Bootstrap组件之导航条
2017-02-13 14:35
405 查看
.navbar——设置nav元素为导航条组件;
.navbar-default——指定导航条组件为默认主题;
.navbar-inverse——指定导航条组件为黑色主题;
.navbar-fixed-top——设置导航条组件固定在顶部;
.navbar-fixed-bottom——设置导航条组件固定在底部;
.container-fluid——设置宽度充满父元素,即为100%;
.navbar-header——主要指定div元素为导航条组件包裹品牌图标及切换按钮;
.navbar-toggle——设置button元素为导航条组件的切换钮;
.collapsed——设置button元素为在视口小于768px时才显示;
.navbar-brand——设置导航条组件内的品牌图标;
.collapse——设置div元素为视口大于768px时显示;
.navbar-collapse——设置div元素为导航条组件各列表项的父元素;
.navbar-nav——设置ul为导航条组件内的列表元素;
.navbar-left——设置导航条内元素向左对齐;
.navbar-right——设置导航条内元素向右对齐;
.navbar-form——为导航条组件内部的表单组件;
.navbar-btn——为导航条组件内部的按钮样式;
.navbar-text——为导航条组件内部的文本样式;
.navbar-link——在标准的导航组件之外添加标准链接,让链接有正确的颜色和反色设置;
.breadcrumb——设置列表元素显示为路径导航组件;
实例:
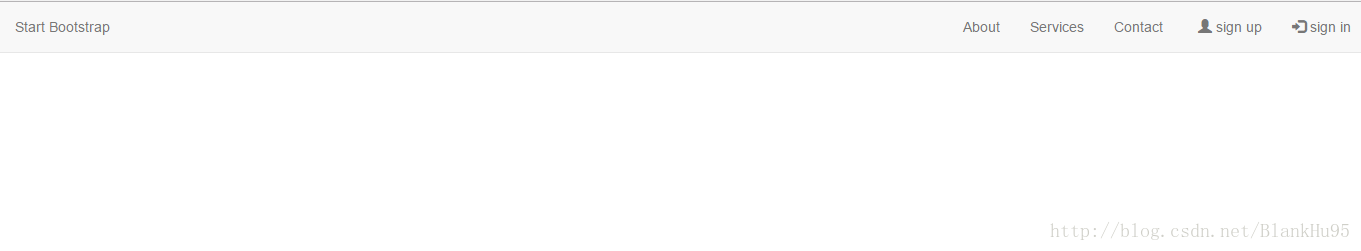
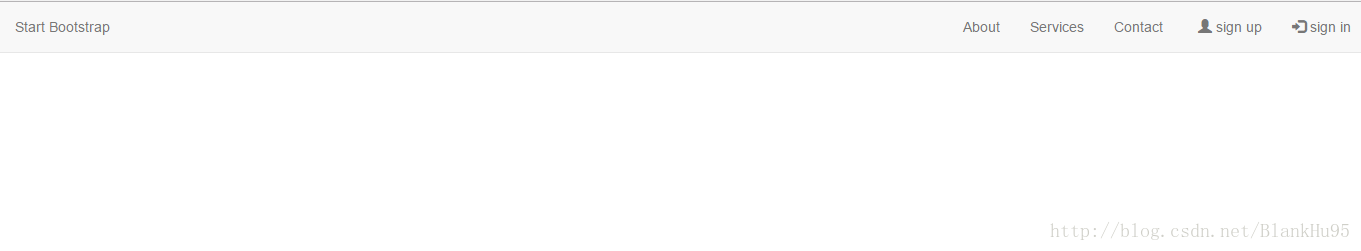
视口>768px时的显示效果

768px的界面" title="">
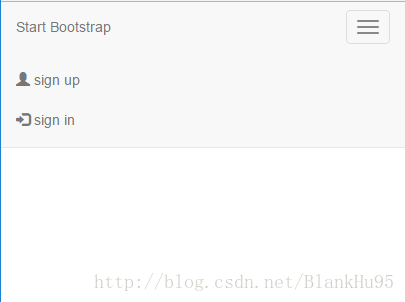
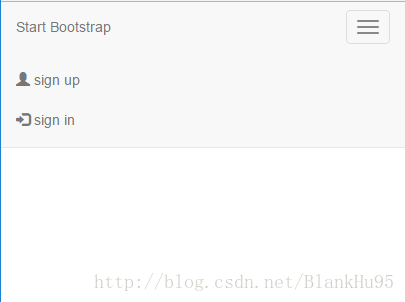
视口<768px时的显示效果

.navbar-default——指定导航条组件为默认主题;
.navbar-inverse——指定导航条组件为黑色主题;
.navbar-fixed-top——设置导航条组件固定在顶部;
.navbar-fixed-bottom——设置导航条组件固定在底部;
.container-fluid——设置宽度充满父元素,即为100%;
.navbar-header——主要指定div元素为导航条组件包裹品牌图标及切换按钮;
.navbar-toggle——设置button元素为导航条组件的切换钮;
.collapsed——设置button元素为在视口小于768px时才显示;
.navbar-brand——设置导航条组件内的品牌图标;
.collapse——设置div元素为视口大于768px时显示;
.navbar-collapse——设置div元素为导航条组件各列表项的父元素;
.navbar-nav——设置ul为导航条组件内的列表元素;
.navbar-left——设置导航条内元素向左对齐;
.navbar-right——设置导航条内元素向右对齐;
.navbar-form——为导航条组件内部的表单组件;
.navbar-btn——为导航条组件内部的按钮样式;
.navbar-text——为导航条组件内部的文本样式;
.navbar-link——在标准的导航组件之外添加标准链接,让链接有正确的颜色和反色设置;
.breadcrumb——设置列表元素显示为路径导航组件;
实例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1" <title>Mybootstrap</title> <link rel="stylesheet" href="css/bootstrap.min.css"> <link rel="stylesheet" href="css/indexstyle.css"> </head> <body> <!--<navigation>--> <nav class="navbar navbar-default navbar-fixed-top f14" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <button class="navbar-toggle" data-toggle="collapse" data-target="#navbar-collapse"> <span class="sr-only">navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand f14" href="#">Start Bootstrap</a> </div> <ul class="nav navbar-nav navbar-right" style="margin-left:20px"> <li><a href="#"><span class="glyphicon glyphicon-user"></span> sign up</a></li> <li><a href="#"><span class="glyphicon glyphicon-log-in"></span> sign in</a></li> </ul> <div class="collapse navbar-collapse" id="navbar-collapse"> <ul class="nav navbar-nav navbar-right"> <li><a href="#">About</a></li> <li><a href="#">Services</a></li> <li><a href="#">Contact</a></li> </ul> </div> </div> </nav> <script src="js/jquery.js"></script> <script src="js/bootstrap.min.js"></script> </body> </html>
视口>768px时的显示效果

768px的界面" title="">
视口<768px时的显示效果

相关文章推荐
- Bootstrap组件(小图标、下拉菜单、输入框、导航和导航条、媒体对象、列表组、分页导航、缩略图)
- BootStrap 导航条组件
- bootstrap框架 导航条组件使用
- bootstrap 导航条 组件排列
- Bootstrap入门(十三)组件7:导航条
- JS组件Bootstrap导航条使用方法详解
- Bootstrap组件学习之导航和导航条
- Bootstrap 导航条组件
- Bootstrap组件之响应式导航条
- Bootstrap组件之导航条
- bootstrap组件之导航条
- BootStrap--CSS组件--导航条(navbar)
- bootstrap——组件(六、导航条)
- Bootstrap-组件-3
- JS组件Bootstrap Select2使用方法解析
- Bootstrap图片轮播组件Carousel使用方法详解
- bootstrap警告框组件
- JS组件系列——Bootstrap Select2组件使用小结
