看到一个xxx.xcworkspace的文件:

用XCode打开该文件就会看到我们刚才集成的SDK了:

如果我们一个项目中有多个PROJECT,那么则需要用xcworkspace是来管理我们的项目,我们通过pod安装了统计sdk后,项目中会多出来一个名为Pods的PROJECT,所以后我们需要通过xcworkspace来打开我们的ios项目了。
第二步:集成配置
sdk下载完成之后呢,接下来我们就可以进行一些集成配置。
Android
配置AndroidManifest.xmlmanifest的配置主要包括添加权限,以下权限缺一不可,填写Appkey和填写渠道id三部分,代码示例如下:
<manifest……> <uses-sdk android:minSdkVersion="8"></uses-sdk> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/> <uses-permission android:name="android.permission.ACCESS_WIFI_STATE" /> <uses-permission android:name="android.permission.INTERNET"/> <uses-permission android:name="android.permission.READ_PHONE_STATE"/> <application ……> …… <activity ……/> <meta-data android:value="YOUR_APP_KEY" android:name="UMENG_APPKEY"/> <meta-data android:value="Channel ID" android:name="UMENG_CHANNEL"/> </application> </manifest>
上述代码中的YOUR_APP_KEY为
appkey需要替换为您在友盟后台申请的应用Appkey,Channel
ID为推广渠道名称,这个可以根据需要进行自定义,如:GooglePlay
最基本使用
上述配置完成之后,我们就可以使用统计sdk了。我们只需在MainActivity.java中添加如下代码即可完成
session的统计。
public void onResume() {
super.onResume();
MobclickAgent.onResume(this);
}
public void onPause() {
super.onPause();
MobclickAgent.onPause(this);
}如果大家想通过视频学习如何在React Native中集成统计功能,可以点这里查看
iOS
配置AppDelegate.m在AppDelegate.m中导入头文件
#import "UMMobClick/MobClick.h"AppDelegate.m
的配置主要包括填写Appkey,设置发送策略和填写渠道id三部分,代码示例如下:
#import "UMMobClick/MobClick.h"
...
- (BOOL])application:(UIApplication] *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
UMConfigInstance.appKey = @"xxxxxxxxxxxxxx...";
UMConfigInstance.ChannelId = @"App Store";
UMConfigInstance.eSType = E_UM_GAME; //仅适用于游戏场景,应用统计不用设置
…
[MobClick startWithConfigure:UMConfigInstance];//配置以上参数后调用此方法初始化SDK!
}appKey为开发者在友盟后台申请的应用Appkey,ChannelId的值为应用的渠道标识。默认为 @”App Store”。
到这里集成配置已经完成了。
如果大家想通过视频学习如何在React Native中集成统计功能,可以点这里查看
第三步:高级功能
在上文中我们已经完成了统计sdk的集成、配置以及最基本的使用(如果大家想通过视频学习如何在React Native中集成统计功能,可以点这里查看),到现在为止统计sdk已经能为我们完成大部分的统计功能了,比如:新增用户、活跃用户、启动次数、版本分布、渠道分析、留存分析、错误分析、用户属性等。如果我们要进行更高级的功能,比如:计数统计与计算统计等,因为React Native应用的大部分业务逻辑的代码都是在js部分完成的,所以我们需要将
计数统计与计算统计的相关功能封装成React
Native原生模块,然后暴露给js模块,供js模块进调用,关于如何封装React Native原生模块,我在视频教程中有很详细的讲解。
以上便是在React Native中集成umeng统计的方法及流程,这样以来我们就可以在umeng后台管理中查看这些统计数据了:

告诉大家一个好消息,为大家精心准备的React Native视频教程发布了,大家现可以看视频学React
Native了。
如果大家在React Native中集成umeng统计的过程中有更好的心得或遇到问题可以在本文的下方进行留言,我看到了后会及时回复的哦。 另外也可以关注我的
新浪微博,或者关注我的
Github来获取更多有关
React Native开发的技术干货。
推荐学习:视频教程《React Native开发跨平台GitHub App》
相关文章推荐
- 教你轻松在React Native中集成统计的功能
- React Native 轻松集成统计功能(iOS 篇)
- React Native 轻松集成统计功能(Android 篇)
- React Native 轻松集成分享功能(Android 篇)
- React Native 轻松集成分享功能(Android 篇)
- React Native 轻松集成分享功能(Android 篇)
- React Native iOS 集成支付宝支付功能--回调问题
- 用 jpush-react-native 插件快速集成推送功能(Android 篇)
- 用 jpush-react-native 插件快速集成推送功能(Android 篇)
- React Native 轻松集成统计功能(iOS 篇)
- React Native 轻松集成统计功能(iOS 篇)
- React Native 轻松集成统计功能(Android 篇)
- 用 jpush-react-native 插件快速集成推送功能(Android 篇)
- React Native 轻松集成统计功能(Android 篇)
- React Native 轻松集成统计功能(Android 篇)
- 用 jpush-react-native 插件快速集成推送功能(Android 篇)
- React Native中集成友盟统计的功能
- 一个简单的demo说明集成reactnative到android项目
- react-native 新闻标签排序编辑功能
- React Native Android 使用友盟SDK功能
