Bootstrap 组件-面板
2018-01-21 00:37
309 查看
1 : 基本面板
2 : 面板标题
3 : 面板脚注
4 : 面板颜色
基本面板

面板标题

面板脚注

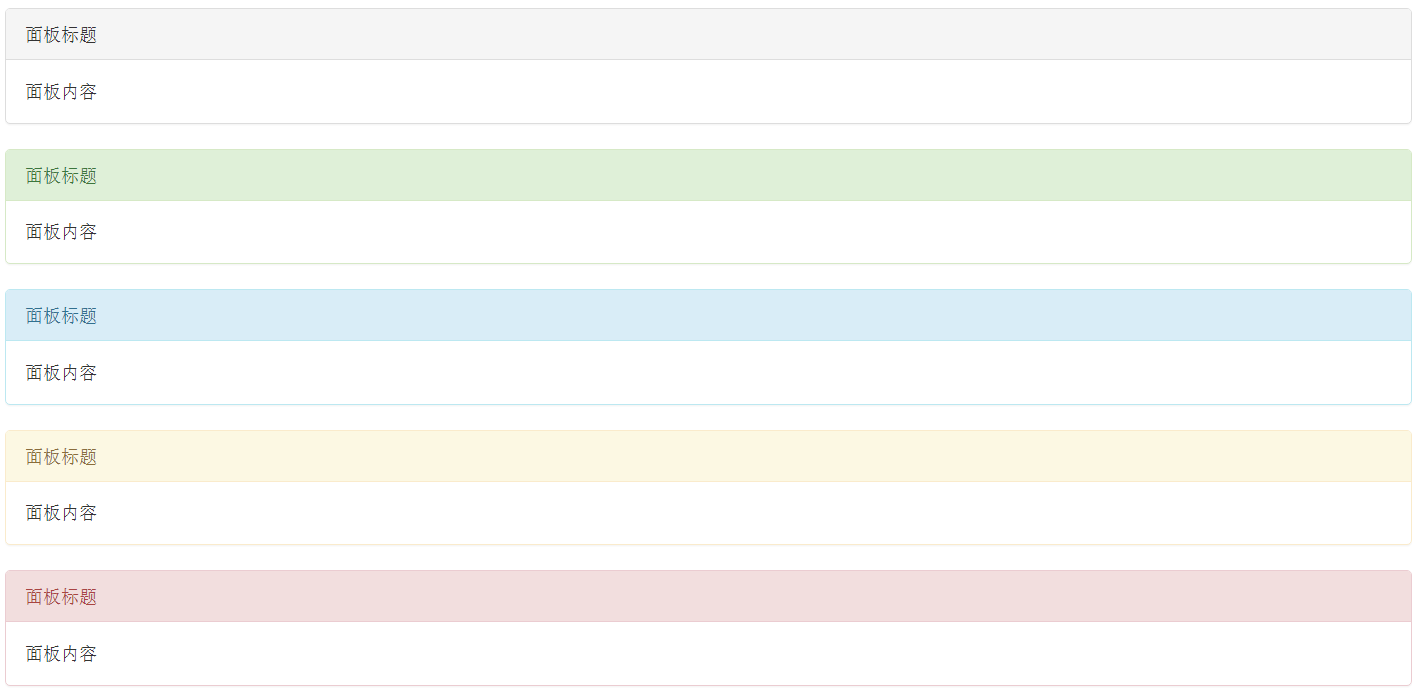
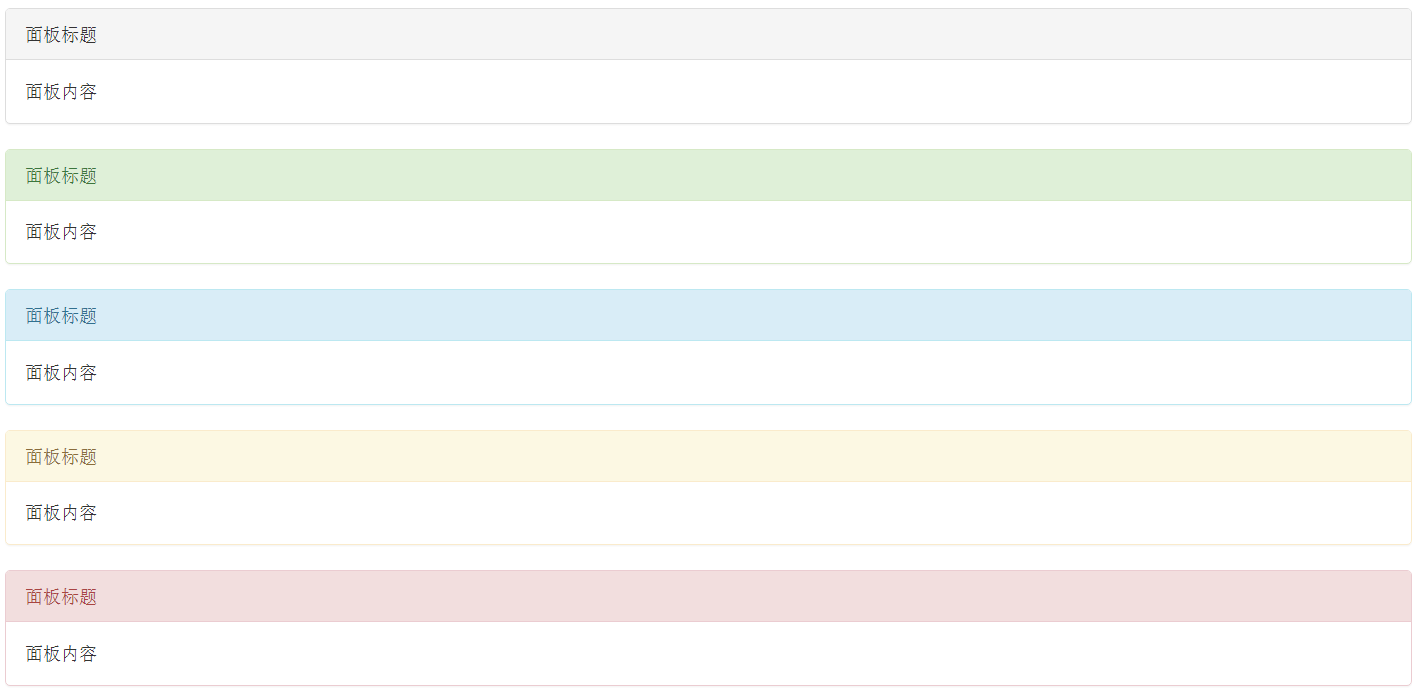
面板颜色

2 : 面板标题
3 : 面板脚注
4 : 面板颜色
基本面板

<!DOCTYPE html> <script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> <div class="panel panel-default"> <div class="panel-body"> 面板内容 </div> </div>
面板标题

<!DOCTYPE html> <script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> <div class="panel panel-default"> <div class="panel-heading">面板标题</div> <div class="panel-body"> 面板内容 </div> </div>
面板脚注

<!DOCTYPE html> <script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> <div class="panel panel-default"> <div class="panel-body"> 面板内容 </div> <div class="panel-footer">面板脚注</div> </div>
面板颜色

<!DOCTYPE html> <script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> <div class="panel panel-default"> <div class="panel-heading">面板标题</div> <div class="panel-body"> 面板内容 </div> </div>
<div class="panel panel-success">
<div class="panel-heading">面板标题</div>
<div class="panel-body">
面板内容
</div>
</div>
<div class="panel panel-info">
<div class="panel-heading">面板标题</div>
<div class="panel-body">
面板内容
</div>
</div>
<div class="panel panel-warning">
<div class="panel-heading">面板标题</div>
<div class="panel-body">
面板内容
</div>
</div>
<div class="panel panel-danger">
<div class="panel-heading">面板标题</div>
<div class="panel-body">
面板内容
</div>
</div>
相关文章推荐
- Bootstrap 中 列表组面板和嵌入组件(九)
- [学习笔记] bootstrap (九) :布局组件[缩略图,警告,进度条,多媒体列表,列表组,面板,wells]
- BootStrap 面板组件
- Bootstrap基本组件学习笔记之面板(14)
- Bootstrap-列表组面板和嵌入组件
- Bootstrap组件学习笔记(七)——列表组和面板
- 浅析Bootstrap组件之面板组件
- Bootstrap组件之面板
- Bootstrap入门(十五)组件9:面板组件
- 详解Bootstrap面板组件
- Bootstrap学习总结笔记(14)-- 基本组件之面板
- 第二百四十二节,Bootstrap列表组面板和嵌入组件
- Bootstrap列表组、面板和响应式嵌入组件
- 浅析Bootstrap组件之面板组件
- Bootstrap学习系列之使用 Bootstrap Typeahead 组件实现百度下拉效果
- Bootstrap面板使用方法
- Firefox - 附加组件 - 扩展 - Firebug - Script脚本面板 - BreakOnErrors在全部错误处标记中断选项不受try/catch影响
- bootstrap——组件(五、导航)
- bootstrap——组件(八、进度条)
- 基于jQuery.validate及Bootstrap的tooltip开发气泡样式的表单校验组件思路详解
