Bootstrap 组件-导航栏
2018-01-20 11:59
253 查看
1 : 标签页
2 : 胶囊式标签页
3 : 垂直胶囊式标签页
4 : 禁用的链接
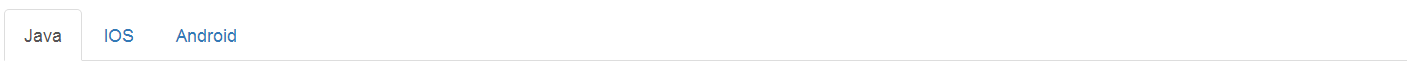
标签页

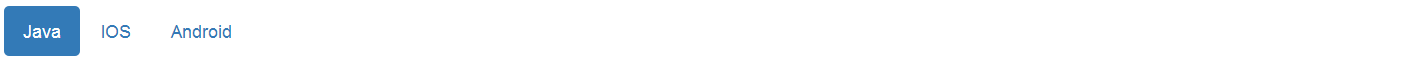
胶囊式标签页

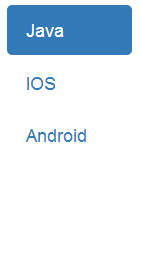
垂直胶囊式标签页

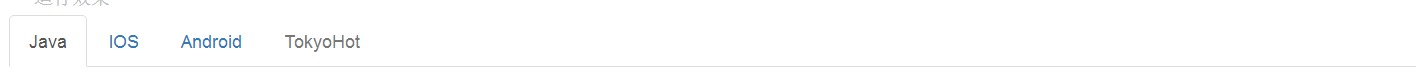
禁用的链接

2 : 胶囊式标签页
3 : 垂直胶囊式标签页
4 : 禁用的链接
标签页

<script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> <ul class="nav nav-tabs"> <li role="presentation" class="active"><a href="#">Java</a></li> <li role="presentation"><a href="#">IOS</a></li> <li role="presentation"><a href="#">Android</a></li> </ul>
胶囊式标签页

<script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> <ul class="nav nav-pills"> <li role="presentation" class="active"><a href="#">Java</a></li> <li role="presentation"><a href="#">IOS</a></li> <li role="presentation"><a href="#">Android</a></li> </ul>
垂直胶囊式标签页

<script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> <ul class="nav nav-pills nav-stacked" style="width:100px"> <li role="presentation" class="active"><a href="#">Java</a></li> <li role="presentation"><a href="#">IOS</a></li> <li role="presentation"><a href="#">Android</a></li> </ul>
禁用的链接

<script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> <ul class="nav nav-tabs"> <li role="presentation" class="active"><a href="#">Java</a></li> <li role="presentation"><a href="#">IOS</a></li> <li role="presentation" ><a href="#">Android</a></li> <li role="presentation" class="disabled" ><a href="#">TokyoHot</a></li> </ul>
相关文章推荐
- Bootstrap-导航栏组件
- Bootstrap响应式前端框架笔记十——导航栏相关组件
- 二级导航栏 , 分页组件
- pure css简单组件,借鉴bootstrap
- Bootstrap组件之导航条
- Yii中单独为module加载Bootstrap或其他组件的4种方法
- 12款优秀的 Twitter Bootstrap 组件和工具
- JS组件系列——表格组件神器:bootstrap table(三:终结篇,最后的干货福利)
- Bootstrap学习笔记之组件(二)
- 关于bootstrap--导航栏
- Bootstrap 组件-嵌入效果
- Bootstrap多级导航栏(级联导航)的实现代码
- 向Web开发人员推荐12款优秀的 Twitter Bootstrap 组件和工具
- Bootstrap制作 精美渐变顶部固定自适应导航栏
- Bootstrap常用的组件学习笔记
- BootStrap 附加导航组件
- BootStrap实现响应式布局导航栏折叠隐藏效果(在小屏幕、手机屏幕浏览时自动折叠隐藏)
- php + Bootstrap-v3-Typeahead 自动完成组件的使用
- JS组件系列——表格组件神器:bootstrap table
- Bootstrap组件之列表组
