【视频教程】一步步将AppBox升级到Pro版
2018-01-20 23:17
495 查看
本系列教程分为上中下三部分,通过视频的形式讲解如何将基于FineUI(开源版)的AppBox v6.0一步一步升级FineUIPro(基础版)。
【视频教程】一步步将AppBox升级到Pro版(上)
主讲:三石
时长:12分钟
下载:免费下载:https://pan.baidu.com/s/1pM8mIqJ 密码: m7na
本课程的目标是将AppBox引用的FineUI(开源版)升级为FineUIPro(基础版),并将项目运行起来。
主要由如下内容组成:
运行AppBox v6.0
在文件名和项目工程中的进行字符串替换:AppBox->AppBoxPro
VS打开项目工程,进行字符串替换:AppBox->AppBoxPro, FineUI->FineUIPro
删除FineUI(开源版)的程序集引用,删除extjs目录
引用FineUIPro程序集
修改数据库初始化数据,将Nuptune改为Cupertino
在Web.config中添加表单验证例外(res.axd)
在项目中删除所有的jquery引用(FineUIPro已经内置jQuery库)
完成
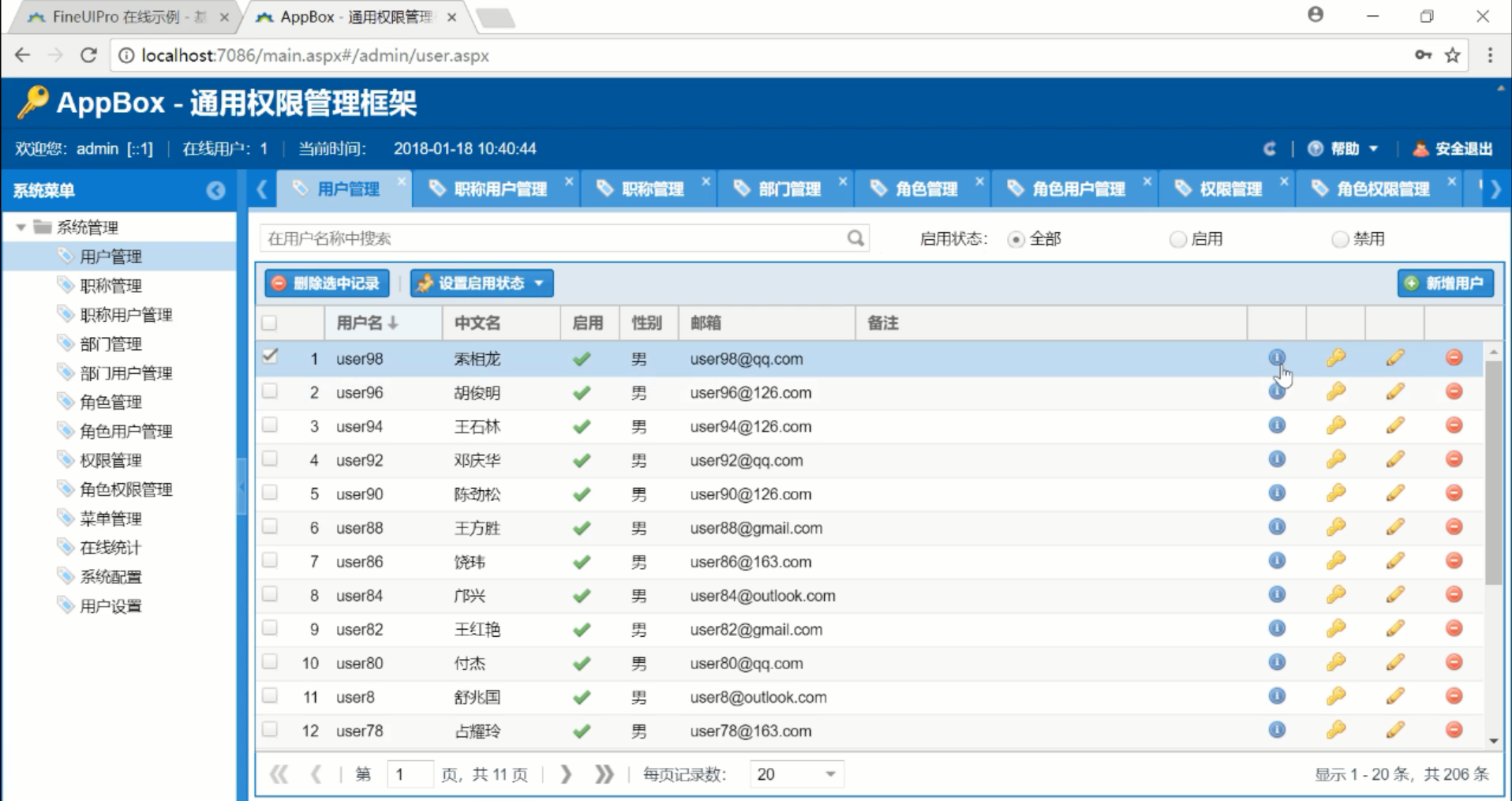
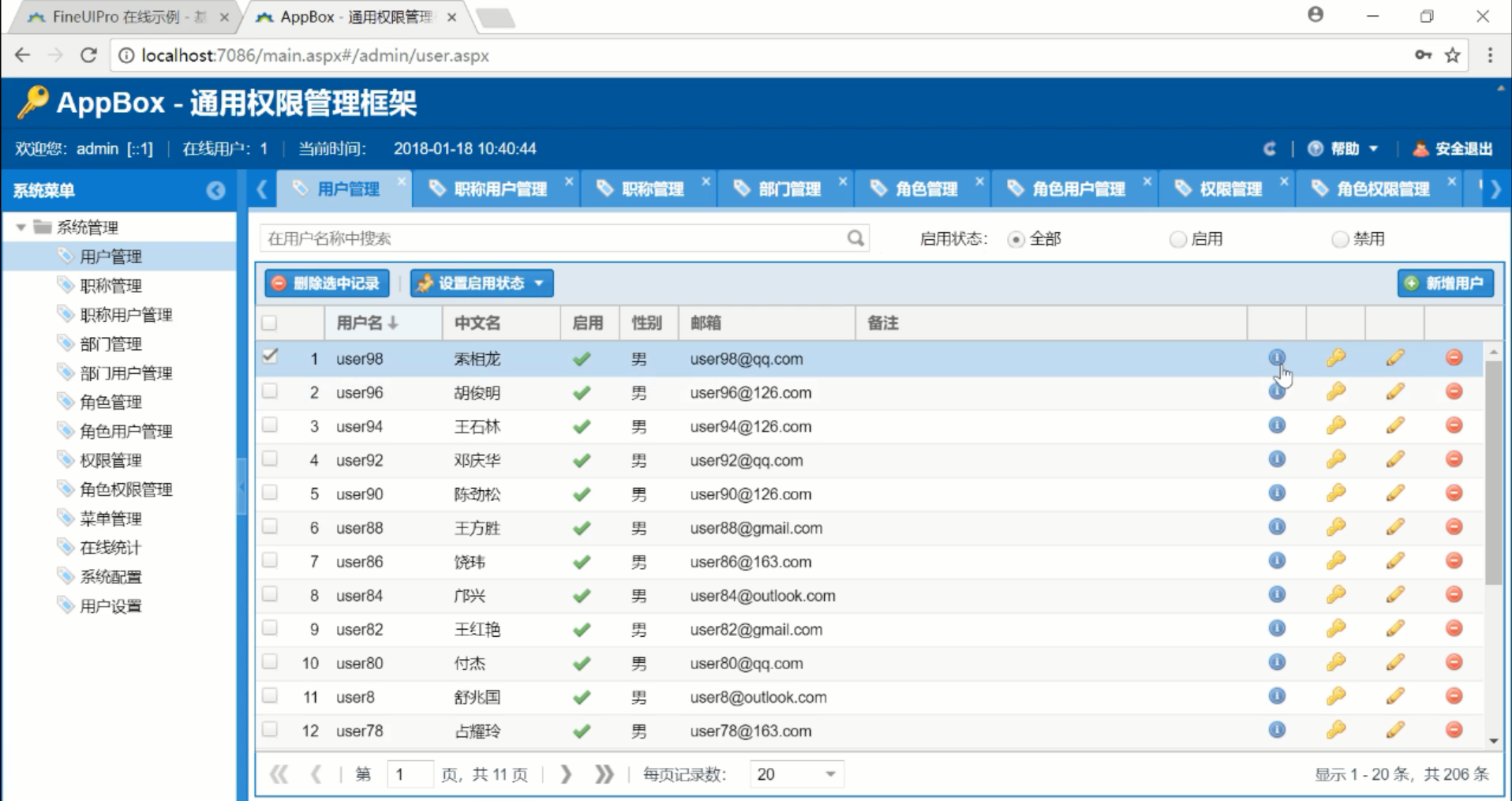
本课程开始前的页面截图:

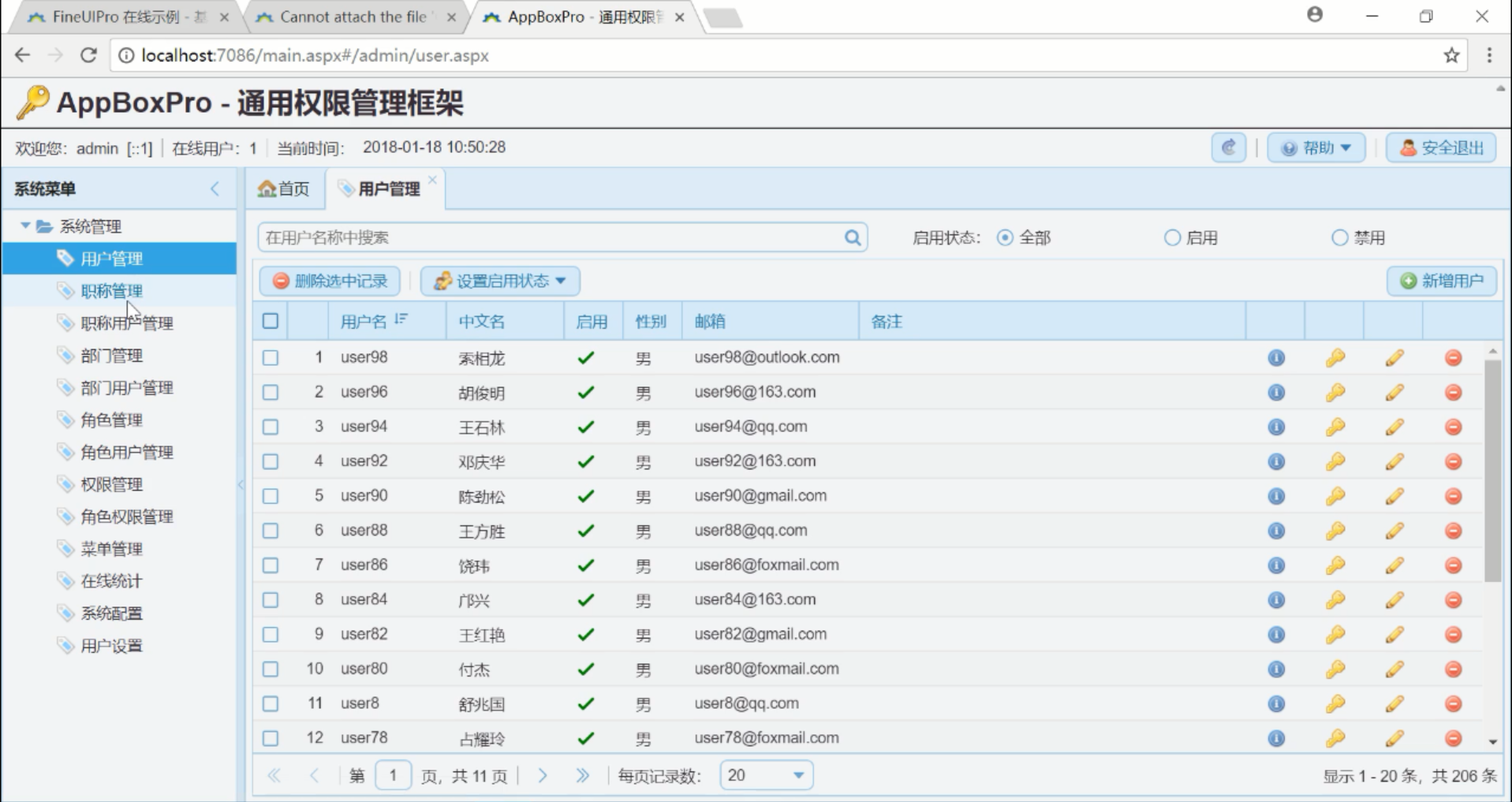
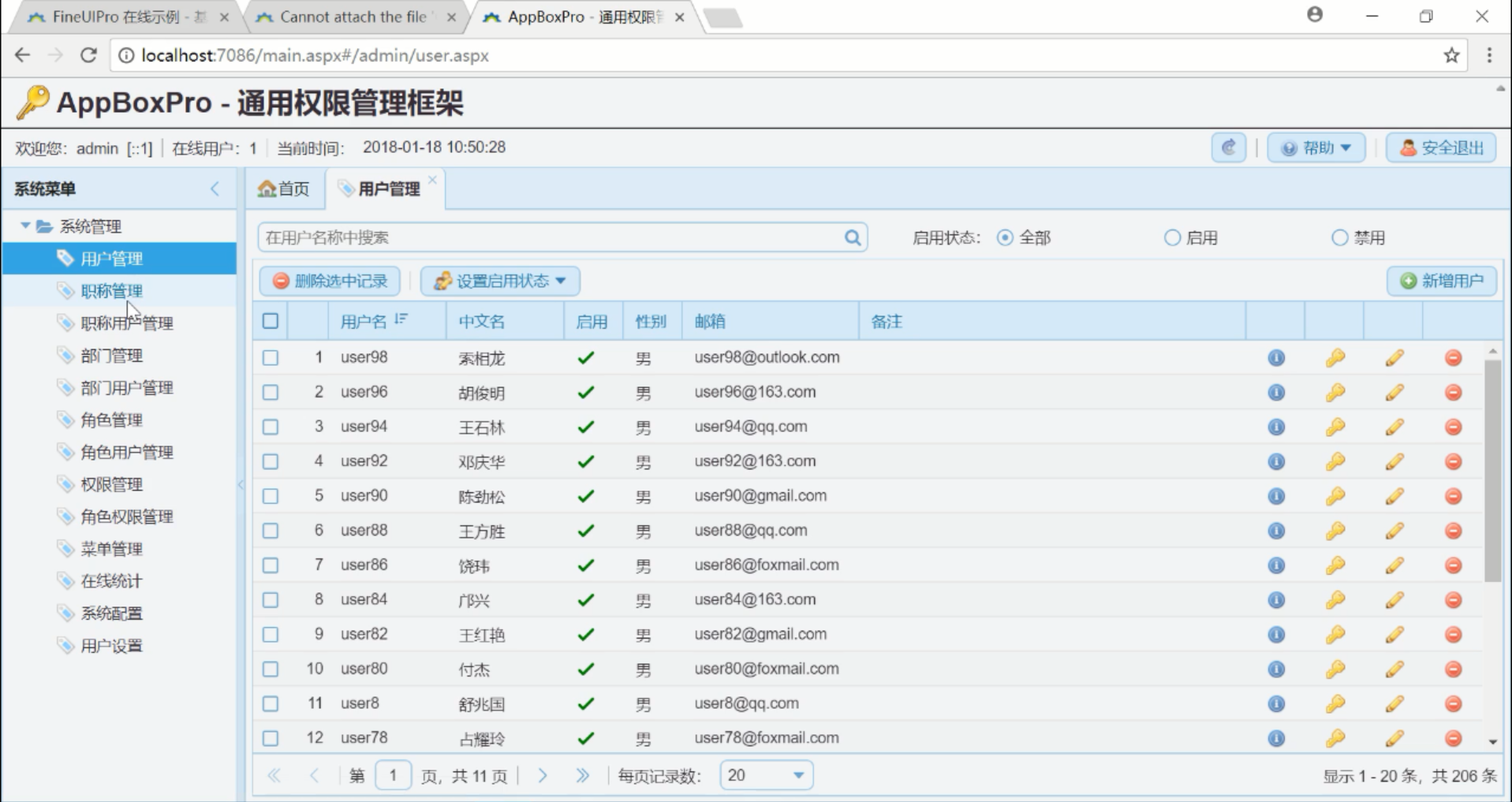
本课程完成后的页面截图:

【视频教程】一步步将AppBox升级到Pro版(中)
主讲:三石
时长:35分钟
下载:免费(将于2018-01-22 10:30开放下载)
本课程的目标是将主框架页修改为官网示例首页的样式,增加主题选择窗体,增加页面顶部的登录头像和下拉菜单。
主要由如下内容组成:
拷贝FineUIPro官网示例中的res/images和res/themes目录
拷贝官网示例common/themes.aspx页面
修改配置页面,增加TriggerBox和Window控件
注册TriggerBox的客户端点击事件,打开窗体并传入selected参数
修改themes.aspx页面,接受selected参数并选中相应的主题
点击主题图标时,调用配置页面的之定义函数,并传入选中的主题名称
修改PageBase中设置主题的代码,增加对自定义主题和内置主题的判断
修改框架页,将RegionPanel修改为普通的Panel,并增加Layout=Region布局
将框架页顶部的Region->Content结构修改为:ContentPanel
将原来Toolbar中的帮助和退出按钮放到顶部面板中:Button->Menu->MenuButton
将原来中间区域的Panel->TabStrip简化为:TabStrip
为三个区域面板增加相应的CssClass
为TabStrip增加两个工具图标,分别是刷新和最大化
完成
本课程完成后的页面截图:

【视频教程】一步步将AppBox升级到Pro版(下)
主讲:三石
时长:25分钟
下载:请先加入【三石和他的朋友们】知识星球(将于2018-01-22 10:30在星球内下载)
本课程的目标是对所有的页面进行错误修正,主要错误集中在对Extjs脚本的调用,我们会详细讲解如何查询FineUIPro的客户端文档并完成更新。
主要由如下内容组成:
用户编辑页面选择角色,使用cblRole.getValue()就可以方便的获取复选框列表的选中值
用户编辑页面选择部门,原来grid1.getSelectionModel().getSelection()可以简化为grid1.getSelectedRow(true)
角色权限管理页面,原来$(grid1.el.dom)简化为grid1.el,右键弹出菜单也有调整
菜单编辑页面,简化iconList.f_getSelectedValues()[0]简化为iconList.getValue()
......
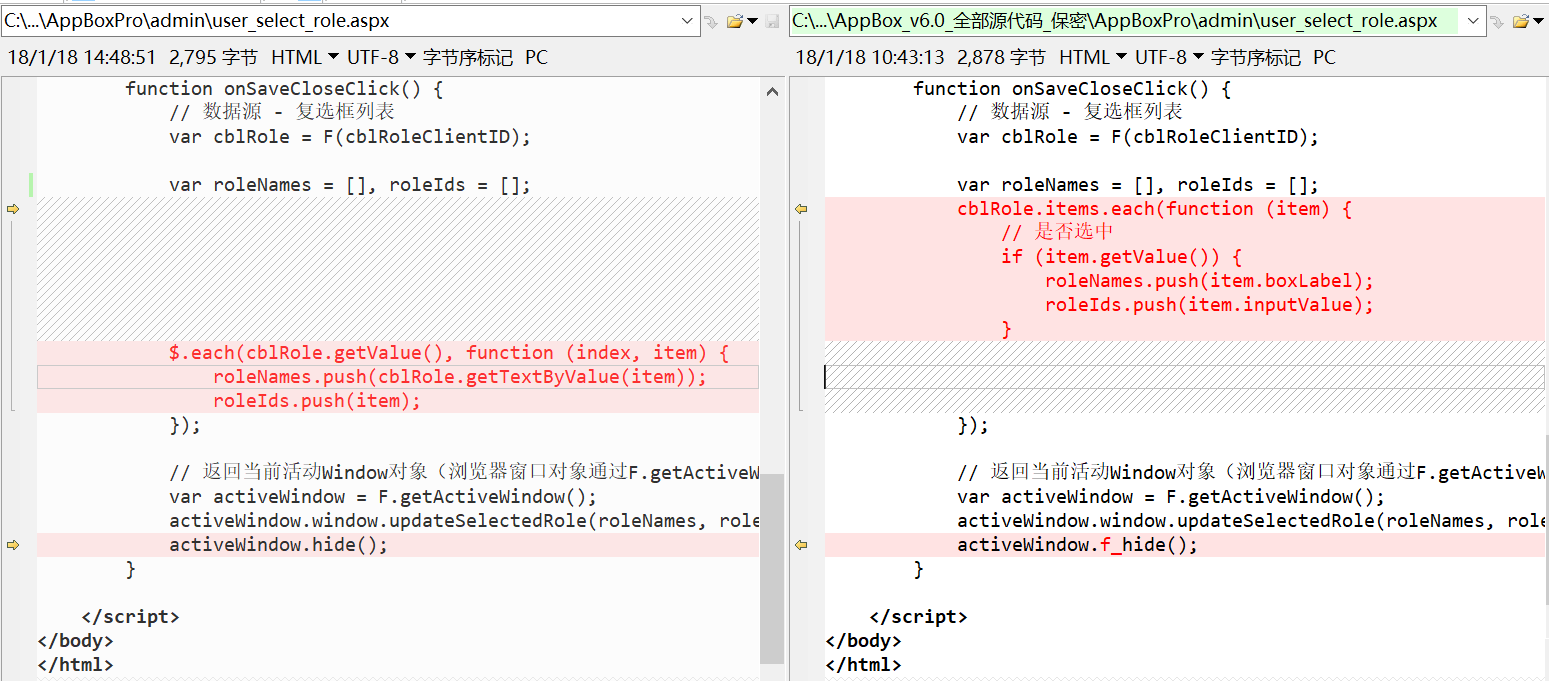
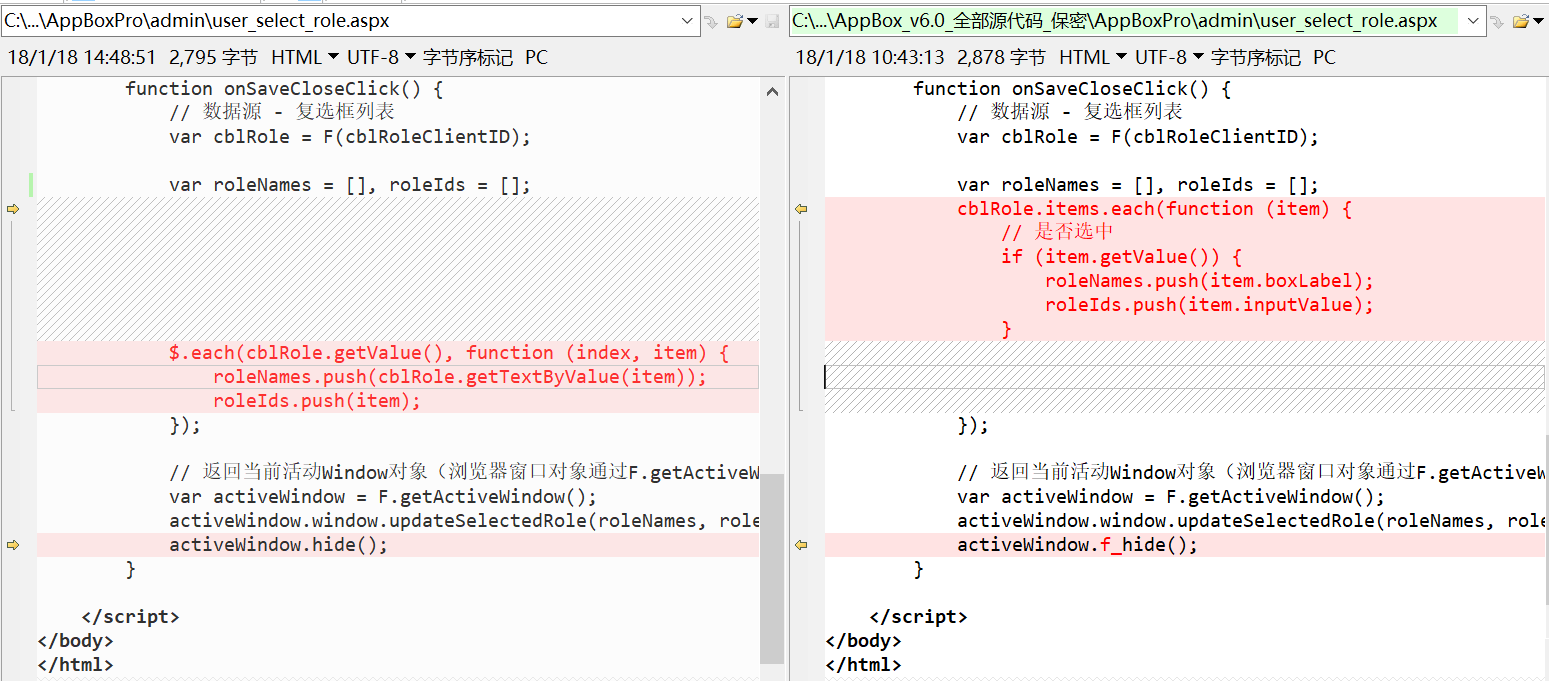
本课程中部分修正截图:


如何加入【三石和他的朋友们】知识星球?
打开微信扫描二维码后,付费加入:

加入后,您就可以获取如下资源:
AppBox_v6.0_全部源代码(基于FineUI开源版)
一步步将AppBox升级到Pro版(全部视频教程)
AppBoxPro_v4.1_全部源代码(基于FineUIPro基础版)
注:以上红色资源将于 2018-01-22 10:30 在星球内下载。
详细介绍:http://fineui.com/bbs/forum.php?mod=viewthread&tid=21482
【视频教程】一步步将AppBox升级到Pro版(上)
主讲:三石
时长:12分钟
下载:免费下载:https://pan.baidu.com/s/1pM8mIqJ 密码: m7na
本课程的目标是将AppBox引用的FineUI(开源版)升级为FineUIPro(基础版),并将项目运行起来。
主要由如下内容组成:
运行AppBox v6.0
在文件名和项目工程中的进行字符串替换:AppBox->AppBoxPro
VS打开项目工程,进行字符串替换:AppBox->AppBoxPro, FineUI->FineUIPro
删除FineUI(开源版)的程序集引用,删除extjs目录
引用FineUIPro程序集
修改数据库初始化数据,将Nuptune改为Cupertino
在Web.config中添加表单验证例外(res.axd)
在项目中删除所有的jquery引用(FineUIPro已经内置jQuery库)
完成
本课程开始前的页面截图:

本课程完成后的页面截图:

【视频教程】一步步将AppBox升级到Pro版(中)
主讲:三石
时长:35分钟
下载:免费(将于2018-01-22 10:30开放下载)
本课程的目标是将主框架页修改为官网示例首页的样式,增加主题选择窗体,增加页面顶部的登录头像和下拉菜单。
主要由如下内容组成:
拷贝FineUIPro官网示例中的res/images和res/themes目录
拷贝官网示例common/themes.aspx页面
修改配置页面,增加TriggerBox和Window控件
注册TriggerBox的客户端点击事件,打开窗体并传入selected参数
修改themes.aspx页面,接受selected参数并选中相应的主题
点击主题图标时,调用配置页面的之定义函数,并传入选中的主题名称
修改PageBase中设置主题的代码,增加对自定义主题和内置主题的判断
修改框架页,将RegionPanel修改为普通的Panel,并增加Layout=Region布局
将框架页顶部的Region->Content结构修改为:ContentPanel
将原来Toolbar中的帮助和退出按钮放到顶部面板中:Button->Menu->MenuButton
将原来中间区域的Panel->TabStrip简化为:TabStrip
为三个区域面板增加相应的CssClass
为TabStrip增加两个工具图标,分别是刷新和最大化
完成
本课程完成后的页面截图:

【视频教程】一步步将AppBox升级到Pro版(下)
主讲:三石
时长:25分钟
下载:请先加入【三石和他的朋友们】知识星球(将于2018-01-22 10:30在星球内下载)
本课程的目标是对所有的页面进行错误修正,主要错误集中在对Extjs脚本的调用,我们会详细讲解如何查询FineUIPro的客户端文档并完成更新。
主要由如下内容组成:
用户编辑页面选择角色,使用cblRole.getValue()就可以方便的获取复选框列表的选中值
用户编辑页面选择部门,原来grid1.getSelectionModel().getSelection()可以简化为grid1.getSelectedRow(true)
角色权限管理页面,原来$(grid1.el.dom)简化为grid1.el,右键弹出菜单也有调整
菜单编辑页面,简化iconList.f_getSelectedValues()[0]简化为iconList.getValue()
......
本课程中部分修正截图:


如何加入【三石和他的朋友们】知识星球?
打开微信扫描二维码后,付费加入:

加入后,您就可以获取如下资源:
AppBox_v6.0_全部源代码(基于FineUI开源版)
一步步将AppBox升级到Pro版(全部视频教程)
AppBoxPro_v4.1_全部源代码(基于FineUIPro基础版)
注:以上红色资源将于 2018-01-22 10:30 在星球内下载。
详细介绍:http://fineui.com/bbs/forum.php?mod=viewthread&tid=21482
相关文章推荐
- 【备忘】最新 小象学院 机器学习 升级版III 视频教程下载
- Edius4.10 安装版下载及破解,升级,视频教程下载
- 盖世神器PowerPro使用视频教程-1. 程序的安装概述
- KeepVid Pro 7.0.1.2网络视频超强下载工具安装教程(含:注册机序列号)
- [转]一步步使用3Dmax+Photoshop为游戏关卡设计瓦片化3D模型和无缝贴图(视频教程)
- Corel-Photo-Pro-X3 教学视频教程[杨比比-杨 三十七度半]老师主讲
- Unity 视频渲染插件AVPro Movie Capture 简易教程
- 【备忘】【No109】最新 小象学院 机器学习 升级版III 视频教程下载
- 知名卸载软件Revo Uninstaller Pro挑战Deep Freeze卸载动画视频教程
- 我的免费视频课程【域控升级从2003到2012实战教程 】
- linux视频教程之Linux(RedHat9)内核的升级
- 升级工具的使用——FireFly入门视频教程01
- Fedora 升级 Kernel 的视频教程
- PSP 版本6.60 破解 PRO-B10自制系统升级图文教程
- 【三石视频教程】当FineUIPro遇到ReportViewer
- ffmpeg实战教程(十二)为视频添加/更换背景音乐
- cocos2dx视频教程进阶篇--第2天--打砖块游戏-box2d物理引擎--续
- 《每天一课,jBPM4》视频教程应用系列——第一课
- UFT 11.5 /12.1 汉化以及视频教程下载(附免费VBS视频教程),全互联网首发
- CCNA实验视频教程(逆风飞扬完全版本)
